이 기사에서는 사용자 경험 및 사용자 인터페이스 프로세스에 따라 처음부터 전체 웹 사이트 디자인을 구축하는 방법을 다룹니다. 이는 세 단계로 수행됩니다.
아래의 YouTube 삽입에서 단계별 프로세스가 포함 된 전체 비디오 과정을 무료로 시청하세요.
1 단계 : 와이어 프레임을 만드는 방법
웹 사이트를 디자인하는 첫 번째 단계는 와이어 프레임입니다.
좋은 와이어 프레임은 웹 사이트의 전체 레이아웃과 기능에 대한 비전을 제공 할 수 있습니다. 또한 디자인의 첫 번째 단계 역할을 할 수도 있습니다.
와이어 프레임은 페이지의 전체 구조와 탐색 흐름에 대한 아이디어를 제공합니다.
웹 사이트 구축을 고려하고 있다면 와이어 프레임을 빠르고 쉽게 만들 수 있습니다. 그렇게 하기 위해 그래픽 디자이너가 될 필요조차 없습니다.
시작하려면 연필과 종이 만 있으면 됩니다. (또는 iPad 및 iPencil을 얻으려면)
우리는 와이어 프레임을 만들고 이것이 어떻게 빠르고 반복적인 설계 프로세스를 허용하는지 보여줄 것입니다. 이렇게 하면 자신과 클라이언트를 위해 사용할 수 있는 살아있는 문서가 생성됩니다. 그리고 이것을 사용하여 계획을 추론 할 수 있습니다. 실제로 코딩에 시간을 투자하기 전에 이 모든 것이 가능합니다.
다음은 이 문서 (및 함께 제공되는 비디오 자습서)에서 다룰 몇 가지 단계입니다.

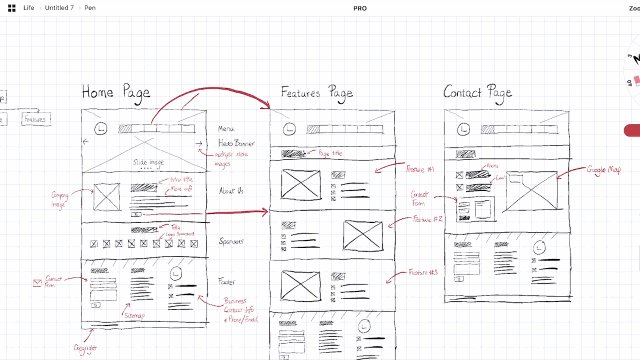
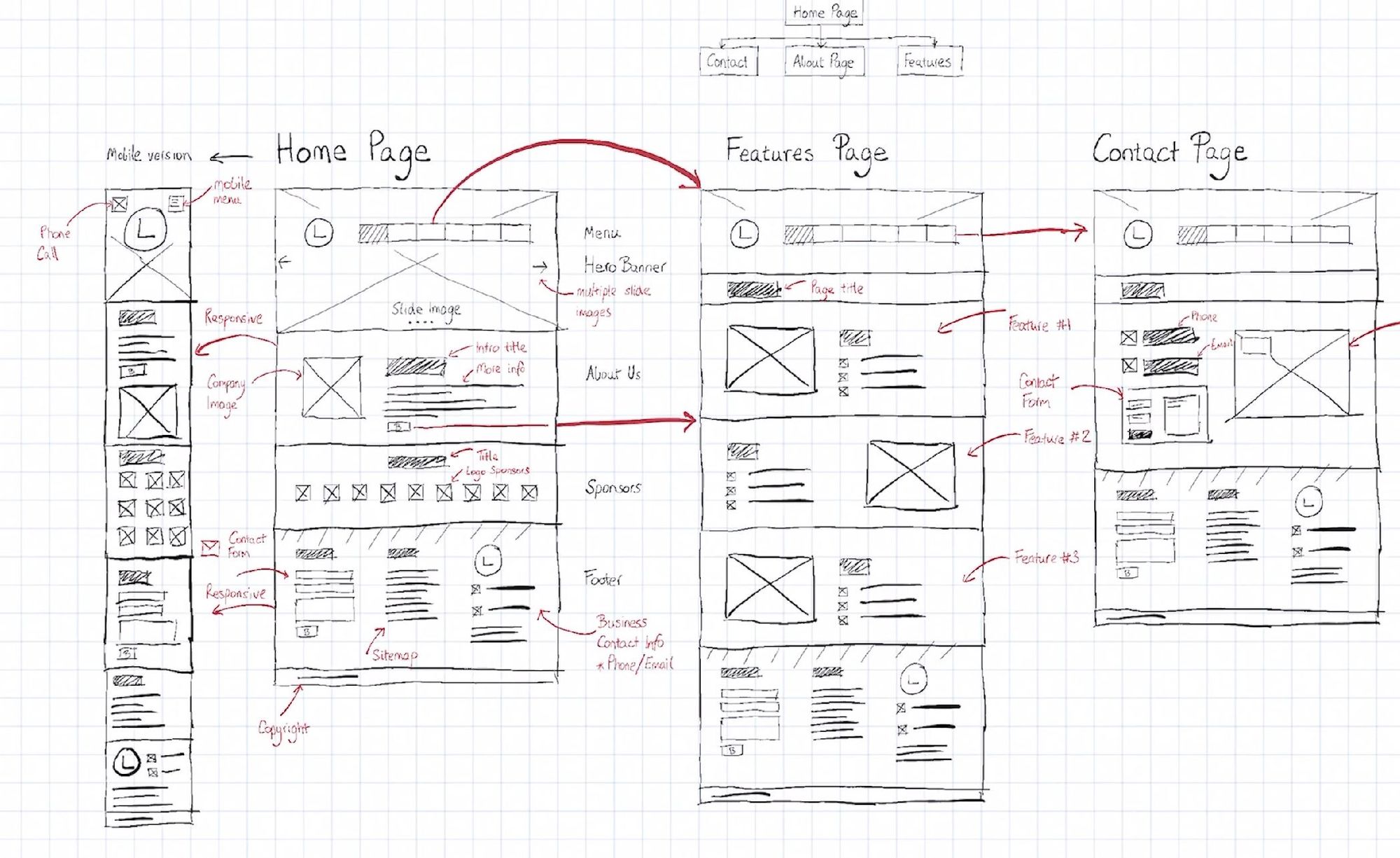
사이트 맵 스케치
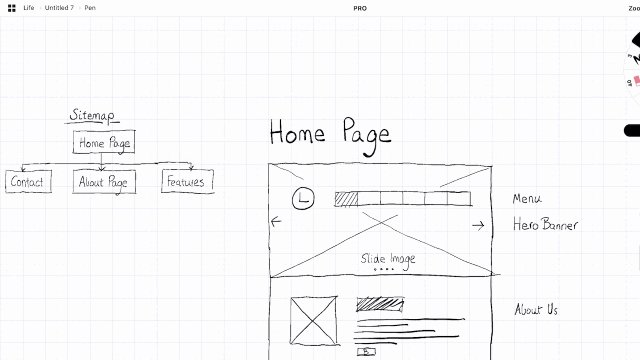
와이어 프레임 # 1 : 사이트 맵 계획
와이어 프레임 시작은 좋은 사이트 맵에서 시작됩니다. 페이지 와이어 프레임을 만들기 전에 사이트 맵이 몇 가지 구조를 제공합니다. 이렇게 하면 어떤 페이지를 만들지, 그리고 페이지가 서로 어떻게 연결되는지 이해할 수 있습니다.
대부분의 소규모 사이트에는 사이트 맵이 필요하지 않을 수 있습니다. 일반적으로 방문 페이지가 하나이거나 기능, 정보 및 문의처와 같은 몇 가지 공통 페이지가 있습니다.
즉, 웹 사이트 또는 응용 프로그램이 더 커지고 복잡해지면 사이트 맵이 필요합니다.
Sitemap은 항목이 있는 위치와 항목이 상호 연결되는 방식에 대한 간략한 개요를 제공합니다.
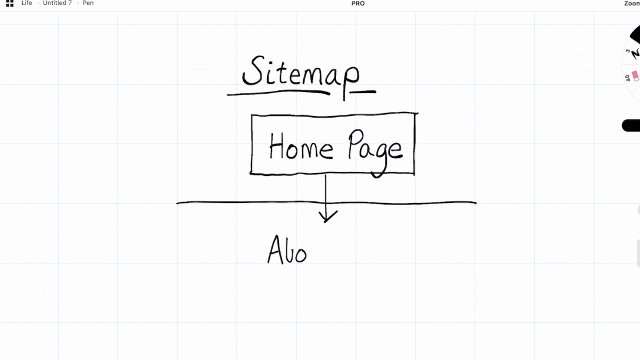
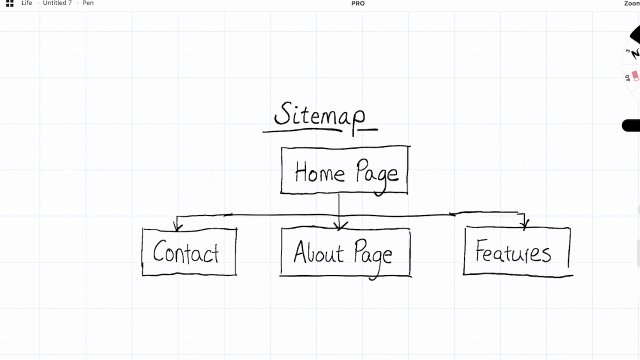
이 예에서는 홈 페이지, 기능 페이지 및 문의처 페이지만 포함하는 간단한 사이트 맵을 만듭니다.
이것에 너무 많은 시간을 할애할 필요가 없습니다. 각 페이지를 표시하려면 몇 개의 상자를 추가하고 하위 페이지를 표시하려면 그 아래에 줄을 추가하면 됩니다.

