
https://www.freecodecamp.org/news/what-is-a-wireframe-ux-design-tutorial-website/
웹 사이트를 디자인하는 첫 번째 단계는 와이어 프레임입니다.
좋은 와이어 프레임은 웹 사이트의 전체 레이아웃과 기능에 대한 비전을 제공 할 수 있습니다. 또한 디자인의 첫 번째 단계 역할을 할 수도 있습니다.
와이어 프레임은 페이지의 전체 구조와 탐색 흐름에 대한 아이디어를 제공합니다.
웹 사이트의 와이어 프레임을 단계별로 작성하는 방법보기 (30 분보기)
웹 사이트 구축을 고려하고 있다면 와이어 프레임을 빠르고 쉽게 만들 수 있습니다. 그렇게 하기 위해 그래픽 디자이너가 될 필요조차 없습니다.
시작하려면 연필과 종이만 있으면 됩니다. (또는 위의 비디오 튜토리얼에서 사용한 것과 같은 iPad 및 iPencil을 멋지게 만들고 싶다면)
우리는 와이어 프레임을 만들고 이것이 어떻게 빠르고 반복적인 설계 프로세스를 허용하는지 보여줄 것입니다. 이렇게 하면 자신과 클라이언트를 위해 사용할 수 있는 살아있는 문서가 생성됩니다. 그리고 이것을 사용하여 계획을 통해 추론 할 수 있습니다.이 모든 것이 실제로 코딩에 시간을 투자하기 전에 가능합니다.
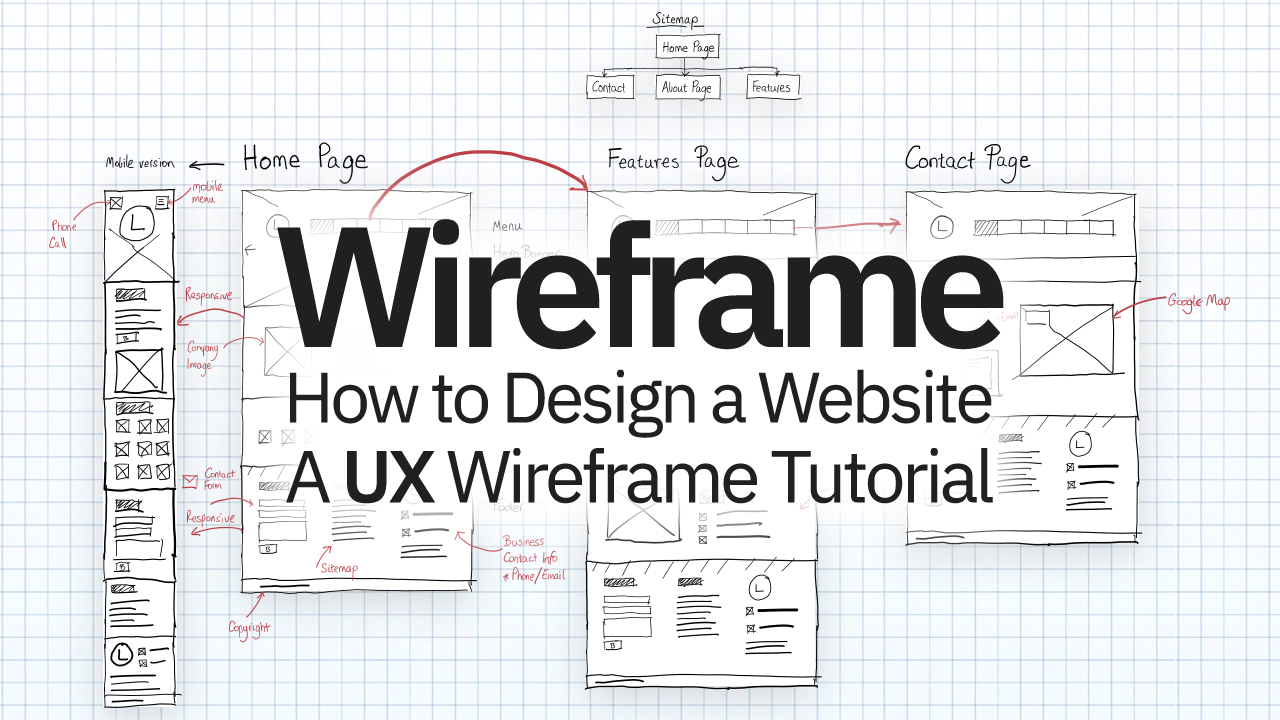
다음은 이 문서 (및 함께 제공되는 비디오 자습서)에서 다룰 몇 가지 단계입니다.

