이번 주에는 지금까지 사용 해왔고 제 여정에 도움이 된 크롬 확장 프로그램을 살펴 보았습니다.
내가 사용하는 일부 앱에도 동일한 기능을 가진 크롬 확장 프로그램이 있다는 점이 마음에 듭니다.
노트북에 앱 자체를 다운로드하는 번거로움을 줄여줍니다. 대부분의 개발자가 사용하는 모멘텀, Json 뷰어, Octree 등과 같은 더 일반적인 확장이 있습니다.
그러나 나는 그다지 인기가 없는 다른 사람들을 나열 할 것이지만 매일 개발 루틴에서 얼마나 효율적인지 좋아합니다.
또한 여러분에게 도움이 될 수 있는 디자인 확장과 개발 확장을 혼합하고 싶습니다.
https://dev.to/tracycss/chrome-extensions-you-should-have-in-your-pocket-11mb
내가 나열 할 모든 확장은 무료이며 매우 유용합니다. 때때로 나는 그들이 얼마나 효율적인지 믿을 수 없지만 당신은 그들을 무료로 얻습니다. 이것이 제가 오픈 소스 기여를 좋아하는 이유입니다.이 놀라운 개발자들에게 환원하는 방법입니다.
목록에 추가해야 하는 상위 12 개의 확장 프로그램
이 놀라운 확장 프로그램은 귀하의 웹 사이트를 평가하고 귀하의 접근성 문제를 알려줍니다. 이 도구를 통해 사이트에 액세스 할 수 있는지 여부를 알 수 있습니다. 또한 문제가 있는 코드로 안내하고 문제에 대한 자세한 설명을 제공합니다. 또한 접근성 표준에 대한 문서 링크와 특정 오류에 대한 지침을 제공합니다.
이 도구는 내가 오픈 소스 프로젝트에 참여할 때 도움이 되며 대비 오류, 라벨 누락, 이미지의 동일한 대체 텍스트 등과 같은 많은 문제를 작성할 수 있습니다. 또한 포트폴리오 검토 요청시 누군가의 웹 사이트를 분석하는 데 도움이 됩니다. 면접에 가서 팀이 사이트의 접근성을 높이기 위해 어떻게 사용해야 하는지 회사에 알려 주면 정말 좋을 것입니다 (그들은 당신을 훌륭한 주니어 개발자로 보게 될 것입니다, 약속합니다).

Mercury Reader는 광고 또는 기타 방해 요소를 제거하고 모든 웹 사이트에서 보다 집중적으로 읽을 수 있도록 텍스트와 이미지를 남깁니다. 또한 원하는 경우 Kindle로 직접 게시물을 보낼 수 있습니다. 블로그 게시물 상단에 있는 Kindle로 보내기 링크를 클릭하면 됩니다.
이 확장 프로그램은 제가 아침에 디자인 또는 기술 블로그를 읽는 것을 좋아하기 때문에 제가 가장 좋아하는 확장 프로그램 중 하나입니다. 많은 개발자에게 스매싱 잡지 나 해커 뉴스와 같은 블로그를 읽는 것은 새로운 소식을 알 수 있는 좋은 방법입니다. 이 도구를 사용하면 광고에 방해 받지 않고 블로그를 읽을 수 있습니다. 이제 내 읽기 과정이 더 부드럽고 즐거워졌습니다.
스매시 매거진에서 읽은 블로그 게시물

Mercury Reader를 사용했을 때

오른쪽 상단의 설정 아이콘을 클릭하여 사용자 지정할 수 있습니다. 글꼴 크기, 타이포그래피 또는 테마를 변경합니다.

3) Dark Reader and Midnight Lizard
이름 자체에서 Dark Reader Chrome 확장 프로그램은 모든 웹 사이트를 다크 모드 테마로 바꿉니다. 이것은 특히 밤에 눈을 돌보는 좋은 방법입니다. 하지만 저에게는 연중 무휴 24 시간 사용합니다. 하하 낮이든 밤이든 웹 사이트의 밝기가 마음에 들지 않습니다. (아니, 나는 뱀파이어가 아닙니다, 하하 ?)
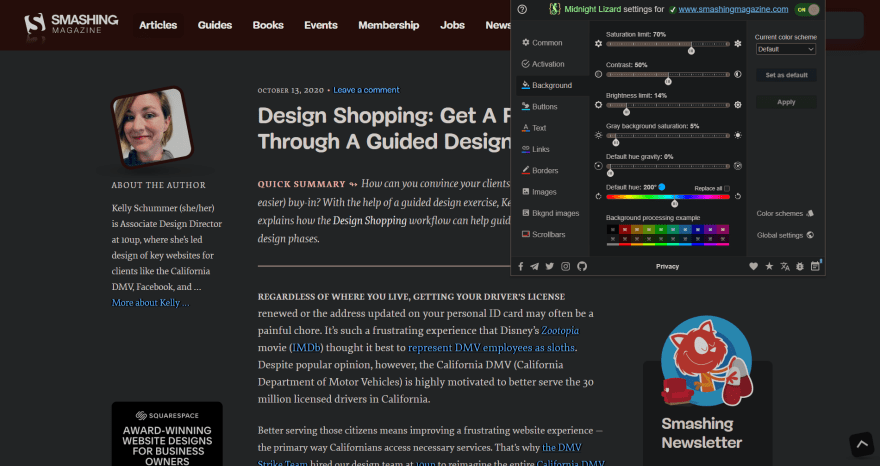
Midnight Lizard는 Dark Reader와 유사하지만 여러 가지 색상 테마로 사용자 정의 할 수 있습니다.
다크 리더로 매거진

