오늘날 사용자 인터페이스(User Interface)와 사용자 경험 디자인(User Experience design)이 어떻게 다른 주제로 간주되는지 알고 계셨습니까?
당신은 유일한 사람이 아닙니다.
우리는 새로운 기술과 트렌드가 오고 가는 아름다운 디자인 시대에 살고 있습니다. 프론트엔드 개발도 점점 더 많은 개발자가 UI/UX 디자인에 참여하면서 추진력을 얻고 있습니다.
UI와 UX 디자인은 종종 같은 받침대에 놓이게 되지만 근본적으로 다르므로 초보자는 둘의 차이점을 이해해야 합니다.
이를 알고 Creative Tim의 팀과 저는 많은 연구를 수행했으며 이 두 가지 거대한 영역의 가장 중요한 부분에 대한 포괄적인 가이드를 만들었습니다.
UI 디자인 — 사물이 어떻게 보이는지

UI(사용자 인터페이스)는 버튼, 화면 레이아웃, 애니메이션, 전환, 마이크로 인터랙션 등을 포함하는 애플리케이션의 그래픽 레이아웃을 처리합니다. 요컨대, UI는 사물이 어떻게 보이는지에 관한 것입니다.
UI 디자인에는 다음 형식이 포함됩니다.


UX 디자인 — 작동 방식
UX(사용자 경험) 디자인은 사용자가 시스템과 상호 작용하는 방식을 다룹니다. 논리적 탐색과 경험이 얼마나 부드럽고 직관적인지는 모두 UX 디자인에 속합니다. 요컨대, 이러한 유형의 디자인은 사용자가 긍정적인 경험을 할 수 있도록 도와줍니다.
UX 프로세스를 이해하기 위한 주요 단계는 다음과 같습니다.
좋은 UX 디자인을 위해서는 다음 사례를 따라야 합니다.
인지 편향
훌륭한 UX 디자이너는 사용자와 인터페이스 간의 상호 작용에 영향을 줄 수 있으므로 우리 모두가 가지고 있는 인지적 편향을 인식해야 합니다. 많은 마케팅 전략은 다음과 같은 편향을 기반으로 합니다.

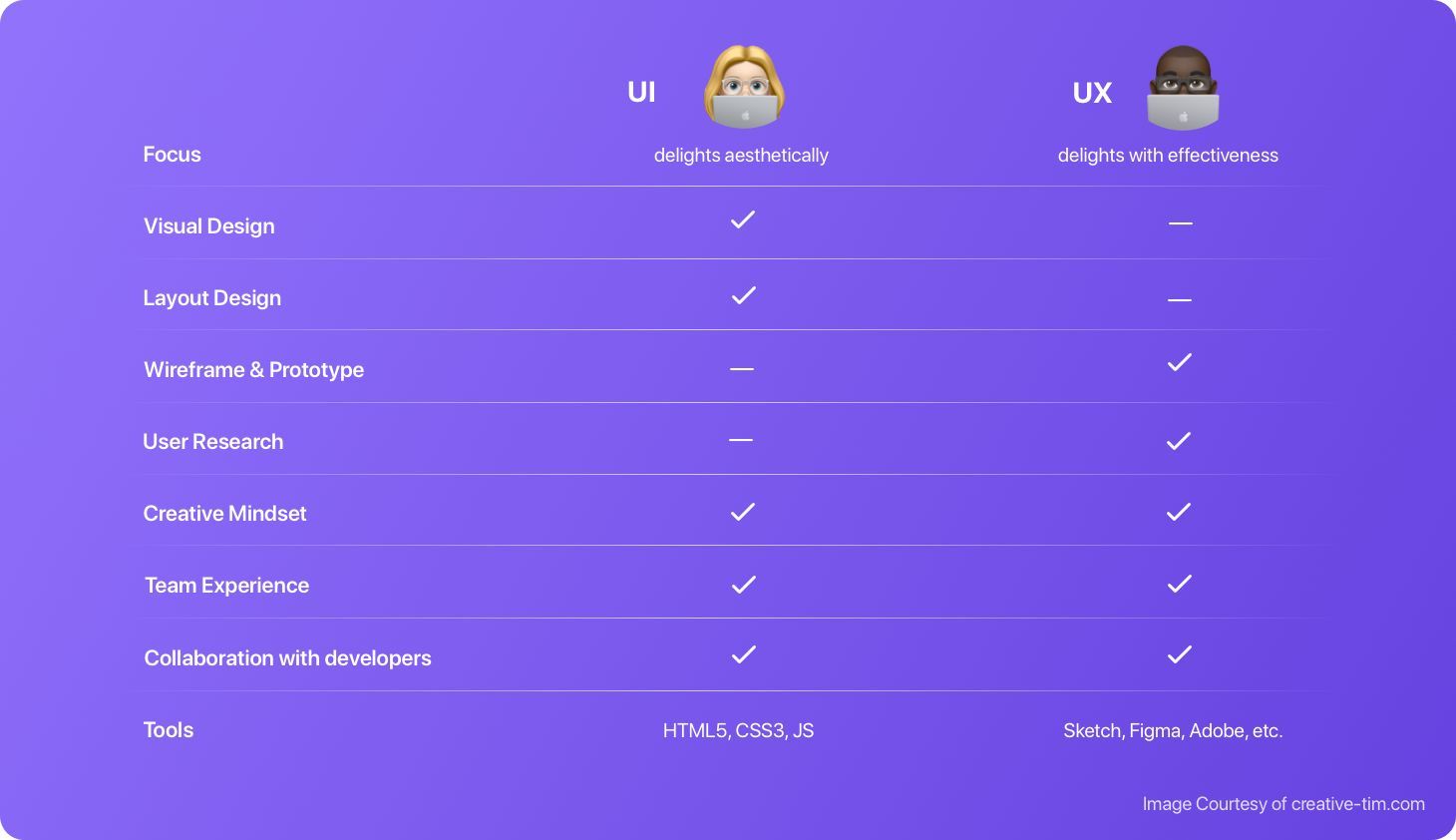
UI와 UX 디자인의 주요 차이점은 무엇입니까?

