
Google 작업 공간을 자동화하고 확장하기 위한 개발 플랫폼으로 Apps Script가 도입 된 지 10 년이 조금 넘었습니다.
처음부터 전문 개발자, 비즈니스 사용자 및 애호가에 이르기까지 수천만 명의 솔루션 빌더가 Google 작업 공간과의 긴밀한 통합과 상대적인 사용 용이성 덕분에 솔루션을 빠르고 쉽게 구축 할 수 있기 때문에 Apps Script를 채택했습니다.
https://developers.googleblog.com/2020/12/get-ready-to-up-your-apps-script.html
그 역사를 통틀어 Apps Script는 새로운 기능이 도입되고 기존 기능이 향상됨에 따라 끊임없이 변화하는 Google 작업 공간 애플리케이션 자체를 따라 잡기 위해 지속적으로 발전해 왔습니다. 플랫폼 및 개발 환경 자체에 대한 변경은 보다 신중하게 진행되어 광범위한 Apps Script 개발자 대상이 예측 가능하고 입증 된 개발 경험에 의존 할 수 있습니다.
최근 몇 가지 주목할만한 업데이트가 있습니다. 올해 초 Apps Script 런타임 엔진은 원래 Rhino 런타임에서 새로운 V8 버전으로 주요 업데이트를 거쳤으므로 Apps Script 프로젝트에서 최신 JavaScript 기능을 활용할 수 있습니다. 또 다른 이정표 출시는 Apps Script의 '홈페이지'인 Apps Script 대시 보드의 도입으로, 여기에서 script.google.com으로 이동하여 모든 프로젝트와 Apps Script 플랫폼 설정에 액세스 할 수 있습니다.
그러나 Apps Script에 대한 전반적인 개발자 경험은 개발자가 코드 작성 및 디버깅, 버전 및 예외 관리, 프로젝트 배포 등에 대부분의 시간을 소비하는 Apps Script IDE (통합 개발 환경)의 핵심 구성 요소입니다. App Script의 오랜 역사 (지금까지)에 비해 상대적으로 변하지 않았으며 Apps Script 개발자로서 생산성이 향상 될 것입니다.
새로운 Apps Script IDE에 오신 것을 환영합니다.
새로운 Apps Script IDE는 이전과 마찬가지로 Google 작업 공간과의 풍부한 통합 기능을 제공하므로 설치하거나 구성하지 않고도 솔루션 구축을 시작할 수 있습니다. 독립 실행 형 스크립트 프로젝트 애플리케이션에서 작업하는 경우 Apps Script 대시 보드를 사용하여 프로젝트를 직접 시작할 수 있습니다. 또는 스프레드 시트, 프레젠테이션 또는 문서에서 컨테이너 바인딩 된 프로젝트에서 작업하는 경우 도구> 스크립트를 선택하면 됩니다. 상위 메뉴에서 편집기.
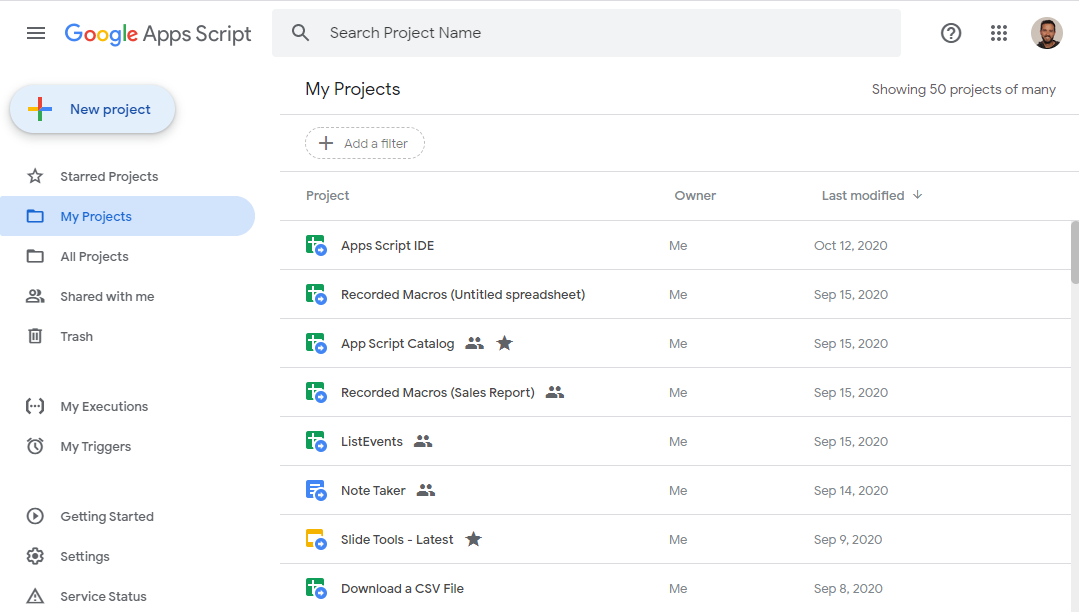
Apps Script 프로젝트 대시 보드