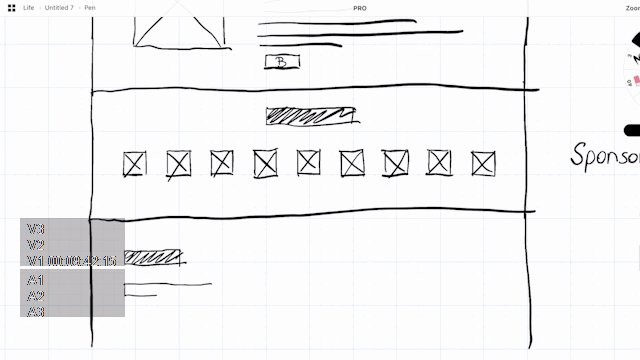
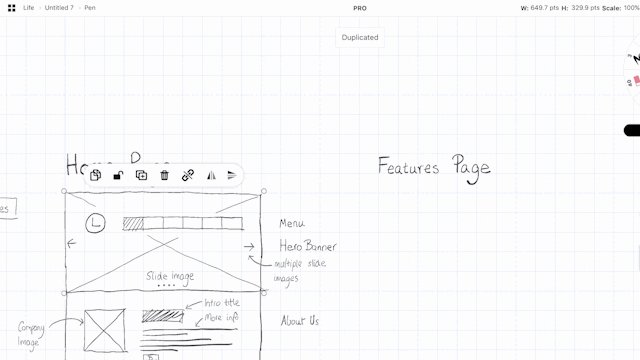
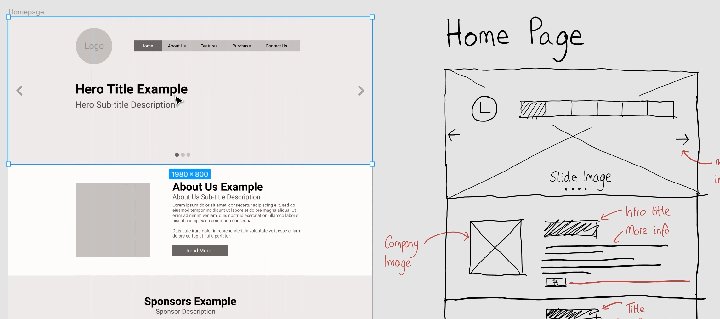
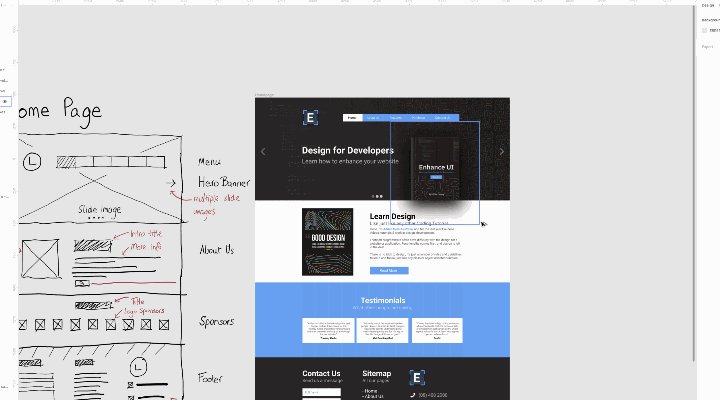
홈페이지 와이어 프레임 만들기
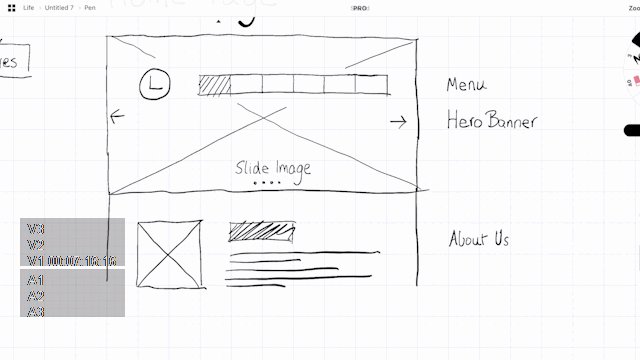
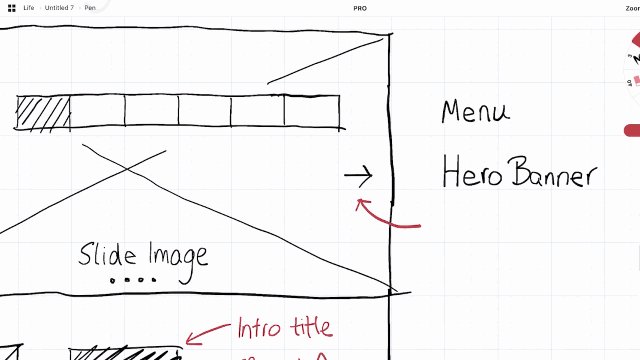
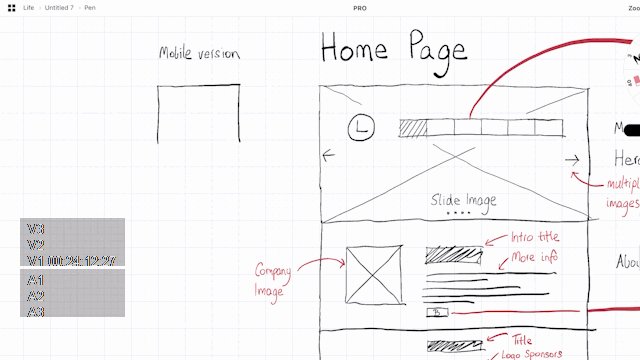
와이어 프레임 # 2 : 홈페이지 와이어 프레임 생성
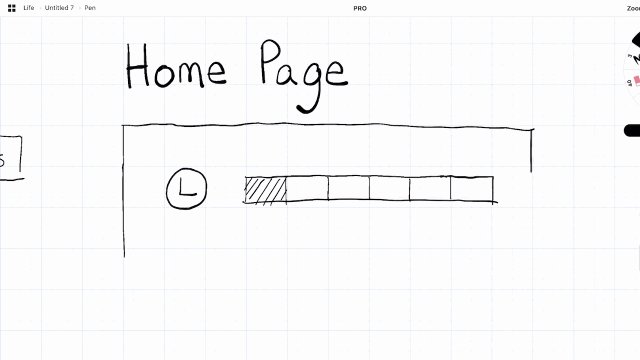
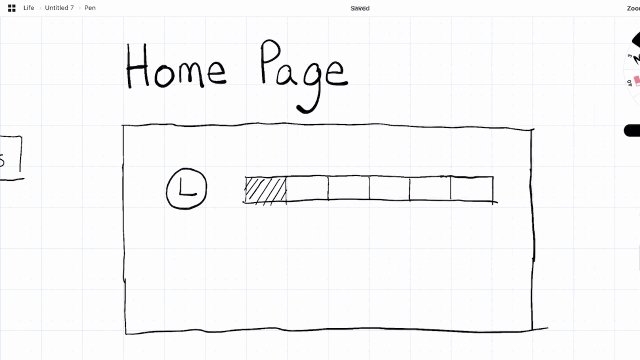
첫 번째 와이어 프레임 페이지를 만들 것입니다. 이전에 와이어 프레임을 해본 적이 없다면 프로세스는 매우 간단합니다. 웹 사이트의 각 측면은 다음과 같은 모양 또는 단순한 그래픽으로 표시됩니다.
홈페이지의 경우 슬라이더 이미지, 메뉴 및 로고를 작성합니다. 또한 각 항목이 무엇인지 표시하기 위해 몇 가지 레이블을 제공합니다.
이것은 또한 각 섹션을 직사각형으로 구성하여 나중에 다른 페이지 (특히 머리글과 바닥 글)에 복사하여 붙여 넣을 수 있도록 하는 데 유용합니다.

