프로그래밍에서 배열은 요소 또는 항목의 모음입니다. 배열은 데이터를 요소로 저장하고 필요할 때 다시 검색합니다.
배열 데이터 구조는 이를 지원하는 모든 프로그래밍 언어에서 널리 사용됩니다.
이 핸드북에서는 자바 스크립트의 배열에 대한 모든 것을 알려 드리겠습니다. 복잡한 데이터 처리, 구조 분해, 가장 일반적으로 사용되는 배열 방법 등에 대해 학습합니다.
이 기사를 왜 작성 했습니까?
이미 인터넷에서 사용 가능한 JavaScript 배열에 대한 훌륭한 기사가 많이 있습니다. 그렇다면 왜 같은 주제에 대해 또 다른 기사를 썼을까요? 동기는 무엇입니까?
글쎄요, 제 멘티들과 수년 동안 상호 작용하면서, 저는 대부분의 초보자들이 처음부터 끝까지 예제로 배열을 철저히 다루는 튜토리얼이 필요하다는 것을 깨달았습니다.
그래서 저는 의미 있는 예제로 가득 찬 그런 기사를 만들기로 결정했습니다. 자바 스크립트 초보자라면 매우 도움이 되셨기를 바랍니다.
그러나 숙련 된 개발자라도 이 핸드북은 필요한 사항을 수정하는 데 도움이 될 수 있습니다. 나는 또한 그것에 대해 글을 쓰는 동안 모든 것을 다시 배우고 있습니다. 그러니 뛰어 들자.
JavaScript에서 배열이란 무엇입니까?
한 쌍의 대괄호 []는 JavaScript의 배열을 나타냅니다. 배열의 모든 요소는 쉼표 (,)로 구분됩니다.
JavaScript에서 배열은 모든 유형의 요소 모음이 될 수 있습니다. 즉, String, Boolean, Number, Objects 및 기타 배열 유형의 요소로 배열을 만들 수 있습니다.
다음은 Number, Boolean, String 및 Object 유형의 네 가지 요소가 있는 배열의 예입니다.
const mixedTypedArray = [100, true, 'freeCodeCamp', {}];배열에서 요소의 위치를 인덱스라고 합니다. JavaScript에서 배열 인덱스는 0으로 시작하며 각 요소마다 하나씩 증가합니다.
예를 들어 위의 배열에서 요소 100은 인덱스 0에 있고 true는 인덱스 1에 있고 'freeCodeCamp'는 인덱스 2에 있습니다.
배열의 요소 수에 따라 길이가 결정됩니다. 예를 들어, 위 배열의 길이는 4입니다.
흥미롭게도 자바 스크립트 배열은 고정 길이가 아닙니다. 양수 값을 할당하여 언제든지 길이를 변경할 수 있습니다. 우리는 그것에 대해 잠시 후에 더 배울 것입니다.
JavaScript에서 배열을 만드는 방법
JavaScript에서 여러 방법으로 배열을 만들 수 있습니다. 가장 간단한 방법은 배열 값을 변수에 할당하는 것입니다.
const salad = ['?', '?', '?', '?', '?', '?', '?'];Array 생성자를 사용하여 배열을 만들 수도 있습니다.
const salad = new Array('?', '?', '?', '?', '?', '?', '?');참고 : new Array (2)는 길이가 2 인 배열을 만들고 그 안에 정의 된 요소가 없습니다. 그러나 new Array (1,2)는 요소 1과 2가 포함 된 길이 2의 배열을 만듭니다.
Array.of() 및 Array.from()과 같은 다른 메서드가 있으며 스프레드 연산자 (...)도 배열을 만드는 데 도움이 됩니다. 이 기사의 뒷부분에서 이에 대해 알아볼 것입니다.
JS의 배열에서 요소를 가져 오는 방법
인덱스를 사용하여 배열에서 요소에 액세스하고 검색 할 수 있습니다. 배열 요소에 액세스 하려면 대괄호 구문을 사용해야 합니다.
const element = array[index];사용 사례에 따라 배열 요소에 하나씩 또는 루프로 액세스하도록 선택할 수 있습니다.