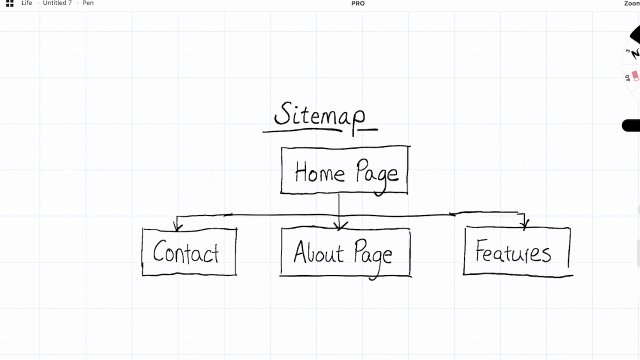
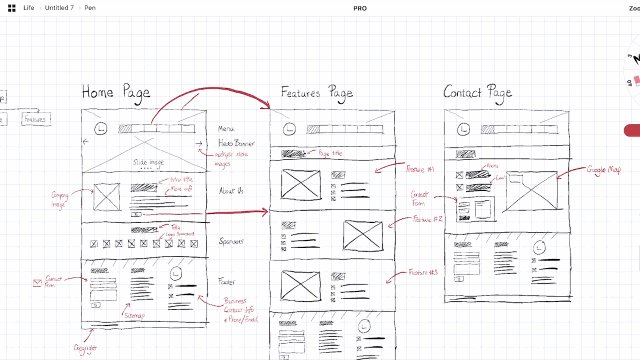
사이트 맵 스케치
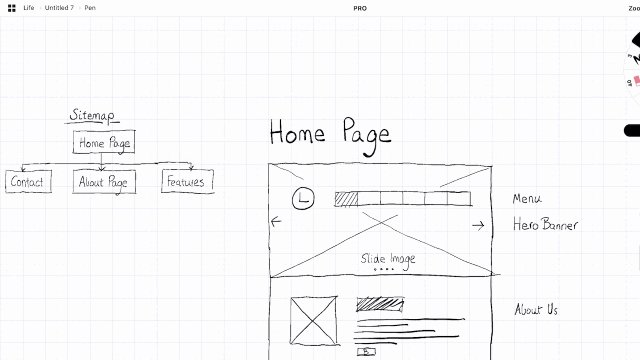
1 단계 : 사이트 맵 계획
와이어 프레임 시작은 좋은 사이트 맵에서 시작됩니다. 페이지 와이어 프레임을 만들기 전에 사이트 맵이 몇 가지 구조를 제공합니다. 이렇게 하면 어떤 페이지를 만들지, 그리고 페이지가 서로 어떻게 연결되는지 이해할 수 있습니다.
대부분의 소규모 사이트에는 사이트 맵이 필요하지 않을 수 있습니다. 일반적으로 방문 페이지가 하나이거나 기능, 정보 및 문의처와 같은 몇 가지 공통 페이지가 있습니다.
즉, 웹 사이트 또는 응용 프로그램이 더 커지고 복잡해지면 사이트 맵이 필요합니다.
Sitemap은 항목이 있는 위치와 항목이 상호 연결되는 방식에 대한 간략한 개요를 제공합니다.
이 예에서는 홈 페이지, 기능 페이지 및 문의처 페이지 만 포함하는 간단한 사이트 맵을 만듭니다.
이것에 너무 많은 시간을 할애 할 필요는 없습니다. 각 페이지를 표시하려면 몇 개의 상자를 추가하고 하위 페이지를 표시하려면 그 아래에 줄을 추가하면 됩니다.

