저는 웹을 둘러 보면서 2 년 넘게 좋은 JavaScript 프레임 워크 성능 차기 대회가 없었음을 깨달았습니다. 그러니 2020 년이 끝나기 전에 이 라이브러리들을 서로 마주 보는 재미를 좀 해보겠습니다.
20 개의 가장 인기 있는 JavaScript 프레임 워크를 JS 프레임 워크 벤치 마크를 사용하여 정면으로 맞이하는 것은 어떻습니까?
면책 조항 :이 비교는 그 과정에서 재미 있고 교육적 일 수 있습니다. 항상 그렇듯이 여기에 있는 모든 라이브러리는 대부분의 작업을 수행 할 수 있습니다. 이것은 성능이 다양한 기술과 기술에서 비롯될 수 있음을 강조해야 합니다. 이를 참조 용으로 사용할 수 있지만 개별 사용 사례에 대한 성능을 독립적으로 확인해야 합니다. 여기에서 최신 공식 결과를 찾을 수 있습니다. 이 벤치 마크 테스트에 대해 더 자세히 알고 싶다면 여기에 가이드를 게시했습니다.
내가 Solid Framework의 저자라는 것도 언급 할 가치가 있습니다. 그래서 여기서 편견이 없다는 것은 불가능합니다. 그러나 숫자가 스스로를 대변하도록 하는 것이 나의 의도입니다. 그 모든 것을 제쳐두고 비교를 즐기십시오.
경쟁
JS Framework Benchmark의 최신 Chrome 87 키 결과를 가져 왔습니다. 완화 기능이 해제 된 Fedora 33의 Core i7 Razor Blade 15에서 실행되었습니다.
문제가 있는 모든 구현을 필터링 한 다음 Github 스타가 선정한 상위 20 개 라이브러리를 확보했습니다. 여러 버전이 있는 라이브러리의 경우 최신 버전과 타사 라이브러리를 사용하지 않는 가장 성능이 좋은 변형을 가져 왔습니다.
1. Vue (177k)
2. React (161k)
3. Angular (68.9k)
4. Svelte (40.5k)
5. Preact (27.9k)
6. Ember (21.7k)
7. HyperApp(18.2k)
8. Inferno (14.6k)
9. Riot (14.4k)
10. Yew (14.2k)
11. Mithril (12.5k)
12. Alpine (12.4k)
13. Knockout (9.9k)
14. Marko (9.9k)
15. lit-html (6.9k)
16. Rax (7k)
17. Elm (6.2k)
18. Ractive (5.8k)
19. Solid (4.7k)
20. Imba (4.1k)
참고 : LitElement 구현을 lit-html 예제로 사용할 것입니다. 표준 예제가 문제로 표시 되었기 때문입니다. 단일 웹 구성 요소에 래핑 된 원시 lit-html이므로 오버 헤드가 최소화 되어야 합니다.
이것은 현재 웹 개발 생태계의 꽤 좋은 부분입니다. Github Stars가 전부는 아니지만 비교에 100 개가 넘는 라이브러리가 있으므로 경쟁자를 선택하기 위한 기준이 필요했습니다.
각 라이브러리는 DOM 성능, 시작 메트릭 및 메모리 사용량의 3 가지 범주로 비교됩니다. 또한 프레임 워크를 원시 성능 동료와 가장 잘 비교하기 위해 4 개 그룹으로 분류했습니다. 그러나 나는 3 가지 측면 모두에서 도서관 순위를 매길 것이다.
각 그룹에는 참조 Vanilla JavaScript 항목이 있습니다. 이 구현은 모든 최상의 기술을 사용하여 최상의 성능으로 최적화됩니다. 모든 비교의 기준이 됩니다.
그럼 시작하겠습니다.
그룹 4 — 표준 성능
이것은 가장 큰 그룹이며 가장 인기 있는 라이브러리 중 일부로 구성됩니다. 또한 Facebook, Google, eBay 및 Alibaba와 같은 기업 지원 서비스도 많이 있습니다. 이들은 성능에 덜 집중하거나 한 영역에서 성능을 강조하지만 다른 영역에서는 어려움을 겪는 라이브러리입니다.