Midnight Lizard 사용자 정의 설정

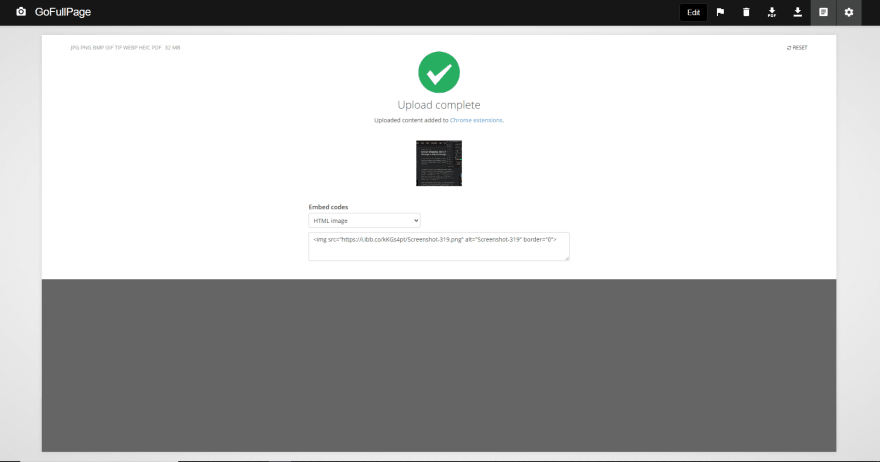
4) Go full page screen capture
이 확장은 전체 웹 사이트의 고품질 스크린 샷을 찍습니다. 다른 웹 사이트에서 디자인 영감을 수집하고 싶을 때 이 도구를 사용합니다. 개인 프로젝트를 위해 선택할 수 있는 것을 보기 위해 Figma 캔버스에 넣었습니다. 또한 프로젝트 이미지를 가져와 포트폴리오 또는 소셜 미디어 계정에 추가 할 수 있는 좋은 방법입니다.

5) Take Webpage Screenshots Entirely - FireShot
이 확장 프로그램은 PDF / JPEG / GIF / PNG, 업로드, 인쇄, OneNote, 클립 보드 또는 전자 메일로 보내기를 캡처, 편집 및 저장합니다. 웹 사이트의 특정 영역을 캡처 하는 방법에 대한 더 많은 기능이 있습니다. 이번 달 Hackoberfest 동안이 도구를 많이 사용했습니다. 프로젝트에서 프론트 엔드 이슈를 생성하거나 풀 요청을 생성하고 변경 사항을 표시 할 때 유용합니다. 시각적으로 보는 사람들은 항상 일반 텍스트보다 선호됩니다.

이것은 크롬의 메모리 공간을 줄이기 위한 경량 확장입니다. 동시에 많은 탭이 열려있는 경우 완벽합니다. 구성 가능한 시간 이후에 보지 않은 탭은 백그라운드에서 자동으로 일시 중단되어 해당 탭에서 사용하는 메모리와 CPU를 확보합니다.
나는 새로운 것을 조사 할 때 내가 찾은 리소스에서 많은 탭을 여는 경향이 있습니다. 10 개 이상의 탭을 열 수 있으며 지난 15 ~ 20 분 동안 사용하지 않은 탭을 일시 중지하는 이 확장 프로그램으로 타이머를 설정했습니다. 설정을 클릭하고 원하는 대로 사용자 정의 할 수 있습니다. 이는 저에게 큰 장점입니다.