UI와 UX 디자인은 종종 상호 교환 가능한 용어로 사용되었습니다.
최종 제품에는 두 가지 디자인 방법론 모두에서 신중한 입력이 필요하지만 UI와 UX를 디자인하는 프로세스는 매우 다릅니다.
UX 디자인은 주로 사용자가 문제를 해결하기 위한 전체 여정을 다룹니다.
반면에 UI 디자인은 문제가 해결될 때 제품이 어떻게 보이고 느끼는지에 중점을 둡니다.
UI와 UX 디자인의 주요 차이점은 다음과 같습니다.
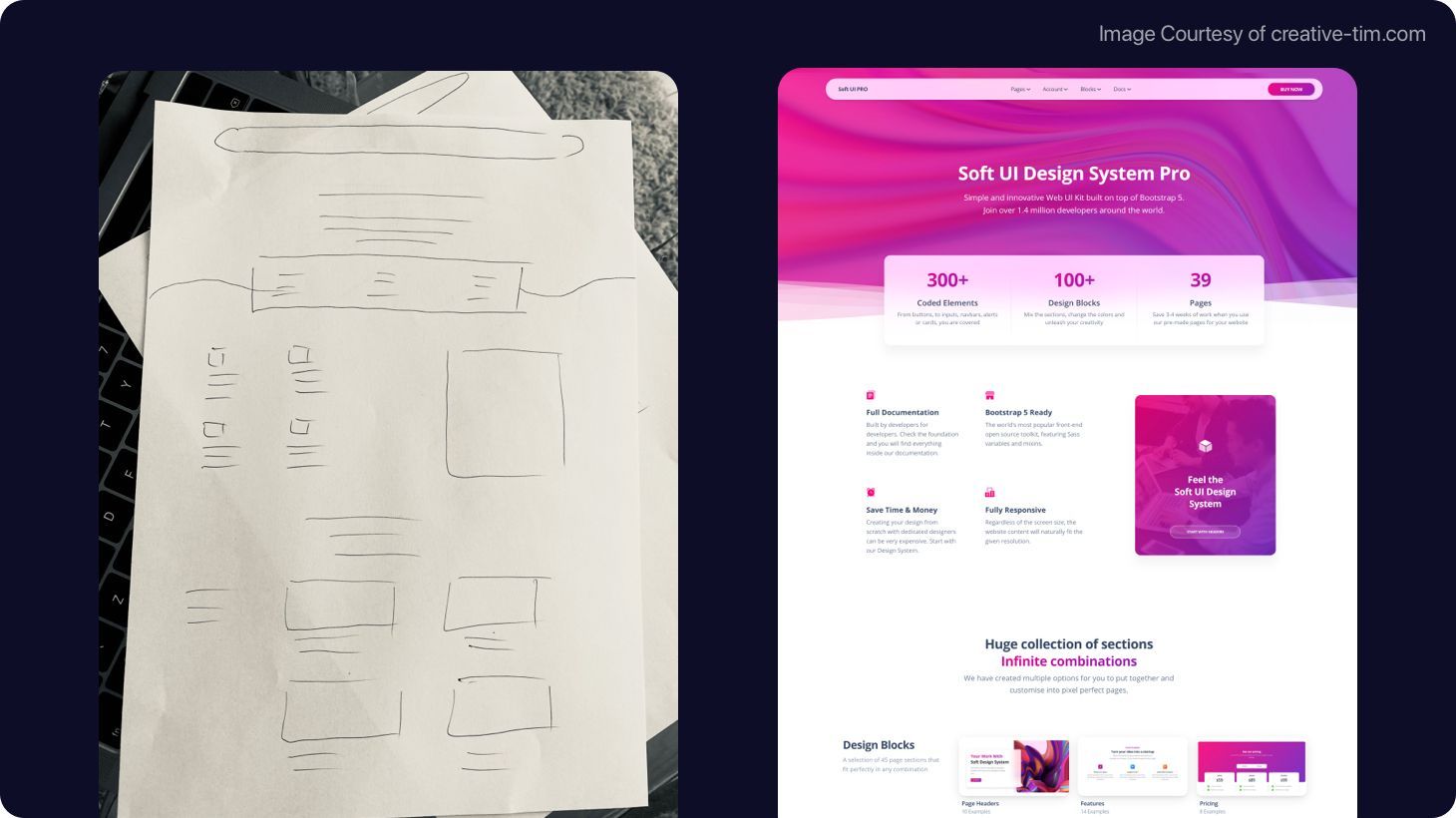
다음은 동일한 최종 제품에 대한 UX 및 UI 프로토타입의 예입니다.

