HTML5는 새로운 것이 아닙니다. 2008 년 1 월 초기 출시 이후 여러 기능을 사용하고 있습니다. # 100DaysOfCode 이니셔티브의 일환으로 HTML5 기능 목록을 다시 자세히 살펴 보았습니다.
내가 뭘 찾았는지 알아? 나는 지금까지 그것을 많이 사용하지 않았습니다!
https://dev.to/atapas/10-useful-html5-features-you-may-not-be-using-2bk0
이 기사에서는 이전에 많이 사용하지 않았지만 지금은 유용하다고 생각하는 HTML5 기능 10 개를 나열합니다.
또한 작업 예제 흐름을 만들고 Netlify에서 호스팅 했습니다. 당신도 유용하다는 것을 알기를 바랍니다.
https://html5-tips.netlify.app/
좋습니다. 각각에 대한 설명, 코드 및 빠른 팁부터 시작하겠습니다. 트위터에서 저를 팔로우 하여 미래의 기사와 작업을 볼 수 있습니다.
? Details Tag
<details> 태그는 사용자에게 주문형 세부 정보를 제공합니다. 요청시 사용자에게 콘텐츠를 표시해야 하는 경우이 태그를 사용합니다. 기본적으로 위젯은 닫혀 있습니다. 열리면 확장되고 내용이 표시됩니다.
<summary> 태그는 <details>와 함께 사용되어 가시적 인 제목을 지정합니다.
Code
<details>
<summary>Click Here to get the user details</summary>
<table>
<tr>
<th>#</th>
<th>Name</th>
<th>Location</th>
<th>Job</th>
</tr>
<tr>
<td>1</td>
<td>Adam</td>
<td>Huston</td>
<td>UI/UX</td>
</tr>
</table>
</details>작동하는지 확인

여기에서 재생할 수 있습니다 : https://html5-tips.netlify.app/details/index.html
빠른 팁
요청시 자세한 정보를 표시하려면 GitHub Readme에서 사용하십시오. 다음은 반응 구성 요소 속성의 방대한 목록을 숨기고 요청시에만 표시하는 방법의 예입니다. 멋지죠?
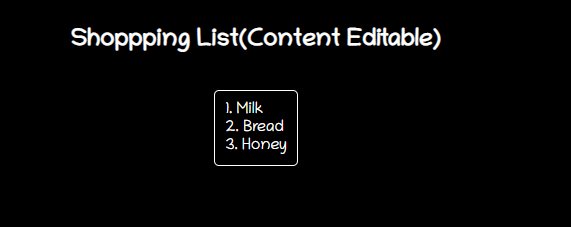
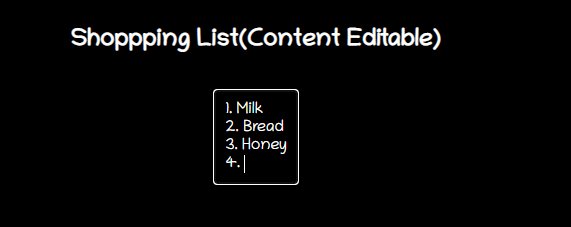
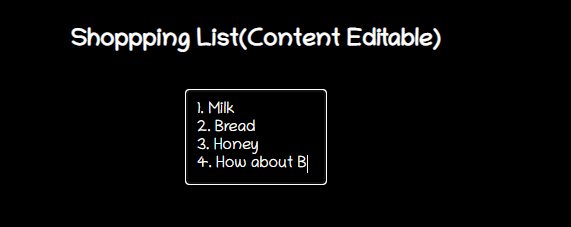
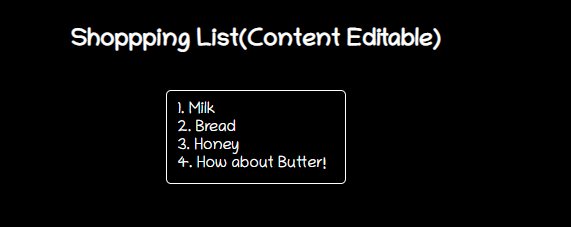
? Content Editable
contenteditable은 콘텐츠를 편집 가능하게 만들기 위해 요소에 설정할 수 있는 속성입니다. DIV, P, UL 등과 같은 요소와 함께 작동합니다. <element contenteditable = "true | false">와 같이 지정해야 합니다.
contenteditable 속성이 요소에 설정되지 않은 경우 부모로부터 상속됩니다.
Code
<h2> Shoppping List(Content Editable) </h2>
<ul class="content-editable" contenteditable="true">
<li> 1. Milk </li>
<li> 2. Bread </li>
<li> 3. Honey </li>
</ul>작동하는지 확인

