CORS 또는 Cross-Origin Resource Sharing은 개발자를 물릴 수 있는 한 가지 요소입니다. 웹 앱 또는 백엔드 서비스를 만들 때 초기에. 현대의 수표 브라우저 사용자에게 추가 보안을 제공하는 브라우저. 중요한 것은 이것은 순전히 브라우저에 의해 실행되지만 전체적으로는 웹 서버와 웹 브라우저가 역할을 합니다.
예를 들어 CORS는 웹 사이트가 Fetch API 또는 XMLHttpRequest를 통해 다른 사용자가 로그인 할 수 있는 사이트 / 도메인. CORS가 없으면 악성 웹 사이트 세션 데이터, 쿠키, 및 / 또는 기타 잠재적으로 (암호화되기를 바랍니다!) 민감한 데이터.
CORS가 없는 세상에서 어떻게 작동하는지 살펴 보겠습니다.
이제 동일한 예이지만 CORS가 활성화 된 브라우저에서 :
CORS 사용 예제의 마지막 세 지점에서 브라우저는 일하고 공격을 막았습니다. 그러나 그것은 또한 그것의 하나를 강조합니다 약점 : 브라우저가 핵심이지만 쉽게 비활성화 할 수 있습니다 (예 : --disable-web-security 플래그 (Chrome 및 Firefox의 확장을 통해). CORS는 특정 공격 및 사례를 방지하기 위한 또 다른 메커니즘으로 취급되어야 합니다. 비활성화 된 곳도 고려해야 합니다. 그것은 단지의 일부 여야 합니다 서버를 보호하고 사용자를 보호하기 위한 보다 포괄적인 솔루션 데이터.
CORS 사용 예제의 마지막 세 지점에서 브라우저는 작업을 수행하고 공격을 막았습니다. 그러나 그것은 또한 하나를 강조합니다 약점 : 브라우저가 핵심이지만 CORS 시행도 비활성화 됨. 이 메커니즘은 예방을 위한 또 다른 메커니즘으로 취급되어야 합니다. 특정 공격을 보호하기 위한 보다 포괄적인 솔루션의 일부 여야 합니다. 사용자의 데이터를 보호합니다.
이제 CORS없이 어떤 일이 일어날 수 있는지 알았으니, 누군가가 개발 중에 이것을 발견하고 앱을 준비하는 방법을 파헤치십시오.
시작하기
웹 앱으로 잘 작동하는 프로젝트 아이디어가 있습니다. 너도 현대적이기를 원합니다 — 누가 2021 년에 일반 HTML 사이트를 원하십니까? 그 의미는 자바 스크립트가 필요합니다. 다음으로 구성된 간단한 아키텍처를 결정합니다.
완전한. 간단한 프로토 타입을 만들어 보겠습니다. 여기에서 JSFiddle을 참조하십시오. HTML, CSS 및 JS 파일과 백엔드 용 GitHub Gist.
const API_URL = 'http://localhost:8000'
const button = document.getElementById('do-something')
function getResultEl () {
return document.getElementById('result')
}
function handleResponse (response) {
try {
response = JSON.parse(response)
} catch (e) {
// Something went wrong
console.log({ error: e })
response = null
}
const html = response !== null && response?.length
// Put our data in a list
? response
.map((item) => `<li>${item.name}</li>`)
.join('')
// Or tell us it failed
: '<li>Could not get response</li>'
getResultEl().innerHTML = `<ul>${html}</ul>`
}
// Make our button send a request to our backend API
button.onclick = (event) => {
const xhr = new XMLHttpRequest()
xhr.open('GET', `${API_URL}/items`)
xhr.setRequestHeader('Content-Type', 'application/json')
// Also set any custom headers if you need, such as authentication headers
// xhr.setRequestHeader('X-My-Custom-Header', 'some-data')
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
handleResponse(xhr.response)
}
}
// Send some optional data
xhr.send()
}우리의 작업 확인
이제 모든 것이 설정되었으므로 엔드 포인트가 제대로 작동하는지 다시 확인하겠습니다. 우리 사이트에서 호출 할 때. cURL은 무엇을 말합니까?
$ curl "localhost:8000/items" -v
> GET /items HTTP/1.1
> Host: localhost:8000
> User-Agent: curl/7.64.1
> Accept: */*
>
< HTTP/1.1 200 OK
< date: Mon, 07 Jun 2021 21:16:05 GMT
< server: uvicorn
< content-length: 48
< content-type: application/json
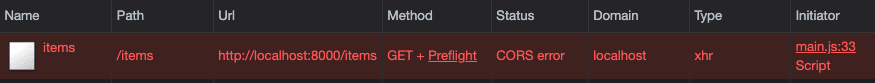
[{"name":"One"},{"name":"Two"},{"name":"Three"}]좋아 보여. 브라우저로 ...하지만 버튼을 눌렀을 때 작동하지 않습니다. 왜? 브라우저의 개발자 도구를 확인해 보겠습니다. 이 경우 우리는 아래 Firefox :