Apps Script 대시 보드를 사용하여 프로젝트를 시작하는 경우에도 프로젝트 세부 정보 개요 페이지에서 시작됩니다. 프로젝트 세부 정보 페이지의 콘텐츠는 사용 중인 프로젝트, 오류 및 OAuth 범위의 실행 및 사용자 수에 대한 프로젝트 정보를 계속 얻을 수 있는 몇 가지 외관 업데이트만으로 비교적 변경되지 않습니다. 그러나 자세히 살펴보면 왼쪽 탐색의 미묘한 변화가 실제로 새로운 Apps Script IDE의 첫 번째 큰 개선 사항입니다. 이전에는 프로젝트를 시작했을 때 여전히 프로젝트를 탐색하고 모든 실행 및 트리거와 Apps Script 기능을 볼 수있는 Application Dashboard 메뉴가 있었습니다.
Apps Script 프로젝트 세부 정보 개요

새로운 IDE 환경에서 이전 Apps Script 대시 보드 메뉴는 활성 프로젝트에 집중할 수 있는 새로운 프로젝트 별 메뉴로 이동합니다. 이를 통해 개발자는 메뉴를 탐색하거나 애플리케이션 대시 보드로 돌아갈 필요 없이 프로젝트 설정과 코드 편집기 사이를 이동하는 보다 통합 된 경험을 얻을 수 있습니다. 따라서 언뜻 보기에는 미묘한 변화이지만 실제로는 생산성을 크게 향상 시킵니다.
새 IDE를 컨테이너 바운드 프로젝트로 시작하면 즉시 새 Apps Script 코드 편집기로 들어가지만 새 프로젝트 메뉴와 개발자 흐름은 동일합니다.
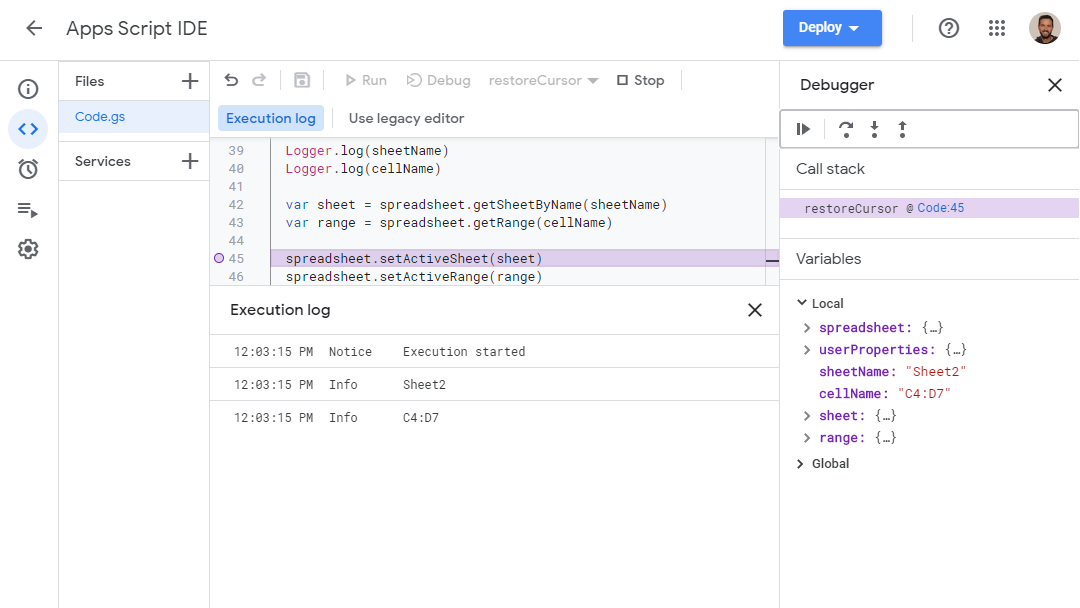
현대적인 머티리얼 디자인
새로운 Apps Script IDE의 가장 눈에 띄는 업데이트 중 하나는 디자인을 전체 개발자 경험과 통합하는 동시에 모양과 느낌을 현대화 하기 위해 코드 편집기에서 수행 한 작업입니다. 단순한 미적 변화 이상의 새로운 코드 편집기는 개발자가 가장 일반적인 필수 작업에 집중할 수 있도록 설계되었습니다. 여기에는 원래 코드 편집기 상단의 기존 메뉴 요소에서 개발자 생산성에 초점을 맞춘 간소화 된 명령 집합으로 이동하는 것이 포함됩니다. 예를 들어, 새로운 코드 편집기는 코드 실행 및 디버깅에 최적화 된 단순화 된 메뉴 시스템을 제공하는 반면 다른 모든 '프로젝트 관련'기능은 코드 편집기 외부에서 왼쪽 프로젝트 탐색 모음으로 재구성 되었습니다. 이렇게 하면 코드 작성의 핵심 작업이 단순화되고 초점이 맞춰져 신규 및 노련한 Apps Script 개발자 모두에게 도움이 됩니다.
Apps Script 코드 편집기

