CSS는 프론트엔드 개발에서 매우 중요합니다. CSS는 웹사이트를 아름답거나 끔찍하게 만들 수 있습니다.
CSS 위치(Position)는 가장 중요한 속성입니다. 위치 속성은 요소의 위치를 지정하는 데 사용됩니다.
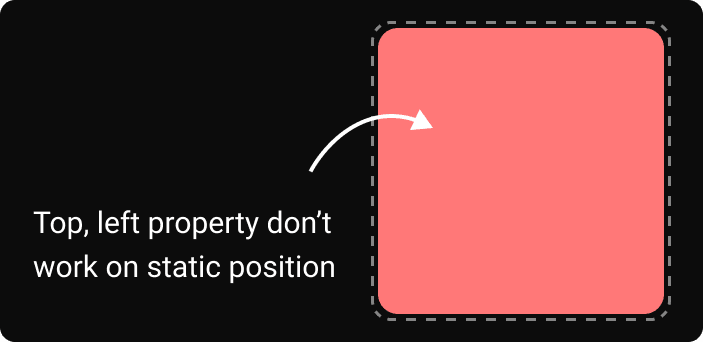
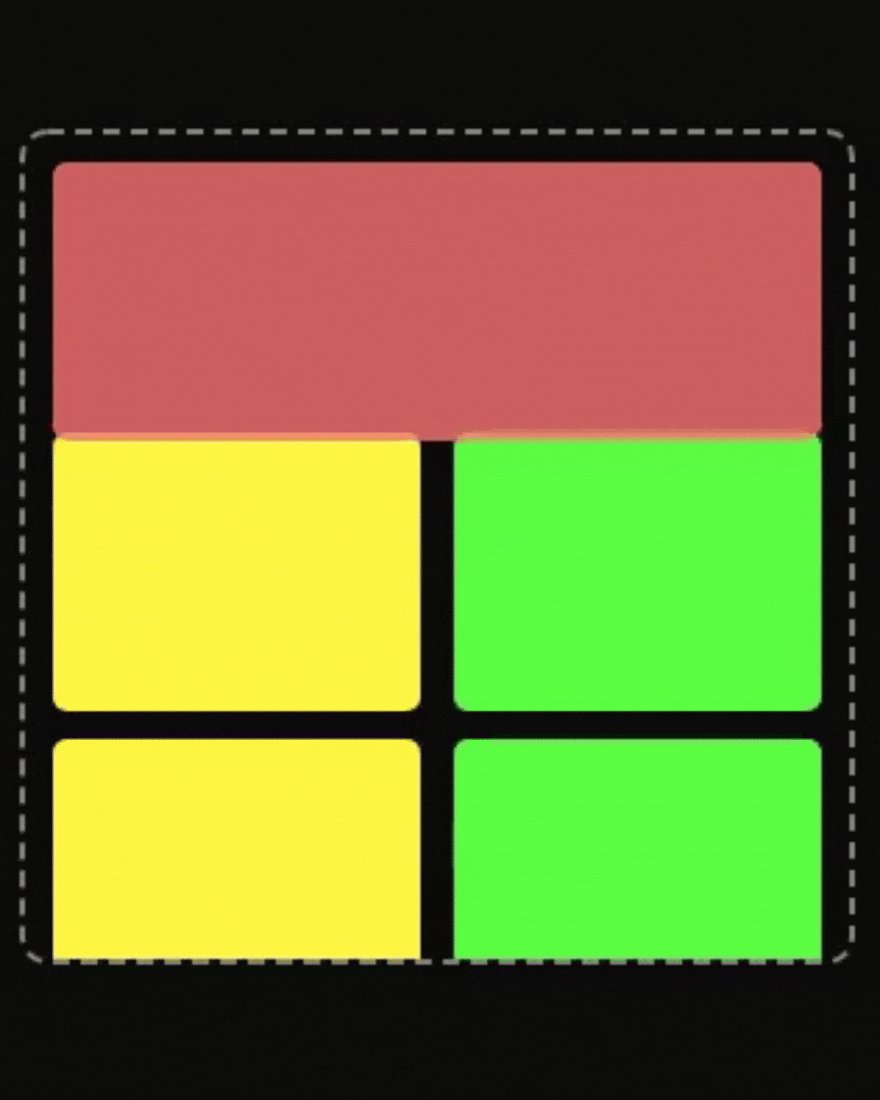
1. Static
position: static;
이것은 요소의 기본값입니다. 요소는 문서의 정상적인 흐름에 따라 배치됩니다. left, top, right, bottom 및 z-index와 같은 속성은 위치가 정적인 요소에 영향을 미치지 않습니다.