여기에서 재생할 수 있습니다 : https://html5-tips.netlify.app/content-editable/index.html
빠른 팁
span 또는 div 요소를 편집 가능하게 만들 수 있으며 CSS 스타일을 사용하여 리치 콘텐츠를 추가 할 수 있습니다. 이것은 입력 필드로 처리하는 것보다 낫습니다. 시도 해봐!
? Map
<map> 태그는 이미지 맵을 정의하는 데 도움이 됩니다. 이미지 맵은 클릭 가능한 영역이 하나 이상 있는 이미지입니다. 지도 태그는 <area> 태그와 함께 클릭 가능한 영역을 결정합니다. 클릭 가능한 영역은 이러한 모양, 직사각형, 원형 또는 다각형 영역 중 하나 일 수 있습니다. 모양을 지정하지 않으면 전체 이미지를 고려합니다.
Code
<div>
<img src="circus.jpg" width="500" height="500" alt="Circus" usemap="#circusmap">
<map name="circusmap">
<area shape="rect" coords="67,114,207,254" href="elephant.htm">
<area shape="rect" coords="222,141,318, 256" href="lion.htm">
<area shape="rect" coords="343,111,455, 267" href="horse.htm">
<area shape="rect" coords="35,328,143,500" href="clown.htm">
<area shape="circle" coords="426,409,100" href="clown.htm">
</map>
</div>작동하는지 확인

여기에서 재생할 수 있습니다 : https://html5-tips.netlify.app/map/index.html
팁
이미지 맵에는 고유 한 단점이 있지만 시각적 프레젠테이션에 사용할 수 있습니다. 가족 사진으로 시도해보고 개인의 사진을 자세히 살펴 보는 것은 어떨까요 (우리가 항상 소중히 여기는 오래된 사진 일 수 있습니다!).
? Mark Content
<mark> 태그를 사용하여 텍스트 콘텐츠를 강조 표시합니다.
Code
<p> Did you know, you can <mark>"Highlight something interesting"</mark> just with an HTML tag? </p>작동하는지 확인

여기에서 재생할 수 있습니다 : https://html5-tips.netlify.app/mark/index.html
팁
언제든지 CSS를 사용하여 하이라이트 색상을 변경할 수 있습니다.
mark {
background-color: green;
color: #FFFFFF;
}? data-* attribute
data- * 속성은 페이지 또는 애플리케이션에 개인 사용자 정의 데이터를 저장하는 데 사용됩니다. 저장된 데이터를 JavaScript 코드에서 사용하여 추가 사용자 경험을 만들 수 있습니다.
Code
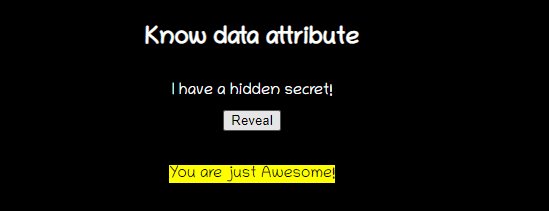
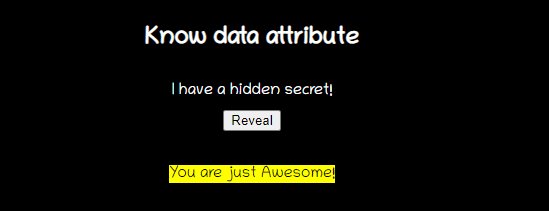
<h2> Know data attribute </h2>
<div
class="data-attribute"
id="data-attr"
data-custom-attr="You are just Awesome!">
I have a hidden secret!
</div>
<button onclick="reveal()">Reveal</button>그런 다음 JavaScript에서
function reveal() {
let dataDiv = document.getElementById('data-attr');
let value = dataDiv.dataset['customAttr'];
document.getElementById('msg').innerHTML = `<mark>${value}</mark>`;
}참고 : JavaScript에서 이러한 속성의 값을 읽으려면 전체 HTML 이름 (예 : data-custom-attr)과 함께 getAttribute ()를 사용할 수 있지만 표준은 데이터 셋 속성을 사용하는 더 간단한 방법을 정의합니다.
실제 모습보기