다음과 같은 색인을 사용하여 요소에 액세스 할 때 :
const salad = ['?', '?', '?', '?', '?', '?', '?'];
salad[0]; // '?'
salad[2]; // '?'
salad[5]; // '?'배열의 길이를 사용하여 뒤로 이동하고 요소에 액세스 할 수 있습니다.
const salad = ['?', '?', '?', '?', '?', '?', '?'];
const len = salad.length;
salad[len - 1]; // '?'
salad[len - 3]; // '?'일반 for 또는 forEach 루프 또는 다른 루프를 사용하여 배열을 반복 할 수도 있습니다.
const salad = ['?', '?', '?', '?', '?', '?', '?'];
for(let i=0; i<salad.length; i++) {
console.log(`Element at index ${i} is ${salad[i]}`);
}다음은 출력입니다.

JS에서 배열에 요소를 추가하는 방법
push() 메서드를 사용하여 요소를 배열에 삽입합니다. push() 메서드는 배열 끝에 요소를 추가합니다. 다음과 같이 샐러드에 땅콩을 추가하는 것은 어떻습니까?
const salad = ['?', '?', '?', '?', '?', '?', '?'];
salad.push('?');이제 샐러드 배열은 다음과 같습니다.
["?", "?", "?", "?", "?", "?", "?", "?"]
push() 메서드는 배열 끝에 요소를 추가합니다. 배열의 시작 부분에 요소를 추가하려면 unshift() 메서드를 사용해야 합니다.
const salad = ['?', '?', '?', '?', '?', '?', '?'];
salad.unshift('?');이제 샐러드 배열은 다음과 같습니다.
["?", "?", "?", "?", "?", "?", "?", "?"]
JS의 배열에서 요소를 제거하는 방법
배열에서 단일 요소를 제거하는 가장 쉬운 방법은 pop() 메서드를 사용하는 것입니다. pop() 메서드를 호출 할 때마다 배열 끝에서 요소를 제거합니다. 그런 다음 제거 된 요소를 반환하고 원래 배열을 변경합니다.
const salad = ['?', '?', '?', '?', '?', '?', '?'];
salad.pop(); // ?
console.log(salad); // ['?', '?', '?', '?', '?', '?']shift() 메서드를 사용하여 배열의 시작 부분에서 요소를 제거합니다. pop() 메서드와 마찬가지로 shift()는 제거 된 요소를 반환하고 원래 배열을 변경합니다.
const salad = ['?', '?', '?', '?', '?', '?', '?'];
salad.shift(); // ?
console.log(salad); // ['?', '?', '?', '?', '?', '?'];JS에서 배열을 복사하고 복제하는 방법
slice() 메서드를 사용하여 배열을 새 배열에 복사하고 복제 할 수 있습니다. slice() 메서드는 원래 배열을 변경하지 않습니다. 대신 원래 배열의 새 얕은 복사본을 만듭니다.
const salad = ['?', '?', '?', '?', '?', '?', '?'];
const saladCopy = salad.slice();
console.log(saladCopy); // ['?', '?', '?', '?', '?', '?', '?']
salad === saladCopy; // returns false또는 스프레드 연산자를 사용하여 배열의 복사본을 만들 수 있습니다. 곧 그것에 대해 알게 될 것입니다.
JS에서 값이 배열인지 확인하는 방법
Array.isArray(value) 메서드를 사용하여 값이 배열인지 확인할 수 있습니다. 전달 된 값이 배열이면 메서드는 true를 반환합니다.
Array.isArray(['?', '?', '?', '?', '?', '?', '?']); // returns true
Array.isArray('?'); // returns false
Array.isArray({ 'tomato': '?'}); // returns false
Array.isArray([]); // returns true자바 스크립트의 배열 분해
ECMAScript 6 (ES6)을 사용하면 배열에서 여러 속성을 추출하여 한 번에 변수에 할당 할 수 있는 몇 가지 새로운 구문이 있습니다. 코드를 깨끗하고 간결하게 유지하는 데 도움이 됩니다. 이 새로운 구문을 구조화 구문이라고 합니다.