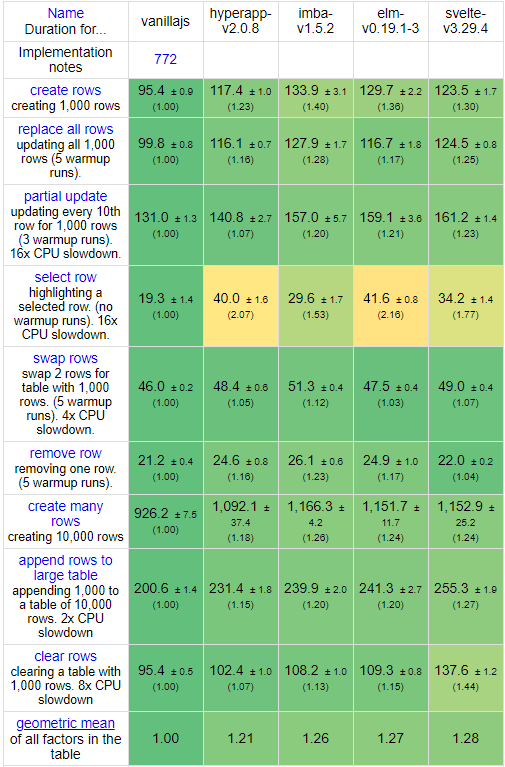
여기에는 붉은 색과 주황색이 많이 있지만 이 라이브러리는 우리가 여기에서 사용하는 고통스럽게 손수 만든 명령형 Vanilla JavaScript 예제보다 평균적으로 약 2 배 정도 느립니다. 400ms와 200ms는 어떻게 다릅니까?
원시 성능에서 React는 이 팩의 리더입니다. 아키텍처가 얼마나 다른지, React, Marko, Angular 및 Ember가 전반적으로 얼마나 가까운 지 감안할 때 놀라움을 멈추지 않습니다. 그래도 React이고 이것이 React Hooks 구현이며 여기에서 리더입니다. 추가 함수 생성을 가리키고 클래스를 유지하는 모든 사람들에게 성능 논쟁은 당신 편이 아닙니다. React Hooks는 React를 사용하는 가장 효과적인 방법입니다.
여기에 있는 대부분의 라이브러리는 순진한 목록 정렬을 사용하여 스왑 행 성능을 저하 시키거나 생성 비용이 많이 듭니다. Ember는 이 그룹의 나머지 그룹보다 훨씬 더 나은 업데이트 성능을 갖지만 최악의 경우 생성되므로 극단적 인 경우입니다.
가장 느린 라이브러리 (Knockout, Ractive 및 Alpine)는 모두 아키텍처가 유사한 세분화 된 리 액티브 라이브러리입니다. Knockout and Ractive (또한 Svelte의 저자 인 Rich Harris에 의해 작성 됨)는 VDOM 라이브러리가 지배하기 전의 2010 년대 초반입니다. 또한 Alpine이 JavaScript 접근 방식을 사용하여 10k 행을 렌더링 할 것이라고 예상하지 못했습니다. 비교에서 훨씬 더 늦게 까지 또 다른 순수 세분화 된 반응 라이브러리를 볼 수 없습니다.
다음으로 주로 라이브러리의 번들 크기를 기준으로 카테고리별로 시작 측정 항목을 비교합니다.

