항상 디버깅 하는 console.log ()에 지쳤습니까? DevTools와 이러한 전략을 사용하여보다 효율적인 디버거가 되십시오!
Chrome DevTools 란 무엇입니까?
Google Chrome 브라우저는 개발자가 브라우저에서 직접 코드를 편집하고 중단점을 추가하여 문제를 감지하고 코드를 더 빠르게 디버그 할 수 있도록 도와주는 내장 개발자 도구 (일명 DevTools)를 제공합니다.
DevTools 패널 소개
DevTools UI에는 총 8 개의 패널이 있습니다. 이 문서는 대부분 소스 패널을 다룰 것입니다. 여기에서 디버그 할 것입니다.

다음은 각 패널의 역할에 대한 간략한 개요입니다.
DevTools 사용 (키보드 단축키)
DevTools Elements 패널을 열려면 Mac의 경우 Command + Option + C를 누르고 다른 OS의 경우 CTRL + SHIFT + C를 누릅니다.
DevTools 콘솔 패널을 열려면 Mac의 경우 Command + Option + J를 누르고 다른 OS의 경우 CTRL + SHIFT + J를 누릅니다.
DevTools로 JavaScript를 디버깅 하는 방법
이제 DevTools에 대해 간략히 살펴 보았으므로 코드를 보다 효율적으로 디버깅 하기 위한 몇 가지 유용한 디버깅 전략과 DevTools로 이를 달성하는 방법에 대해 논의하겠습니다.
1. 중단점 추가
중단점은 코드를 일시 중지하므로 유용하므로 한 줄씩 검사하고 준비가 되면 재개하도록 선택할 수 있습니다. 이는 대규모 코드베이스 또는 버그의 원인을 정확히 파악하기 어려운 경우에 특히 유용합니다.
중단 점 추가
이 예에서는 코드 줄 중단 점을 추가해 보겠습니다.
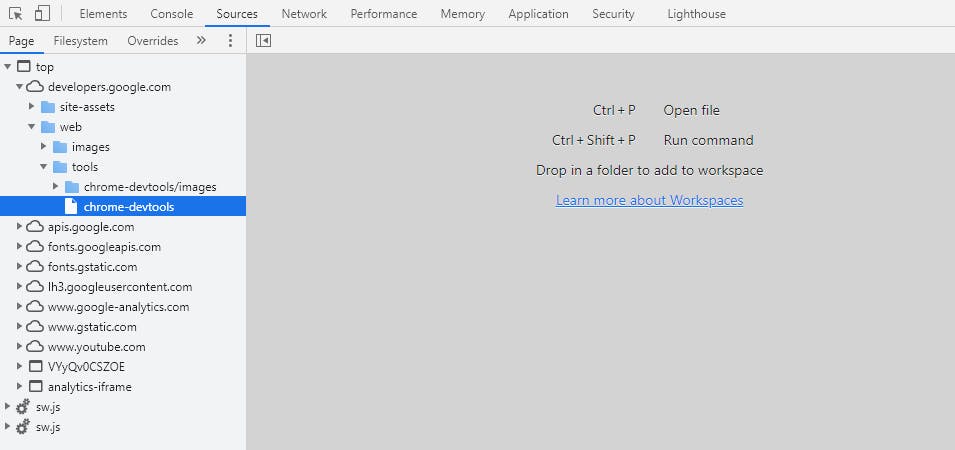
1) 중단 점을 추가하려면 DevTools Sources Panel을 엽니다.
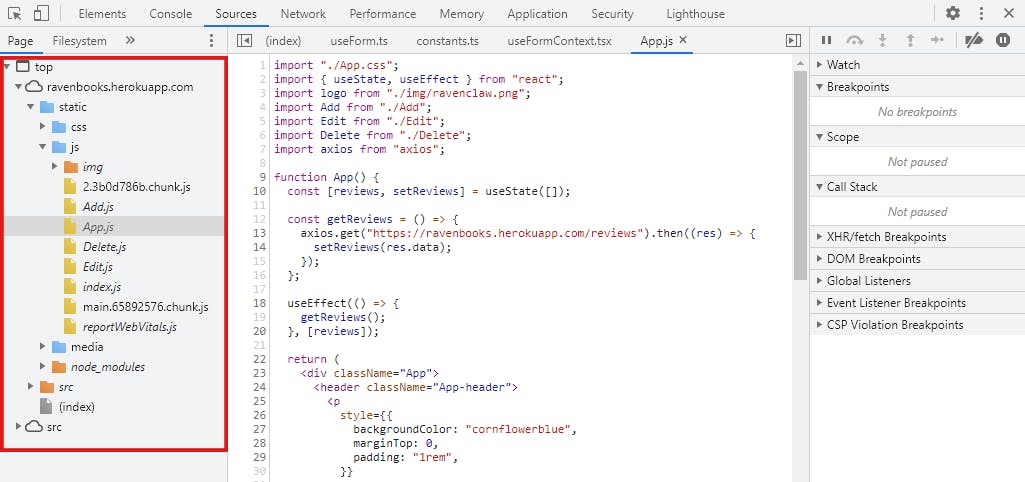
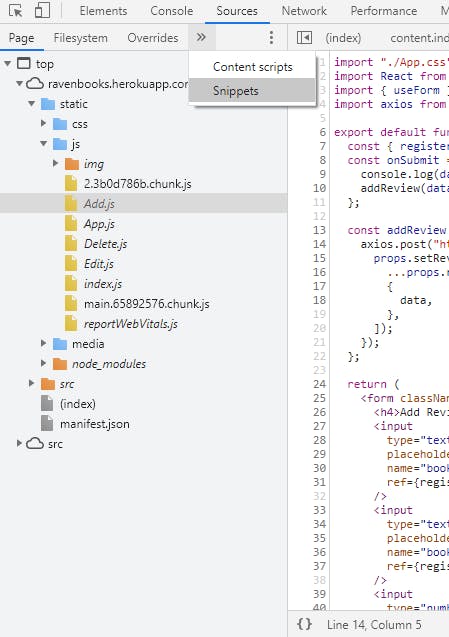
2) 왼쪽 탐색 패널을 클릭하여 중단 점이 추가 될 .js 파일을 선택하십시오. .js 파일의 코드가 중간 패널에 나타납니다.

