포트폴리오에 추가하고 재개 할 수 있는 훌륭한 프로젝트입니다.
이 기사는 React + Redux에서 완전한 음식 주문 앱을 구축하여 배울 내용에 관한 것입니다.
최근에 새로운 Mastering Redux 과정을 시작했습니다.
이 과정에서 만들 앱의 아래 미리보기를 확인하세요.
이 앱에서는 가격 표시를 위한 통화로 INR을 사용했지만 앱에서 한 번의 구성 변경으로 USD 또는 AUD 또는 다른 통화로 쉽게 변경할 수 있습니다.
이 과정에서는 다음을 학습합니다.
지불을 수락하기 위해 지불 게이트웨이를 통합 할 때 Stripe는 가장 인기가 많고 많은 정보를 제공 할 필요 없이 짧은 시간에 지불 할 수 있기 때문에 선호 되는 선택입니다.
Stripe를 사용하면 전자 상거래 웹 사이트에서 단일 항목 또는 항목 목록에 대한 지불을 할 수 있습니다. 그러나 Stripe 통합에 관해서는 처음부터 끝까지 설명하는 튜토리얼 / 기사를 거의 찾을 수 없습니다.
대부분의 튜토리얼 / 기사는 결제를 성공적으로 수행하는 방법 만 설명하지만 복잡하기 때문에 결제가 성공하면 후 처리를 수행하는 방법을 설명하지 않지만 모든 프로덕션 앱에 필요하며 스트라이프 통합에서 반드시 알아야 할 사항입니다.
사후 처리에는 결제 성공 후 이메일을 보내거나 사용자에게 송장을 보내거나 주문 및 사용자의 세부 정보를 저장하고 사용자에게 알리는 것이 포함될 수 있습니다.
따라서 Mastering Redux 과정에서는 사후 처리를 포함하여 처음부터 끝까지 Stripe를 통합하는 방법을 배웁니다.
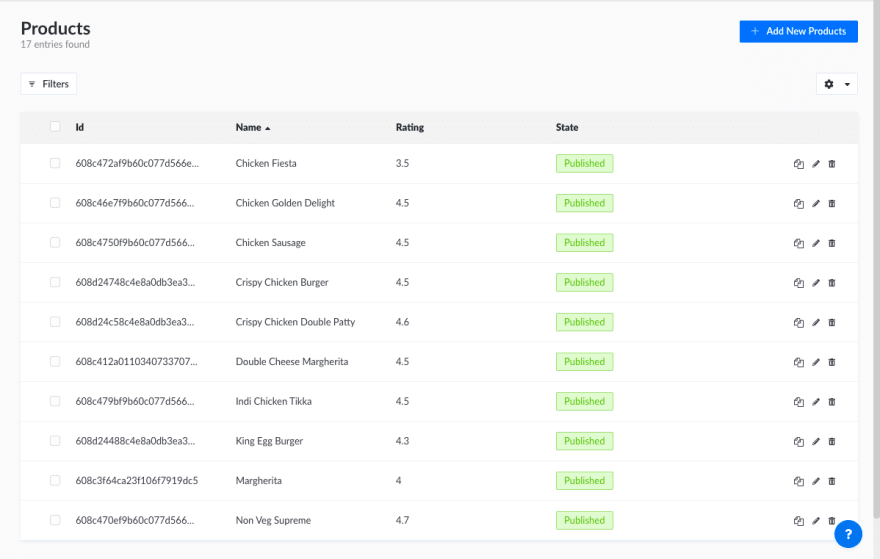
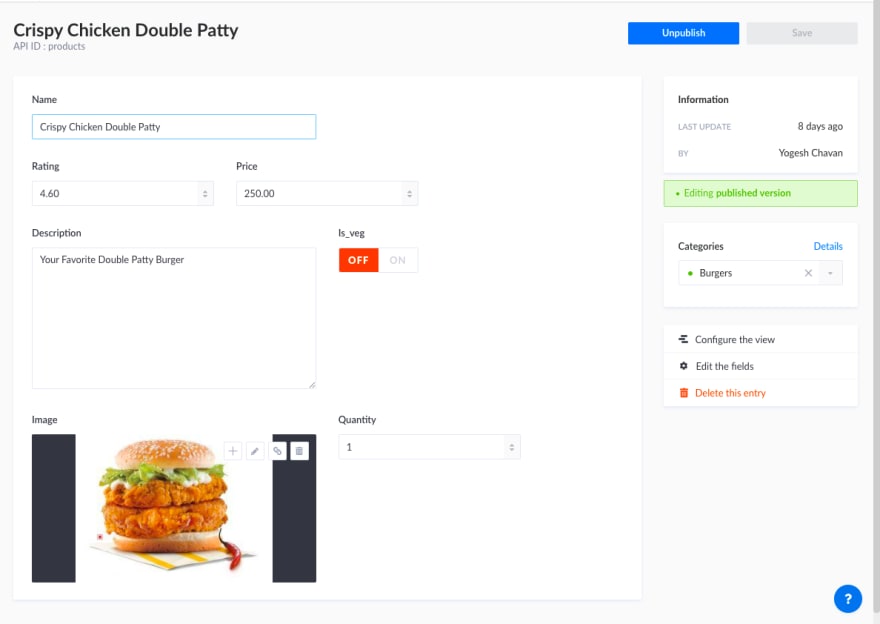
이 과정에서는 스트라이프 통합과 함께 Strapi CMS를 사용하여 제품 재고를 관리하는 방법도 배웁니다.
Strapi CMS는 모든 유형의 데이터를 관리하는 데 가장 널리 사용되는 헤드리스 CMS 중 하나입니다. UI에서 쉽게 데이터를 추가하고 REST API를 사용하여 추가 된 데이터에 즉시 액세스 할 수 있는 방법을 제공합니다.
Strapi CMS의 개요를 보려면 아래 스크린 샷을 확인하십시오.


또한 Strapi CMS에서 제품 이미지를 추가 / 편집 / 삭제하는 방법을 배우고 수동으로 수행하지 않고도 변경 사항을 Cloudinary에 자동으로 반영합니다.
Cloudinary는 쉽게 압축 할 수 있고 치수 만 제공하여 특정 너비와 높이의 이미지를 생성 할 수 있으므로 웹에 이미지를 저장하는 가장 인기 있는 방법입니다.
사전 출시 제안으로 Mastering Redux 과정은 현재 2021 년 5 월 19 일까지 원래 가격 인 $ 19 대신 $ 12에 판매 중입니다.
2021 년 5 월 19 일까지 Mastering Redux 과정과 함께 저의 인기 있는 Mastering Modern JavaScript 책을 무료로 받을 수 있습니다.
React Router에 대한 소개가 필요한 경우 무료 React Router 소개 과정을 확인할 수도 있습니다.
등록된 댓글이 없습니다.