웹 개발자라면 이미 Chrome 개발자 도구에 익숙하실 것입니다. 웹 개발을 지원하는 방대한 기능 목록이 있습니다.
그러나 우리 대부분은 작업을 완료하기 위해 최소한의 것을 사용합니다.
https://blog.bitsrc.io/10-tips-to-improve-productivity-using-chrome-dev-tools-7918fc8203f3
이 게시물에서는 생산성을 높이고 다음 단계로 나아가는 데 도움이 되는 Chrome 개발자 도구에 대한 10 가지 팁을 제공합니다.

1. 명령 메뉴(Command Menu)
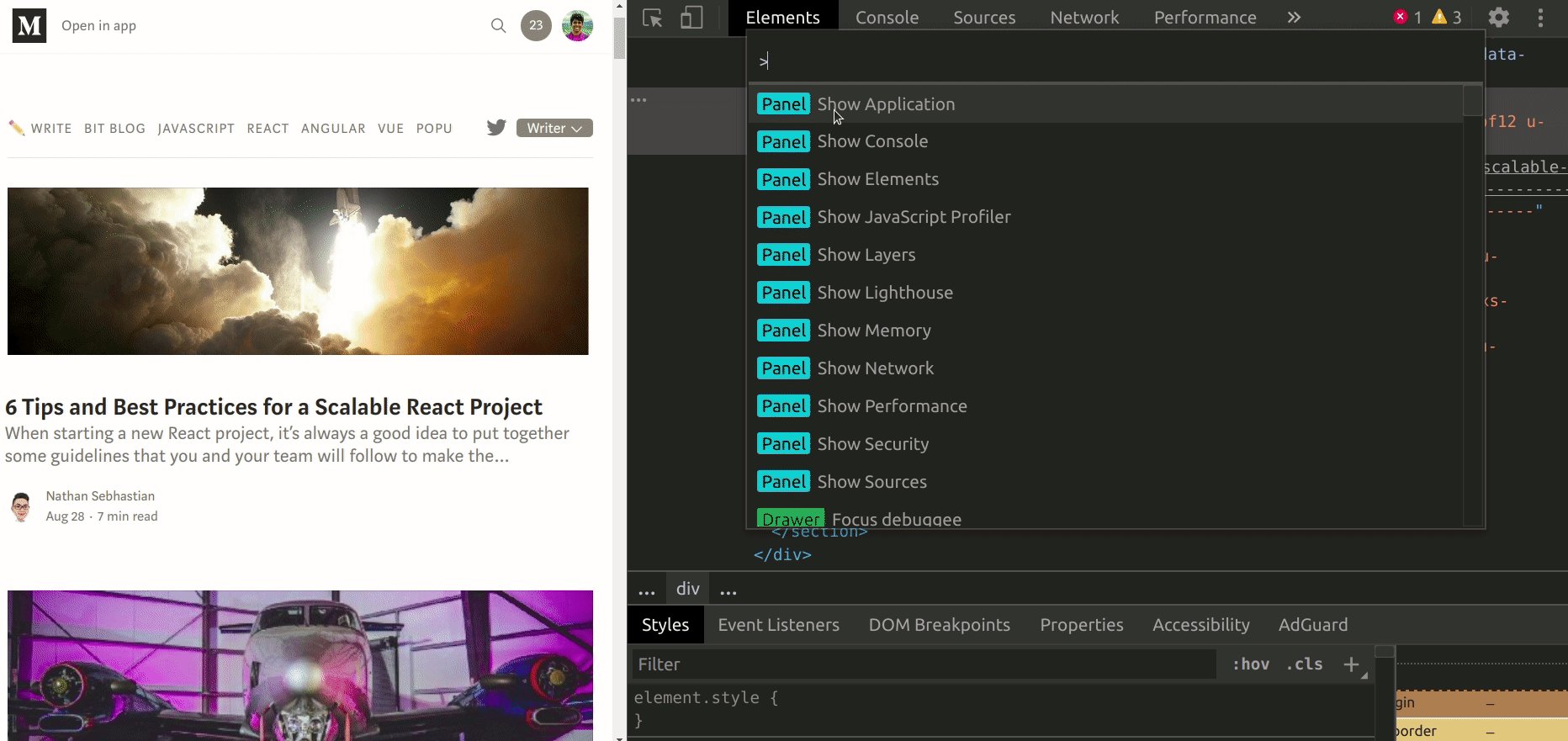
내 편집기 (VS 코드)에서 내가 좋아하는 기능 중 하나는 Command Pallet 기능입니다. 개발자는 키보드에서 바로 많은 명령을 실행할 수 있습니다. ctrl + shift + p를 누르기 만하면 수백 개의 명령을 사용할 수 있습니다. 이 기능은 여러 애플리케이션에서 구현되고 있으며 현재 Chrome Dev Tools에서도 사용할 수 있습니다.