여기에서 주문이 많이 변경됩니다. Alpine의 성능이 가장 좋지 않은 곳에서는 번들 크기가 가장 작고 시작 시간이 가장 빠르다는 것을 알 수 있습니다. Marko (이베이에서)가 바로 뒤에 있고 Rax (알리바바에서)가 뒤를 이었습니다. 이 라이브러리 3 개는 모두 클라이언트 상호 작용이 더 가벼운 서버 측 렌더링 용으로 제작되었습니다. 이것이 그들이 성능면에서 그룹 4에 속하지만 여기서 시작하는 이유입니다.
표의 후반부는 벤치 마크에서 우리가 가지고 있는 가장 큰 번들 중 일부이며 다른 구현보다 2 배 이상 큰 Ember로 끝납니다. 이 테이블을 렌더링 하는 데 0.5MB 이상이 필요한 이유를 모르겠습니다. 그러나 그것은 시작 성능을 정말로 저하 시킵니다.
마지막으로 살펴볼 범주는 메모리 소비입니다.

메모리는 성능에 큰 영향을 미치고 더 큰 라이브러리가 더 많이 사용하는 경향이 있으므로 이미 본 패턴을 반영하는 경향이 있습니다. Alpine, Marko 및 React가 앞장서고 있습니다. 노후화 된 세분화 된 반응 라이브러리는 Ember까지 가장 많이 사용됩니다. Ember는 거대합니다. 페이지에 6 개의 버튼 만 렌더링 한 후 Vanilla가 전체 제품군에서 사용하는 것보다 더 많은 메모리를 이미 사용하고 있습니다.
그룹 4 결과
일반적으로 이 그룹은 GitHub에서 300,000 개가 넘는 별을 나타내며 아마도 NPM 다운로드에서 가장 큰 부분을 차지하지만 이 군중에서 평균 순위에서 가장 높은 것은 Marko와 Alpine입니다. React는 특히 성능면에서 자체 보유한 다음 세 번째입니다.
이것은 우리가 거대한 비율의 프레임 워크를 가지고 있고 우리의 오래된 리 액티브 라이브러리가 사라진 그룹입니다. 좀 더 낙관적인 것으로 넘어 갑시다.
그룹 3 — 성능 의식
성능에 대한 몇 가지 고려 사항이 있음을 알 수 있는 프레임 워크입니다. 그들은 크기를 의식하고 있으며 생성 비용과 업데이트 비용 사이의 균형을 찾았습니다. 우리는 다양한 접근 방식을 봅니다. Yew (Rust로 작성)의 웹 어셈블리 프레임 워크 하나와 LitElement의 웹 컴포넌트 하나.
더 이상 고민하지 않고 어떻게 작동하는지 살펴 보겠습니다.

