이것은 이미 개발 된 웹 사이트를 다크 모드를 지원하도록 변환하는 절대 쉬운 방법입니다.
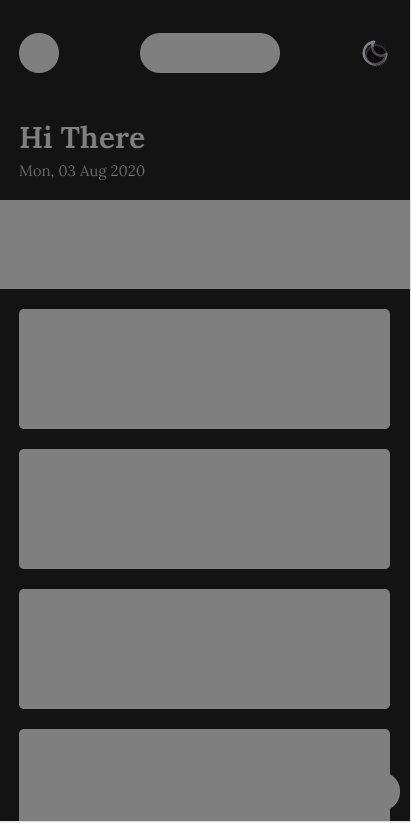
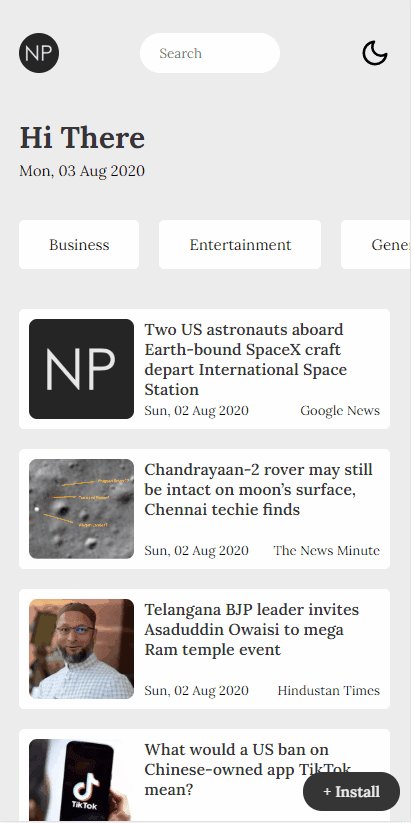
예를 들어 이 뉴스 애플리케이션을 고려하십시오

이제 마법의 CSS를 추가하십시오
html[theme='dark-mode'] {
filter: invert(1) hue-rotate(180deg);
}짜잔! 너 끝났어 ✌
다크 모드 달성

https://dev.to/akhilarjun/one-line-dark-mode-using-css-24li
설명
이제 후드 아래에서 무슨 일이 일어나고 있는지 이해해 보겠습니다.
필터 CSS 속성은 흐림 또는 색상 이동과 같은 그래픽 효과를 요소에 적용합니다.
필터는 일반적으로 이미지, 배경 및 테두리의 렌더링을 조정하는 데 사용됩니다. (참조 : MDN 웹 문서)
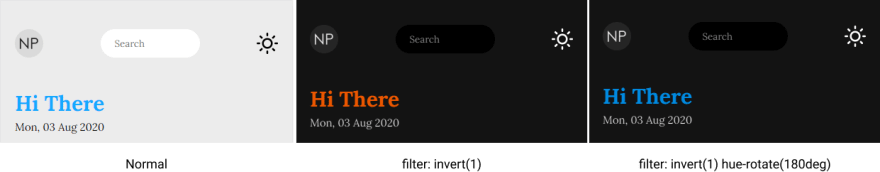
이 어두운 모드에서는 반전 및 색조 회전이라는 두 개의 필터를 사용합니다.
반전(invert) 필터는 응용 프로그램의 색 구성표를 반전 하는 데 도움이 됩니다. 따라서 검은 색은 흰색이 되고 흰색은 검은 색이 되고 모든 색상이 비슷하게 됩니다.
색조 회전(hue-rotate) 필터는 흑백이 아닌 다른 모든 색상에 도움이 됩니다. Hue를 180도 회전하면 응용 프로그램의 색상 테마가 변경되지 않고 단순히 색상이 약해집니다.

이 방법의 유일한 문제는 응용 프로그램의 모든 이미지를 반전 한다는 것입니다. 따라서 모든 이미지에 동일한 규칙을 추가하여 효과를 반전 시킵니다.
html[theme='dark-mode'] img{
filter: invert(1) hue-rotate(180deg);
}또한 전환(transition)이 화려하지 않도록 HTML 요소에 전환을 추가합니다!
html {
transition: color 300ms, background-color 300ms;
}결과:

다크 모드가 구현되었습니다.
등록된 댓글이 없습니다.