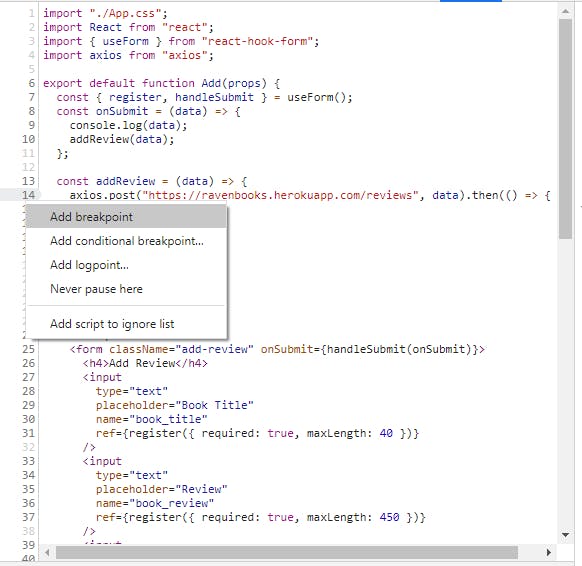
3) 중단 점을 추가 할 줄을 마우스 오른쪽 버튼으로 클릭 한 다음 '중단 점 추가'를 선택합니다.

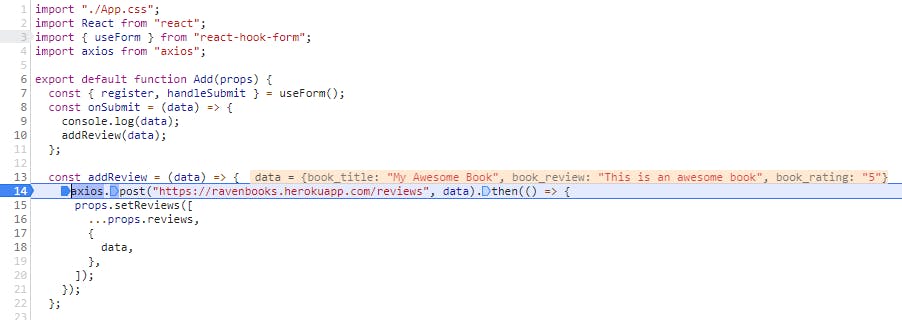
4) 이제 함수를 실행하면 POST 요청을 실행하기 직전에 일시 중지됩니다. 그리고 게시 되는 데이터를 볼 수 있습니다.