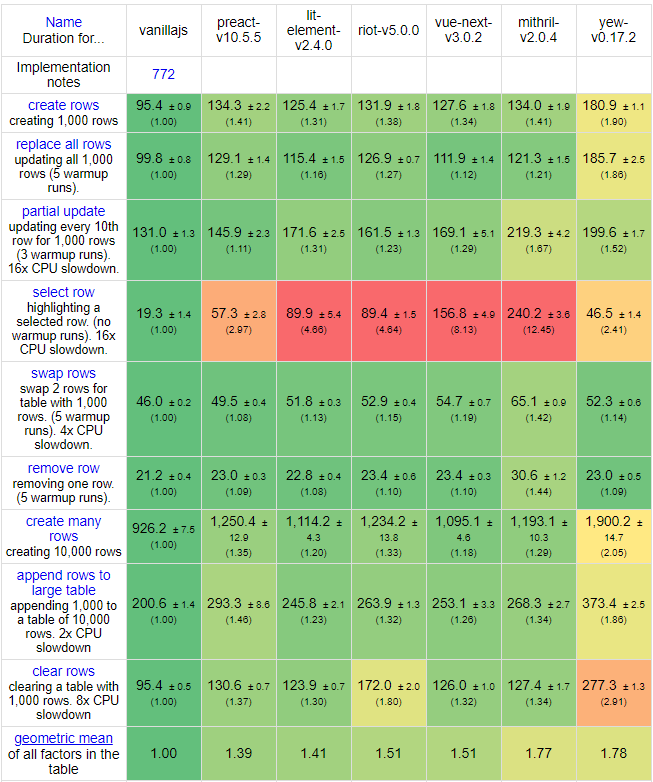
점수가 조금 뛰었고 우리는 훨씬 더 고르게 퍼지고 있습니다. Preact는 이 그룹에서 가장 높은 성능을 발휘하며 LitElement를 조금씩 빼냅니다. Vue 3와 Riot은 팩의 중간에 묶여 있으며, 중간에 있는 것을 즐기는 두 라이브러리는 반응성과 VDOM을 모두 포함하는 기록을 가지고 있습니다. Mithril은 성능을 우선시하는 최초의 VDOM 라이브러리 중 하나이며 Yew는 유일한 WASM 라이브러리 테일입니다.
성능 프로필 측면에서 이러한 라이브러리는 모두 유사합니다. 이 무리에는 순수한 반응 라이브러리가 없습니다. 그들은 모두 VDOM이든 단순한 태그 템플릿 리터럴 차이이든 하향식 렌더링을 사용합니다. 마지막 그룹보다 더 스마트한 목록 조정이 있습니다 (스왑행 성능 참조). 그러나 대부분은 여전히 가장 느린 선택 행 성능을 가지고 있습니다.
Yew는 예외이지만 그렇지 않으면 전반적으로 느립니다. 나머지 테스트가 빛을 발하는지 살펴 보겠습니다.

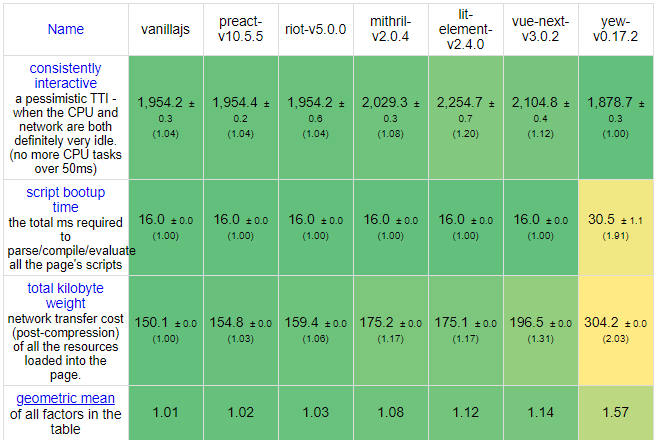
상황이 조금 뒤 바뀌었지만 스타트 업 메트릭에 관해서는 여전히 Preact가 앞장서고 있습니다. Yew는 이 무리의 유일한 정말 큰 라이브러리입니다. WASM 라이브러리는 더 큰 편입니다.
다시 우리는 일종의 결과 쌍을 봅니다. Vue는 Yew에서 가장 큰 2 위입니다. Preact와 Riot은 매우 컴팩트합니다. Mithril과 LitElement가 중간에 있습니다.
React의 4kb 대안 인 Preact는 지금까지 본 것 중 가장 작은 라이브러리입니다. 그러나 가장 작은 도서관은 여전히 옵니다. 그래도 이 범위의 라이브러리는 번들 크기에 너무 신경을 써서는 안됩니다.

