1. 웹 사이트 취약점 스캐너
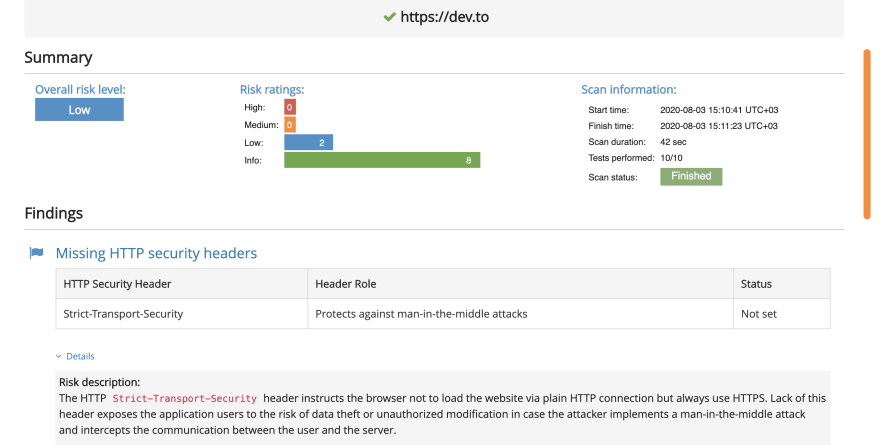
Website Vulnerability Scanner는 Pentest-Tools에서 개발 한 무료 온라인 도구입니다.
URL을 연결하기 만 하면 자세한 보안 보고서가 생성됩니다.

2. Nibbler
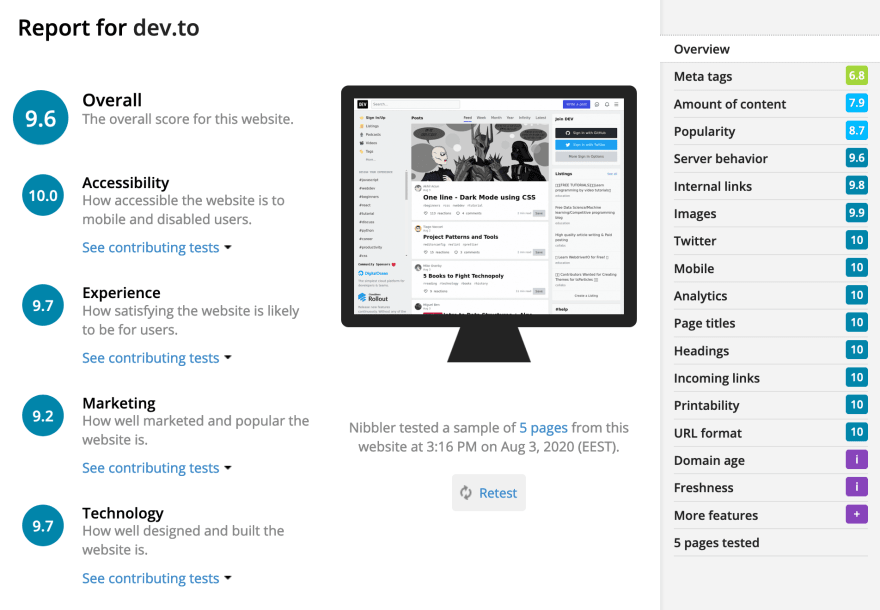
Nibbler는 웹 사이트를 스캔하는 데 사용할 수 있는 무료 온라인 도구입니다.
접근성, SEO, 소셜 미디어 및 기술을 포함한 주요 영역에 대한 웹 사이트 점수 보고서를 제공합니다.