다음은 비 구조화 구문을 사용하여 배열에서 값을 추출하는 예입니다.
let [tomato, mushroom, carrot] = ['?', '?', '?'];이제 코드에서 변수를 사용할 수 있습니다.
console.log(tomato, mushroom, carrot); // Output, ? ? ?구조화 없이 동일한 작업을 수행하려면 다음과 같이 표시됩니다.
let vegetables = ['?', '?', '?'];
let tomato = vegetables[0];
let mushroom= vegetables[1];
let carrot= vegetables[2];따라서 비 구조화 구문을 사용하면 많은 코드를 작성하지 않아도 됩니다. 이를 통해 생산성이 크게 향상됩니다.
변수에 기본값을 할당하는 방법
배열 요소에 값이 없거나 정의되지 않은 경우 구조 해제를 사용하여 기본값을 할당 할 수 있습니다.
아래 예에서는 버섯 변수에 기본값을 할당합니다.
let [tomato , mushroom = '?'] = ['?'];
console.log(tomato); // '?'
console.log(mushroom ); // '?'배열에서 값을 건너 뛰는 방법
비 구조화를 사용하면 배열 요소를 건너 뛰어 변수에 매핑 할 수 있습니다. 예를 들어 배열의 모든 요소에 관심이 없을 수 있습니다. 이 경우 값을 건너 뛰는 것이 편리합니다.
아래 예에서는 버섯 요소를 건너 뜁니다. 식의 왼쪽에 있는 변수 선언의 공백을 확인하십시오.
let [tomato, , carrot] = ['?', '?', '?'];
console.log(tomato); // '?'
console.log(carrot); // '?'JS의 중첩 배열 분해
JavaScript에서 배열은 중첩 될 수 있습니다. 이것은 배열이 다른 배열을 요소로 가질 수 있음을 의미합니다. 배열 중첩은 모든 깊이로 이동할 수 있습니다.
예를 들어 과일에 대한 중첩 배열을 만들어 보겠습니다. 과일 몇 개와 여러 가지 야채가 들어 있습니다.
let fruits = ['?', '?', '?', '?', ['?', '?', '?']];위 배열에서 '?'에 어떻게 액세스 하시겠습니까? 다시 말하지만, 다음과 같이 구조화없이 이를 수행 할 수 있습니다.
const veg = fruits[4]; // returns the array ['?', '?', '?']
const carrot = veg[2]; // returns '?'또는 다음과 같은 단축 구문을 사용할 수 있습니다.
fruits[4][2]; // returns '?'다음과 같이 비 구조화 구문을 사용하여 액세스 할 수도 있습니다.
let [,,,,[,,carrot]] = ['?', '?', '?', '?', ['?', '?', '?']];JavaScript에서 Spread 구문 및 Rest 매개 변수를 사용하는 방법
ES6부터 ... (예, 연속 된 점 3 개)를 스프레드 구문으로 사용하고 나머지 매개 변수는 배열 분해에서 사용할 수 있습니다.
JS에서 Rest Parameter를 사용하는 방법
Rest Parameter를 사용하면 새 배열에서 배열의 왼쪽 요소를 매핑 할 수 있습니다. 나머지 매개 변수는 구조 해제 구문에서 마지막 변수 여야 합니다.
아래 예에서 배열 요소 중 처음 두 개를 토마토 및 버섯 변수에 매핑했습니다. 나머지 요소는 ...를 사용하여 나머지 변수에 매핑됩니다. 나머지 변수는 남은 요소를 포함하는 새 배열입니다.
const [tomato, mushroom, ...rest] = ['?', '?', '?', '?', '?', '?', '?'];
console.log(tomato); // '?'
console.log(mushroom); // '?'
console.log(rest); // ["?", "?", "?", "?", "?"]JS에서 Spread Operator를 사용하는 방법
spread operator를 사용하면 다음과 같이 기존 배열의 복제 / 복사본을 만들 수 있습니다.
const salad = ['?', '?', '?', '?', '?', '?', '?'];
const saladCloned = [...salad];
console.log(saladCloned); // ["?", "?", "?", "?", "?", "?", "?"]
salad === saladCloned // falseJavaScript에서 사용 사례 구조 해제
배열 분해, 확산 연산자 및 나머지 매개 변수의 몇 가지 흥미로운 사용 사례를 살펴 보겠습니다.