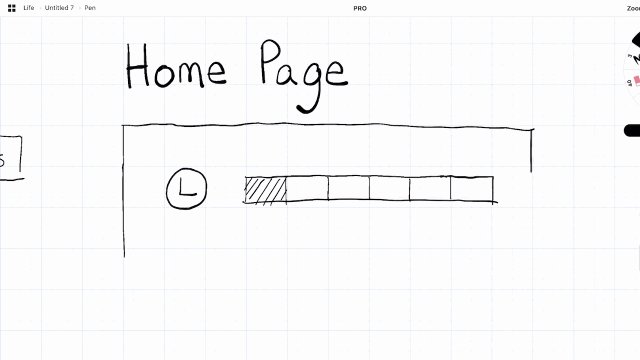
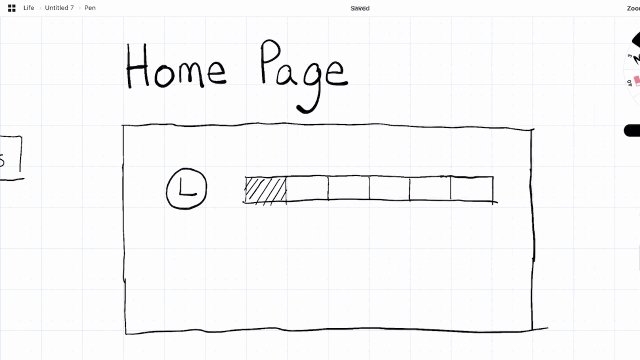
홈페이지 와이어 프레임 만들기
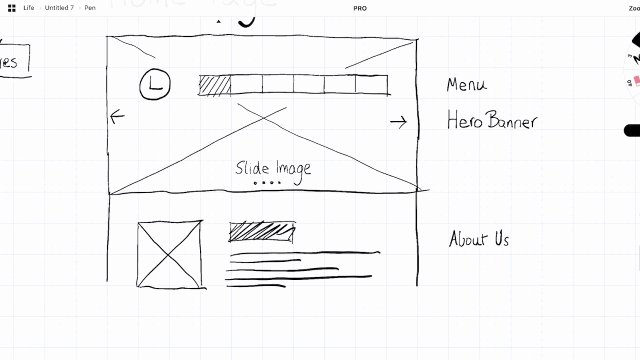
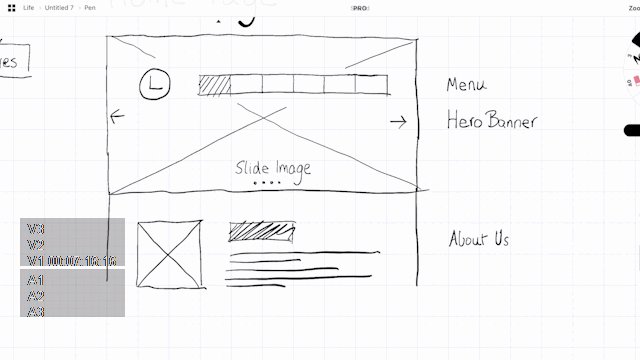
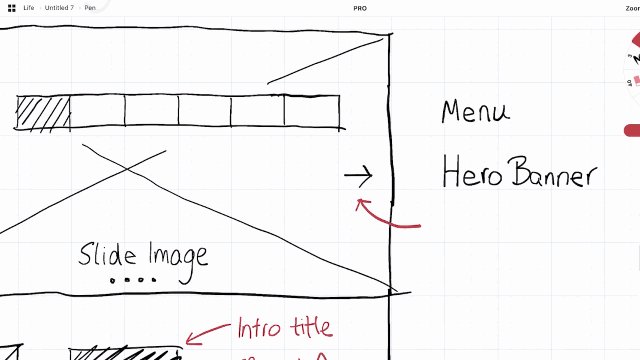
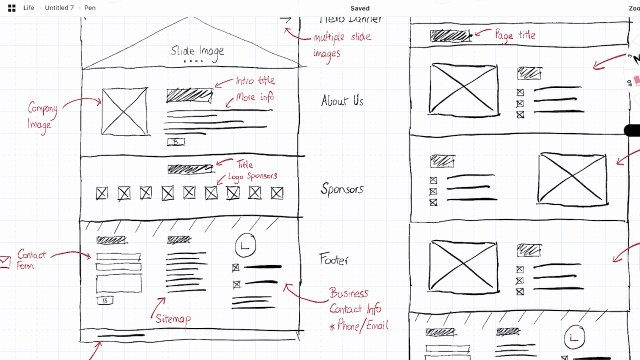
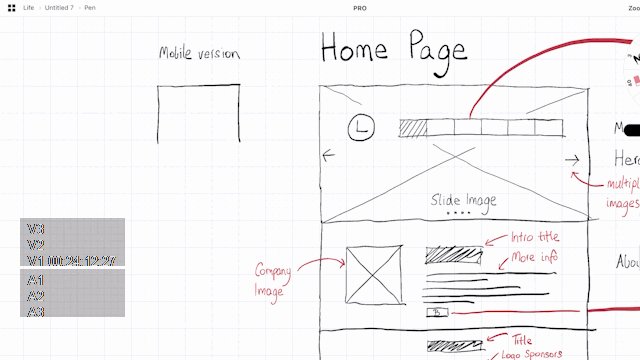
2 단계 : 홈페이지 와이어 프레임 생성
첫 번째 와이어 프레임 페이지를 만들 것입니다. 이전에 와이어 프레임을 해본 적이 없다면 프로세스는 매우 간단합니다. 웹 사이트의 각 측면은 다음과 같은 모양 또는 단순한 그래픽으로 표현됩니다.