UI/UX 디자이너는 무엇을 하나요?

훌륭한 UI 디자이너가 되고 싶다면 다음 기술/책임을 개발해야 합니다.
훌륭한 UX 디자이너가 되고 싶다면 다음 기술/책임을 개발해야 합니다.
통합 UI/UX 역할의 단점은 무엇입니까?

결합된 UI/UX 역할을 갖는 것은 거의 동시에 두 개의 다른 모자를 쓰는 것과 같습니다.
대부분의 조직에서 UI/UX 역할을 하나의 결합된 역할로 광고하지만 UI 디자이너와 UX 디자이너는 서로 다른 기술을 가지고 있습니다. 그들의 주요 초점, 사고 방식 및 제품 프로토타이핑 방법은 크게 다릅니다.
결합된 UI/UX 역할은 개념화와 시각화 간의 지속적인 전환이 필요하며, 이는 종종 어렵고 각 분야에서 요구하는 주의의 양을 줄일 수 있습니다.
UI/UX 디자이너는 어떻게 협력합니까?
UI 디자인과 UX 디자인에는 매우 다른 기술이 필요하지만 최종 사용자에게 최상의 경험을 제공하기 위해 조화롭게 작동해야 하는 중요한 구성 요소입니다.
UI 디자인은 아름다울 수 있지만 좋은 UX 디자인 없이 탐색하는 것은 투박하고 혼란스러울 수 있습니다. 반면에 제품의 사용자 경험은 흠잡을 데가 없을 수 있지만 보기 좋은 사용자 인터페이스 없이는 아무 것도 아닙니다.
모든 프론트엔드 개발 및 디자인 프로세스는 사용자의 요구 사항을 이해하는 것으로 시작해야 합니다. UX 및 UI 디자이너는 다른 개발자, 관리자 및 제품 소유자와 협력하여 최종 제품이 무엇을 할 수 있어야 하는지, 어떻게 느껴야 하는지, 어떻게 보여야 하는지 이해해야 합니다.