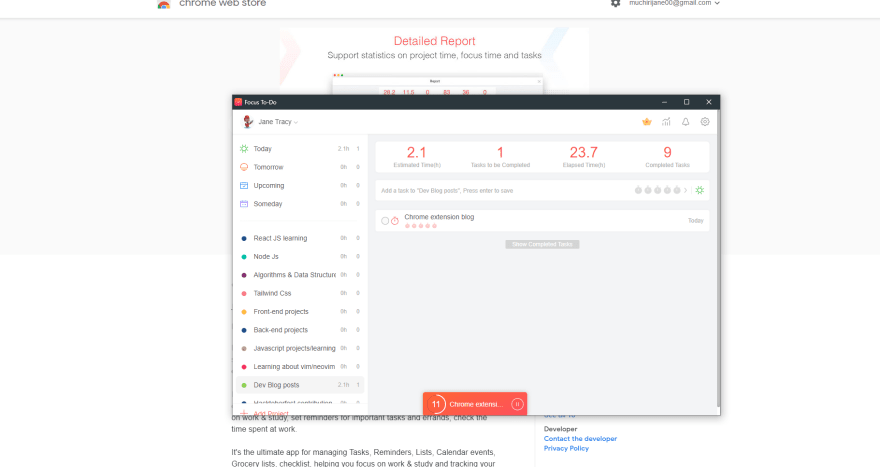
7) Focus To-Do: Pomodoro Timer & To Do List
이것은 작업 관리 크롬 확장 프로그램으로 일상적인 작업에 더 집중하고 동기를 부여하는 데 도움이 됩니다. 실제 앱 자체를 다운로드하지 않고 컴퓨터에서 사용하고 싶다면 이 확장이 완료됩니다. 데스크톱 또는 모바일 앱과 동일한 기능이 있습니다. 현재 진행 중인 프로젝트를 만들고 휴식 시간을 설정할 수 있습니다. 매 25 분 또는 40 분마다. 확장은 기본 사용에 대해서는 무료이지만 원하는 경우 프리미엄 패키지를 지불 할 수 있습니다.

이 확장 프로그램은 팀에게 비디오 메시지를 보내거나 친구와의 프로젝트 공동 작업에 유용합니다. 또한 코딩 리뷰를 작성하거나 웹 사이트에서 작은 문제를 해결하는 방법을 고객에게 보여주는 데 사용됩니다. 좋은 점은 필요에 따라 사용자 정의 할 수 있다는 것입니다. 전체 데스크톱을 녹화하든, 현재 탭만 녹화하든, 비디오 카메라 또는 오디오 전용을 사용하도록 선택하든 상관 없습니다.

이름 자체에서 확장 프로그램은 원하는 웹 사이트에서 이미지를 다운로드하는 데 도움이 되며 무료이며 오픈 소스입니다. 이미지를 개별적으로 또는 대량으로 얻고 자 할 때 이것은 훌륭한 도구가 될 것입니다. 나는 내가 사용하는 웹 사이트를 코딩하고 싶을 때, 단지 프론트 엔드 기술을 향상 시키기 위해 그것을 사용했습니다. 복제하려는 웹 사이트와 똑같은 이미지를 확보하십시오.

10) Read Aloud
이 확장 프로그램은 클릭 한 번으로 모든 웹 사이트의 텍스트를 읽습니다. 블로그를 읽고 싶지만 코드 작업도 하고 싶을 때 이 도구가 유용합니다. 코드를 계속 작성하면 백그라운드에서 블로그를 읽을 수 있습니다. 이 블로그를 쓰는 동안에도 스매싱 매거진과 Dev to에 대한 기사를 읽는 데 사용하고 있습니다. 음성, 속도, 피치, 볼륨 등을 사용자 지정할 수 있습니다.
이제 Hemant Joshi의 React 초보자 가이드를 듣고 있습니다.