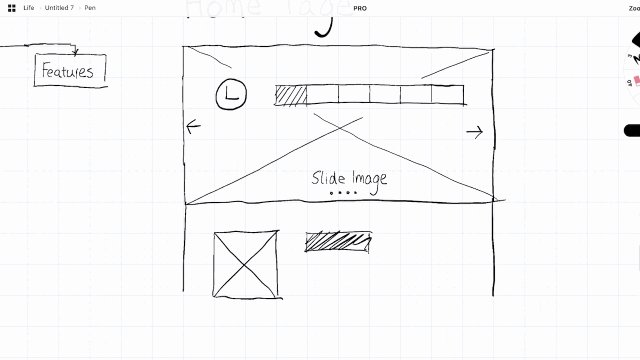
홈페이지의 경우 슬라이더 이미지, 메뉴 및 로고를 만들 것입니다. 또한 각 항목이 무엇인지 표시하기 위해 몇 가지 레이블을 제공합니다.
또한 각 섹션을 사각형으로 구성하여 나중에 다른 페이지 (특히 머리글과 바닥 글)에 복사하여 붙여 넣을 수 있습니다.

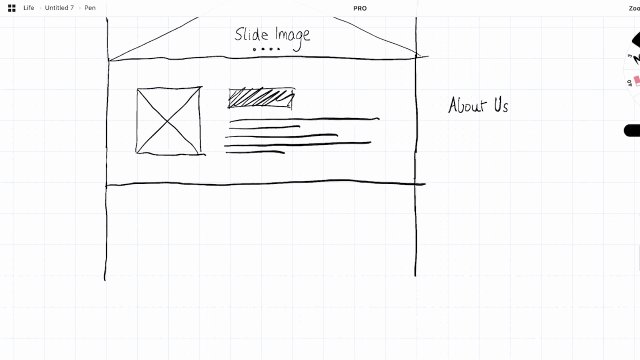
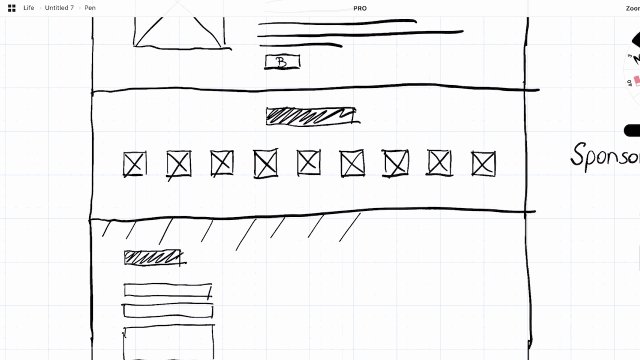
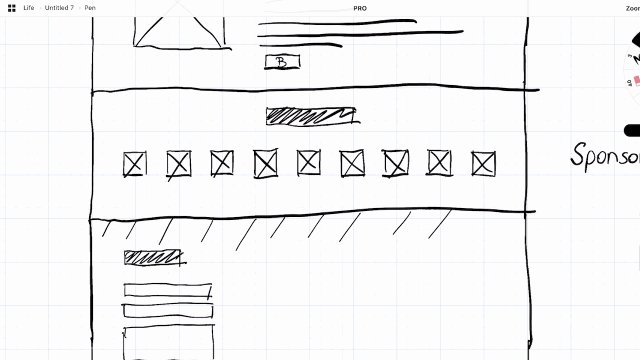
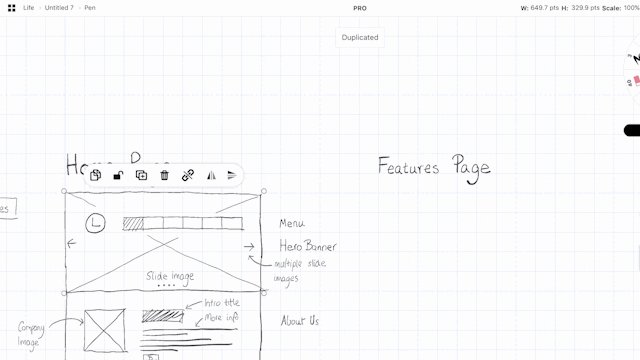
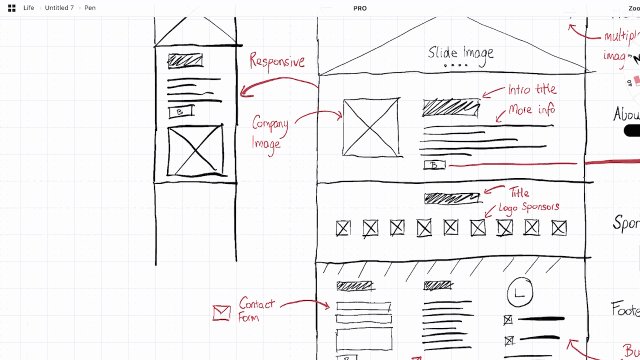
홈페이지 본문을 위한 와이어 프레임 만들기
회사 소개 섹션 (회사 소개)과 스폰서 섹션 (스폰서 로고 및 이미지 포함)도 만들어 보겠습니다.
디자인을 진행하면서 적절한 영역의 클릭 유도 문안 버튼과 같은 다른 항목을 홈페이지에 구현할 수도 있습니다.
