"두 번 측정하고 한 번 자르십시오."라는 오래된 속담을 들어 보셨을 것입니다. 그것이 바로 당신이 그것을 구축하기 전에 웹 사이트를 계획해야 하는 이유입니다. 그리고 그것이 프로토 타이핑이 들어오는 곳입니다.
웹 사이트를 디자인 할 때 와이어 프레임에서 프로토 타이핑, 마지막으로 완전한 디자인으로 발전합니다.
전체 프로세스를 통해 프로토 타이핑이 실제로 의미하는 바를 탐색하고 확장하고 싶었습니다.
https://www.freecodecamp.org/news/designing-a-website-ui-with-prototyping/
UI 디자인 및 초기 프로토 타입 제작에 대한 전체 과정을 YouTube 또는 여기에 포함 된 비디오 (36 분보기)에서 볼 수 있습니다.
웹 사이트 디자인의 첫 번째 단계 인 와이어 프레임 구축을 다루는 또 다른 과정을 만들었습니다. 여기에서 와이어 프레이밍에 대해 읽고 30 분 동영상 과정을 볼 수 있습니다.
이 튜토리얼에서는 다음을 다룰 것입니다.
초기 프로토 타입이란 무엇입니까?
프로토 타입은 일반적으로 와이어 프레임 위에 구축되기 때문에 설계의 2 차 반복입니다.
와이어 프레임은 일반적으로 종이, 펜 또는 온라인 도구를 통해 간단한 그린 스케치를 포함합니다. 다음으로 웹 사이트 또는 앱을 위한 보다 세련된 모형인 프로토 타입을 빌드합니다.
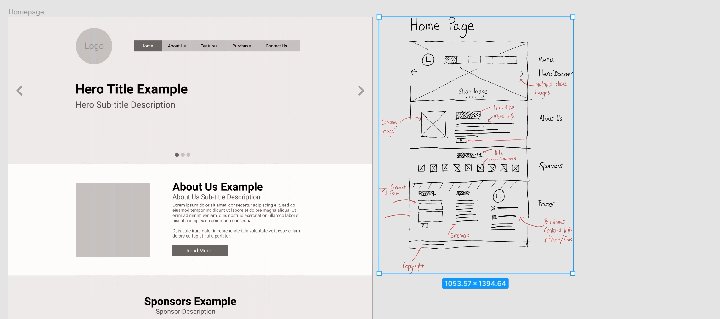
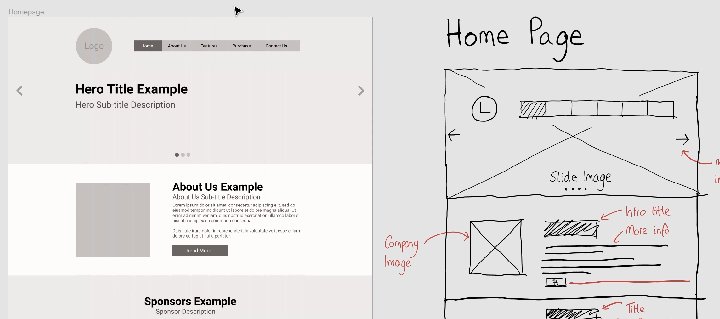
이전 기사에서 구축 한 초기 와이어 프레임을 살펴 보겠습니다.

나중에 텍스트와 이미지가 추가 될 페이지, 섹션 및 영역이 많이 있습니다.
그러면 프로토 타입의 목표는 시각적으로 이를 구축하는 것이지만 색상이나 이미지를 추가하지 않습니다.
이 예에서는 Figma를 사용하여 프로토 타입을 만들 것입니다. 여기에서 전체 Figma 프로토 타입을 볼 수 있습니다.