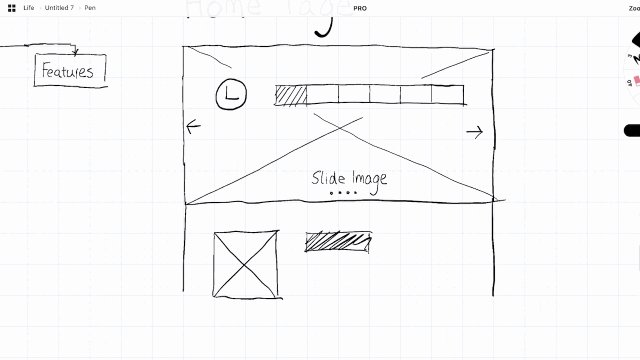
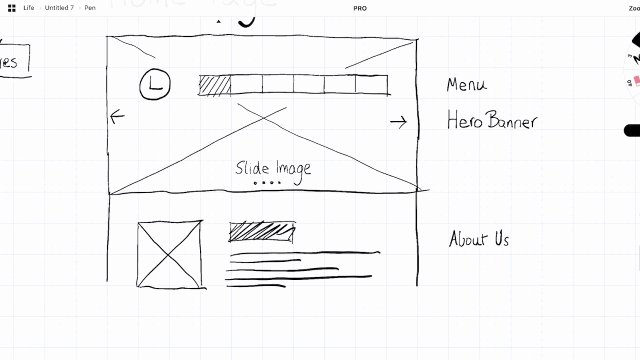
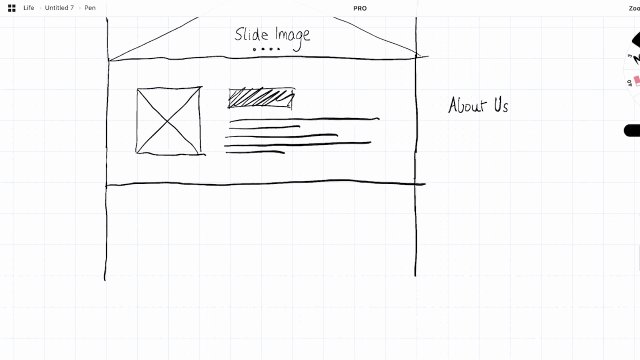
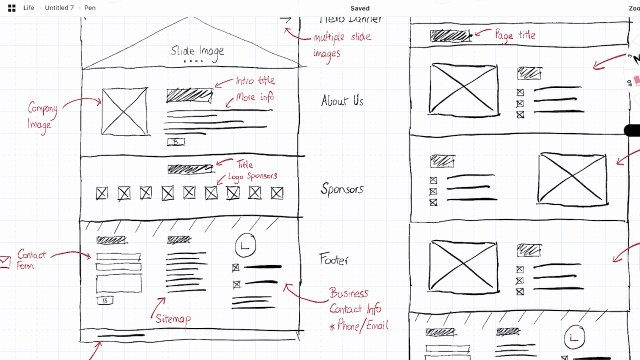
홈페이지 본문을 위한 와이어 프레임 만들기
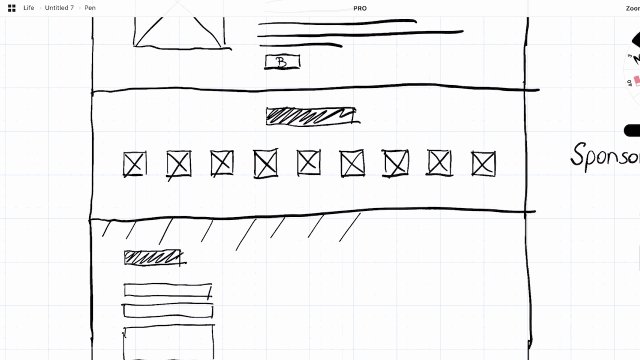
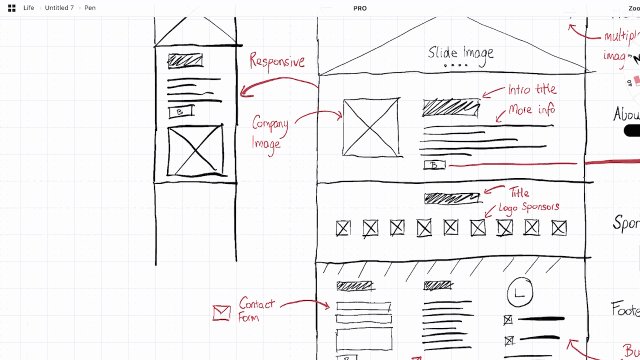
회사 소개 섹션 (회사 소개)과 스폰서 섹션 (스폰서 로고 및 이미지 포함)도 만들어 보겠습니다.
디자인을 진행하면서 적절한 영역의 클릭 유도 문안 버튼과 같은 다른 항목을 홈페이지에 구현할 수도 있습니다.
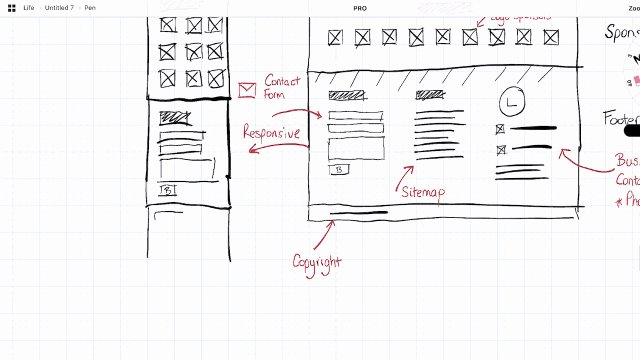
Contact Form, Contact Info와 같은 공통 요소를 추가하고 로고를 다시 한 번 재사용하는 Footer 섹션으로 디자인을 마무리합니다.