구조 분해로 값을 바꾸는 방법
배열 분해 구문을 사용하여 두 변수의 값을 쉽게 바꿀 수 있습니다.
let first = '?';
let second = '?';
[first, second] = [second, first];
console.log(first); // '?'
console.log(second); // '?'배열 병합 방법
두 배열을 병합하고 두 배열의 모든 요소로 새 배열을 만들 수 있습니다. 두 개의 배열을 살펴 보겠습니다. 하나는 웃는 얼굴이 몇 개 있고 다른 하나는 채소 몇 개가 있습니다.
const emotion = ['?', '?'];
const veggies = ['?', '?', '?', '?'];이제 이들을 병합하여 새 배열을 만듭니다.
const emotionalVeggies = [...emotion, ...veggies];
console.log(emotionalVeggies); // ["?", "?", "?", "?", "?", "?"]자바 스크립트 배열 Methods
지금까지 몇 가지 배열 속성과 메서드를 살펴 보았습니다. 지금까지 살펴본 내용을 간단히 요약 해 보겠습니다.
이제 우리는 예제를 통해 다른 중요한 JS 배열 방법에 대해 배웁니다.
JavaScript에서 배열을 만들고, 제거하고, 업데이트하고, 액세스하는 방법
이 섹션에서는 새 배열을 만들고, 요소를 제거하여 배열을 비우고, 요소에 액세스하는 데 사용할 수 있는 방법에 대해 알아 봅니다.
concat() 배열 메서드
concat() 메서드는 하나 이상의 배열을 병합하고 병합 된 배열을 반환합니다. 불변의 방법입니다. 이것은 기존 배열을 변경 (변형)하지 않음을 의미합니다.
두 배열을 연결해 봅시다.
const first = [1, 2, 3];
const second = [4, 5, 6];
const merged = first.concat(second);
console.log(merged); // [1, 2, 3, 4, 5, 6]
console.log(first); // [1, 2, 3]
console.log(second); // [4, 5, 6]concat() 메서드를 사용하여 두 개 이상의 배열을 병합 할 수 있습니다. 다음 구문으로 원하는 수의 배열을 병합 할 수 있습니다.
array.concat(arr1, arr2,..,..,..,arrN);다음은 그 예입니다.
const first = [1, 2, 3];
const second = [4, 5, 6];
const third = [7, 8, 9];
const merged = first.concat(second, third);
console.log(merged); // [1, 2, 3, 4, 5, 6, 7, 8, 9]join() 배열 메서드
join() 메서드는 구분 기호를 사용하여 배열의 모든 요소를 결합하고 문자열을 반환합니다. 결합에 사용되는 기본 구분 기호는 쉼표 (,)입니다.
const emotions = ['?', '?', '?', '?'];
const joined = emotions.join();
console.log(joined); // "?,?,?,?"선택한 구분 기호를 전달하여 요소를 결합 할 수 있습니다. 다음은 사용자 지정 구분 기호를 사용하여 요소를 결합하는 예입니다.
const joined = emotions.join('<=>');
console.log(joined); // "?<=>?<=>?<=>?"빈 배열에서 join() 메서드를 호출하면 빈 문자열이 반환됩니다.
[].join() // returns ""fill() 배열 메서드
fill() 메서드는 배열을 정적 값으로 채웁니다. 모든 요소를 정적 값으로 변경하거나 선택한 몇 가지 항목을 변경할 수 있습니다. fill() 메서드는 원래 배열을 변경합니다.
const colors = ['red', 'blue', 'green'];
colors.fill('pink');
console.log(colors); // ["pink", "pink", "pink"]다음은 fill() 메서드를 사용하여 배열의 마지막 두 요소 만 변경하는 예입니다.
const colors = ['red', 'blue', 'green'];
colors.fill('pink', 1,3); // ["red", "pink", "pink"]이 경우 fill() 메서드의 첫 번째 인수는 변경할 값입니다. 두 번째 인수는 변경할 시작 인덱스입니다. 0으로 시작합니다. 마지막 인수는 채우기를 중지 할 위치를 결정하는 것입니다. 최대 값은 colors.length 일 수 있습니다.
fill() 메서드의 실제 사용에 대해서는 이 Twitter 스레드를 확인하십시오.