코드를 일시 중지 한 다음 검사하는 것은 console.log(data) 및 페이지를 다시 로드 하는 대신 디버깅 하는 생산적인 방법입니다.
모든 것이 정상인 것 같으면 페이지에서 다시 시작 버튼을 클릭하여 일시 중지를 해제합니다.

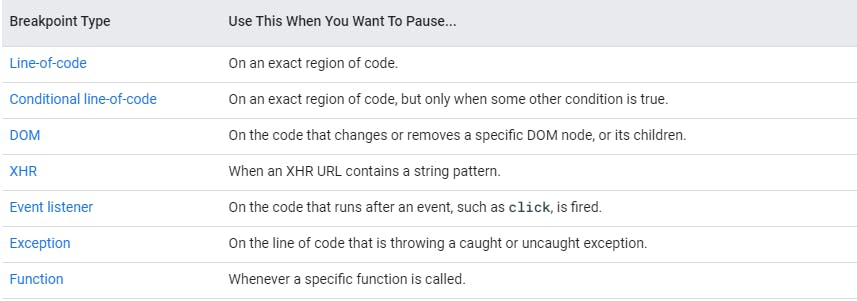
DevTools를 사용하여 추가 할 수 있는 여러 유형의 중단 점이 있습니다. 아래 이미지는 사용 가능한 모든 중단 점 유형을 요약 한 것입니다.

각 중단 점 유형을 추가하는 방법에 대한 자세한 내용은 설명서를 확인하십시오.
2. 로컬, 클로저 및 글로벌 속성보기 / 변경
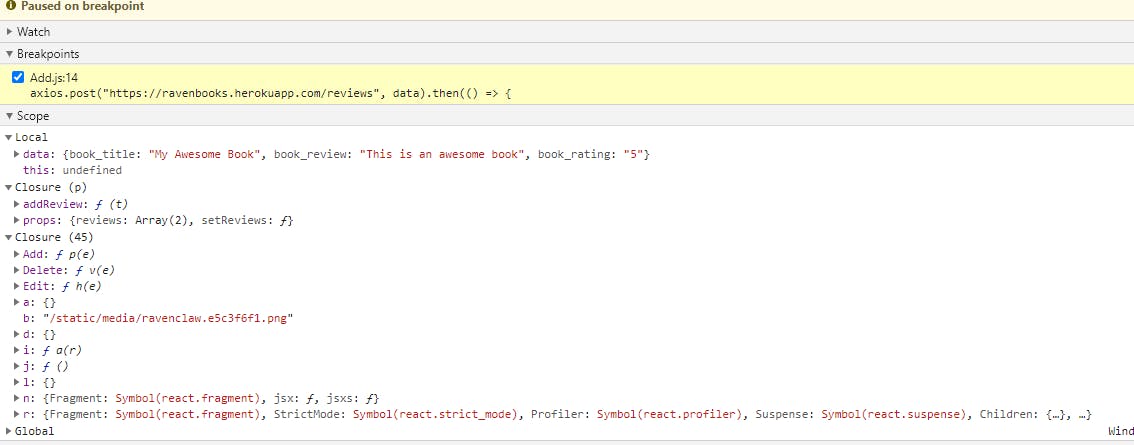
앱이 일시 중지되어 있는 동안 로컬, 클로저 및 전역 속성을 보고 편집 할 수 있습니다. 예를 들어, 변수에 대해 올바른 값을 반환하지 않는 버그가 있으므로 함수의 특정 지점에서 해당 값을 확인하려고 합니다.
중단 점을 추가 한 후 오른쪽 패널로 이동하면 됩니다. '범위'창을 확장하고 변수 값을 확인합니다. 보시다시피 이 패널은 버그를 수정하는 데 사용할 수 있는 많은 정보를 제공합니다.

다른 값으로 함수를 테스트하려면 편집 할 변수를 두 번 클릭 할 수 있습니다.
3. 스니펫 생성, 저장 및 실행
또 다른 효율적인 전략은 스니펫을 사용하는 것입니다. 스니펫을 사용하면 앱의 모든 부분에서 스크립트를 쉽게 실행하고 재사용 할 수 있습니다. 왼쪽 패널의 스니펫 메뉴를 클릭하여 스니펫을 추가 할 수 있습니다.

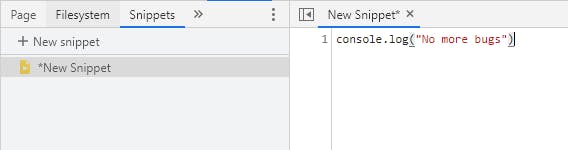
Snippets 패널에서 + New Snippets를 클릭하고 아래 이미지와 같이 중간 패널에 코드를 작성합니다.