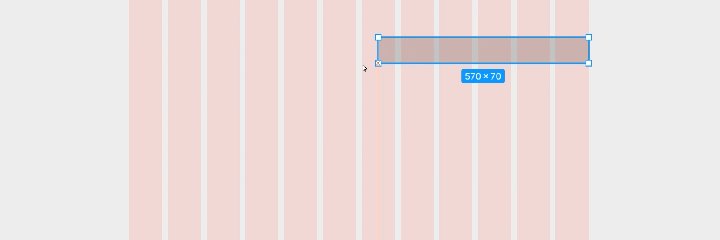
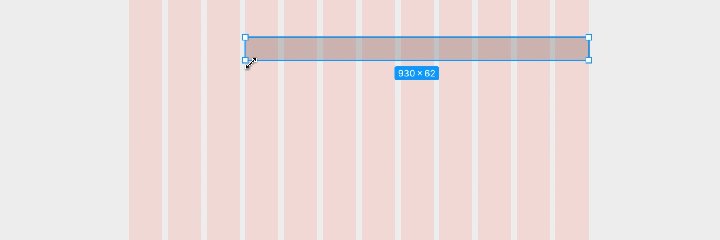
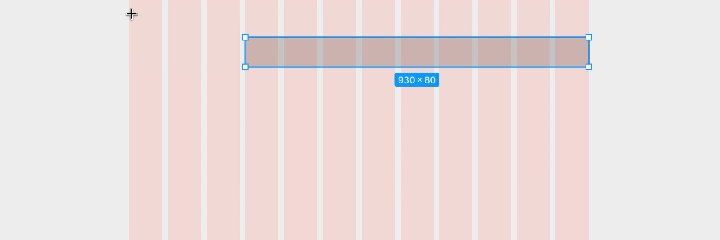
웹 사이트 프로토 타입 구조를 만드는 방법 : 프레임, 행, 열

와이어 프레임을 만들 때 그리드를 고려했지만 손으로 그린 것입니다.
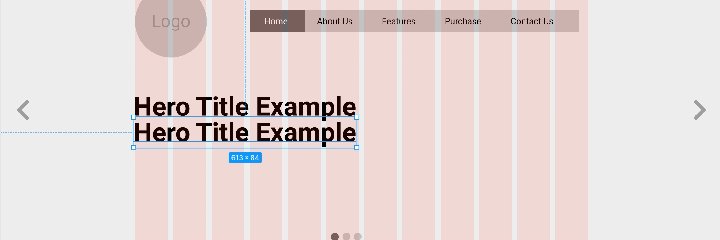
초기 프로토 타입을 만들 때 전체 디자인이 그리드 구조를 따르도록 적절하게 정의해야 합니다.
이 예에서는 전통적으로 부트 스트랩 디자인에서 사용되는 1140px의 일반 너비를 가진 12 열 디자인을 사용합니다. 이것은 그리드 단위 사이에 15-30px의 여백을 제공합니다.
이는 나중에 모바일 반응을 위해 열을 행으로 축소 할 때 유용합니다.
Figma에서 자신 만의 그리드 구조를 만들 수 있습니다. 그러나 사용자 (또는 다른 사람)는 나중에 이러한 디자인을 실제로 코딩해야 합니다.
무언가를 디자인 할 때마다 개발자를 고려해야 합니다.