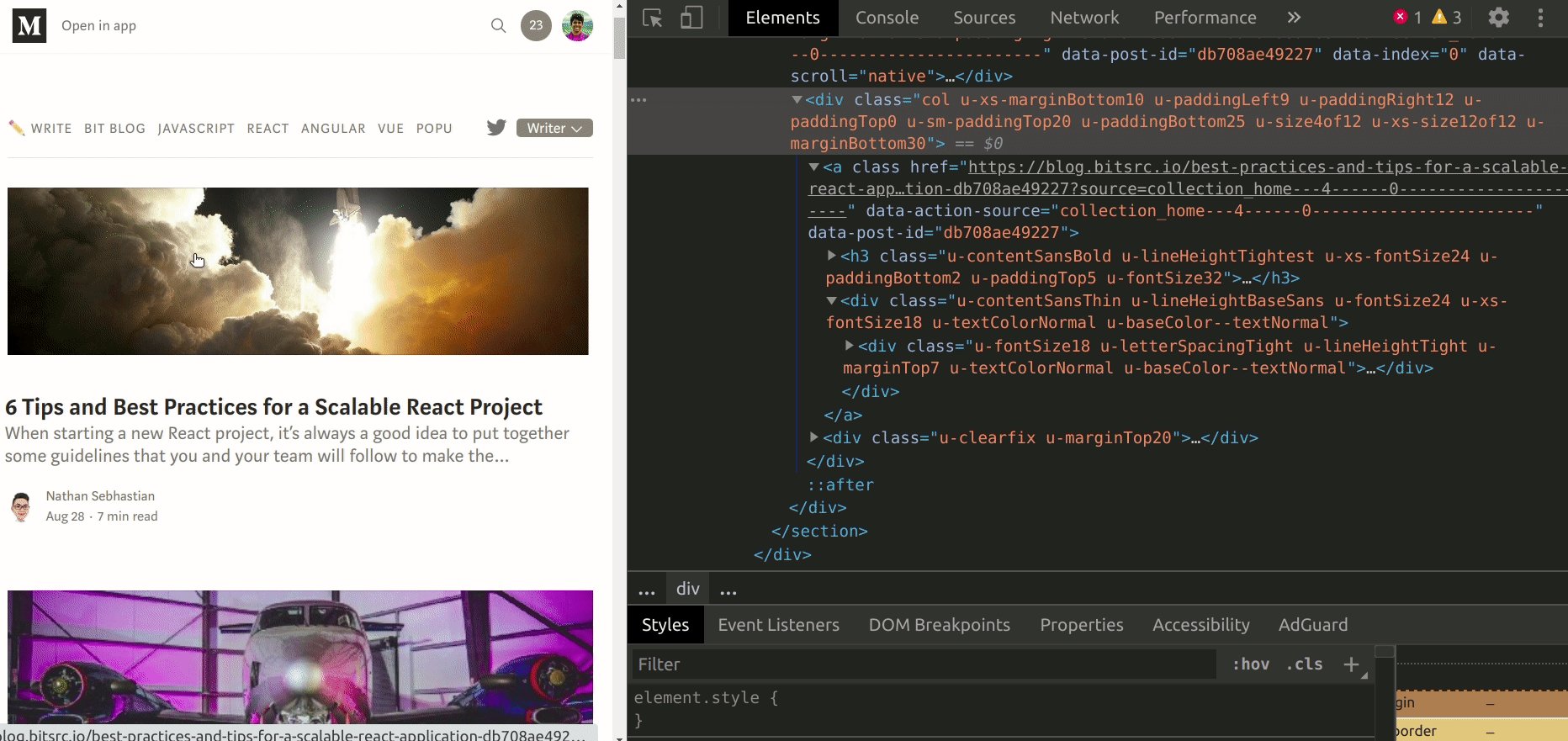
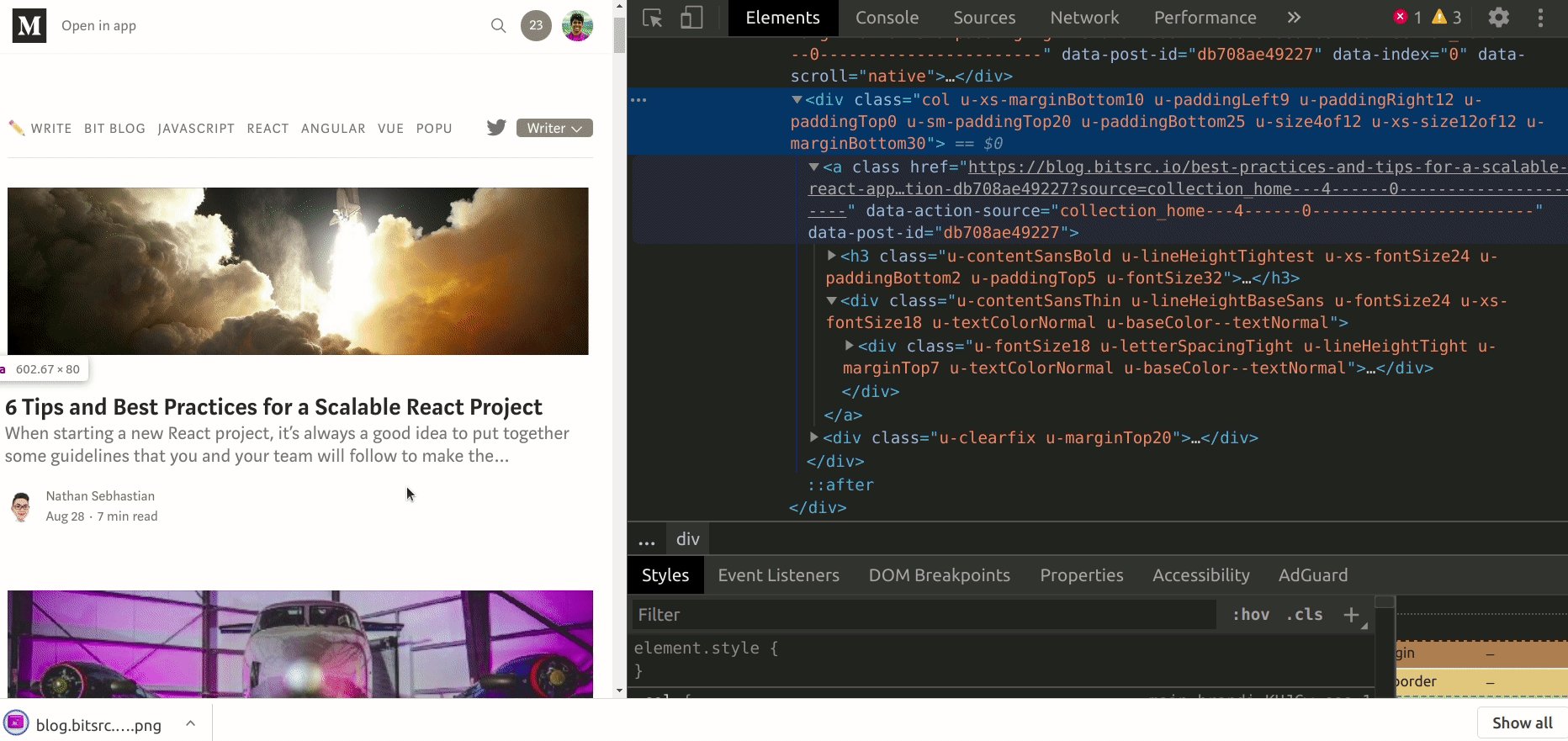
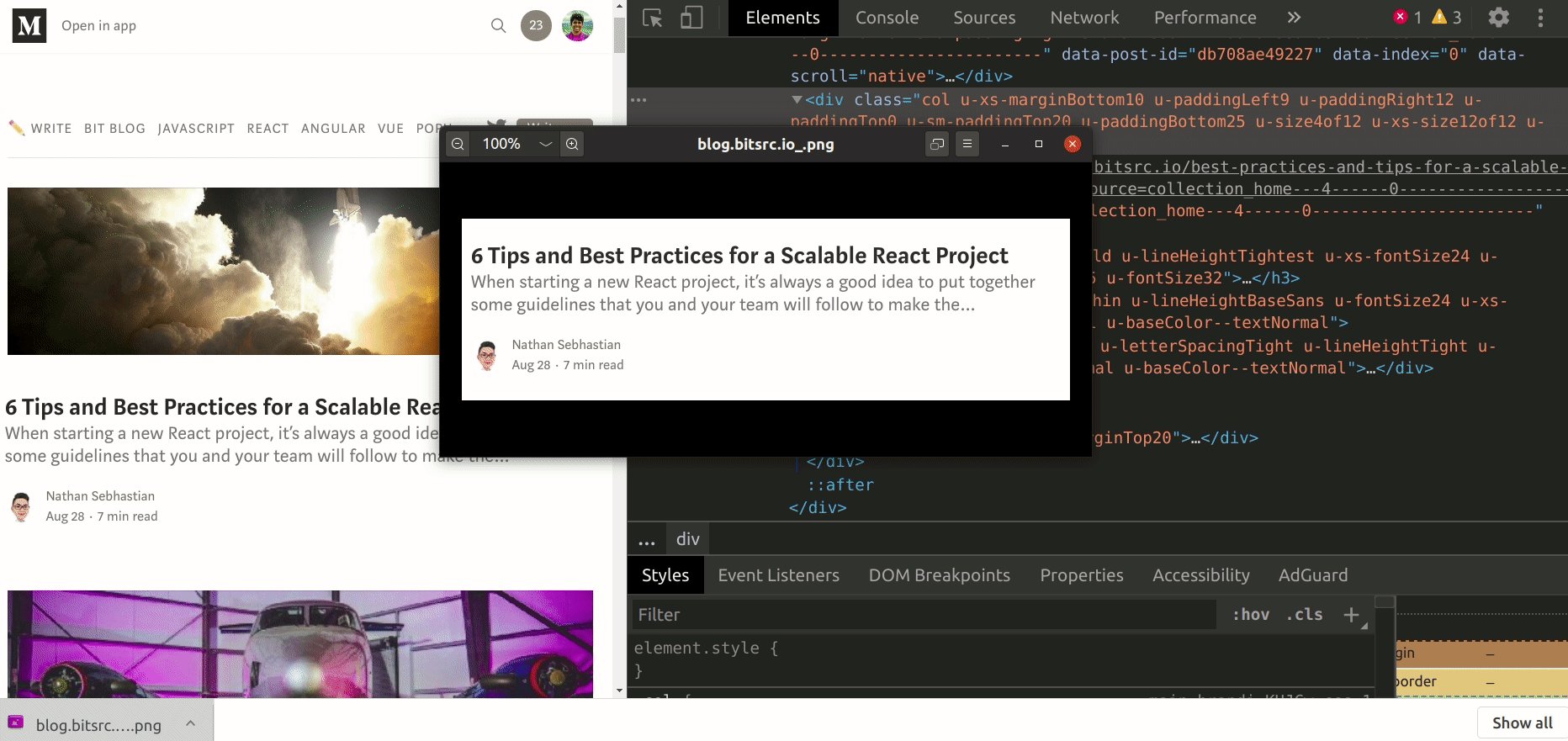
웹 페이지에 있는 HTML 노드의 스크린 샷을 찍고 싶다고 가정 해 보겠습니다. 당신이 해야 할 일은;
스크린 샷을 찍는 데는 여러 가지 옵션이 있으며 원하는 대로 진행할 수 있습니다.