또한 이 데모 프로젝트가 도움이 될 수 있습니다 : https://github.com/atapas/array-fill-color-cards.
includes() 배열 메서드
includes() 메서드를 사용하여 배열의 요소에 존재하는지 확인할 수 있습니다. 요소가 발견되면 메서드는 true를 반환하고 그렇지 않으면 false를 반환합니다.
const names = ['tom', 'alex', 'bob', 'john'];
names.includes('tom'); // returns true
names.includes('july'); // returns falseindexOf() 배열 메서드
배열에서 요소의 인덱스 위치를 알고 싶을 수 있습니다. indexOf() 메서드를 사용하여 얻을 수 있습니다. 배열에서 요소가 처음 나타나는 인덱스를 반환합니다. 요소가 없으면 indexOf() 메서드는 -1을 반환합니다.
const names = ['tom', 'alex', 'bob', 'john'];
names.indexOf('alex'); // returns 1
names.indexOf('rob'); // returns -1배열에서 마지막 요소의 인덱스를 찾는 데 도움이 되는 또 다른 메서드 lastIndexOf()가 있습니다. indexOf()와 마찬가지로 lastIndexOf()도 요소를 찾을 수 없는 경우 -1을 반환합니다.
const names = ['tom', 'alex', 'bob', 'tom'];
names.indexOf('tom'); // returns 0
names.lastIndexOf('tom'); // returns 3reverse() 배열 메서드
이름에서 알 수 있듯이 reverse() 메서드는 배열에서 요소의 위치를 반전하여 마지막 요소가 첫 번째 위치로 이동하고 첫 번째 요소가 마지막 위치로 이동하도록 합니다.
const names = ['tom', 'alex', 'bob'];
names.reverse(); // returns ["bob", "alex", "tom"]reverse() 메서드는 원래 배열을 수정합니다.
sort() 배열 메서드
sort() 메서드는 아마도 가장 자주 사용되는 배열 메서드 중 하나 일 것입니다. 기본 sort() 메서드는 요소 유형을 문자열로 변환 한 다음 정렬합니다. 기본 정렬 순서는 오름차순입니다. sort() 메서드는 원래 배열을 변경합니다.
const names = ['tom', 'alex', 'bob'];
names.sort(); // returns ["alex", "bob", "tom"]sort() 메서드는 선택적 비교 함수를 인수로 받습니다. 비교기 함수를 작성하고 sort() 메서드에 전달하여 기본 정렬 동작을 재정의 할 수 있습니다.
이제 숫자 배열을 가져 와서 비교기 함수를 사용하여 오름차순과 내림차순으로 정렬 해 보겠습니다.
const numbers = [23, 5, 100, 56, 9, 13, 37, 10, 1]먼저 기본 sort() 메서드를 호출하고 출력을 확인합니다.
numbers.sort();이제 정렬 된 배열은 [1, 10, 100, 13, 23, 37, 5, 56, 9]입니다. 글쎄, 그것은 우리가 기대하는 결과가 아닙니다. 그러나 기본 sort () 메서드가 요소를 문자열로 변환 한 다음 UTF-16 코드 단위 값을 기반으로 비교하기 때문에 발생합니다.
이를 해결하기 위해 비교 함수를 작성해 보겠습니다. 다음은 오름차순에 대한 것입니다.
function ascendingComp(a, b){
return (a-b);
}이제 이것을 sort() 메서드에 전달합니다.
numbers.sort(ascendingComp); // retruns [1, 5, 9, 10, 13, 23, 37, 56, 100]
/*
We could also code it like,
numbers.sort(function(a, b) {
return (a-b);
});
Or, with the arrow function,
numbers.sort((a, b) => (a-b));
*/내림차순의 경우 다음을 수행하십시오.
numbers.sort((a, b) => (b-a));더 많은 정렬 예제와 팁은 이 GitHub 저장소를 확인하십시오 : https://github.com/atapas/js-array-sorting
splice() 배열 메서드
splice() 메서드는 배열에서 요소를 추가, 업데이트 및 제거하는 데 도움이 됩니다. 이 방법은 처음에는 약간 혼란스러울 수 있지만 올바르게 사용하는 방법을 알고 나면 올바르게 사용할 수 있습니다.
splice() 메서드의 주요 목적은 배열에서 요소를 삭제하는 것입니다. 삭제 된 요소의 배열을 반환하고 원래 배열을 수정합니다. 그러나 이를 사용하여 요소를 추가하고 교체 할 수도 있습니다.
splice() 메서드를 사용하여 요소를 추가하려면 추가하려는 위치, 해당 위치부터 삭제할 요소 수, 추가 할 요소를 전달해야 합니다.