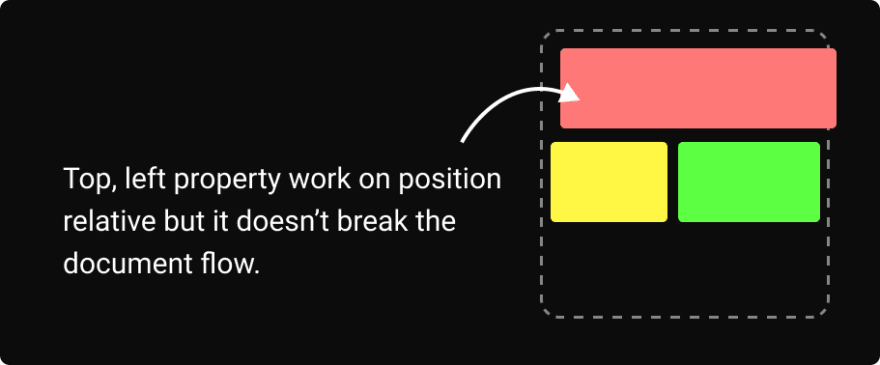
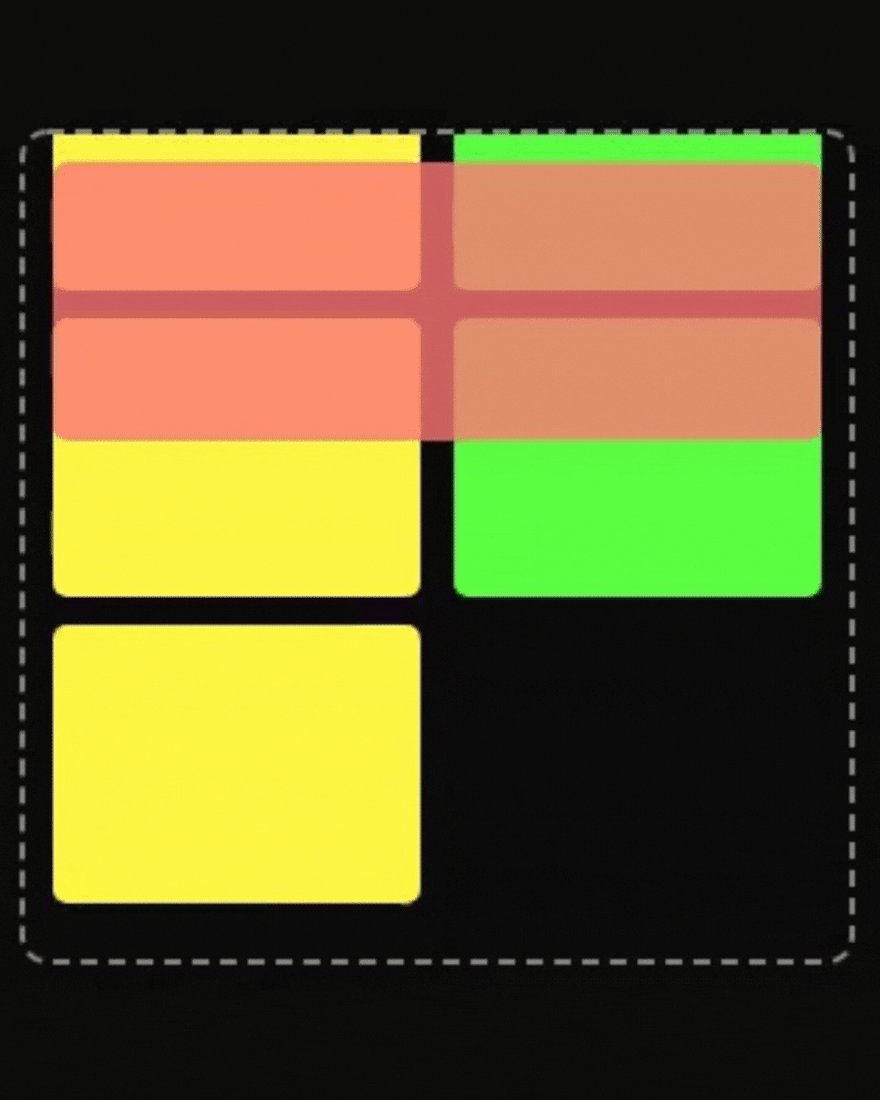