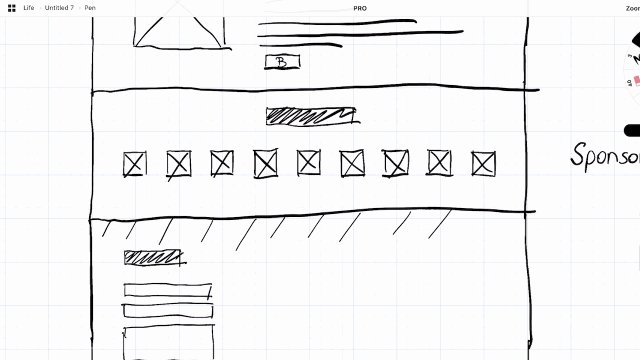
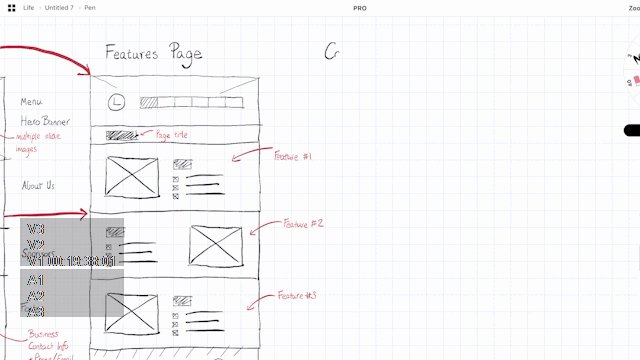
와이어 프레임에 추가 페이지 요소 만들기
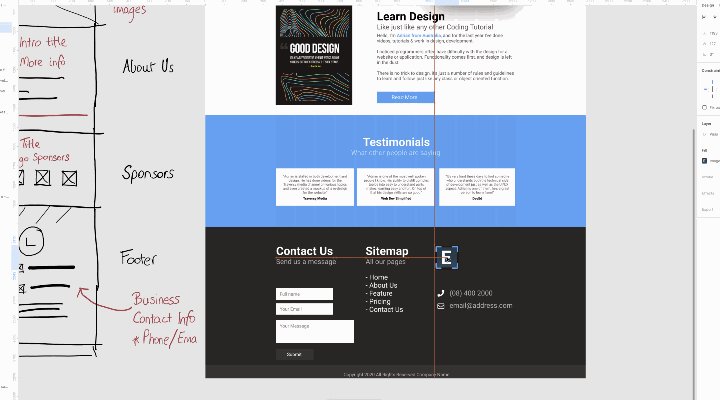
와이어 프레임 # 3 : 와이어 프레임에서 마크 업 사용
와이어 프레임은 종종 디자이너뿐만 아니라 개발자, 클라이언트 및 관리자에게도 표시됩니다. 따라서 콘텐츠의 각 부분에 일부 마크 업을 추가하는 것이 유용합니다. 이는 처음으로 와이어 프레임을 보는 사람들을 안내하는 데 도움이 될 수 있습니다. 나는 보통 페이지를 완성 할 때 이것을 한다.
이 예에서는 홈페이지를 마크업하고 콘텐츠의 각 부분에 빨간색 텍스트로 레이블을 지정해 보겠습니다.
마크업하려는 측면에는 섹션, 제목, 문의 양식, 이미지 등의 항목이 포함됩니다.
마크업은 콘텐츠가 궁극적으로 무엇을 나타내는 지 말 그대로 설명 할 필요가 없습니다. 따라서 실제 "소개 제목의 예"를 입력하는 대신 제목에 "소개 제목"이라는 레이블을 지정할 수 있습니다.

와이어 프레임을 마크 업하는 방법
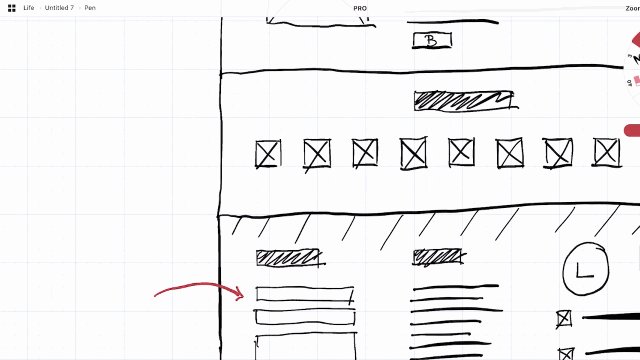
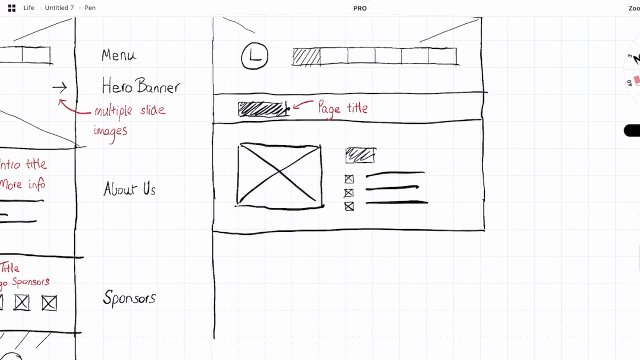
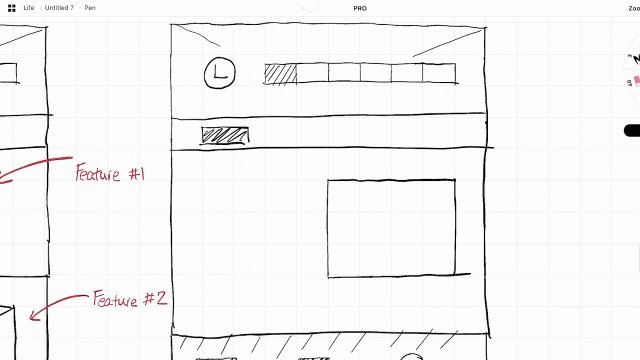
와이어 프레임 # 4 : 머리글, 메뉴 및 바닥 글과 같은 다른 와이어 프레임 구성 요소 추가
이미 머리글과 바닥 글을 만들었으므로 추가 페이지에 다시 사용할 수 있습니다. 디지털 방식으로 작업하는 경우 머리글, 바닥 글 및 기타 반복 요소를 새 페이지 와이어 프레임에 복사하여 붙여 넣을 수 있습니다. (종이와 펜만 사용하는 경우에는 항상 면도기와 복사기를 사용하여 동일한 효과를 얻을 수 있습니다.)
이를 통해 와이어 프레임 디자인이 일관성을 유지할 수 있습니다. Figma와 같은 도구를 사용하면 디자인 전체에 복사하여 붙여 넣을 수 있는 자산 구성 요소를 만들 수 있습니다. 루트 구성 요소를 변경할 때 와이어 프레임의 다른 부분을 동적으로 업데이트하도록 구성 할 수도 있습니다.
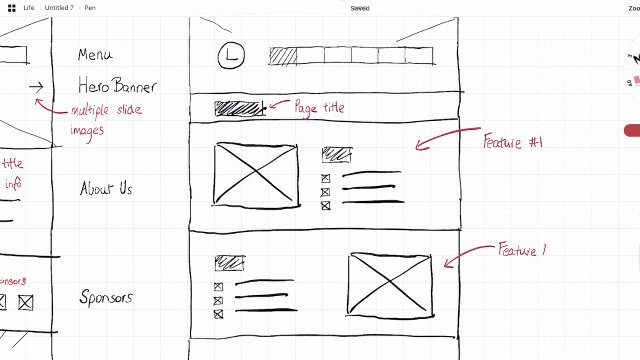
이 예에서는 구성 요소를 재사용하여 기능 페이지를 구축 할 것입니다. 첫 번째 기능 섹션 구성 요소를 만든 다음 몇 분 안에 전체 기능 페이지를 구축하기 위해 여러 번 복사하여 아래에 붙여 넣을 수 있습니다.