아래 예에서는 요소를 삭제하지 않고 인덱스 1에 zack 요소를 추가합니다.
const names = ['tom', 'alex', 'bob'];
names.splice(1, 0, 'zack');
console.log(names); // ["tom", "zack", "alex", "bob"]다음 예를 살펴보십시오. 여기서 우리는 인덱스 2 (세 번째 요소)에서 하나의 요소를 제거하고 새 요소 인 zack을 추가합니다. splice() 메서드는 삭제 된 요소 bob이 있는 배열을 반환합니다.
const names = ['tom', 'alex', 'bob'];
const deleted = names.splice(2, 1, 'zack');
console.log(deleted); // ["bob"]
console.log(names); // ["tom", "alex", "zack"]splice() 메서드가 배열을 비우는 데 어떻게 도움이 되는지 알아 보려면 이 Twitter 스레드를 확인하십시오.
JavaScript의 정적 배열 메서드
JavaScript에서 배열에는 세 가지 정적 메서드가 있습니다. 이미 Array.isArray()에 대해 논의했습니다. 이제 다른 두 가지에 대해 논의하겠습니다.
Array.from() 배열 메서드
div와 몇 가지 목록 요소가 포함 된 간단한 HTML 코드 조각을 살펴 보겠습니다.
<div id="main">
<ul>
<ol type="1">
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ol>
</ul>
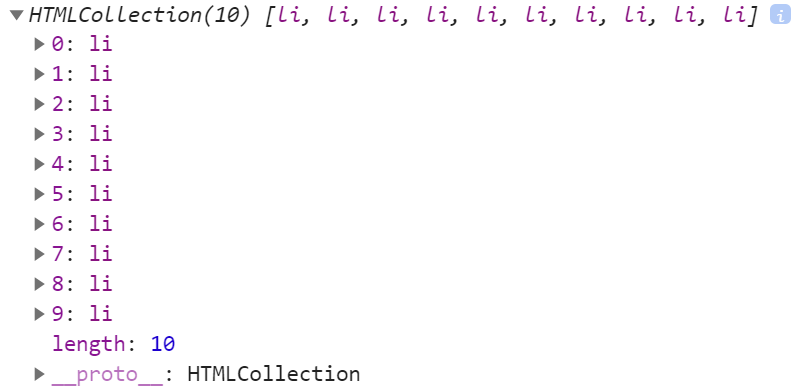
</div>이제 getElementsByTagName() 메서드를 사용하여 DOM을 쿼리합니다.
document.getElementsByTagName('li');다음과 같은 HTMLCollection을 반환합니다.

그래서 그것은 배열과 같습니다. 이제 forEach를 사용하여 반복 해 보겠습니다.
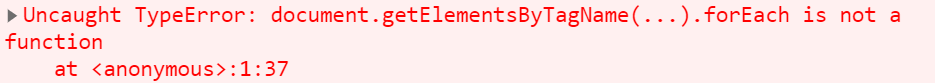
document.getElementsByTagName('li').forEach(() => {
// Do something here..
})출력이 무엇인지 맞춰보세요? 다음과 같은 오류입니다.

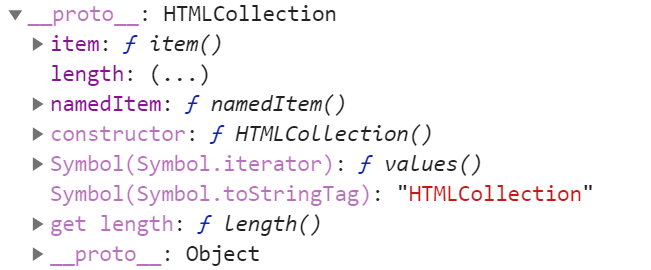
그런데 왜? HTMLCollection은 배열이 아니기 때문입니다. Array-Like 객체입니다. 따라서 forEach를 사용하여 반복 할 수 없습니다.

여기서 Array.from() 메서드를 사용해야 합니다. 배열과 유사한 객체를 배열로 변환하여 모든 배열 작업을 수행 할 수 있습니다.
const collection = Array.from(document.getElementsByTagName('li'))여기 컬렉션은 배열입니다.