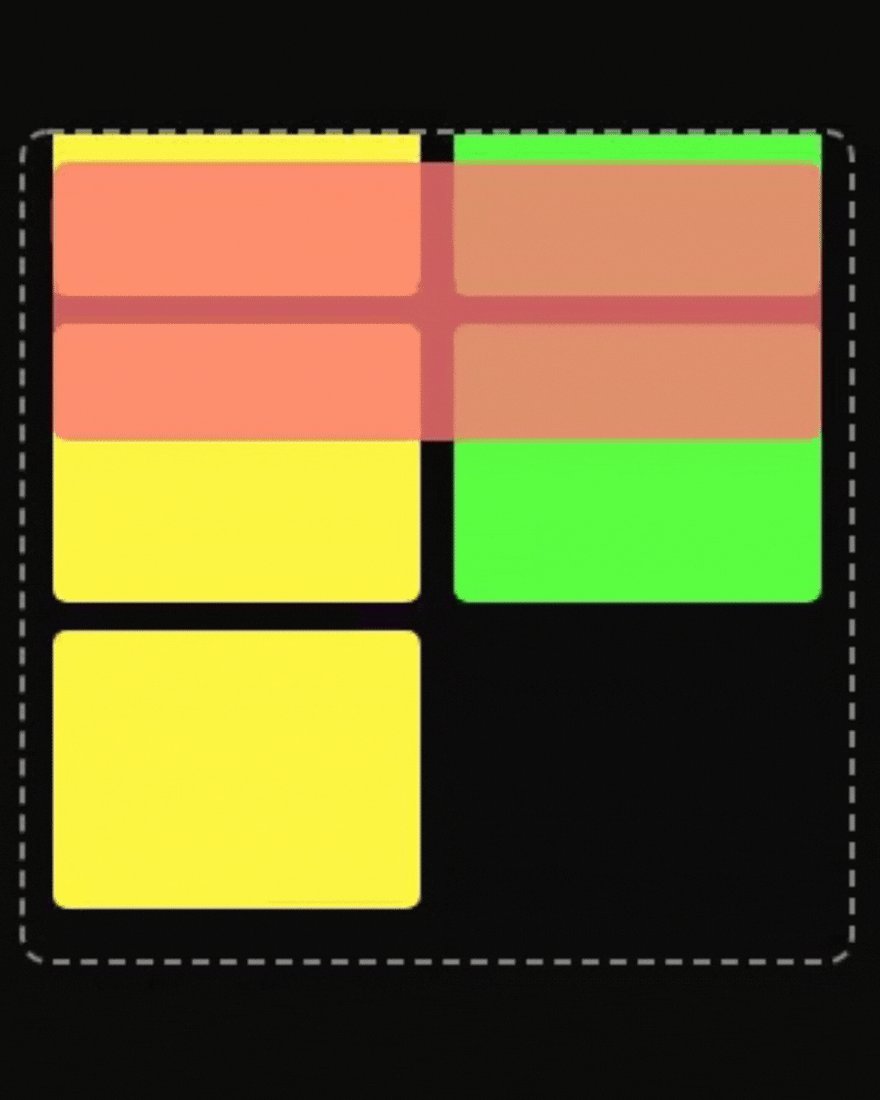
2. Relative
position: relative;
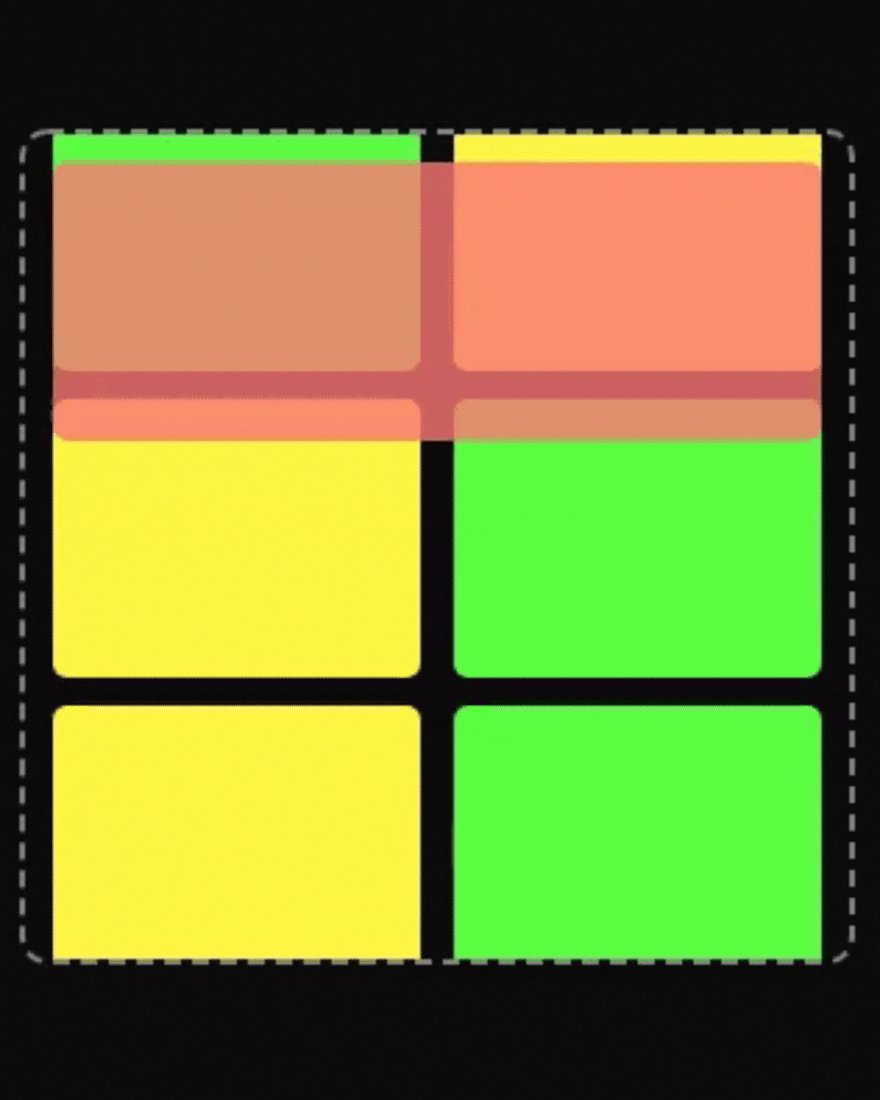
위치가 상대적인 요소는 문서의 정상적인 흐름에 남아 있습니다. 그리고 left, top, right, bottom 및 z-index와 같은 속성은 요소의 위치에 영향을 줍니다.