여기에서 재생할 수 있습니다 : https://html5-tips.netlify.app/data-attribute/index.html
빠른 팁
이를 사용하여 페이지에 일부 데이터를 저장 한 다음 REST 호출을 사용하여 서버에 전달할 수 있습니다. 또 다른 사용 사례가 방법 일 수 있습니다. 여기에 알림 메시지 수를 표시합니다.
? Output Tag
<output> 태그는 계산 결과를 나타냅니다. 일반적으로 이 요소는 일부 계산의 텍스트 출력을 표시하는 데 사용되는 영역을 정의합니다.
Code
<form oninput="x.value=parseInt(a.value) * parseInt(b.value)">
<input type="number" id="a" value="0">
* <input type="number" id="b" value="0">
= <output name="x" for="a b"></output>
</form>실제 모습보기

여기에서 재생할 수 있습니다 : https://html5-tips.netlify.app/output/index.html
팁
클라이언트 측 JavaScript에서 계산을 수행하고 결과가 페이지에 반영되도록 하려면 <output> 태그를 사용하십시오. getElementById ()를 사용하여 요소를 가져 오는 추가 단계를 수행 할 필요가 없습니다.
? Datalist
<datalist> 태그는 미리 정의 된 옵션 목록을 지정하고 사용자가 옵션을 더 추가 할 수 있도록 합니다. 자동 완성 기능을 제공하여 자동 완성 기능을 통해 원하는 옵션을 얻을 수 있습니다.
Code
<form action="" method="get">
<label for="fruit">Choose your fruit from the list:</label>
<input list="fruits" name="fruit" id="fruit">
<datalist id="fruits">
<option value="Apple">
<option value="Orange">
<option value="Banana">
<option value="Mango">
<option value="Avacado">
</datalist>
<input type="submit">
</form> 실제 모습보기

https://html5-tips.netlify.app/datalist/index.html에서 재생할 수 있습니다.
팁
기존의 <select>-<option> 태그와 어떻게 다릅니 까? 선택 태그는 선택할 목록을 통해 이동해야 하는 옵션에서 하나 이상의 항목을 선택하기 위한 것입니다. 데이터 목록은 자동 완성을 지원하는 고급 기능입니다.
? Range(Slider)
범위는 슬라이더 종류의 범위 선택기가 주어진 입력 유형입니다.
Code
<form method="post">
<input
type="range"
name="range"
min="0"
max="100"
step="1"
value=""
onchange="changeValue(event)"/>
</form>
<div class="range">
<output id="output" name="result"> </output>
</div>실제 모습보기

여기에서 재생할 수 있습니다 : https://html5-tips.netlify.app/range/index.html
팁
HTML5에는 슬라이더라는 것이 없습니다!
? Meter
주어진 범위 내에서 데이터를 측정하려면 <meter> 태그를 사용하십시오.
Code
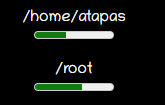
<label for="home">/home/atapas</label>
<meter id="home" value="4" min="0" max="10">2 out of 10</meter><br>
<label for="root">/root</label>
<meter id="root" value="0.6">60%</meter><br>실제 모습보기

여기에서 재생할 수 있습니다 : https://html5-tips.netlify.app/meter/index.html
팁
진행률 표시기 종류의 사용자 경험에 <meter> 태그를 사용하지 마십시오. HTML5의 <Progress> 태그가 있습니다.
<label for="file">Downloading progress:</label>
<progress id="file" value="32" max="100"> 32% </progress>
? Inputs
이 부분은 텍스트, 비밀번호 등과 같은 입력 유형의 사용으로 우리에게 대부분 알려져 있습니다. 입력 유형의 특별한 사용은 거의 없습니다.
Code
required
입력 필드를 필수로 표시하십시오.
<input type="text" id="username1" name="username" required>
autofocus
입력 요소에 커서를 놓아 자동으로 포커스를 제공합니다.
<input type="text" id="username2" name="username" required autofocus>validation with regex
정규식을 사용하여 패턴을 지정하여 입력의 유효성을 검사 할 수 있습니다.
<input type="password"
name="password"
id="password"
placeholder="6-20 chars, at least 1 digit, 1 uppercase and one lowercase letter"
pattern="^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,20}$" autofocus required>Color picker
간단한 색상 선택기.
<input type="color" onchange="showColor(event)">
<p id="colorMe">Color Me!</p>
등록된 댓글이 없습니다.