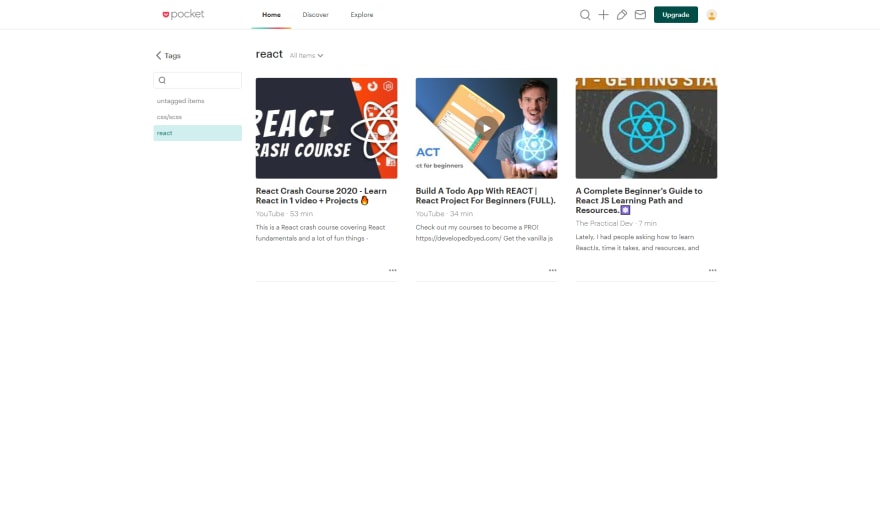
11) Get Pocket
이 확장 기능을 사용하면 웹에서 찾은 좋아하는 비디오 나 기사를 저장할 수 있습니다. 또한 태그를 사용하여 구성하여 한 곳에서 쉽게 찾을 수 있습니다.
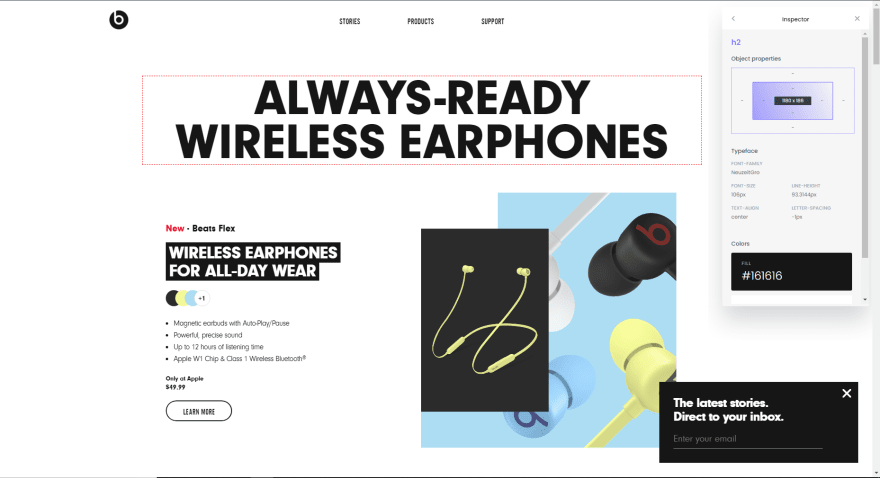
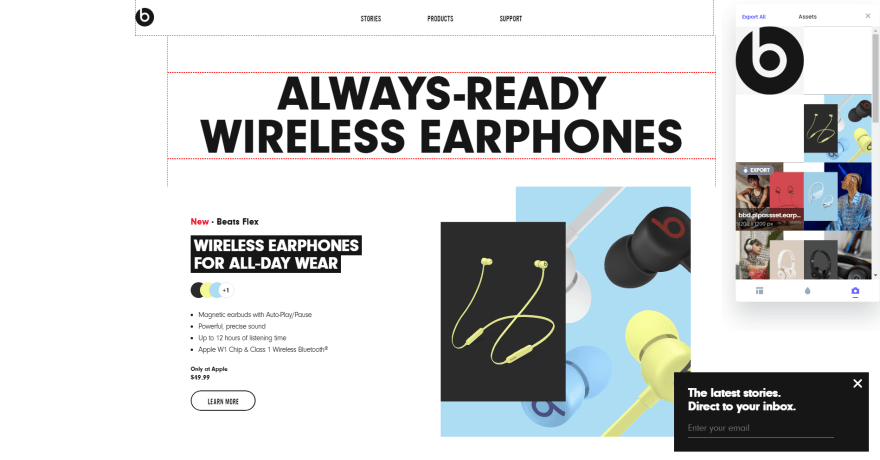
 12) CSS Peeper
12) CSS Peeper
이 확장은 사이트에서 사용되는 스타일을 검사 할 수 있는 CSS 뷰어입니다. 웹 사이트에서 사용 된 색상이나 이미지 또는 아이콘과 같은 자산을 볼 수도 있습니다.
Inspect the styles

웹 사이트에서 사용되는 색상

사용 된 자산

결론적으로
내가 나열하지 않은 확장 프로그램이 너무 많지만 매우 효과적입니다. 목록은 20 + 확장이 될 것입니다, 하하. 하지만 제가 사용하는 효율적인 생산성 도구의 두 번째 부분을 수행하겠습니다. 매우 일반적으로 사용하는 다른 확장은 다음과 같습니다.
새로운 도구를 사용하여 더 효율적이고 생산적이기를 바랍니다. 목록에 없는 즐겨 찾는 확장 프로그램을 공유하세요. 나는 그들을 보고 싶어요. ?✨
등록된 댓글이 없습니다.