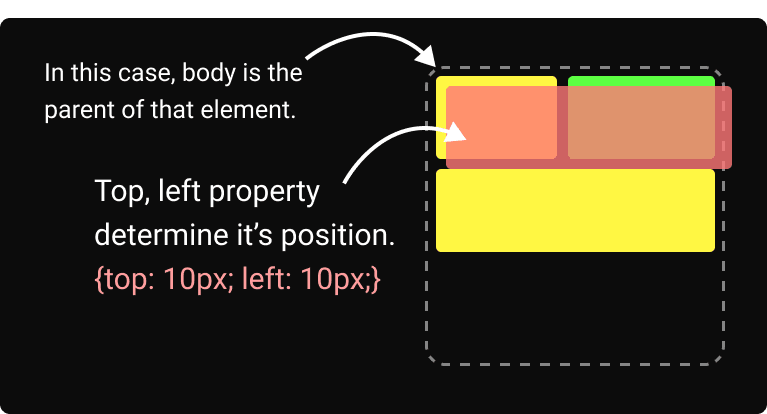
3. Absolute
position: absolute;
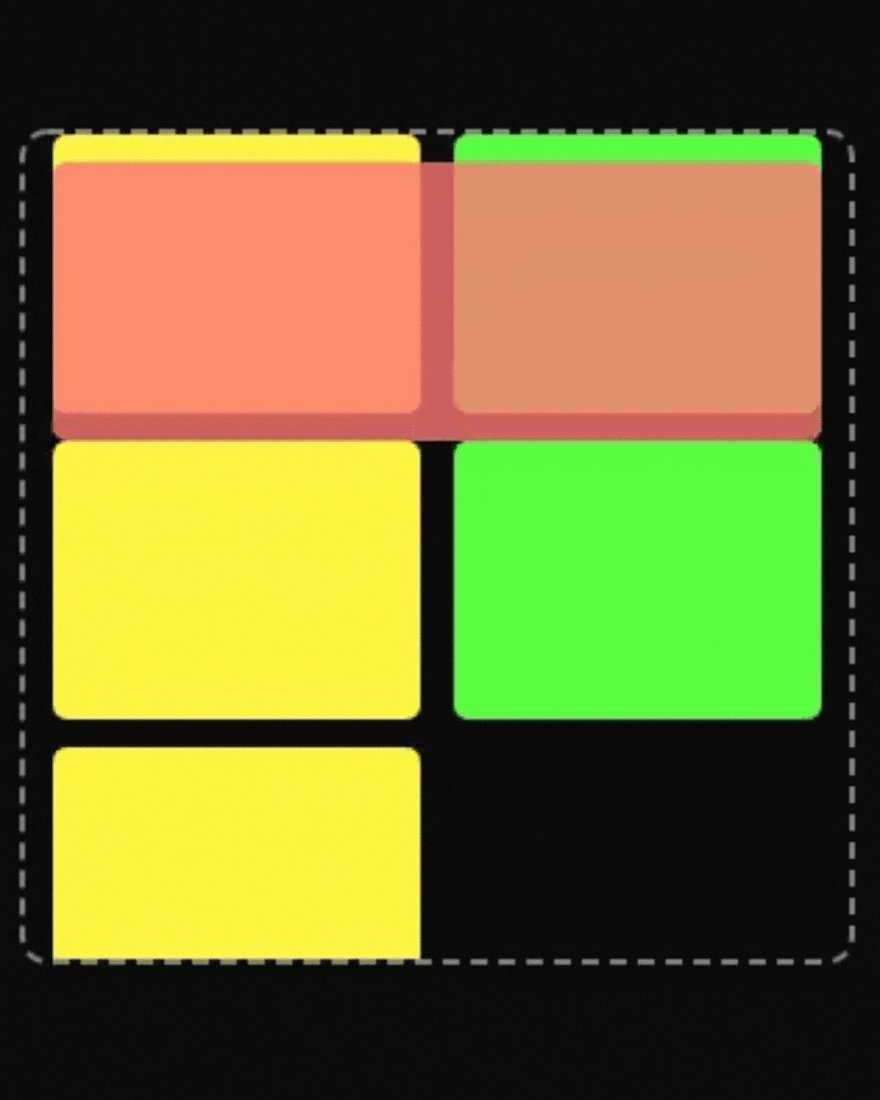
position: absolute가 있는 요소는 상위 요소를 기준으로 배치됩니다. 다른 요소는 해당 요소가 문서에 없는 것처럼 작동합니다. left, top, bottom 및 right 값은 요소의 최종 위치를 결정합니다.

