지난주에 간단한 크롬 확장 프로그램을 만드는 방법을 설명하는 기사를 썼습니다. 오늘 우리는 새로운 기능인 키보드 단축키에 대해 작업 할 것입니다.
두 가지 바로 가기를 추가합니다.

Commands API
확장에 대한 키보드 단축키를 만들려면 명령 API를 사용해야 합니다. 이 API를 통해 명령을 정의하고 키 조합에 바인딩 할 수 있습니다. 누군가 바로 가기를 사용하면 명령이 트리거 되고 적절한 논리가 실행됩니다.
제안 된 키보드 단축키와 함께 manifest.json 파일에서 명령을 선언해야 합니다. manifest.json에서 여러 명령을 정의 할 수 있습니다. 그러나 확장 프로그램에서는 4 개의 바로 가기 만 제안 할 수 있습니다. 사용자는 브라우저 (chrome://extensions/shortcuts)에서 키보드 단축키에 다른 명령을 바인딩 할 수 있습니다.
Available keys
모든 키보드 단축키는 Ctrl (Mac의 경우 Command) 또는 Alt를 사용해야 하지만 둘 다 포함 할 수는 없습니다. Shift를 사용할 수도 있습니다.
기타 지원되는 키 : AZ, 0-9, 쉼표, 마침표, Home, End, PageUp, PageDown, Space, Insert, Delete, 화살표 키 (위, 아래, 왼쪽, 오른쪽) 및 미디어 키 (MediaNextTrack, MediaPlayPause, MediaPrevTrack, MediaStop).
예 : Ctrl + Shift + L, Alt + Shift + L Command +, Ctrl + Shift + 1
Ctrl + T (Chrome에서 새 탭이 열림)와 같이 브라우저에 예약 된 명령은 사용할 수 없습니다.
사용자가 백그라운드 스크립트에서 명령을 실행하면 실행하려는 논리를 처리해야 합니다. 이에 대해서는 나중에 자세히 설명하겠습니다.
코딩하자
1. manifest.json 파일에서 명령 정의
명령을 정의하려면 다음과 같이 manifest.json 파일에서 commands 속성을 사용해야 합니다.
{
"manifest_version": 2,
"name": "Acho, where are we?",
...
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Alt+Shift+1"
}
},
"duplicate-tab": {
"suggested_key": {
"default": "Ctrl+Shift+2",
"mac": "Command+Shift+2"
},
"description": "Duplicates the currently active tab because... why not?"
}
}
}이전 코드에서는 두 가지 다른 명령을 정의했습니다.
2. 배경 스크립트 추가
duplicate-tab 명령의 논리를 처리하려면 백그라운드 스크립트가 필요합니다. 이 스크립트를 사용하여 onCommand 메서드를 수신하고 적절한 논리를 실행합니다.
배경 스크립트 정보
백그라운드 스크립트의 목적은 일반적으로 브라우저에서 이벤트를 수신하고 반응을 트리거 하는 것입니다. 이러한 스크립트는 일부 이벤트가 발생한 후 작업을 수행하는 동안 계속 실행 된 다음 언로드 됩니다.
백그라운드 스크립트를 포함하려면 manifest.json 파일을 수정하고 다음과 같이 background 속성을 사용하여 정의해야 합니다.
{
"manifest_version": 2,
"name": "Acho, where are we?",
...
"background": {
"scripts": [
"background.js"
],
"persistent": false
}
}마지막으로 프로젝트의 루트에 background.js라는 새 파일을 추가하겠습니다.
3. 명령 이벤트 수신
명령을 제대로 처리하려면 백그라운드 스크립트에서 onCommand 이벤트를 수신하고 중복 탭이 호출되면 적절한 논리를 실행해야 합니다.
따라서 이벤트를 수신하고 duplicate-tab 명령이 호출 될 때 duplicateTab 함수를 호출합니다.
chrome.commands.onCommand.addListener(function (command) {
switch (command) {
case 'duplicate-tab':
duplicateTab();
break;
default:
console.log(`Command ${command} not found`);
}
});
/**
* Gets the current active tab URL and opens a new tab with the same URL.
*/
function duplicateTab() {
const query = { active: true, currentWindow: true };
chrome.tabs.query(query, (tabs) => {
chrome.tabs.create({ url: tabs[0].url, active: false });
});
}_execute_browser_action 명령에 대한 대소 문자를 포함하지 않은 점에 유의하십시오. 이전에 말했듯이 해당 명령은 chrome에 의해 자동으로 처리되기 때문입니다.
Done!
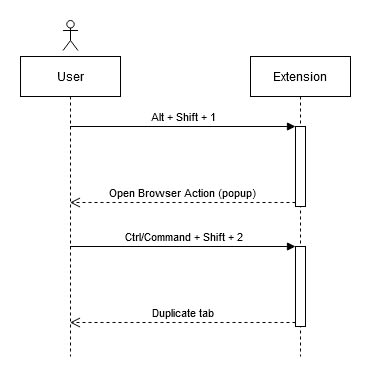
이제 사용자가 Alt + Shift + 1을 실행하면 브라우저 동작이 열리고 단축키 Ctrl / Command + Shift + 2를 사용하면 현재 탭이 복제됩니다.
저장소
이 저장소를 모든 Chrome 확장 프로그램 예제로 업데이트하고 있습니다.
https://dev.to/paulasantamaria/adding-shortcuts-to-your-chrome-extension-2i20
등록된 댓글이 없습니다.