웹 사이트 프로토 타입에 콘텐츠를 추가하는 방법 : 헤더, 슬라이더, 섹션

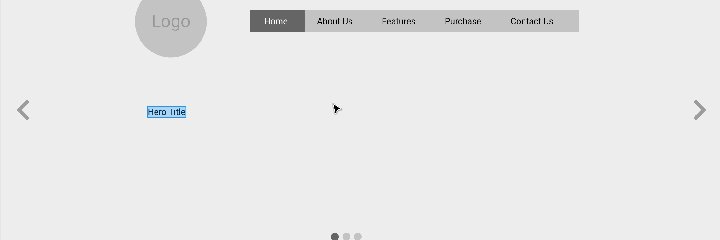
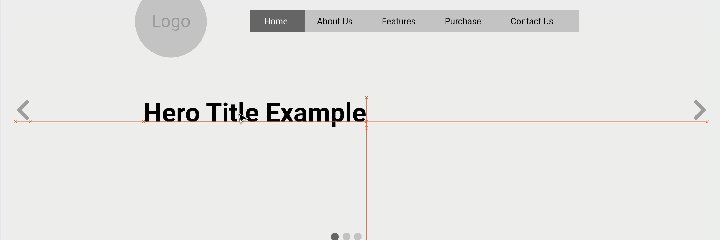
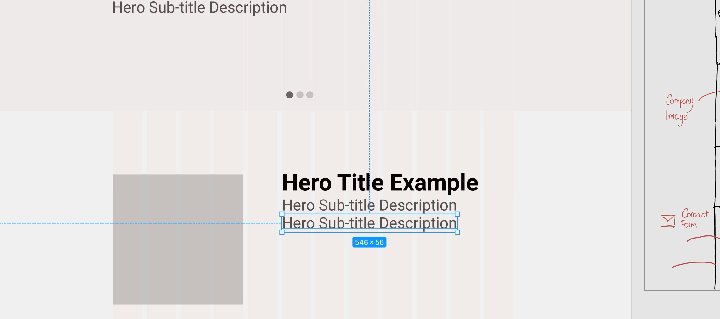
와이어 프레임과 달리 우리는 더 이상 텍스트를 줄로, 헤더를 블록으로 표현하지 않습니다. 대신 모형에 대한 내용을 작성해야 합니다.
이것은 색상이나 이미지를 추가하는 것을 의미하지 않습니다. 그러나 그것은 우리가 실제 텍스트를 보여야 한다는 것을 의미합니다.
이 단계에서는 헤더와 섹션이 유지하려는 실제 콘텐츠와 함께 표시되는지 확인하는 것이 좋습니다. 이렇게 하면 디자인의 후반 단계에서 색상과 이미지를 더 잘 선택할 수 있습니다.
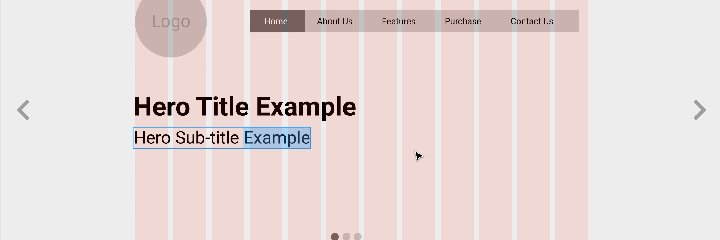
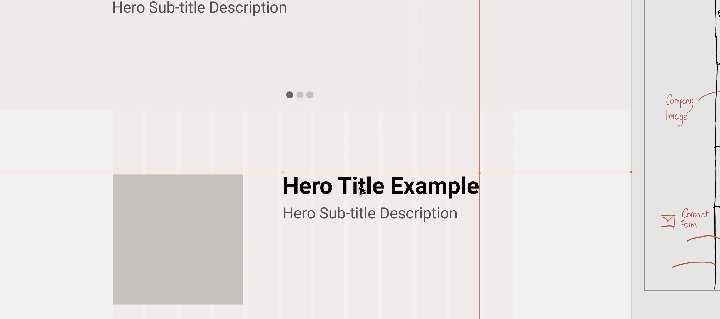
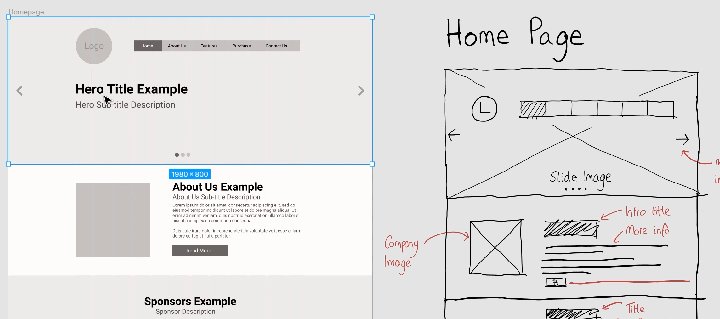
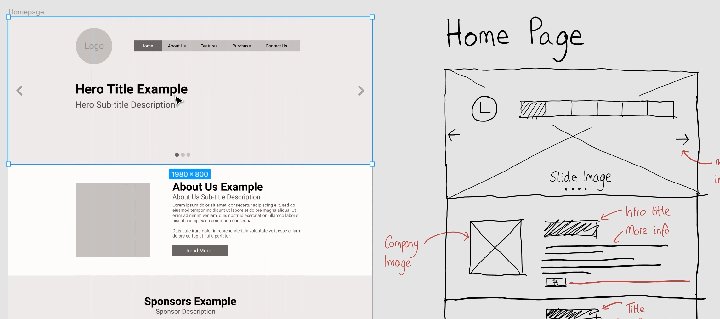
예제의 이 부분에서는 영웅 텍스트와 그 아래에 설명이 있는 슬라이더를 만들었습니다. 프로토 타입 프로세스의 이 단계에서 주의해야 할 몇 가지 사항이 있습니다.