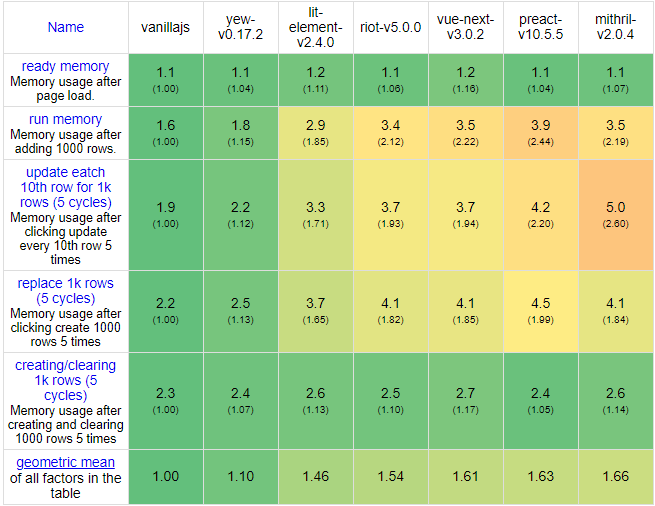
이번에는 Yew가 승리합니다. 테스트 된 모든 프레임 워크 중 메모리 사용량이 가장 적습니다. WASM 라이브러리는 여기서 좋은 일을 하는 경향이 있습니다. 나머지는 모두 꽤 가깝습니다. Mithril과 Preact는 최악의 제품이지만 그다지 많지는 않습니다.
여기에서 끌어 올 것이 너무 많지 않습니다. LitElement 예제가 나머지와 같은 Virtual DOM을 사용하지 않기 때문에 나머지 비 Yew 라이브러리보다 가볍다 고 생각할 수 있습니다. 그러나 나중에 보게 되겠지만 VDOM은 더 많은 메모리를 의미하지 않습니다.
그룹 3 결과
Riot와 Preact는 평균적으로 최고 순위를 기록했으며 LitElement가 3 위를 차지했습니다. 눈에 띄지 않는 라이엇은 이 그룹에 약점이 없었고 승리를 이끌어 냈다. 그러나 이러한 프레임 워크에 실망하기는 어렵습니다. WASM 및 웹 구성 요소를 사용하면 많은 사람들이 웹의 미래라고 느끼는 것을 나타냅니다.
하지만 아직 끝나지 않았습니다. 다음 그룹은 웹의 미래에 대한 다른 아이디어를 나타냅니다. 컴파일러를 입력하세요…
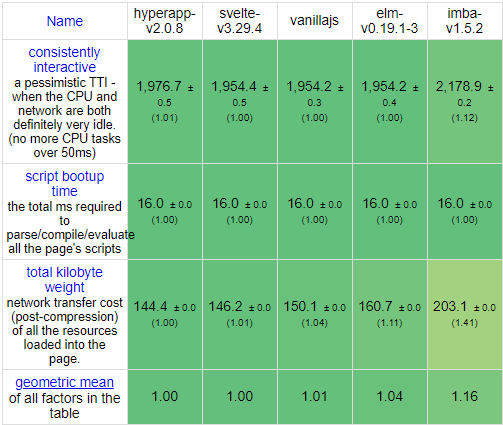
그룹 2 — 성능 챔피언
이 그룹은 치열한 경쟁입니다. 우리는 컴파일 언어로 알려진 대부분의 라이브러리를 가지고 있습니다. 각각 고유의 풍미가 있습니다. 우리는 불변의 구조화 된 Elm, Ruby에서 영감을 받은 Imba, 그리고 “사라지는” Svelte를 가지고 있습니다.
참고 : 모든 사람이 Svelte의 이전 '사라지는 프레임 워크'라는 이름에 익숙하지 않다는 사실을 알게 되었습니다. 기본적으로 출력에서 자체적으로 컴파일하는 기능을 설명합니다. 나는 Svelte가 어디로 든 갈 것이라고 제안하지 않습니다. 혼란을 드려 죄송합니다.
특이한 점은 HyperApp으로, 다른 제품과 완전히 반대입니다. 컴파일러가 없습니다. 템플릿이 없습니다. h 함수와 최소한의 가상 DOM만 있으면 됩니다.
이것이 어떻게 될지 추측 해보시겠습니까?

