프로그레시브 웹 애플리케이션 (PWA)은 HTML, CSS 및 JavaScript를 포함한 일반적인 웹 기술을 사용하여 구축 된 웹을 통해 제공되는 애플리케이션 소프트웨어 유형입니다. 데스크톱 및 모바일 장치를 포함하여 표준 호환 브라우저를 사용하는 모든 플랫폼에서 작동하도록 설계되었습니다.
프로그레시브 웹 앱은 웹 응용 프로그램으로 알려진 웹 페이지 또는 웹 사이트 유형이므로 별도의 번들링이나 배포가 필요하지 않습니다. 개발자는 웹 응용 프로그램을 온라인에 게시하기 만하면 기본 "설치 가능성 요구 사항"을 충족하는지 확인하고 사용자가 응용 프로그램을 홈 화면에 추가 할 수 있습니다. Apple App Store 또는 Google Play와 같은 디지털 배포 시스템에 앱을 게시하는 것은 선택 사항입니다.
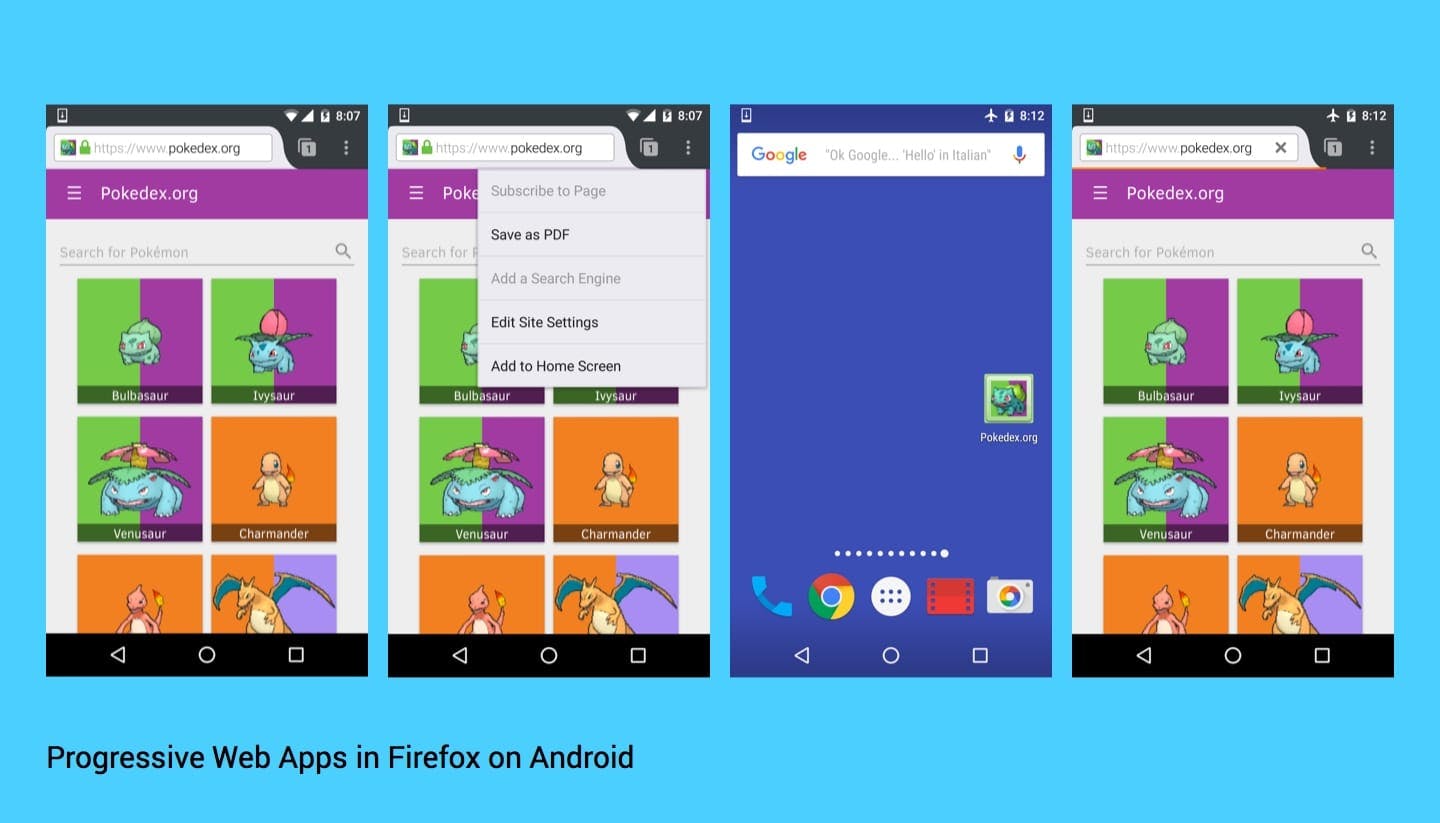
2021 년부터 PWA 기능은 Google Chrome, Apple Safari, Android 용 Firefox 및 Microsoft Edge에서 다양한 수준으로 지원되지만 데스크톱 용 Firefox는 지원되지 않습니다. 여러 비즈니스에서는 페이지, 전환 또는 수익에 소요되는 시간 증가와 같은 PWA 구현 후 다양한 핵심 성과 지표에서 상당한 개선을 강조합니다.