개발자 생산성 향상
Apps Script 코드 편집기의 새롭고 새로운 모습 뒤에는 Apps Script 개발자를 만족 시킬 수 있는 새로운 생산성 향상 기능이 많이 있습니다. 일부는 미묘하고 일부는 중요합니다. 많은 사람들이 단순히 기뻐합니다. 이들을 조합하면 Apps Script 코드를 보다 생산적으로 작성할 수 있습니다. 다음은 몇 가지 주요 사항입니다.
코드 편집기 향상

상황에 맞는 메뉴 이미지

Commend Palette 메뉴 이미지

디버거 이미지

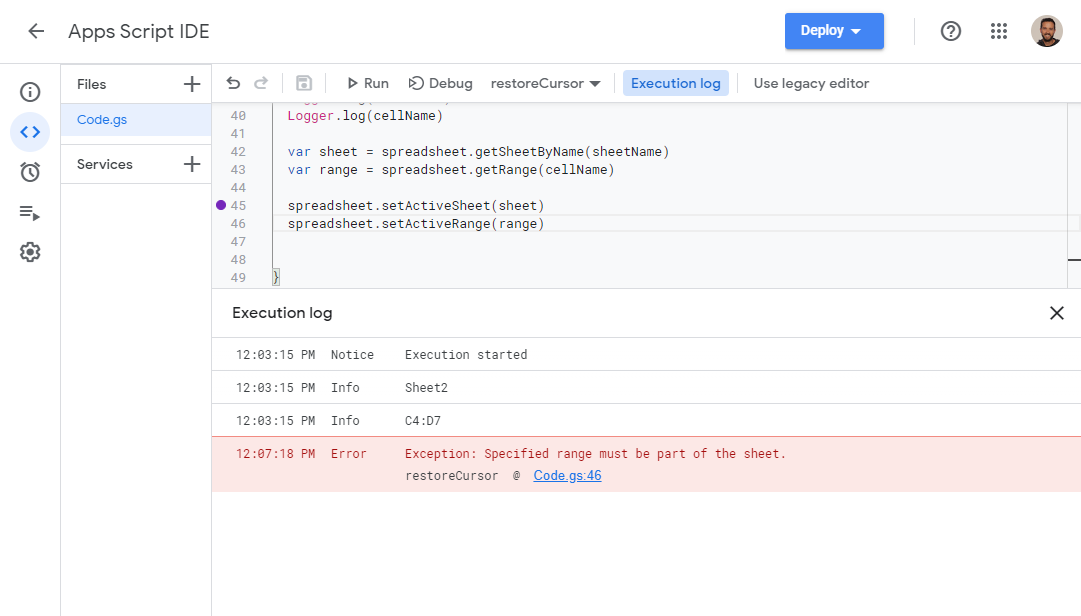
로깅 이미지

최고의 코드 작성
기다리는 모든 것을 탐색하는 가장 좋은 방법은 새로운 Apps Script IDE 및 코드 편집기를 사용하는 것입니다. script.new를 방문하여 코드를 작성하면 됩니다. 그런 다음 새로운 코드 편집기가 생산성을 높이고 오류를 줄이고 가독성을 높이면서 코드를 더 빠르게 작성할 수 있도록 실제로 어떻게 도움이 되는지 확인하게 됩니다. 이전 버전의 Apps Script IDE 및 코드 편집기는 우리에게 도움이 되었지만 새로운 Apps Script IDE를 통해 생산성 향상과 전반적으로 더 나은 개발자 환경이 여러분을 기다리고 있습니다.
다음에서 시작하여 최고의 코드를 작성하십시오. script.google.com
자세히 알아보기 : developers.google.com/apps-script
등록된 댓글이 없습니다.