최소한의 Virtual DOM이 이깁니다. 최근의 수사와는 달리 Virtual DOM은 성능 저하를 위한 단순한 방법이 아니며 컴파일로 인해 다른 라이브러리에 도움이 되지 않았습니다.
컴파일 된 라이브러리 중에서 실제로 거의 동일한 평균 성능으로 렌더링 하는 3 가지 다른 접근 방식을 보고 있습니다. Imba는 DOM 조정 (앞서 본 LitElement에 더 가깝음)을 사용하고 Elm은 Virtual DOM을 사용하며 마지막 Svelte는 구성 요소 반응 시스템을 사용합니다.
Virtual DOM 라이브러리에는 추가 작업이 표시되는 곳이므로 최악의 선택 행이 있습니다. 그러나 이러한 라이브러리는 초기 렌더링도 더 빠릅니다. 지금까지의 결과를 자세히 살펴보면 Reactive 라이브러리와 달리 Virtual DOM 라이브러리간에 공유 된 특성을 확인할 수 있습니다. 그러나 그 이상의 성능은 빡빡합니다.
그럼 계속합시다. 컴파일러는 시작 시간 / 번들 크기에 대해 어떻게 계산합니까?

글쎄, 당신이 볼 수 있듯이 작은 Virtual DOM 라이브러리는 성능이 더 우수할 뿐만 아니라 다른 것보다 작습니다. 실제로 HyperApp은 모든 라이브러리 중에서 가장 작은 구현입니다. 컴파일러는 규모면에서 승리하지 못합니다.
Svelte와 함께 둘 다 Vanilla JavaScript 참조 빌드보다 작습니다. 어떻게 가능합니까? 추상화는 더 적은 코드를 생성하는 재사용이 가능한 방식으로 작성됩니다. Vanilla JS 구현은 크기가 아닌 성능에 최적화되어 있습니다.
Elm은이 그룹에서 여전히 규모면에서 경쟁하고 있습니다. 그러나 Imba는 그룹 4 라이브러리 중 일부 범위에 들어가기 시작했습니다.
그것은 기억을 남깁니다. 컴파일러가 빛날 마지막 기회.

메모리는 거의 비슷하지만 Svelte는 마침내 컴파일러에서 승리합니다. Virtual DOM에 대한 일부 달콤한 복수는 그것보다 작고 빠른 것으로 나타났습니다.
솔직히, 이러한 모든 라이브러리에는 훌륭한 메모리 프로필이 있습니다. 이제 메모리 감소와 성능 향상 사이의 상관 관계가 명확해졌습니다.
그룹 2 결과
과대 광고를 믿지 않습니까?
아니요. 표면에 보이는 것보다 더 많은 것들이 좀 더 복잡합니다. 런타임 또는 컴파일 시간 또는 어떤 기술적 접근 방식을 취하 든 상관없이 잘 설계된 시스템을 고성능 시스템으로 만들 수 있습니다.
HyperApp은이 그룹의 확실한 승자이며 Svelte가 꼬리에 있고 Elm과 Imba가 그 뒤를 잇습니다. 이러한 성능에 대한 헌신을 통해 이러한 라이브러리가 대부분의 경우 제공하고 항상 벤치 마크의 최상위에 표시된다는 것을 알고 있습니다.
그래서 남은 것은 무엇입니까?
성능에 확신이 있는 선언적 자바 스크립트 라이브러리가 있다고 말하면 원시 WASM, 웹 작업자 또는 어떤 기술을 사용하든 두려워하지 않습니다. 에 오신 것을 환영합니다…
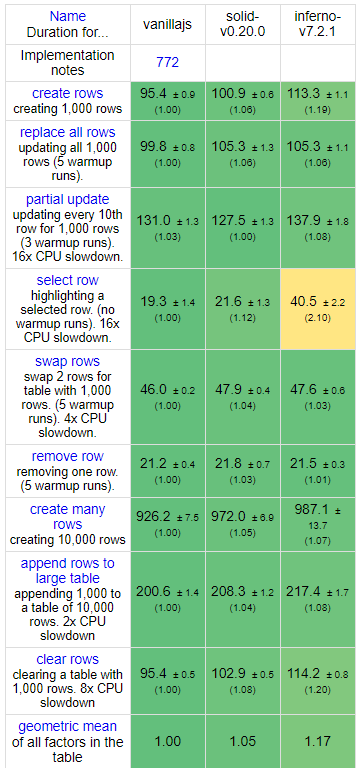
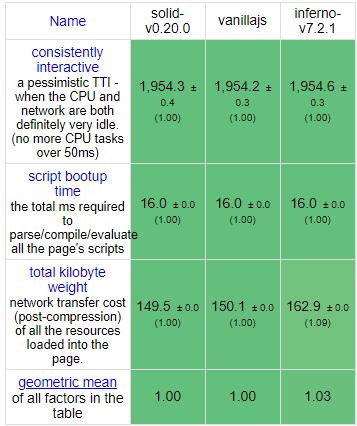
그룹 1 — 성능 엘리트
한때 이것은 "놀라 울 정도로 빠르다"라고 불렸을 수도 있었는데, 저는 이 도서관의 태그 라인 중 하나에 있었던 것 같습니다. 추적하고 있다면 2 개의 라이브러리 만 남아 있습니다. 실제로 이 카테고리에는 지속적으로 경계를 넓히는 소수의 도서관이 있습니다. 그러나 인기 있는 것들 중 단지 2. 그들은 원시 손으로 최적화 된 Vanilla JS보다 평균 20 % 미만 느립니다.

