iPhone 또는 Mac에서 AirDrop을 사용한 적이 있습니까?
좋아, 그렇지 않다면 버튼을 탭하여 휴대폰이나 노트북간에 파일을 원활하게 공유하는 것을 상상할 수 있습니까?
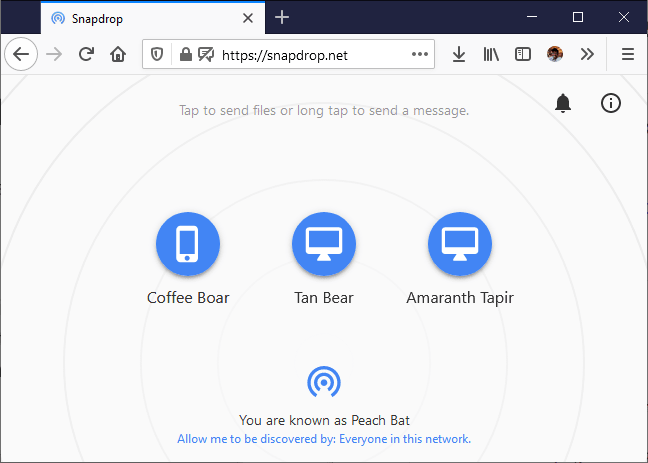
Robin Linus가 만든 SnapDrop.net을 사용하면 브라우저를 사용하여 모든 장치간에 파일을 직접 공유 할 수 있습니다. iPhone과 Android 또는 PC와 태블릿 사이에 있든 상관 없습니다.
그리고 클라우드에 업로드하거나 다운로드 할 필요가 없습니다. ?
그래서 도대체 어떻게 작동합니까?
한 줄씩 분석 한 결과, 그 훌륭한 아키텍처를 알아 냈습니다. 이 포스트에서는 어떻게 작동하는지 보여 드리겠습니다.
https://dev.to/abdisalan_js/how-one-developer-recreated-airdrop-using-just-javascript-2403
이 신기술 사용
이 기술을 아는 것은 그것이 제공하는 것을 아직 탐구하지 않은 다른 엔지니어들과 차별화 될 수 있습니다.
이 멋진 기술은 WebRTC (Web Real-Time Communication)이며 불과 몇 년 전에 나왔습니다. 데이터 채널을 통해 SnapDrop은 한 피어에서 다른 피어로 직접 바이트 (오디오 및 비디오 포함!)를 보낼 수 있습니다.
(피어를 휴대폰이나 노트북과 같은 장치로 생각)
그러나 WebRTC는 도움 없이는 두 명의 사용자를 연결할 수 없습니다. 즉, 다른 피어를 발견하고 연결 방법을 보여주는 신호 서버가 필요합니다.
WebRTC는 이것 없이는 사용할 수 없습니다

ICE (Interactive Connectivity Establishment)는 컴퓨터가 공용 IP 주소가 없을 때 인터넷에서 자신에게 지도를 그릴 수 있는 방법입니다. 이는 라우터와 컴퓨터간에 발생하는 NAT (Network Address Translation) 때문입니다.
지도가 만들어지면 이 두 장치가 지도를 서로 공유 할 수 있는 방법을 찾을 수 있습니다. SnapDrop은 WebSocket을 사용하여 각 피어간에 통신하는 NodeJS 서버를 통해 이를 수행합니다. 또 다른 멋진 프로토콜입니다.
이제 당신은 아마도 이것이 안전한가요?
좋아요,하지만 이 물건을 어떻게 보호합니까?
전송 중인 WebRTC는 기본적으로 데이터를 암호화합니다. 그것은 멋지고 모든 것이지만 아마도 임의의 사람들과 파일을 공유하고 싶지 않을 것입니다.
SnapDrop은 동일한 IP 주소를 가진 두 컴퓨터간에 만 ICE를 공유합니다. 즉, 동일한 네트워크 / wifi에 있음을 의미합니다.
각 IP 주소에 대한 방을 생성하여 이를 수행하고 고유 한 ID를 생성하여 장치를 구별합니다.
/* Code to handle joining peers from the server */
_joinRoom(peer) {
// if room doesn't exist, create it
if (!this._rooms[peer.ip]) {
this._rooms[peer.ip] = {};
}
// add this peer to room
this._rooms[peer.ip][peer.id] = peer;
}누구나 파일을 보낼 수 있으므로 공용 Wi-Fi에서 이 앱을 사용하고 싶지 않을 수 있습니다. 하지만 이 전염병에서 누가 외부로 나가고 있습니까? ?♀️
위의 코드 조각은 서버 클래스의 개체에 피어를 저장하여 흥미로운 선택을 합니다. 일반적으로 데이터베이스가 사용될 것으로 예상하지만 이것은 작업을 단순화 하기 위한 것일 수 있으며 앱에 트래픽이 많지 않을 수 있습니다.
친숙한 사용자 인터페이스 및 사용자 경험

스타일은 AirDrop과 거의 똑같습니다. 각 장치에는 재미있는 이름과 아이콘이 있어 각 피어를 구별 할 수 있습니다. 뿐만 아니라 다음과 같은 몇 가지 멋진 기능을 제공하는 진보적 인 웹 앱입니다.
장치가 WebRTC를 지원하지 않는 경우 어떻게 합니까?
지금까지 대부분의 장치 / 브라우저는 WebRTC를 지원하지만 지원하지 않는 경우 SnapDrop에 대체 기능이 있습니다! 이 경우 이미 설정된 WebSocket 연결을 사용하여 파일 데이터를 보냅니다.
그러나 데이터가 최종 목적지에 도달하기 전에 먼저 서버로 이동해야 하기 때문에 이는 덜 효율적이고 덜 안전합니다.
if (window.isRtcSupported && peer.rtcSupported) {
this.peers[peer.id] = new RTCPeer(this._server, peer.id);
} else {
this.peers[peer.id] = new WSPeer(this._server, peer.id);
}이벤트 기반 코드 스타일
코드베이스는 완전히 이벤트 중심입니다. 서비스를 서로 분리하고 작업 발생시 처리를 허용하려는 경우 이 스타일을 사용합니다.
이는 WebRTC 및 WebSockets도 이벤트 기반이기 때문에 칭찬합니다. 메시지가 들어 오거나 새로운 피어가 합류하거나 파일이 전송되기를 원할 때 이것이 이벤트입니다.
선형 프로세스가 아니기 때문에 처음에는 따라 가기가 정말 어렵습니다. 다음은 이벤트 등록 및 실행을 위한 클래스입니다.
class Events {
static fire(type, detail) {
window.dispatchEvent(new CustomEvent(type, { detail: detail }));
}
static on(type, callback) {
return window.addEventListener(type, callback, false);
}
}이렇게 이벤트 기반 코드를 작성할 수 있습니다.
Events.on('signal', e => this._onMessage(e.detail));
Events.on('peers', e => this._onPeers(e.detail));
Events.on('files-selected', e => this._onFilesSelected(e.detail));
Events.on('send-text', e => this._onSendText(e.detail));
Events.on('peer-left', e => this._onPeerLeft(e.detail));직접 코드 확인
오늘 배웠기를 바랍니다! 직접 코드를 살펴보고 싶다면 여기 github 저장소가 있습니다. https://github.com/RobinLinus/snapdrop
제작자는 또한 여러분이 직접 실행하고 호스팅 할 수 있도록 도커 작성 파일을 만들 수 있을 만큼 친절했습니다. 얼마나 많은 사람들이 자신의 SnapDrop 인스턴스를 실행하고 있는지 궁금합니다.
등록된 댓글이 없습니다.