와이어 프레임 구성 요소 추가 및 다른 페이지에서 재사용
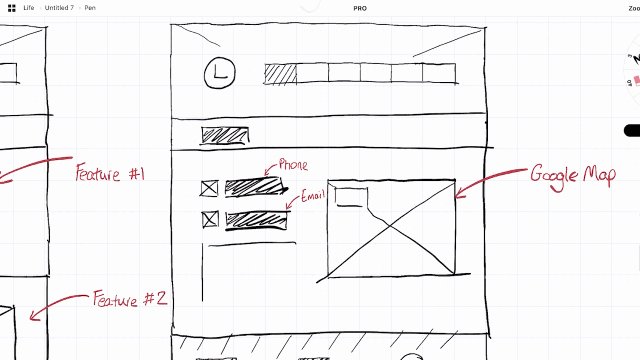
와이어 프레임 # 5 : 기능 페이지 및 연락처 페이지
와이어 프레임을 시작하고 일부 구성 요소를 구축하면 추가 페이지를 구축하는 것이 더 쉽고 쉬워집니다. 기능 페이지가 완료되면 연락처 페이지를 만들 수 있습니다. Google지도, 문의 양식, 전화 번호 및 이메일 주소와 같은 기본 연락처 세부 정보와 같은 몇 가지 공통 요소를 추가하기만 하면 됩니다.
이 예에서는 전화 및 이메일에 대한 작은 로고와 페이지에서 위치를 나타내는 큰 블록이 있습니다.
문의 양식은 아래 (상자 개요 없음)와 오른쪽에 Google지도가 있습니다.

연락처 페이지 와이어 프레임
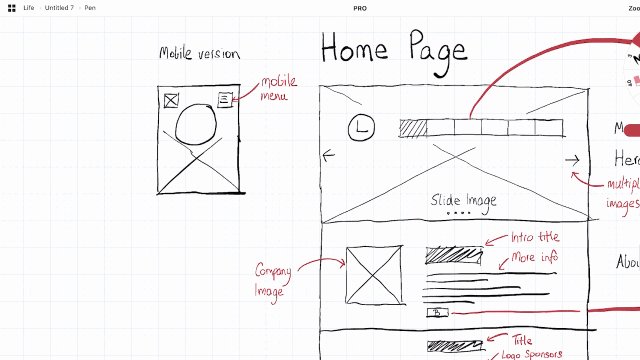
와이어 프레임 # 6 : 모바일 반응 형 와이어 프레임 만들기
요즘에는 모바일 버전 없이는 좋은 와이어 프레임이 존재할 수 없습니다. 오늘날 웹의 대부분은 모바일 장치에서 볼 수 있기 때문입니다.
디자인이 더 작은 뷰포트로 축소되는 방법을 아는 것이 좋습니다. 손에 더 많은 시간이 있다면 반응 형 와이어 프레임의 태블릿 버전을 구축 할 수도 있습니다.
이 예에서는 섹션별로 홈페이지 디자인 와이어 프레임을 구축합니다. 대부분의 행과 열이 접혀 있습니다. 그리고 우리가 모바일 뷰포트에 있기 때문에 많은 이미지, 텍스트 및 블록의 크기가 줄어 듭니다.
이로 인해 일부 섹션의 높이가 각각의 데스크톱 버전과 동일 할 수 있습니다. 반면 스폰서 섹션과 같이 이미지가 많은 일부 섹션은 훨씬 더 많은 스크롤 높이를 가질 수 있습니다.
이로 인해 나는 종종 추가 마크 업을 추가하여 어떤 데스크톱 버전 섹션이 모바일 버전에 해당하는 반응 형에 해당하는지 표시합니다.

여러 페이지가 디자인 된 최종 와이어 프레임, 사이트 맵 및 마크 업
와이어 프레임 결론
와이어 프레임은 웹 사이트 또는 애플리케이션을 시각적으로 더 잘 이해할 수 있는 빠른 방법입니다. 기능과 모양을 계획하는 데 도움이 되도록 다음 프로젝트에 사용해 보는 것이 좋습니다.
와이어 프레임은 이를 위한 이상적인 접근 방식입니다. 디자이너가 본격적인 사용자 인터페이스 프로토 타입을 만드는 것보다 훨씬 적은 시간이 걸리기 때문입니다.
2 단계. 웹 사이트 프로토 타입을 만드는 방법
"두 번 측정하고 한 번 자르십시오."라는 오래된 속담을 들어 보셨을 것입니다. 이것이 바로 웹 사이트를 구축하기 전에 계획을 세워야 하는 이유입니다. 그리고 그것이 프로토 타이핑이 들어오는 곳입니다.
웹 사이트를 디자인 할 때 와이어 프레임에서 프로토 타이핑, 마지막으로 완전한 디자인으로 발전합니다.
전체 프로세스를 통해 프로토 타이핑이 실제로 의미하는 바를 탐색하고 확장하고 싶었습니다.
이 부분에서는 다음을 다룰 것입니다.
프로토 타입 # 1 : 초기 프로토 타입이란 무엇입니까?
프로토 타입은 와이어 프레임 위에 구축되기 때문에 일반적으로 설계의 2 차 반복입니다.
와이어 프레임은 일반적으로 종이, 펜 또는 온라인 도구를 통해 간단한 그린 스케치를 포함합니다. 다음으로 웹 사이트 또는 앱을 위한 보다 세련된 모형인 프로토 타입을 제작합니다.
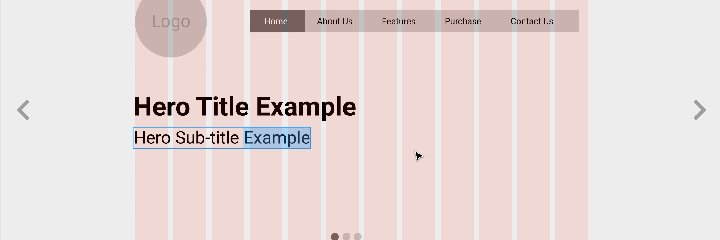
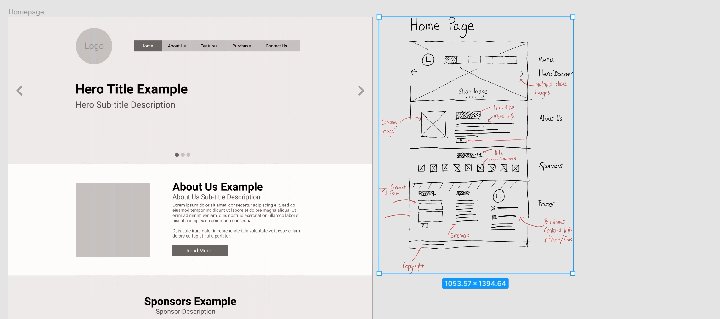
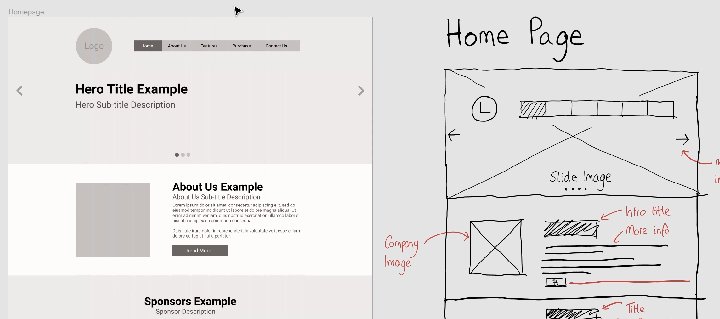
지금까지 구축 한 초기 와이어 프레임을 살펴 보겠습니다.