이것은 살펴볼 것입니다. 여기에는 코드를 보면 형제로 간주 될 수 있지만 완전히 다른 접근 방식을 사용하는 2 개의 라이브러리가 있습니다. Inferno는 세계에서 가장 성능이 뛰어난 Virtual DOM 라이브러리 중 하나입니다. 맞습니다. 상위 5 개 성능 중 3 개가 Virtual DOM 라이브러리입니다. 행 선택 테스트의 속도 저하는 증거로 볼 수 있습니다.
반면에 Solid는 Group 4에서 가장 느린 오래된 라이브러리와 같이 세분화 된 반응성을 사용합니다.이 기술이 다시 나타나는 이상한 곳이지만 Solid는 우리가 볼 수 있듯이 약점을 해결했습니다. 생성 시간은 업데이트 시간과 함께 빠릅니다. Vanilla JavaScript와의 5 % 차이는 어마 어마 합니다.
Inferno와 Solid의 공통점은 JSX 템플릿과 React에서 영감을 얻은 API입니다. 최적화 된 사용자 지정 DSL을 사용하는 다른 모든 라이브러리에서 성능의 정점에서 찾을 수 있을 것으로 기대하지 않을 수도 있습니다. 그러나 HyperApp이 보여준 것처럼 일부는 생각보다 성능에 덜 영향을 미칩니다.

Solid는 Vanilla JS 구현보다 작은 세 번째 라이브러리로 HyperApp과 Svelte를 결합합니다. 그러나 인페르노도 멍청하지 않습니다.
성능이 뛰어난 라이브러리는 작은 편이지만 때로는 더 많은 코드를 추가하면 성능이 향상 될 수 있습니다. 더 나은 목록 조정 알고리즘, 더 명시적인 가드, 더 세분화 된 업데이트.
Inferno는 마지막 두 그룹의 일부 라이브러리보다 클 수 있지만 여전히 10kb 미만의 라이브러리이며 성능면에서 거의 모두 뛰어납니다.