4. Fixed
position: fixed;
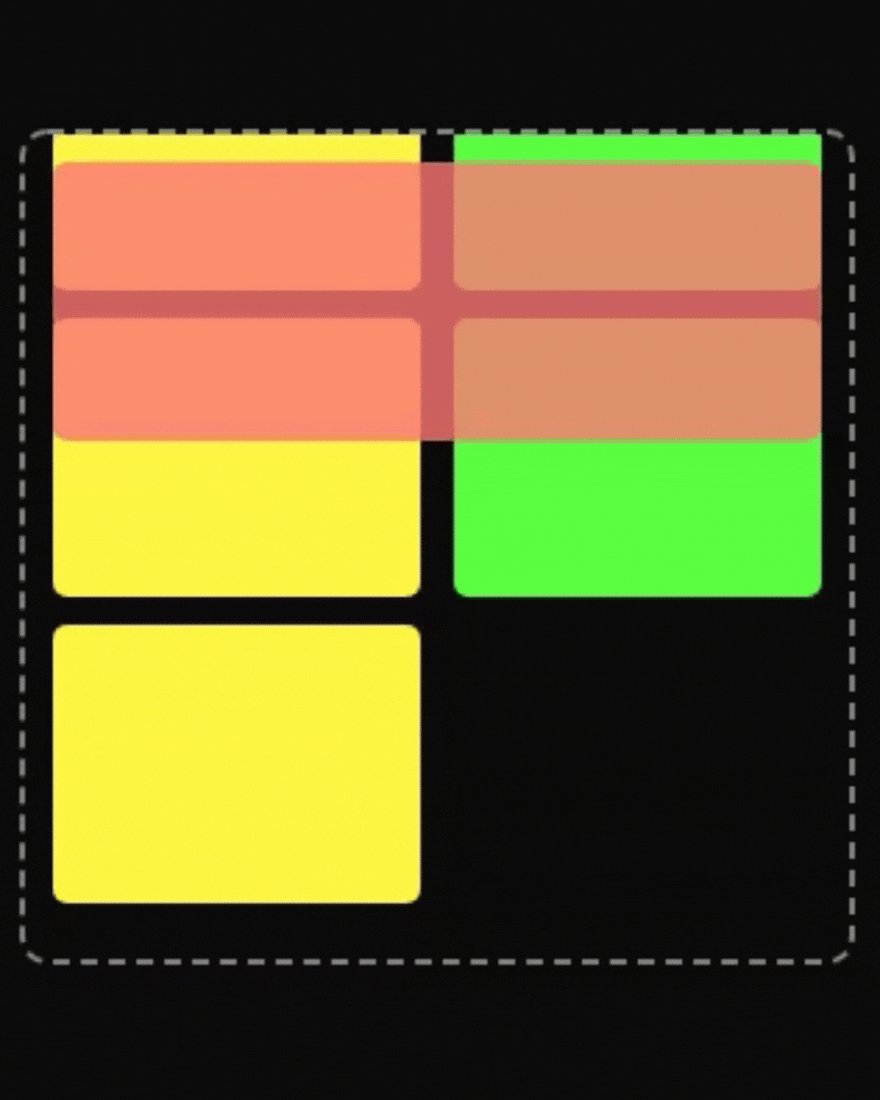
고정 위치는 절대 위치와 동일합니다. 주목해야 할 유일한 것은 고정 요소는 스크롤의 영향을 받지 않는다는 것입니다. 그들은 항상 화면에서 같은 위치에 유지됩니다.