이전 와이어 프레임 과정에서 만든 와이어 프레임입니다.
나중에 텍스트와 이미지가 추가 될 페이지, 섹션 및 영역이 많이 있습니다.
그러면 프로토 타입의 목표는 시각적으로 이를 구축하는 것이지만 색상이나 이미지를 추가하지 않습니다.
이 예에서는 Figma를 사용하여 프로토 타입을 만들 것입니다. 여기에서 전체 Figma 프로토 타입을 볼 수 있습니다.
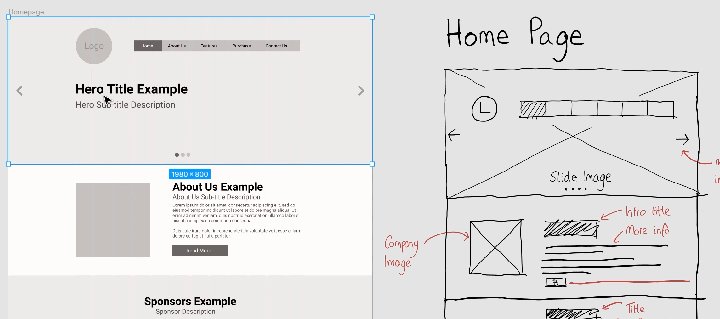
프로토 타입 # 2 : 웹 사이트 프로토 타입 구조를 만드는 방법 : 프레임, 행, 열

와이어 프레임을 만들 때 그리드를 고려했지만 손으로 그린 것입니다.
초기 프로토 타입을 만들 때 전체 디자인이 그리드 구조를 따르도록 적절하게 정의해야 합니다.
이 예에서는 전통적으로 부트 스트랩 디자인에서 사용되는 1140px의 일반 너비를 가진 12 열 디자인을 사용합니다. 이것은 그리드 단위 사이에 15-30px의 여백을 제공합니다.
이는 나중에 모바일 반응을 위해 열을 행으로 축소 할 때 유용합니다.
Figma에서 자신 만의 그리드 구조를 만들 수 있습니다. 그러나 여러분 (또는 다른 사람)이 나중에 이러한 디자인을 실제로 코딩해야 한다는 점을 유의하십시오.
무언가를 디자인 할 때마다 개발자를 고려해야 합니다.
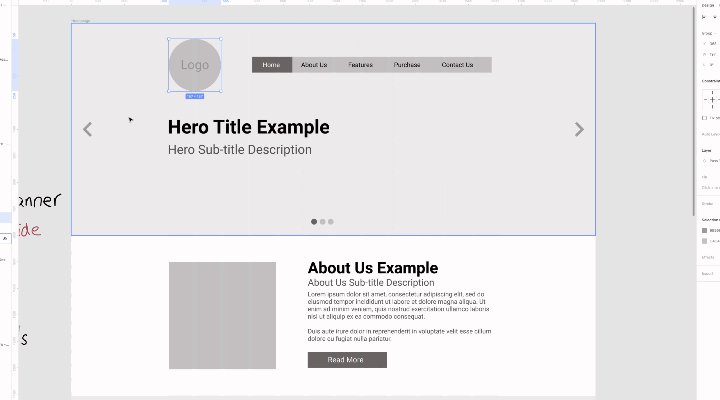
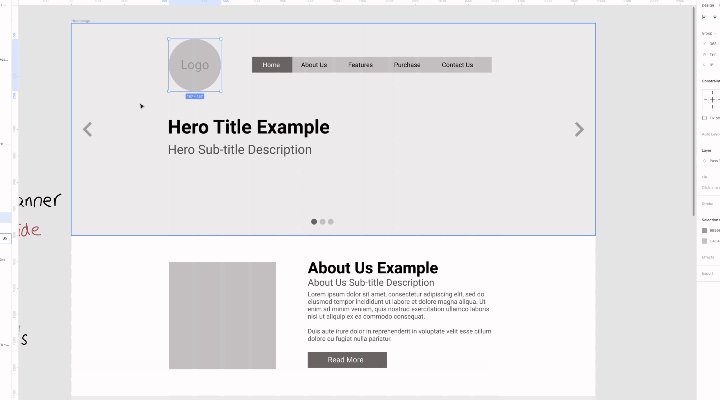
프로토 타입 # 3 : 웹 사이트 프로토 타입에 콘텐츠를 추가하는 방법 : 헤더, 슬라이더, 섹션

와이어 프레임과 달리, 우리는 더 이상 텍스트를 줄로, 머리글을 블록으로 표현하지 않습니다. 대신 모형에 대한 내용을 작성해야 합니다.
이것은 색상이나 이미지를 추가하는 것을 의미하지 않습니다. 그러나 그것은 우리가 실제 텍스트를 보여야 한다는 것을 의미합니다.
이 단계에서는 헤더와 섹션이 보유 할 실제 콘텐츠와 함께 표시되는지 확인하는 것이 좋습니다. 이렇게 하면 디자인의 후반 단계에서 색상과 이미지를 더 잘 선택할 수 있습니다.
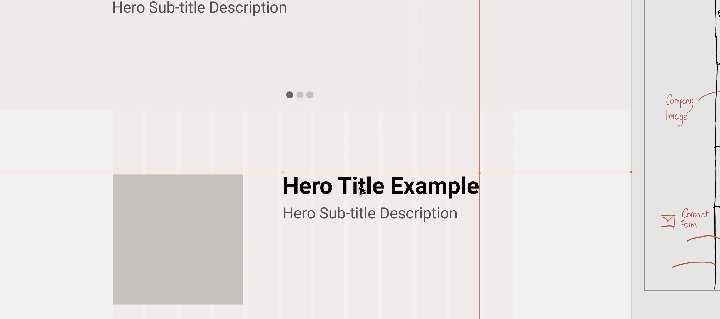
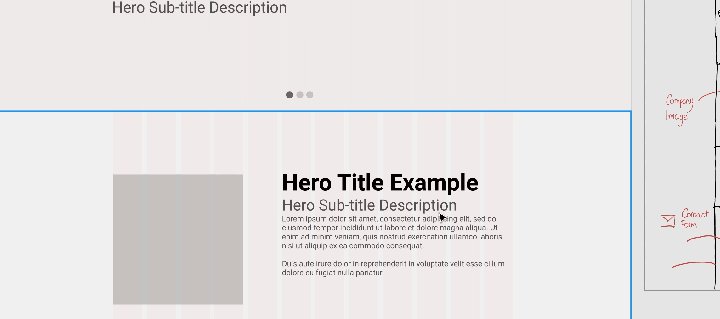
예제의 이 부분에서는 영웅 텍스트와 그 아래에 설명이 있는 슬라이더를 만들었습니다. 프로토 타입 프로세스의 이 단계에서 주의 해야 할 몇 가지 사항이 있습니다.
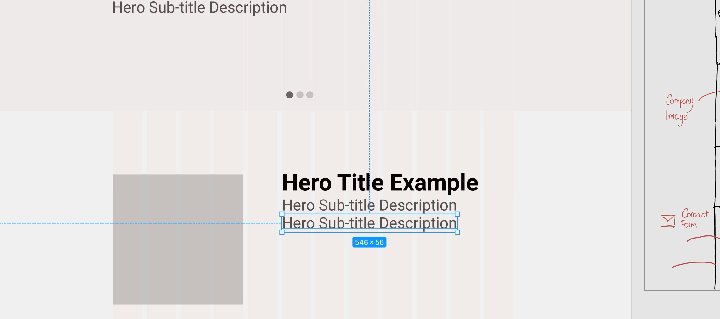
프로토 타입 # 4 : 웹 사이트 프로토 타입의 섹션을 디자인하는 방법