명령 메뉴를 사용하여 선택한 노드의 스크린샷 찍기
팁 : Bit (Github)를 사용하여 프로젝트간에 재사용 가능한 구성 요소를 공유하십시오. Bit를 사용하면 모든 프로젝트에서 독립적인 구성 요소를 간단하게 공유, 문서화 및 구성 할 수 있습니다.
이를 사용하여 코드 재사용을 극대화하고 독립 구성 요소에서 공동 작업하고 확장 가능한 앱을 빌드하십시오.
Bit는 Node, TypeScript, React, Vue, Angular 등을 지원합니다.

예 : Bit (Github)에서 공유되는 React 구성 요소 탐색
2. 콘솔은 많은 일을 할 수 있습니다.
웹 애플리케이션을 디버깅 할 때 애플리케이션 동작을 확인하기 위해 콘솔 로그를 사용하는 경향이 있습니다. 그러나 콘솔에 대한 광범위한 로깅을 수행하면 로그 메시지를 효율적으로 좁히기가 어렵습니다. 각 메시지를 구별하는 데 도움이 되는 옵션을 살펴 보겠습니다.
Info, Warn, and Error log levels.
애플리케이션에는 다양한 수준의 로그 메시지가 있습니다. 오류, 경고 및 정보가 가장 일반적입니다. console.info console.warn 및 console.error 메소드를 사용하는 Chrome 개발자 도구에서 이미 이 지원이 있습니다. 그들이 행동하는 모습을 봅시다.