3. Meta Tags
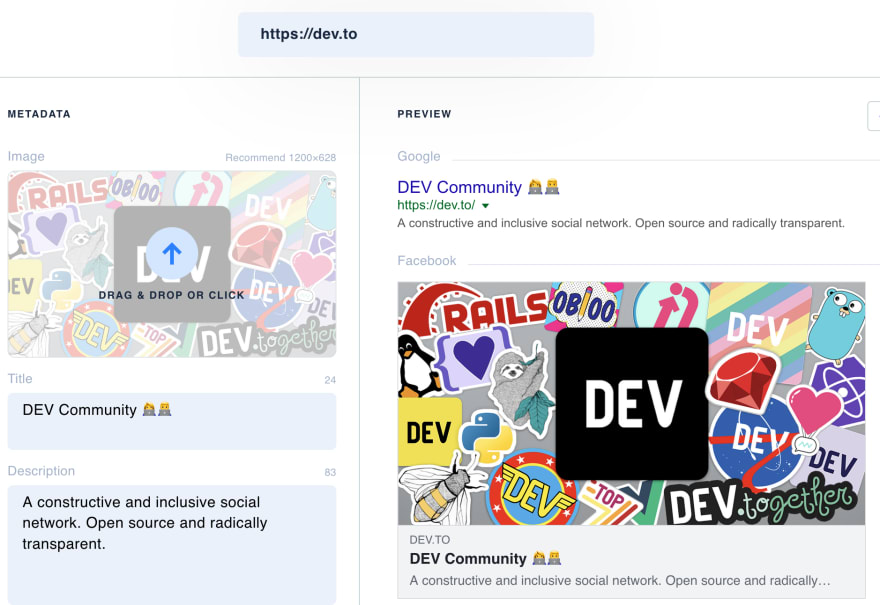
메타 태그는 웹 사이트의 메타 태그를 빠르게 확인하는 데 사용할 수 있는 간단한 온라인 도구입니다.

4. Google Lighthouse
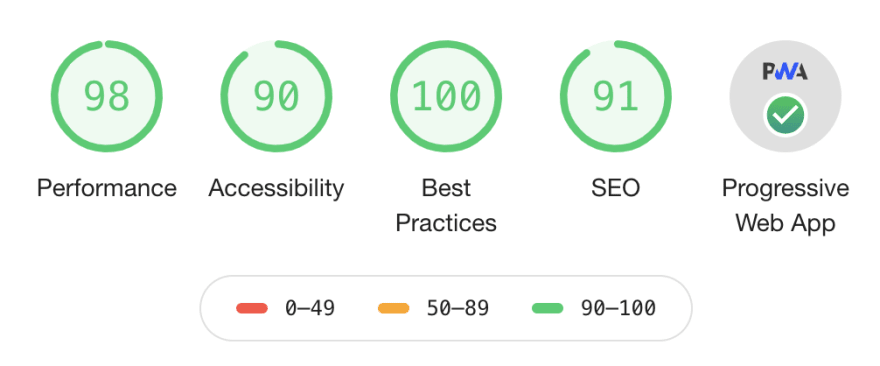
Google Lighthouse는 웹 페이지의 품질을 측정하기 위한 오픈 소스 자동화 도구입니다.
웹 페이지의 성능, 접근성 및 검색 엔진 최적화를 감사합니다.

5. Endtest
Endtest는 복잡한 테스트를 생성하고 모든 주요 브라우저에서 실행할 수 있는 지능형 테스트 자동화 플랫폼입니다.
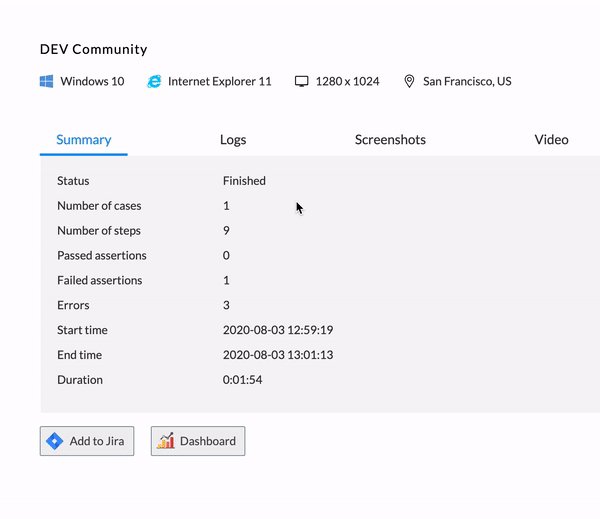
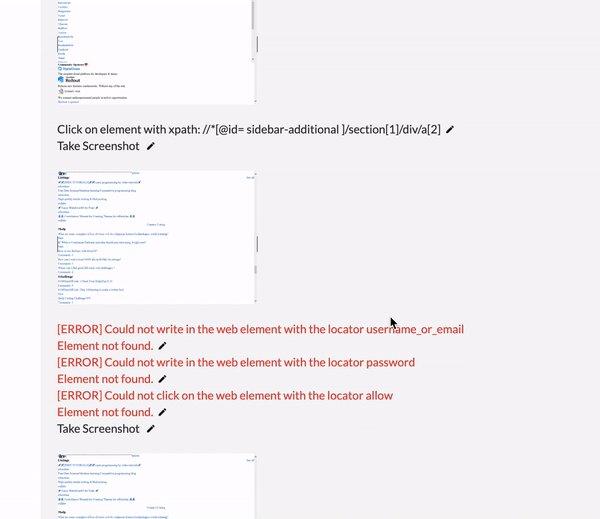
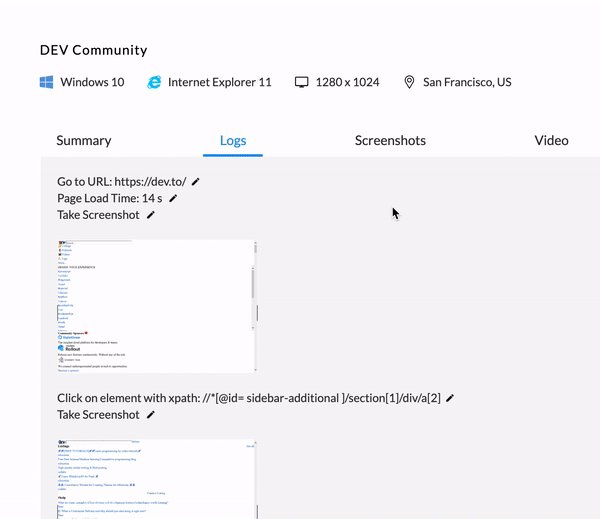
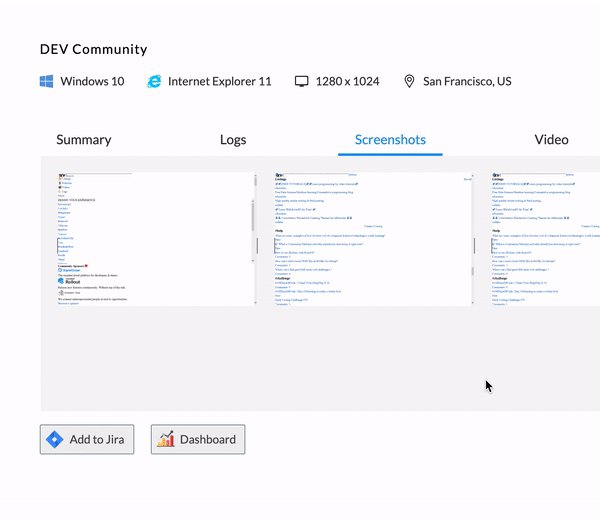
DEV 커뮤니티 웹 사이트에 대한 로그인 테스트를 자동화하고 Chrome, Firefox, Edge, Safari 및 Internet Explorer 11의 브라우저 간 클라우드에서 실행했습니다.
DEV 커뮤니티 웹 사이트는 많은 모범 사례를 사용 함에도 불구하고 Internet Explorer 11에서 잘 작동하지 않는 것으로 나타났습니다.
결과는 다음과 같습니다.
Chrome:

Internet Explorer 11:

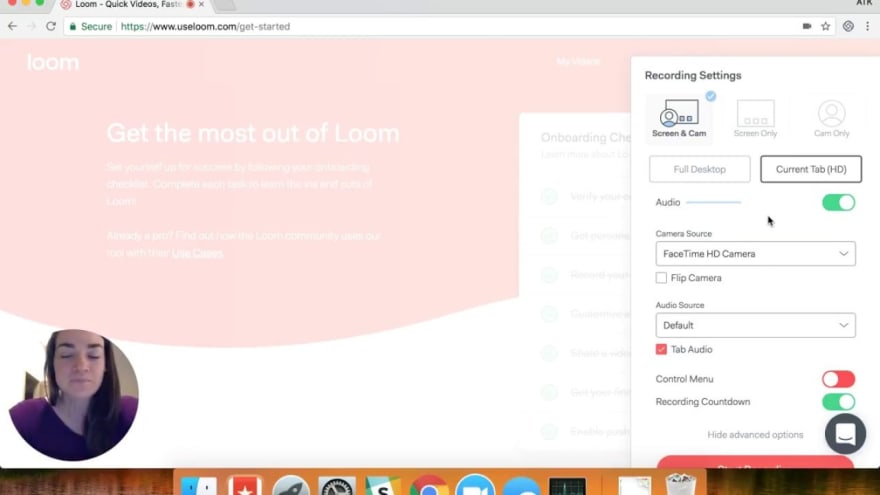
6. Loom
Loom은 화면과 웹캠을 동시에 녹화 할 수 있는 무료 Chrome 확장 프로그램입니다.
화상 통화를 예약하는 대신 귀하와 귀하의 동료는 프로젝트에 대해 비동기 적으로 논의하거나 "스탠드 업"업데이트를 제공 할 수 있습니다.

7. Pexels
Pexels는 무료 스톡 사진을 얻을 수 있는 웹 사이트입니다.
가입하지 않아도 되는 극소수 중 하나입니다.
프로토 타입을 만들어야 하는데 마케팅 팀이 아직 공식 자료를 보내지 않았을 때 항상 유용하다고 생각합니다.