UX 디자이너는 사용자가 문제를 해결해야 할 때 발생하는 활동의 흐름을 디자인해야 하기 때문에 일반적으로 제품 디자인의 초기 단계에 참여합니다. 여기에는 분석 및 프로젝트 관리 활동이 포함됩니다.
나중에 UI 디자이너는 UX 디자이너가 제공한 모델을 기반으로 미학과 상호 작용을 기반으로 합니다.
이를 감안할 때 UX와 UI가 함께 간다고 말하는 것이 안전합니다. 그리고 같은 사람이 두 가지를 모두 수행하는 경우가 있지만 하나의 디자인 원칙은 다른 하나 없이 존재할 수 없습니다.
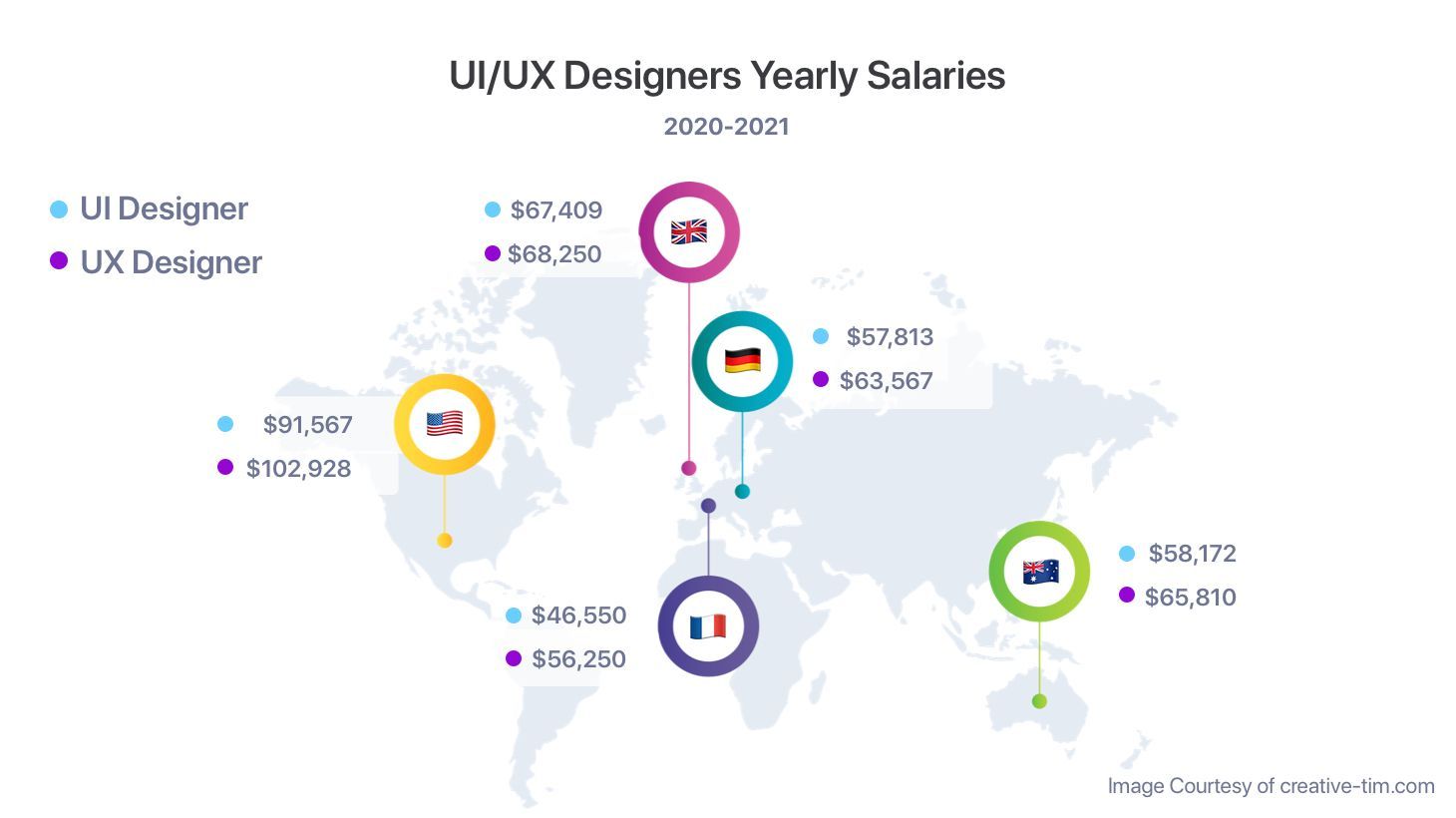
UI 및 UX 디자이너의 급여는 얼마입니까?