다양한 로그 수준
배열을 테이블로 인쇄합니다.
객체 배열이 있고 모든 항목과 속성을 보고 싶다고 가정 해보십시오. 일반 console.log를 쉽게 사용할 수 있습니다.
그러나 텍스트 출력 만 제공합니다. 또한 console.table 메소드를 사용하여 정보를 보다 사람이 읽을 수 있는 표 형식으로 인쇄 할 수 있습니다.

console.table 작동
로그 출력에 스타일 추가
로그 출력에 CSS 스타일을 추가하여 로그 항목을 강조 표시 할 수 있습니다.

스타일이 지정된 콘솔 로그 메시지
로그 메시지 그룹화
로그가 많은 경우 로그 메시지를 그룹화 할 수 있으면 디버깅 / 로그 분석 시간이 크게 단축됩니다. Console은 이를 위해 console.group, console.groupCollapsed 및 console.groupEnd의 세 가지 메소드를 제공합니다.

로그 그룹
작업 간의 시간 차이를 측정합니다.
JavaScript 실행 시간을 측정하는 다른 방법이 있지만 console.time 및 console.timeEnd를 사용하여 쉽게 측정 할 수도 있습니다.

console.time을 사용하여 시간 측정
3. 가져 오기 / cURL / NodeJS 가져 오기로 요청 복사
프런트 엔드에서 API를 호출 할 때 의도 한 결과가 없으면 일반적으로 추가 조사를 위해 Postman 또는 cURL을 사용합니다. 이러한 도구에 URL, 헤더 및 매개 변수를 수동으로 입력하는 대신 Chrome 개발자 도구에서 네트워크 탭을 열어 요청을 가져 오기 호출, cURL 또는 NodeJS 가져 오기 호출로 복사 할 수 있습니다.