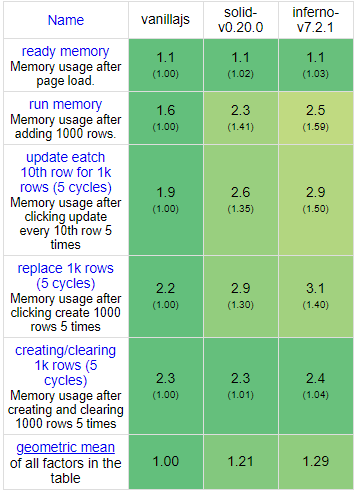
그리고 거기에 있습니다. Yew와 WASM을 사용하는 것 외에는 전체 경쟁에서 가장 낮은 메모리 소비 프레임 워크입니다. 그들의 성능을 고려할 때 너무 놀라운 것은 아닙니다.
이러한 종류의 메모리 소비 수치는 객체에 대한 매우 신중한 고려 사항과 클로저 생성을 반영합니다. 이 중 많은 부분은 두 라이브러리가 수행하는 사용자 정의 JSX 변환에서 비롯됩니다.
이 메모리 성능 향상은 대부분의 세분화 된 반응 라이브러리와 마찬가지로 메모리 소비와 CPU 오버 헤드를 교환하는 Solid에 특히 중요합니다. 메모리 오버 헤드를 정복 할 수 있다는 것은 Solid가이 비교에서 가장 느린 라이브러리 중 일부와 유사한 기술을 채택하고 이를 가장 빠르게 만드는 방법의 큰 부분입니다.
그룹 1 결과
한계는 없습니다.
… 또는 Vanilla JavaScript가 있습니다. 하지만 여기에 선언적 라이브러리가 있으므로 성능면에서 거의 차이를 알 수 없습니다. DOM이 우리가 신중한 고려를 해야 할 때 여러 다른 기술이 DOM을 효율적으로 렌더링 할 수 있습니다.
그리고 우리는 여기서 그것을 봅니다. Solid는 10 년 전부터 오래되고 느리다고 생각되는 기술로 성능 면류관을 차지했으며 Inferno는 Virtual DOM이 효율적으로 수행 할 수 없는 것이 없다는 것을 다시 한번 보여줍니다.
결론
우리는 JavaScript 프론트 엔드를 구축 할 때 많은 선택권을 가지고 있습니다. 이것은 프레임 워크가 가져 오는 성능 오버 헤드를 살펴 보는 것입니다. 애플리케이션의 실제 성능에 관해서는 사용자 코드가 더 큰 영향을 미칩니다.
하지만 여기서 정말 감동시키고 싶은 것은 솔루션을 테스트하고 성능이 어떻게 보이는지 이해하는 것이 중요하다는 것입니다. 현실은 항상 마케팅과 다를 것입니다. 가상 DOM은 느리다는 보장이 없습니다. 컴파일러는 가장 작은 번들을 생성한다고 보장 할 수 없습니다. 사용자 지정 템플릿 DSL이 최적이라고 보장 할 수 없습니다.
마지막으로 모든 라이브러리를 함께 보여주는 전체 테이블을 남겨 드리겠습니다. 라이브러리가 끝났다고 해서 반드시 느리다는 의미는 아니지만 이러한 경직된 경쟁자에 비해 점수가 더 낮다는 의미입니다.
모든 프레임 워크
단일 차트의 모든 프레임 워크.
Performance

Startup

Memory

최종 순위
모든 결과가 단일 목록에 추가되었습니다 (1 등은 20 점, 마지막 순위는 1 점). 동점의 경우 성능 결과가 우선합니다.
1. Solid (57)
2. HyperApp (54)
3. Inferno (51)
4. Svelte (51)
5. Elm (46)
6. Riot (40)
7. Preact (39)
8. Imba (36)
9. lit-html (36)
10. Yew (32)
11. Vue (29)
12. Mithril (29)
13. Marko (28)
14. Alpine (28)
15. React (19)
16. Rax (16)
17. Angular (12)
18. Knockout (11)
19. Ractive (8)
20. Ember (6)
이 기사에 영감을 준 AJ Meyghani의 2018 비교에 대한 특별한 언급 :
등록된 댓글이 없습니다.