그런 다음 Mac에서는 Command + S, 다른 OS에서는 CTRL + S로 스니펫을 저장합니다.
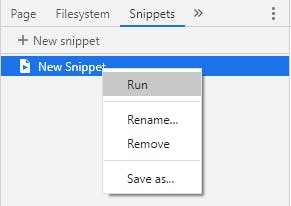
스니펫을 실행하려면 다음 중 하나를 수행 할 수 있습니다.
1) 스니펫을 마우스 오른쪽 버튼으로 클릭하고 '실행'을 클릭하십시오.

2) Mac에서는 Command + Enter를, 다른 OS에서는 CTRL + Enter를 누릅니다.
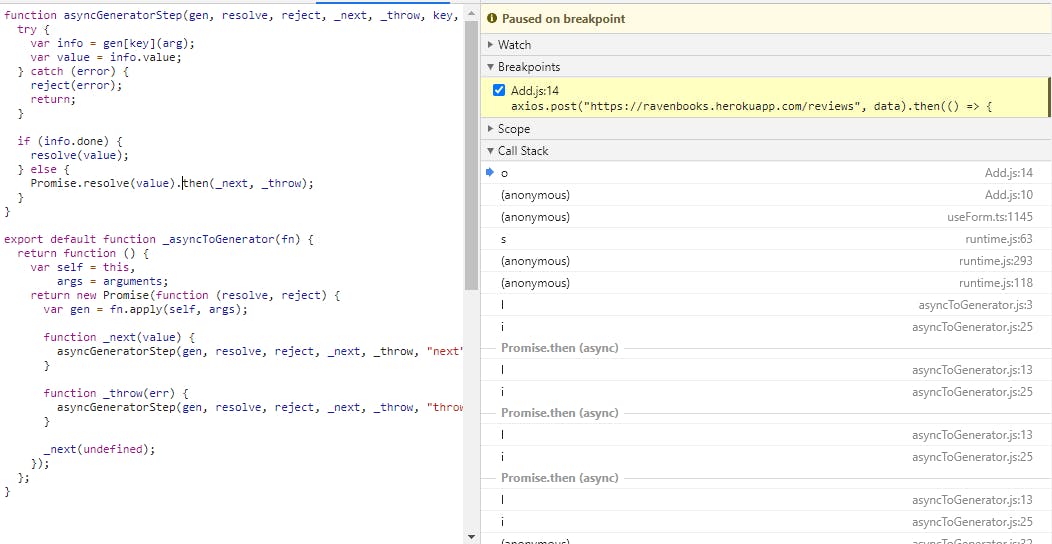
4. 호출 스택보기
DevTools를 사용하면 호출 스택을 볼 수도 있습니다. 이것은 많은 비동기 함수가 있고 오류를 디버깅 하는 동안 호출 스택의 변경 사항을 추적하려는 경우에 유용합니다.
호출 스택을 보려면 DevTools Sources 패널을 열고 오른쪽 패널에서 Call Stack 창을 확장하여 호출 스택의 모든 현재 함수를 확인합니다.

5. 블랙 박스
디버깅 할 때 일부 스크립트를 실행에서 제외 할 수 있습니다. 아마도 오류와 관련이 없다고 생각하는 타사 라이브러리 또는 스크립트 일 수 있습니다.
코드에서 한 줄씩 주석 처리하는 대신 DevTools에서 블랙 박스를 사용할 수 있습니다.
그렇게 하려면 소스 탭의 왼쪽 패널에서 무시할 스크립트 파일을 클릭합니다. 그런 다음 가운데 패널을 마우스 오른쪽 버튼으로 클릭하고 '무시 목록에 스크립트 추가'를 클릭합니다.

이제 이 스크립트가 실행되지 않으므로 버그가 있는 코드를 검사하는 데 더 집중하고 오류 또는 버그의 원인을 좁힐 수 있습니다.
결론
Chrome DevTools로 할 수 있는 일이 훨씬 더 많습니다. 자세한 내용을 알아 보려면 아래 리소스 섹션의 링크를 방문하시기 바랍니다.
일단 익숙해지면 더 효율적인 디버거가 될 것이며 console.log ()의 끝없는 시대는 역사가 될 것입니다.
https://lo-victoria.com/debugging-javascript-efficiently-with-chrome-devtools
등록된 댓글이 없습니다.