요청을 cURL 요청으로 복사
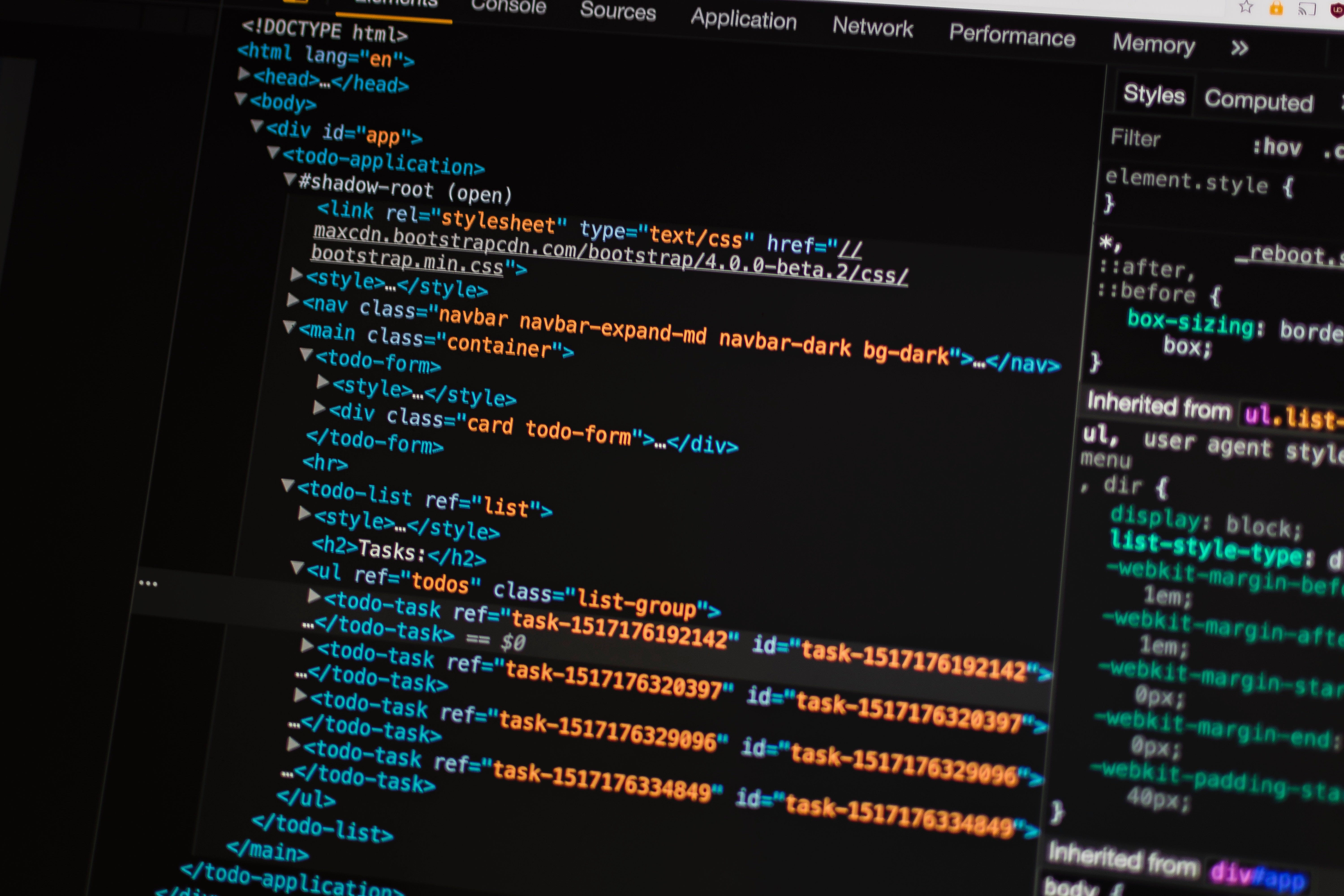
4. 현재 선택된 태그에 대한 참조
HTML 노드에서 몇 가지 작업을 수행하려면 해당 노드에 대한 참조를 얻을 수 있습니다. Chrome Dev Tools에서 콘솔의 $0는 항상 현재 선택된 노드를 참조합니다.

$0 in action
5. Breakpoints
Chrome 개발자 도구에서 중단점을 사용했다고 확신합니다. 그러나 기본 기능 외에 Chrome Dev Tools는 중단점이 있는 확장 기능을 거의 지원하지 않습니다.
조건부 중단점.
디버거를 사용하여 한 요소가 배열 내부에 포함되어 있는지 확인하기 위해 수백 개의 요소를 반복해야 한다고 상상해보십시오.
중단 점을 마우스 오른쪽 버튼으로 클릭하고 일치하는 속성 값을 확인하는 조건을 추가하여 올바른 반복에서 간단히 중단 할 수 있습니다.