Contact Form, Contact Info와 같은 공통 요소를 추가하고 로고를 다시 한 번 재사용 하는 Footer 섹션으로 디자인을 마무리합니다.

와이어 프레임에 추가 페이지 요소 만들기
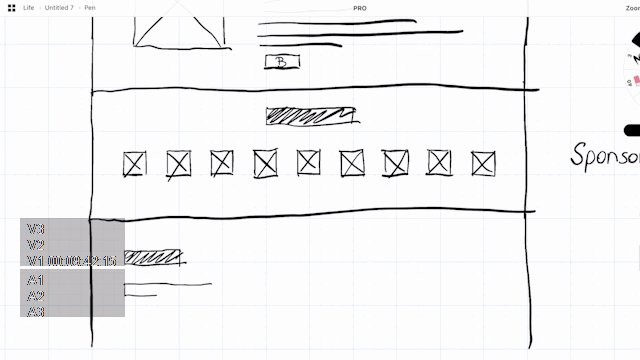
3 단계 : 와이어 프레임에서 마크업 사용
와이어 프레임은 종종 디자이너뿐만 아니라 개발자, 클라이언트 및 관리자에게도 표시됩니다. 따라서 콘텐츠의 각 부분에 마크 업을 추가하는 것이 유용합니다. 이는 처음으로 와이어 프레임을 보는 사람들을 안내하는 데 도움이 될 수 있습니다. 나는 보통 페이지를 완성 할 때 이것을 한다.
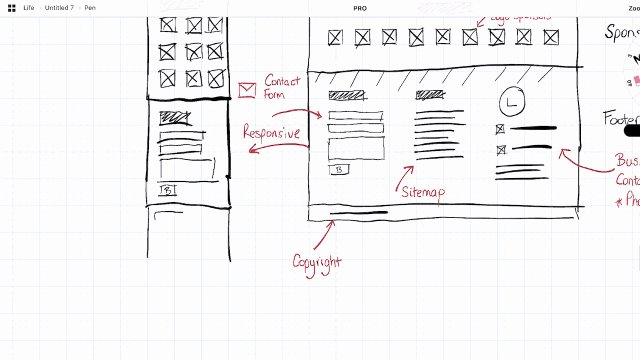
이 예에서는 홈페이지를 마크업하고 콘텐츠의 각 부분에 빨간색 텍스트로 레이블을 지정해 보겠습니다.
마크업 하려는 측면에는 섹션, 제목, 문의 양식, 이미지 등의 항목이 포함됩니다.