프로토 타이핑과 최종 목업의 경우 그룹과 섹션을 레이어링 하는 것이 중요합니다. 섹션에는 헤더, "회사 소개"섹션, 스폰서 섹션 등이 포함될 수 있습니다.
UI 도구에서 그룹을 만들 수 있습니다 (Figma는 Ctrl + G로이 작업을 수행합니다). 섹션에 레이블을 지정하고 다른 배경색으로 설정합니다. 이렇게 하면 쉽게 식별 할 수 있고 쉽게 이동할 수 있습니다.
웹 사이트의 특정 부분을 그룹으로 옮기라는 요청을 너무 많이 받았습니다. 모든 구성 요소를 섹션으로 그룹화 하면 설계 작업의 프로토 타입 단계에서 훨씬 쉽게 작업 할 수 있습니다.
프로토 타입 결론 : 프로토 타이핑 프로세스에서 배운 것

나머지 디자인을 구축 할 때 이 초기 프로토 타입이 웹 사이트 디자인을 위한 완전한 모형이 되지 않도록 하는 것이 중요합니다.
끌려 가기 쉽습니다. 그러나 와이어 프레임 이후에 프로토 타입을 만드는 목표는 웹 사이트 개발을 계속 계획 할 수 있도록 하는 것입니다.
전체 설계를 만들기 전에 초기 계획 단계에서 문제와 문제를 식별하고 업데이트하는 것이 훨씬 쉽습니다. 이러한 프로토 타이핑은 몇 시간 밖에 걸리지 않지만 나중에 프로세스에서 며칠 동안의 노력을 절약 할 수 있습니다.
3 단계. Figma에서 웹 사이트 디자인을 구축하는 방법
마지막 단계는 지금까지 모든 요소를 모아서 그 사이의 공간을 채울 것입니다. 여기에는 빈 상자를 실제 이미지로, 자리 표시자를 내용으로, 회색을 색상으로 대체하는 것이 포함됩니다.
어떤 종류의 제품이나 웹 사이트를 구축 할 것인지에 대해 약간의 조사를 하는 것이 중요합니다. 어떤 종류의 디자인과 색상이 사용 될지와 같이 대부분의 것들은 종종 로고에서 외삽 될 수 있습니다.
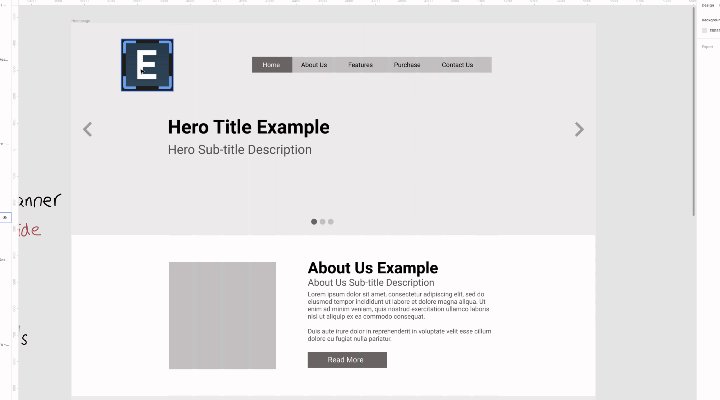
디자인 # 1 : 로고 소개

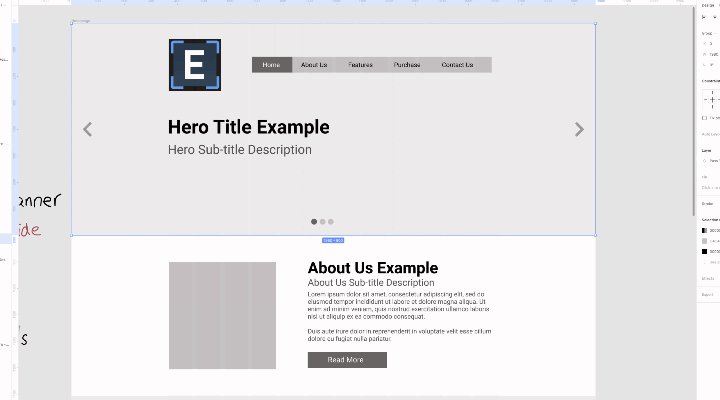
이 로고의 도입은 블랙과 블루스를 포함하는 이 디자인의 색상과 모델처럼 단순한 상자를 가진 디자인 미학을 보여줄 것입니다.
로고는 영웅 콘텐츠와 메뉴에 중점을 두어야 하므로 너무 크거나 압도적이어서는 안되지만 웹 사이트 상단에 배치 할 때 자체적으로 돋보일 수 있어야 합니다.
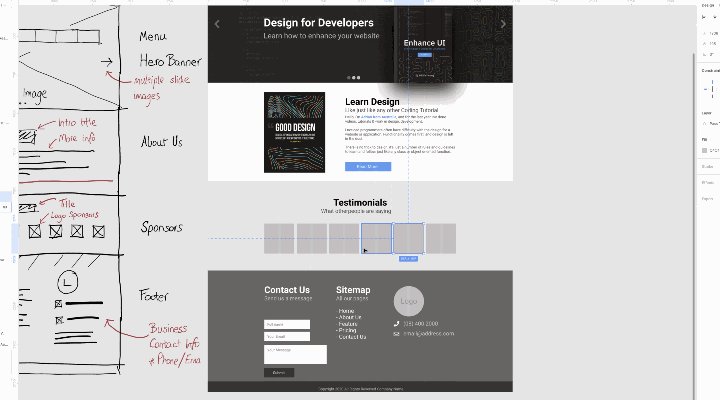
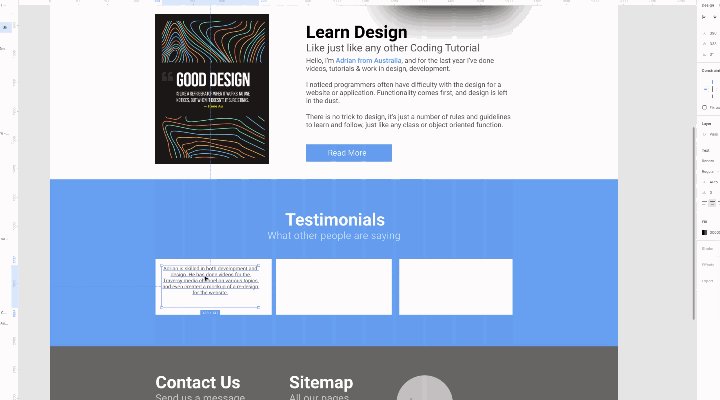
Design #1: Hero Section

로고의 음영을 사용하여 영웅 이미지의 배경에 동일한 색상을 적용 할 수 있습니다. 이 경우 흰색 텍스트가 있는 검정색입니다. 이렇게 하면 이 섹션에서 로고, 메뉴 및 텍스트의 대비가 향상됩니다.

영웅 섹션은 본질적으로 미묘하고 텍스트에서 초점을 잃지 않는 배경 이미지와 우리가 시도하는 제품, 서비스 또는 콘텐츠를 원근감 있게 표현할 수 있는 이미지를 추가하여 더욱 개선 할 수 있습니다.
디자인 # 2 : 콘텐츠

