인라인 및 블록 요소란?
이 기사에서는 인라인 요소와 블록 요소의 차이점인 상자 모델에 대해 설명합니다. 또한 인라인 요소를 블록 요소처럼 표시하거나 둘 다의 속성을 갖도록 만들 수 있습니다.
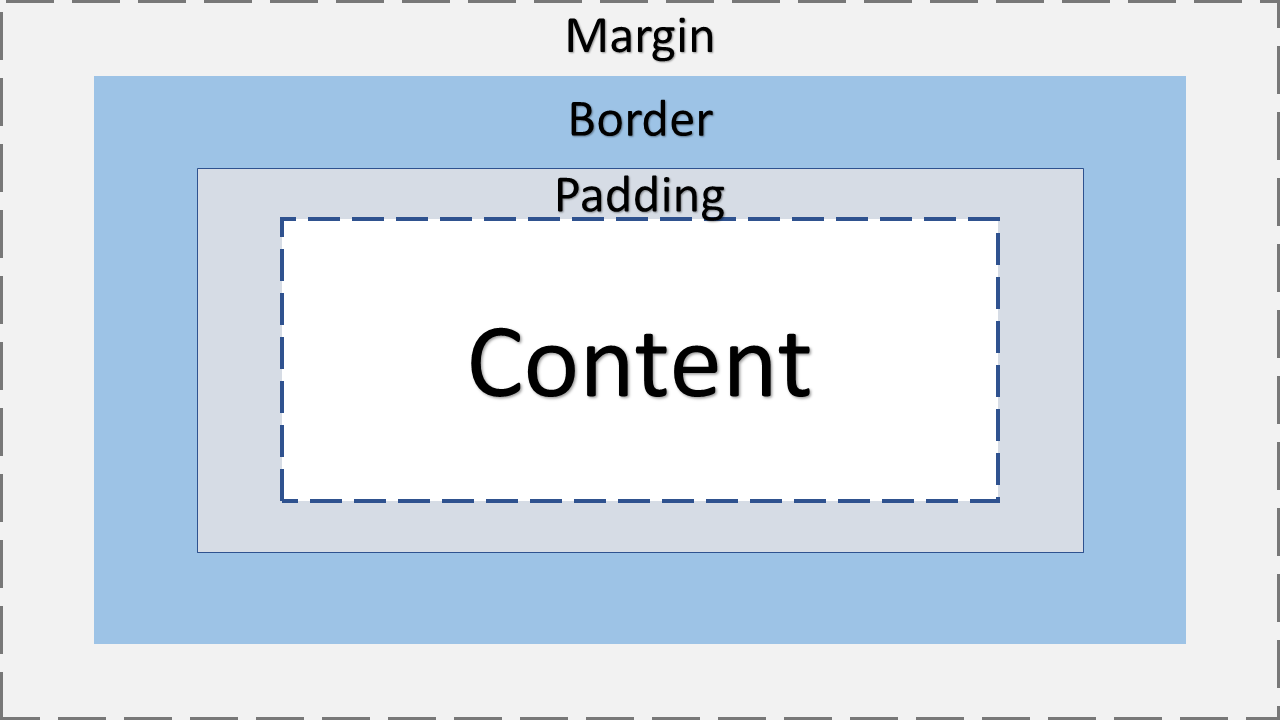
Box model
CSS 세계에서 상자 모델은 여백, 테두리, 패딩 및 내용 자체와 같은 속성을 포함하는 컨테이너입니다.

테두리(border)와 패딩(padding)의 차이점
border : 여백(margin)과 테두리(border) 사이의 공간, 두 요소를 구분하는 데 사용됩니다.
padding : 내용(content)과 테두리(border) 사이의 공간, 내용과 테두리 사이에 약간의 공간을 남겨 두는 데 사용됩니다.
인라인 요소와 블록 요소는 무엇입니까?
인라인 요소에는 <a> 및 <span>이 포함됩니다.
블록 요소에는 <div> 및 <p>가 포함됩니다.
주요 차이점은 블록 요소는 항상 새 줄로 시작하고 전체 너비를 차지한다는 것입니다. 인라인 요소는 새 줄을 시작하지 않고 필요한 너비 만 차지합니다.
블록 요소에는 위쪽 및 아래쪽 여백이 있지만 인라인 요소에는 없습니다.
이를 시연하는 프로젝트를 만들어 보겠습니다.
index.html 및 style.css를 만듭니다. index.html 안에 3 개의 태그 요소와 3 개의 태그 요소를 넣습니다.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css"><title>Document</title></head><body><p>paragraph</p><p>paragraph</p><p>paragraph</p><a href="#">link</a><a href="#">link</a></body></html>
다음 스타일을 적용하면
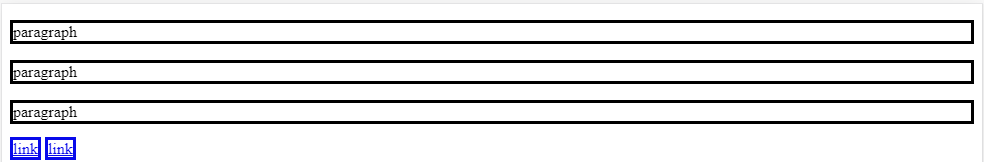
p,a{border-style: solid;}