조건부 중단점
DOM 변경 중단점
여러 스크립트가 DOM 요소를 수정하는 상황을 보았습니다. 이러한 상황에서 수정을 수행 한 올바른 스크립트 블록을 찾는 것은 어렵습니다. Chrome Dev Tools는 하위 트리 수정 이벤트에서 HTML 노드에 중단 점을 추가 할 수 있도록 하여 이를 단순화합니다.

DOM Breakpoints
이 외에도 Chrome Dev Tools에는 XHR 요청, 예외, 함수 및 이벤트 리스너에 대한 중단 점 지원이 있습니다.
6. Pretty Print minified code
프로덕션 웹 앱에서 문제를 좁히려 고 할 때 축소 된 JS 코드를 디버깅 해야 할 가능성이 매우 높습니다. Chrome Dev Tools에서 축소 된 파일을 열면 파일을 예쁘게 인쇄 할 수 있는 팝업이 표시됩니다. 편집기 하단에 중괄호 기호가 있는 또 다른 버튼이 있으며 동일한 기능을 가지고 있습니다. 이렇게 하면 축소 된 코드를 읽을 수 있는 상태로 만드는 데 도움이 됩니다.

Pretty Printing minified code
7. Toggle element State
웹 앱에서는 사용자 경험을 개선하기 위해 호버 효과를 사용합니다. 그러나 Chrome Dev Tools를 사용하여 요소 상태를 전환하는 방법을 모르는 경우 호버 효과의 스타일 문제를 디버깅 하는 것은 매우 어렵습니다. 해야 할 일은 요소를 선택하고 스타일 섹션으로 이동하여 강제 요소 상태 섹션에서 마우스 오버를 확인하는 것입니다.

Toggle element state
호버와 유사하게 활성, 초점, 내부 초점 및 방문 상태를 전환 할 수 있습니다.
8. Ability to preserve log
웹 애플리케이션을 디버깅 할 때 페이지 다시 로드가 발생하면 이전 네트워크 로그가 손실됩니다. 따라서 페이지 리디렉션이 있는 경우 네트워크 호출을 검사하기가 어렵습니다. 네트워크 탭에서 "로그 보존"확인란을 사용하여 모든 로그를 그대로 유지할 수 있습니다.

9. Debugging arbitrary functions
Chrome Dev Tools Console을 사용하여 디버깅 하는 동안 함수를 다시 작성할 수 있습니다. 이 기능은 원본 소스 파일을 편집하고 페이지를 새로 고칠 필요 없이 시간을 절약합니다. 이러한 기능은 소스 탭 아래에 나열되지 않기 때문에 이러한 기능을 디버깅 하는 것은 어렵습니다. 그러나 콘솔에 함수 이름을 입력하고 메소드 출력을 두 번 클릭하여 VM으로 이동하면 이 문제를 해결할 수 있습니다. 이를 사용하여 소스 파일에 있는 것처럼 중단 점을 배치 할 수 있습니다.

Debugging arbitrary functions
10. Design Mode
HTML을 수정할 때 변경 사항을 보기 위해 페이지 새로 고침을 기다리는 것이 일반적입니다. 페이지를 즉시 수정할 수 있는 designMode를 사용하여 시간을 절약 할 수 있습니다. 디자인 모드를 전환하려면 콘솔에 다음 코드를 입력하십시오.
document.designMode="on"

마지막 생각들
Chrome Dev Tools는 개발자가 애플리케이션을 빠르게 빌드 하는 데 도움이 되는 여러 기능이 함께 제공되므로 매우 강력한 도구입니다. 오늘은 개발자에게 큰 도움이 될 10 가지 포인트를 선택했습니다. 그러나 똑같이 가치 있는 많은 기능이 있습니다. 아래 의견을 통해 실제로 귀하에게 효과적인 것이 무엇인지 알려주십시오.
등록된 댓글이 없습니다.