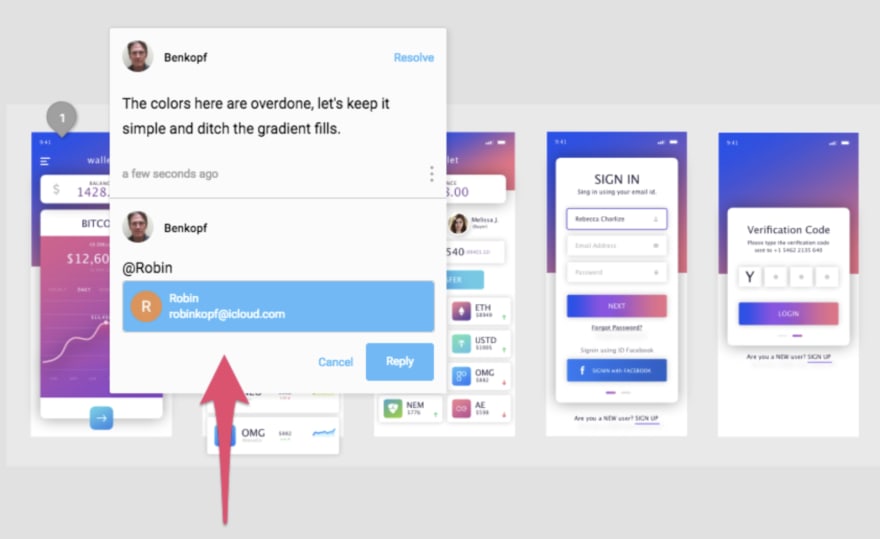
8. Figma
Figma는 팀과 쉽게 협업 할 수 있는 프로토 타이핑 도구입니다.
기본적으로 화이트 보드를 대체합니다.

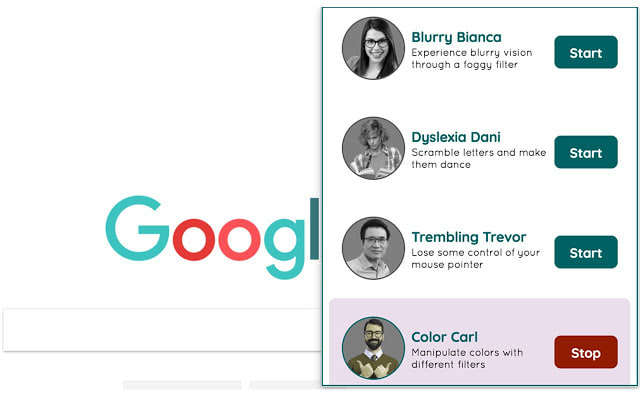
9. Funkify
Funkify는 같은 시각 장애와 같은 다른 능력과 장애, 극단적 인 사용자의 눈을 통해 웹 및 인터페이스를 경험하는 데 도움이 크롬 확장 기능입니다

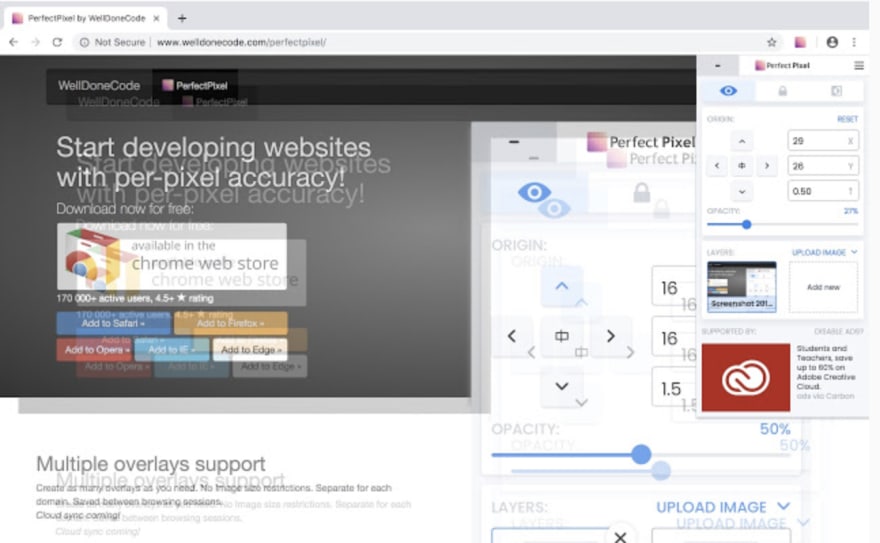
10. PerfectPixel
PerfectPixel은 개발 된 HTML 위에 반투명 이미지 오버레이를 배치하고 이들 간의 픽셀 비교를 수행 할 수 있는 Chrome 확장 프로그램입니다.

등록된 댓글이 없습니다.