단락이 전체 너비를 차지하고 새 줄을 시작하는 반면 태그 요소는 필요한 너비 만 차지하고 새 줄을 시작하지 않는 것을 볼 수 있습니다.
Margin
여백을 계속 추가하면 인라인 요소에 위쪽 및 아래쪽 여백 만 있는 것을 볼 수 있습니다.
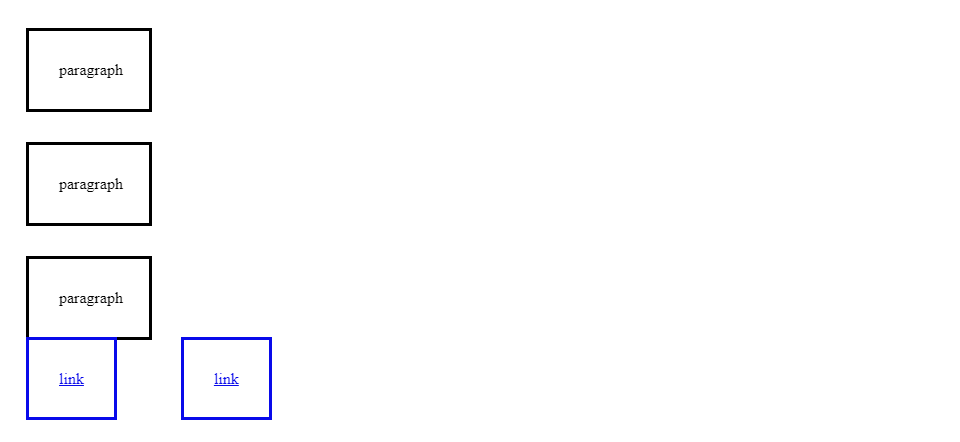
p,a{border-style: solid;margin:30px;}

width
인라인 블록은 너비를 설정할 수 없으므로 예를 들어 이와 같이 CSS를 만들면 너비가 60px 또는 600px이면 상관 없습니다. "a"태그 요소 너비는 여전히 동일하게 유지됩니다.
p,a{border-style: solid;margin:30px;padding:30px;width:60px;}


Display
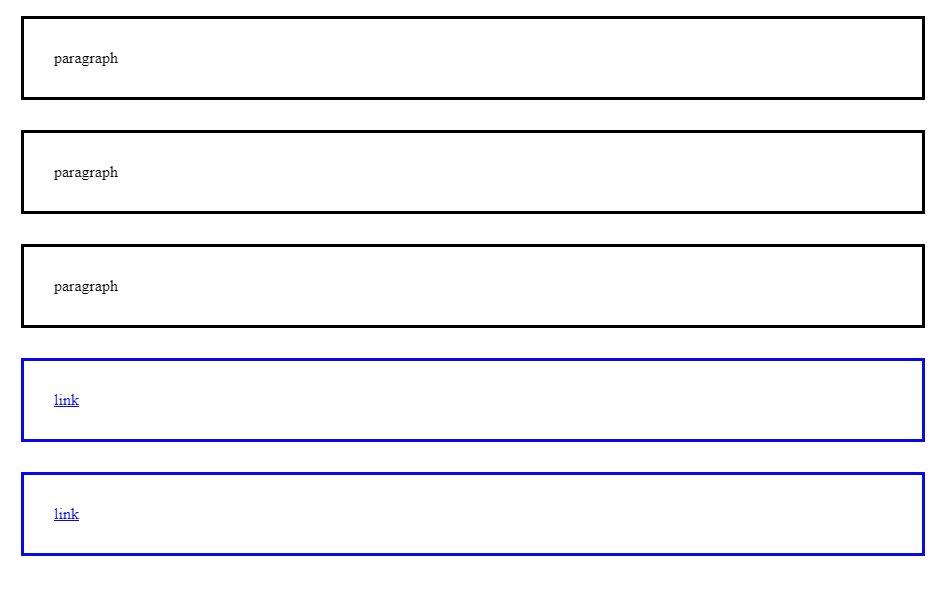
"a"태그도 블록 요소 동작을 갖도록 만들기 위해 디스플레이를 블록으로 변경할 수 있습니다.
p,a{border-style: solid;margin:30px;padding:30px;display:block;}
 인라인 블록을 사용하여 두 세계의 장점을 결합 할 수도 있습니다. 그래서 그것은 여백의 상단과 하단이 있고, 블록 요소 속성 인 너비를 제어합니다. 그러나 인라인 블록 요소 속성 인 새 줄도 시작하지 않습니다.
인라인 블록을 사용하여 두 세계의 장점을 결합 할 수도 있습니다. 그래서 그것은 여백의 상단과 하단이 있고, 블록 요소 속성 인 너비를 제어합니다. 그러나 인라인 블록 요소 속성 인 새 줄도 시작하지 않습니다.
https://ckmobile.medium.com/css-box-model-12bcc575e95e
등록된 댓글이 없습니다.