Array.of() 배열 메서드
Array.of() 메서드는 모든 유형의 요소를 원하는 만큼 사용하여 새 배열을 만듭니다.
Array.of(2, false, 'test', {'name': 'Alex'})출력은 다음과 같습니다.

JavaScript의 배열 반복기 메서드
이제 우리는 배열 반복기 메서드에 대해 배울 것입니다. 이들은 배열을 반복하고 계산을 수행하고 결정을 내리고 항목을 필터링 하는 데 매우 유용한 방법입니다.
지금까지 우리는 객체 배열의 예를 보지 못했습니다. 이 섹션에서는 다음 객체 배열을 사용하여 아래 방법을 설명하고 시연합니다.
이 배열에는 다양한 유료 과정을 구독하는 일부 학생에 대한 정보가 포함되어 있습니다.
let students = [
{
'id': 001,
'f_name': 'Alex',
'l_name': 'B',
'gender': 'M',
'married': false,
'age': 22,
'paid': 250,
'courses': ['JavaScript', 'React']
},
{
'id': 002,
'f_name': 'Ibrahim',
'l_name': 'M',
'gender': 'M',
'married': true,
'age': 32,
'paid': 150,
'courses': ['JavaScript', 'PWA']
},
{
'id': 003,
'f_name': 'Rubi',
'l_name': 'S',
'gender': 'F',
'married': false,
'age': 27,
'paid': 350,
'courses': ['Blogging', 'React', 'UX']
},
{
'id': 004,
'f_name': 'Zack',
'l_name': 'F',
'gender': 'M',
'married': true,
'age': 36,
'paid': 250,
'courses': ['Git', 'React', 'Branding']
}
];좋습니다. 시작하겠습니다. 모든 배열 반복기 메서드는 함수를 인수로 사용합니다. 해당 함수에서 반복하고 적용 할 논리를 지정해야 합니다.
filter() 배열 메서드
filter() 메서드는 함수에 언급 된 조건을 충족하는 모든 요소로 새 배열을 만듭니다. 여자 학생을 찾아 봅시다. 따라서 필터 조건은 성별이 'F'와 같아야 합니다.
const femaleStudents = students.filter((element, index) => {
return element.gender === 'F';
})
console.log(femaleStudents);출력은 다음과 같습니다.

맞습니다. 루비라는 이름의 학생은 우리가 지금까지 얻은 유일한 여학생입니다.
map() 배열 메서드
map() 메서드는 요소를 반복하고 함수에서 제공 한 논리를 인수로 적용하여 새 배열을 만듭니다. student 배열에 있는 모든 학생의 전체 이름의 새 배열을 만듭니다.
const fullNames = students.map((element, index) => {
return {'fullName': element['f_name'] + ' ' + element['l_name']}
});
console.log(fullNames);출력은 다음과 같습니다.

여기에서는 각 학생 객체의 f_name 및 l_name 속성을 사용하여 계산 된 fullName 속성이 있는 새 배열을 볼 수 있습니다.
reduce() 배열 메서드
reduce() 메서드는 각 배열 요소에 감속기 함수를 적용하고 출력 값을 반환합니다. 모든 학생이 지불 한 총 금액을 계산하기 위해 students 배열에 감속기 함수를 적용 할 것입니다.
const total = students.reduce(
(accumulator, student, currentIndex, array) => {
accumulator = accumulator + student.paid;
return (accumulator);
},
0);
console.log(total); // 1000위의 코드에서
some() 배열 메서드
some() 메서드는 함수에서 조건을 전달하는 배열의 하나 이상의 요소를 기반으로 부울 값 (true / false)을 반환합니다. 30 세 미만의 학생이 있는지 봅시다.
let hasStudentBelow30 = students.some((element, index) => {
return element.age < 30;
});
console.log(hasStudentBelow30); // true예, 30 세 미만의 학생이 한 명 이상 있습니다.
find() 배열 메서드
some() 메서드를 사용하여 30 세 미만의 학생이 있음을 확인했습니다. 그 학생이 누구인지 알아 봅시다.
이를 위해 find() 메서드를 사용합니다. 함수의 조건을 만족하는 배열에서 첫 번째로 일치하는 요소를 반환합니다.