UI 디자이너는 전 세계적으로 평균 5만 달러를 벌고 있으며 미국의 평균 급여는 9만1천, 독일은 5만7천, 프랑스는 4만7천, 영국은 6만7천입니다.
UX 디자이너는 전 세계적으로 평균 52k로 약간 더 많이 벌고 있습니다. 미국의 UX 디자이너는 평균 102,000을 벌고 있으며 독일은 53,000, 49,000 프랑스, 68,000 영국이 있습니다. (출처: 글라스도어)
참고: 위에 나열된 모든 급여는 해당 지역의 평균이며 USD 기준입니다.
UI 또는 UX 전문가가 되려면 어떻게 해야 하나요? 어떤 종류의 디자인 코스/튜토리얼을 수강해야 합니까?
UI 또는 UX 전문가가 되는 것은 UI/UX 디자인에 진정으로 관심을 갖는 것에서 시작됩니다. 관심이 있다는 것을 알게 되면 취업 시장을 준비하는 데 도움이 되는 리소스를 찾고 디자인 과정을 수강해야 합니다.
UI 디자이너가 되기 위한 여정을 시작하는 데 도움이 되는 UI 디자인 프로그램 및 UI 디자인 학습과 같은 온라인 과정이 있습니다.
UX 디자인의 경우 온라인, 유료 과정 또는 온라인 대학의 과정을 공부할 수 있습니다. 또한 최고의 온라인 코스 웹사이트에서 UI/UX를 배울 수 있으므로 무료 코스를 제공하는 웹사이트와 이러한 웹사이트에 대한 사용자 피드백을 볼 수 있습니다.
UX 디자인의 경우 온라인 대학의 여러 유료 과정이 있습니다. 또한 UI/UX 디자인을 배울 수 있는 최고의 온라인 코스 목록을 확인하여 무료 코스를 제공하는 웹사이트를 확인하고 사용자 피드백을 읽을 수 있습니다.
UI/UX 디자이너가 되기 위해 필요한 기술 중 일부가 이미 있다고 가정합니다. 그렇다면 UX 디자인을 위한 행동 패턴, 사용할 수 있는 UX 방법, 세계 최고의 디자이너들의 영감을 주는 그래픽 디자인, 디자이너가 읽어야 할 학술 연구 논문 등의 기사도 볼 수 있습니다.
어떤 것을 전문으로 해야 할까요? UI 또는 UX 디자인?
UI 또는 UX 디자인을 전문으로 하는 것은 특정 기술에 따라 개인 취향입니다.
그러나 통합된 UI/UX 디자이너 역할을 광고하는 회사는 엄청나게 많습니다.
이 둘의 역할과 책임은 다르지만 UI/UX 디자인에는 여전히 틈새 시장이 있으므로 둘 다에 대해 적절한 지식을 갖는 것이 좋습니다.
구현하기는 어렵지만 통합된 UI/UX 경력은 급여 보상 및 회사에서의 중요성 측면에서 유익한 것으로 입증될 수 있습니다.
하지만 UI/UX를 결합한 디자이너 역할은 지속적으로 사고방식을 전환해야 하기 때문에 수행하기 어렵습니다. 따라서 한 가지 역할을 대신 전문화하는 것이 더 나은 선택인 경우가 많습니다.
예를 들어 예술적이며 효과적인 색상 조합을 알고 있으며 제품을 시각적으로 향상시킬 수 있는 방법을 이해하고 있다면 UI 디자인이 좋은 선택입니다.
반면에 사용자 및 이해 관계자의 요구 사항을 잘 관리하고 분석 기술이 뛰어나며 사용자 경험을 개선할 수 있는 방법을 이해한다면 UX 디자인이 더 적합할 것입니다.

마지막 생각들
사용자 인터페이스와 사용자 경험 디자인 모두 사용자가 필요로 하는 것에 대한 이해가 필요합니다.
이러한 이해가 있으면 프론트엔드 개발 및 디자인은 복잡한 문제가 될 필요가 없습니다. 디자인을 보다 쉽고 효과적으로 만들 수 있는 기성 구성 요소, 도구 및 키트가 많이 있습니다.
Creative Tim은 템플릿, 대시보드 및 디자인 시스템과 같이 완전히 코딩된 수많은 무료 및 프리미엄 UI 도구를 제공합니다.
https://www.freecodecamp.org/news/ui-ux-design-guide/
등록된 댓글이 없습니다.