5. Sticky
position: sticky;
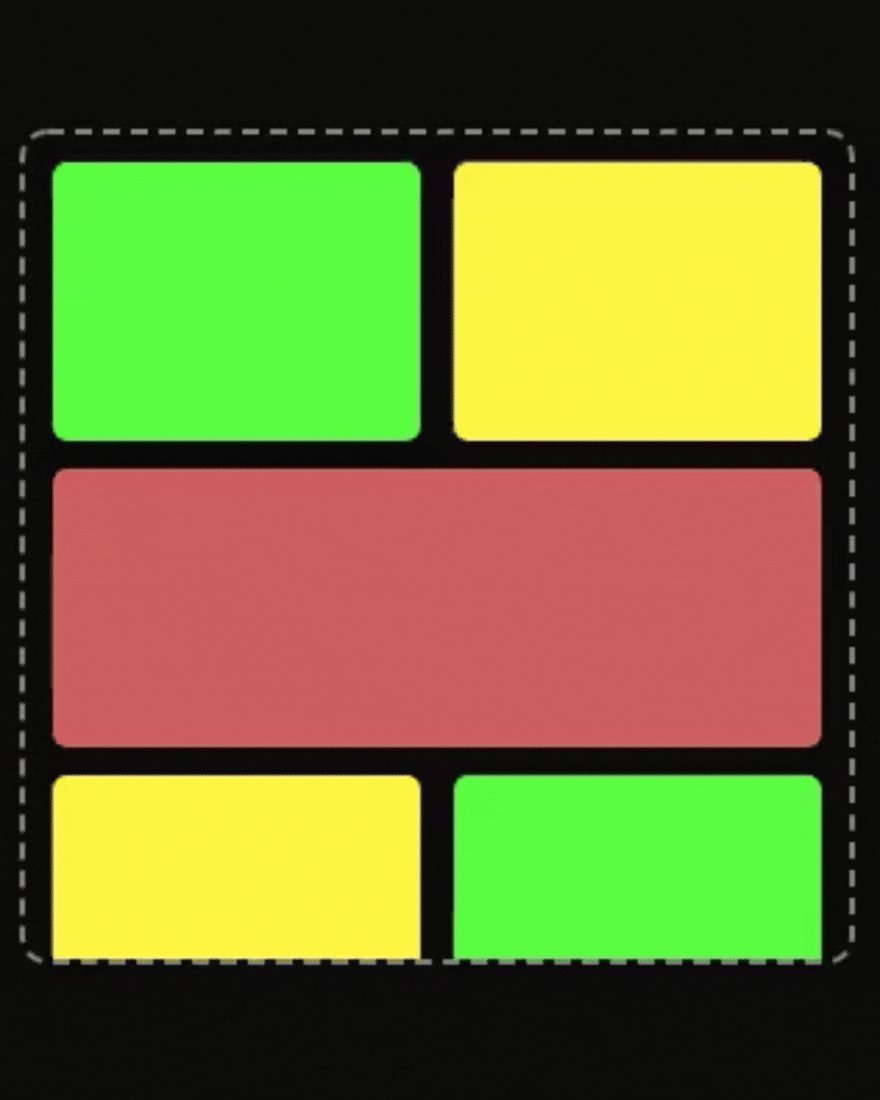
position:sticky는 position: relative와 position: fixed를 혼합한 것입니다. 특정 스크롤 지점까지 상대적으로 위치가 지정된 요소처럼 작동한 다음 고정된 요소처럼 작동합니다. 그리고 요소에 위, 왼쪽, 아래, 오른쪽 값 중 하나를 지정해야 합니다.

https://dev.to/kunaal438/css-position-everything-you-need-for-good-developer-pfh
등록된 댓글이 없습니다.