몇 가지 일이 방금 일어났습니다.
INFO: 127.0.0.1:54748 - "OPTIONS /items HTTP/1.1" 405 Method Not Allowed첫 번째 요청의 요청 헤더를 간략히 살펴보면 CORS도 표시됩니다. 헤더 ( "Access-Control-Request-"로 시작하는 헤더).

이러한 일련의 이벤트는 직장에서 브라우저의 CORS 시행이었습니다.
그렇다면 브라우저는 무엇을 하고 있습니까?
정의로 돌아가서 : CORS는 "Cross-Origin Resource Sharing"을 의미합니다.
예에서 볼 수 있듯이 브라우저는 다음에서 요청을 시도합니다. localhost : 63342 (프런트 엔드)에서 localhost : 8000 (백엔드)으로. 이 두 호스트는 다른 "원점"으로 간주됩니다 ( "원점"에 대한 MDN의 전체 정의 참조).
교차 출처 요청이 감지되면 브라우저는 프리 플라이트 요청을 보냅니다. 각 교차 출처 HTTP 요청 전에 실제 요청이 제대로 처리되었습니다. 이것이 우리 예제의 첫 번째 요청이 우리가 자바 스크립트 코드에서 결코 호출하지 않은 OPTIONS 요청.
Chrome의 DevTools에서는 다음이 결합 될 때 더 명확하게 발생하는 것을 볼 수 있습니다. 요청 및 프리 플라이트 요청 :

백엔드 준비
좋은 소식 : 백엔드 개발 방법에 따라 CORS 처리가 패키지 설치 및 / 또는 몇 가지 구성 변경만큼 간단합니다.
예를 들어 Javascript 세계에서 koa와 express는 모두 미들웨어를 가지고 있습니다. 빠른 설정이 있는 패키지 :
여기 예제에서는 FastAPI 앱의 스니펫을 그대로 사용하겠습니다. 헤더를 더 간결하게 보여줍니다.
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddleware
app = FastAPI()
app.add_middleware(
# We add the middleware here
CORSMiddleware,
# These are the options we give the middleware and they map easily to their
# associated CORS headers
allow_origins=['http://localhost:63342, ‘http://localhost’],
allow_methods=['GET', 'POST']
)포트가 다른 동일한 도메인에는 새 항목이 필요합니다. 위의 allow_origins 아래의 스니펫에서 localhost 및 localhost : 63342는 백엔드 API를 호출 할 수 있는 URL이기 때문입니다. 데이터.
또한 allow_methods 아래에서 백엔드를 미세 조정할 수 있음을 알 수 있습니다. 특정 방법 만 허용합니다. 예를 들어 이 API 서비스를 잠글 수 있습니다. 추가로 제공하는 간단한 서비스 인 경우 GET 요청 만 수락하여 사용자 입력이 필요 없는 데이터-업무 시간을 제공하는 API 지정된 상점에 대해.
준비가 되었으면 다시 요청 해 보겠습니다. 아래는 프리 플라이트입니다 요청 (옵션) :
완전한. 이제 우리의 기원을 허용하고 허용 된 방법을 보여줍니다. 또한, 요청에서 허용되는 헤더를 보여줍니다. 나열된 허용 헤더 일반적인 기본값이지만 사용 사례에 다른 헤더를 사용해야 하는 경우 access-control-allow-headers : * 또는 지원하려는 모든 헤더를 명시 적으로 나열하십시오.
CORS 관련 헤더의 자세한 목록은 Mozilla 문서를 참조하세요.
바라건대 이것은 명확성을 제공하고 당신이 가질 수있는 질문을 이해하기를 바랍니다. CORS와 그 효과, 그리고 그것을 지원하는 간단한 앱을 얻었습니다. 가있는 건전한 CORS 정책은 단지에서 작은 톱니 바퀴로만 고려되어야 합니다 웹 보안의 세계. 이것은 하나의 특정 공격 벡터 만 보호하므로 서버와 사용자의 데이터를 안전하게 유지하려면 항상 경계해야 합니다.
https://dev.to/useanvil/understanding-cors-5gm5
등록된 댓글이 없습니다.