PWA의 기술적 구성 요소
App shell
앱 셸은 최소한의 사용자 인터페이스 (일반적으로 사이트의 머리글, 바닥 글 및 탐색 메뉴로 구성됨)를로드 한 다음 이를 캐싱하는 데 도움이 됩니다. 이렇게 하면 오프라인으로 액세스 할 수 있는 사이트의 기본 기능을 더 빠르게 변환 할 수 있습니다. 이 개념은 Javascript를 기반으로 하며 안정적인 내비게이션 시스템에 의존합니다.
Service worker
서비스 워커는 웹 페이지에 대한 프록시 역할을 하는 독립적 인 JS 파일로 캐시를 통해 페이지의 콘텐츠를 모방합니다. 서비스 워커는 푸시 알림, 백그라운드 동기화 및 빠른 오프라인 액세스 허용과 같은 기본 앱 기능을 통합합니다.
Web-app manifest
웹 앱 매니페스트는 기본 앱의 모양과 느낌을 PWA에 전달하는 JSON 파일입니다. 사이트의 이름, 아이콘, 테마, URL 및 앱이 스플래시 화면에 표시되는 방법을 지정하는 기타 필수 리소스를 구성하는 번들입니다.
Transport layer security
TLS는 통신 네트워크에서 인증, 개인 정보 보호 및 데이터 무결성을 보장하는 보안 프로토콜입니다. 모든 프로그레시브 웹 앱은 TLS 프로토콜을 활용하여 브라우저를 통해 보안 정보를 제공합니다. 즉, 웹 사이트는 모든 서버에서 HTTPS 및 SSL 인증을 받아야 합니다.
PWA 구축의 장점
PWA의 중요한 사용 사례
Twitter에서 Tinder에 이르기까지 전 세계 기업은 PWA 채택의 이점을 활용하고 있습니다. Progressive Web Apps의 영향을 이해하기 위해 산업 전반에 걸친 몇 가지 사용 사례를 살펴 보겠습니다.
스트리밍 플랫폼 인 ZEE5는 2019 년에 PWA를 출시하여 버퍼링 시간을 50 % 크게 단축했습니다. 평균 웹 페이지를 로드하는 데 약 20 초가 걸리지 만 Forbes PWA 홈페이지는 약 0.8 초만에 로드됩니다. 이벤트 앱인 BookMyShow는 PWA를 통해 80 %의 전환율을 기록했습니다.
Starbucks는 Progressive Web App을 통해 일일 활성 사용자를 두 배로 늘렸습니다. 또 다른 전자 상거래 거물 인 OLX는 참여율이 250 % 증가하고 푸시 알림이 있는 광고의 클릭률이 146 % 증가했으며 PWA를 출시 한 후 사용자 상호 작용이 23 % 빨라졌습니다.
MakeMyTrip은 PWA를 통해 3 배의 전환율과 160 %의 사용자 세션 증가를 기록했습니다. 마찬가지로 Trivago는 PWA를 통해 호텔 제안에 대한 클릭이 97 % 증가하고 사용자 계정이 150 % 증가했습니다.
Lancome은 PWA를 통해 iOS에서 전환율이 17 % 증가하고 모바일 세션이 53 % 증가했습니다. 이 앱은 또한 모바일 매출이 전년 대비 16 % 증가했습니다. Tinder PWA는 기본 앱보다 90 % 더 작습니다. 이 앱은 PWA를 사용하여 로드 시간을 11.91 초에서 4.69 초로 성공적으로 줄였습니다.

PWA 다음 큰 것
이런 숫자는 거짓말이 아닙니다. 오히려 그들은 모바일 앱 시장의 임박한 혼란에 대해 이야기합니다. 더 높은 전환율과 더 긴 사용자 참여로 더 빠른 웹 사이트가 비즈니스에 미치는 영향은 무시하기에는 너무 큽니다. PWA를 채택한 거의 모든 기업은 앱 사용에서 상당한 변화를 보였으며 대부분의 경우 더 높은 수익으로 전환되었습니다.
예산이 제한된 중소기업과 스타트 업의 경우 PWA는 앱 개발에 대한 초기 투자를 줄임으로써 경기장을 평준화 합니다. 또한 매출 증대, 사용자 세션 연장, 고객 만족도 향상과 같은 결과물에 초점을 맞춰 비즈니스 모델에 더 큰 민첩성을 제공합니다. 사용자 상호 작용 데이터의 엄청난 변화로 인해 프로그레시브 웹 앱이 모바일 애플리케이션의 미래로 간주되는 것은 당연합니다.
https://kush01.hashnode.dev/what-are-progressive-web-apps
등록된 댓글이 없습니다.