좋은 사진이나 이미지를 적용하면 디자인의 내용을 더욱 향상 시킬 수 있습니다.
스톡 사진은 더 많은 생명을 불어 넣는 데 유용하지만 제품 또는 서비스에 대한 좋은 이미지가 있다면 회사 소개 섹션과 같이 설명과 함께 사용하면 항상 더 많은 컨텍스트를 제공합니다.
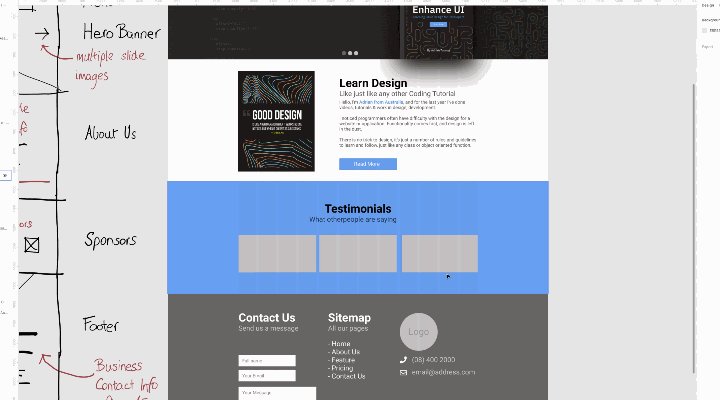
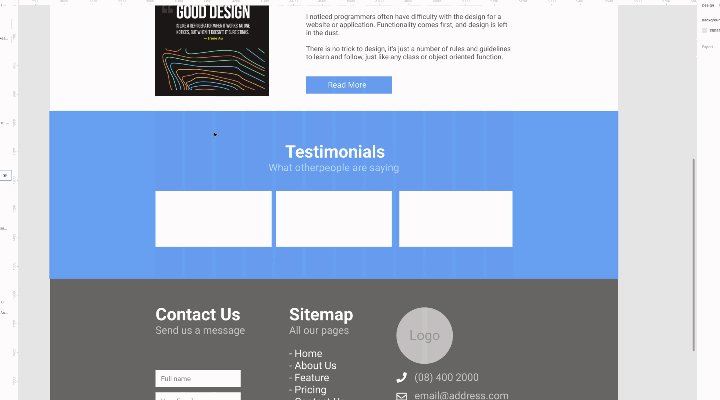
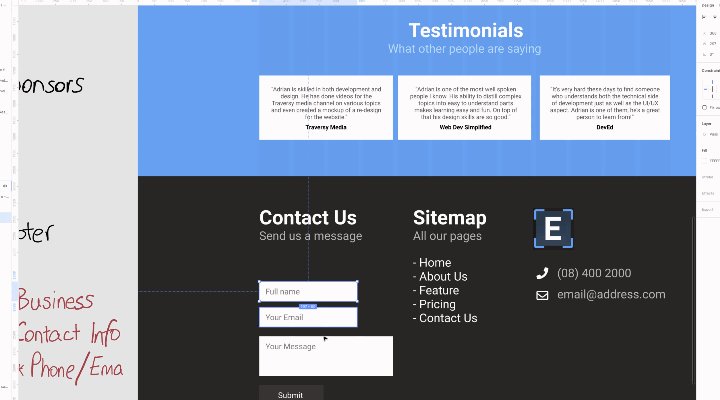
Design #3: Testimonials

웹 사이트에 명성과 권위를 부여하는 것은 항상 좋은 생각이므로 페이지를 디자인 할 때마다 좋은 평가 섹션이 이를 제공합니다.
이 섹션의 디자인을 다른 색상 (이 경우 파란색)으로 돋보이게 하여 사용자 정의합니다. 이 파란색은 또한 이 섹션을 그 위에 있는 섹션과 분리되도록 합니다.
그런 다음 각 평가 자체에 흰색이 사용됩니다. 하나 또는 두 개만 있으면 괜찮습니다. 상자를 나눌 수 있습니다. 그러나 많은 경우 이 섹션을 스와이프 슬라이더로 바꾸는 것도 유용합니다.
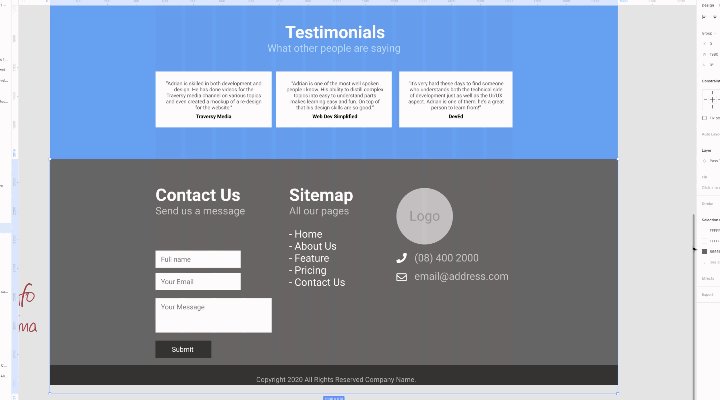
Design #4: Footer

마지막으로 바닥 글. 디자인의 이 부분은 일반적으로 가장 쉬운 부분 중 하나이며 너무 많은 변경이 필요하지 않습니다.
먼저 지금까지 사용했던 어두운 색상을 일치 시킵니다. 웹 사이트의 텍스트와 더 잘 맞도록 문의 양식을 조정하고 하단에 로고를 한 번 더 포함합니다. 하단과 상단에서 동일한 간격이 적용되는지 확인하고 완료되었습니다!
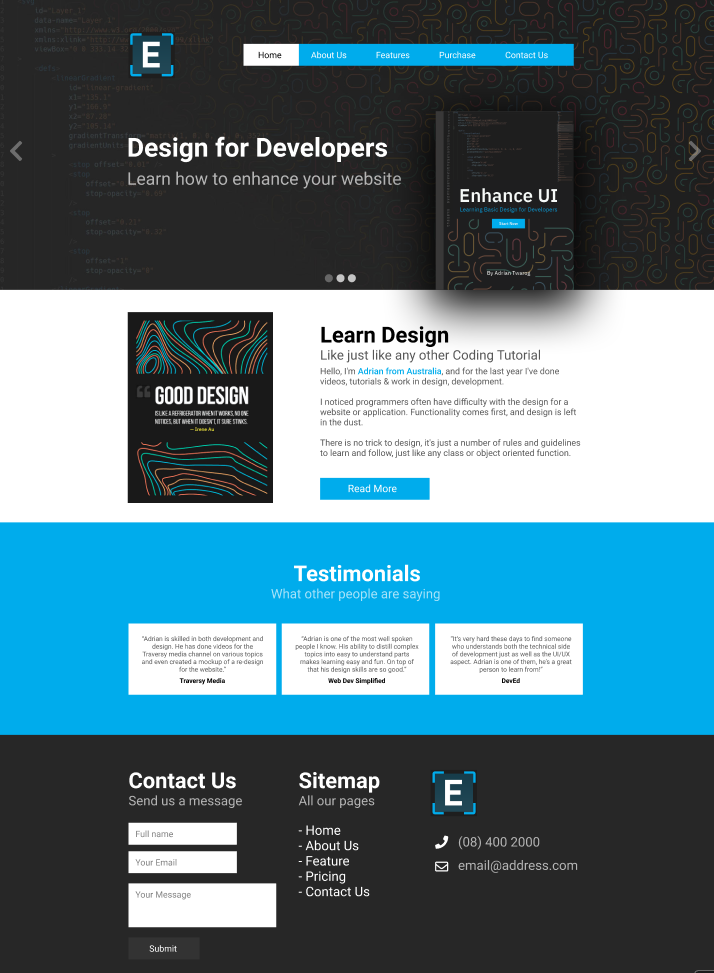
결론 : 완성 된 웹 사이트의 모습

완성 된 웹 사이트의 모습
와이어 프레임, 프로토 타입 및 전체 디자인을 개발하는 이 여정이 즐거웠기를 바랍니다.
이 링크에서 실시간으로 전체 프로세스를 볼 수 있습니다.이 링크에서는 모바일 및 반응 형 디자인과 같은 훨씬 더 많은 요소와 각 단계에 대한 추가 사고 프로세스를 다룰 것입니다.
또한 Figma 디자인 파일에 액세스하여 이 예제를 직접 보거나 사용하거나 이를 참조로 사용하여 자신 만의 개인 버전을 만들 수 있습니다.
이 전체 과정은 내가 내 채널에서 가르치려는 내용의 일부이며, UI 향상이라는 디자인에 대해 작성 중인 강의 / 책의 일부이기도 합니다. 목표는 개발자가 디자인의 기본 사항을 이해하도록 돕는 것입니다. 아래의 Enhance Ui Book을 확인하십시오.
등록된 댓글이 없습니다.