웹 사이트 프로토 타입의 섹션을 디자인하는 방법

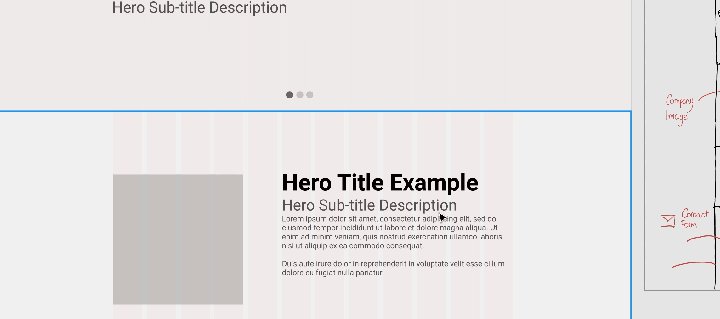
프로토 타이핑 및 최종 모형의 경우 그룹과 섹션을 계층화 하는 것이 중요합니다. 섹션에는 헤더, "회사 소개"섹션, 스폰서 섹션 등이 포함될 수 있습니다.
UI 도구에서 그룹을 만들 수 있습니다 (Figma는 Ctrl + G로이 작업을 수행합니다). 섹션에 레이블을 지정하고 다른 배경색으로 설정합니다. 이렇게 하면 쉽게 식별 할 수 있고 쉽게 이동할 수 있습니다.
웹 사이트의 특정 부분을 그룹에서 위아래로 이동하라는 요청을 너무 많이 받았습니다. 모든 구성 요소를 섹션으로 그룹화 하면 설계 작업의 프로토 타입 단계에서 훨씬 쉽게 작업 할 수 있습니다.
결론 : 프로토 타이핑 프로세스에서 배운 것

나머지 디자인을 구축 할 때 이 초기 프로토 타입이 웹 사이트 디자인을 위한 완전한 모형이 되지 않도록 하는 것이 중요합니다.
끌려 가기 쉽습니다. 그러나 와이어 프레임 이후에 프로토 타입을 만드는 목표는 웹 사이트 개발을 계속 계획 할 수 있도록 하는 것입니다.
전체 설계를 만들기 전에 초기 계획 단계에서 문제와 문제를 식별하고 업데이트하는 것이 훨씬 쉽습니다. 이러한 프로토 타이핑은 몇 시간 밖에 걸리지 않지만 나중에 프로세스에서 며칠 동안의 노력을 절약 할 수 있습니다.
여러 페이지의 프로토 타입을 만든 후에는 전체 모형 디자인 단계로 이동할 수 있습니다. 여기에는 색상 이론, 타이포그래피 및 그에 따라 작동하는 이미지를 파악하는 것이 포함됩니다. 다음 달이 시리즈의 다음 기사에서 이에 대해 살펴 보겠습니다.
보너스 : 인터랙티브 프로토 타입 실행 추가
이 예에서는 단일 페이지 만 만들었습니다. 즉, 프로토 타이핑을 사용하면 사이트 운영의 에뮬레이트 된 예제를 만들 수도 있습니다.
이 에뮬레이션은 데모를 수행하고, 고객이 초기 모형의 실제 사례를 보고 어떻게 반응하는지 테스트하고, 모든 링크의 흐름을 수정하는 데 매우 유용합니다.
등록된 댓글이 없습니다.