배열에는 find() 메서드를 사용하여 찾은 요소의 인덱스를 반환하는 다른 관련 메서드 findIndex()가 있습니다. 조건과 일치하는 요소가 없으면 findIndex() 메서드는 -1을 반환합니다.
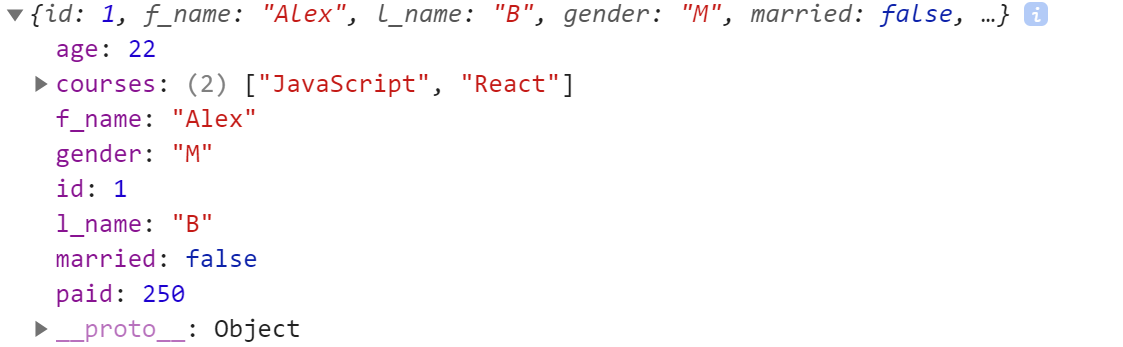
아래 예에서는 각 학생의 나이를 확인하는 함수를 find() 메서드에 전달합니다. 조건이 충족되면 일치하는 학생을 반환합니다.
const student = students.find((element, index) => {
return element.age < 30;
});
console.log(student);출력은 다음과 같습니다.

보시다시피 22 세인 Alex입니다. 그를 찾았습니다.
every() 배열 메서드
every() 메서드는 배열의 모든 요소가 함수에 전달 된 조건을 충족하는지 감지합니다. 모든 학생들이 적어도 두 개의 코스를 구독했는지 알아 봅시다.
const atLeastTwoCourses = students.every((elements, index) => {
return elements.courses.length >= 2;
});
console.log(atLeastTwoCourses); // true예상대로 출력이 참임을 알 수 있습니다.
제안 된 배열 Methods
2021 년 5 월 현재 ECMAScript는 at() 메서드를 제안하고 있습니다.
at() 메서드
제안 된 at() 메서드는 음의 인덱스 번호를 사용하여 배열의 요소에 액세스하는 데 도움이 됩니다. 현재로서는 불가능합니다. 양의 인덱스 번호를 사용하여 배열의 시작 부분에서만 요소에 액세스 할 수 있습니다.
길이 값을 사용하여 배열 뒤에서 요소에 액세스 할 수 있습니다. at() 메서드를 포함하면 단일 메서드를 사용하여 양수 및 음수 인덱스를 모두 사용하여 요소에 액세스 할 수 있습니다.
const junkFoodILove = ['?', '?', '?', '?', '?', '?', '?', '?'];
junkFoodILove.at(0); // ?
junkFoodILove.at(3); // ?
junkFoodILove.at(-1); // ?
junkFoodILove.at(-5); // ?
junkFoodILove.at(-8); // ?
junkFoodILove.at(10); // undefined다음은 간단한 데모입니다.

이 폴리 필을 사용하여 이 메서드가 JavaScript 언어에 추가 될 때까지 at () 메서드의 기능을 얻을 수 있습니다. at () 메서드 예제는 이 GitHub 저장소를 확인하십시오 : https://github.com/atapas/js-array-at-method
끝내기 전에 ...
이 기사가 통찰력 있고 JavaScript 배열을 더 명확하게 이해하는 데 도움이 되었기를 바랍니다. 예제를 잘 이해하기 위해 여러 번 연습하십시오. 내 GitHub 저장소에서 모든 코드 예제를 찾을 수 있습니다.
https://www.freecodecamp.org/news/the-javascript-array-handbook/
등록된 댓글이 없습니다.