마크업은 콘텐츠가 궁극적으로 무엇을 나타내는 지 말 그대로 설명 할 필요가 없습니다. 따라서 실제 "소개 제목의 예"를 입력하는 대신 제목에 "소개 제목"이라는 레이블을 지정할 수 있습니다.

와이어 프레임을 마크업 하는 방법
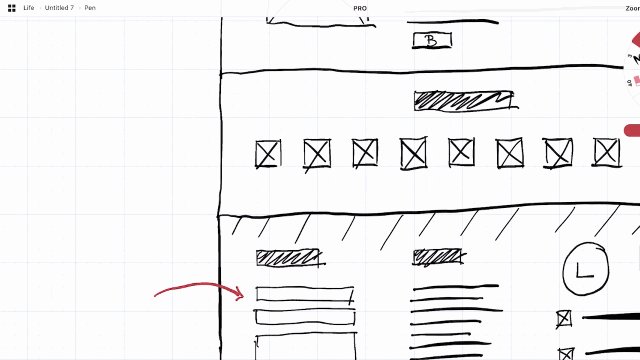
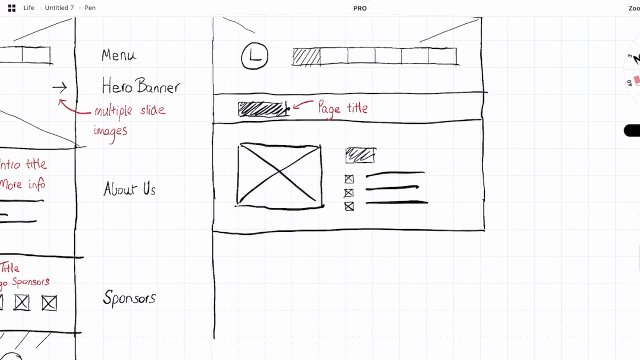
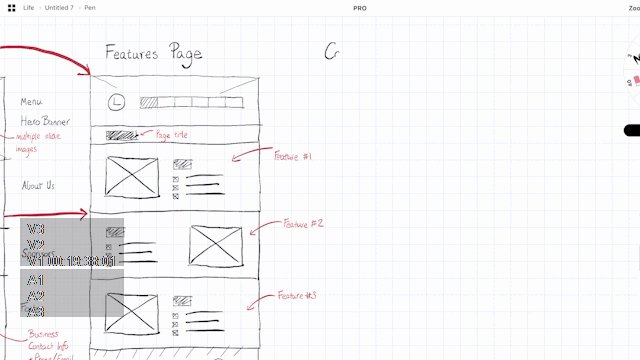
4 단계 : 머리글, 메뉴 및 바닥 글과 같은 다른 와이어 프레임 구성 요소 추가
이미 머리글과 바닥 글을 만들었으므로 추가 페이지에 다시 사용할 수 있습니다. 디지털 작업을 하는 경우 머리글, 바닥 글 및 기타 반복 요소를 새 페이지 와이어 프레임에 복사하여 붙여 넣을 수 있습니다. (종이와 펜만 사용하는 경우에는 항상 면도기와 복사기를 사용하여 동일한 효과를 얻을 수 있습니다.)
이를 통해 와이어 프레임 디자인이 일관성을 유지할 수 있습니다. Figma와 같은 도구를 사용하면 디자인 전체에 복사하여 붙여 넣을 수 있는 자산 구성 요소를 만들 수 있습니다. 루트 구성 요소를 변경할 때 와이어 프레임의 다른 부분을 동적으로 업데이트하도록 구성 할 수도 있습니다.
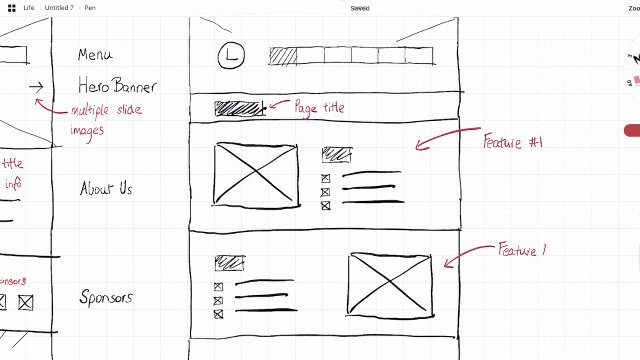
이 예에서는 구성 요소를 재사용 하여 기능 페이지를 구축 할 것입니다. 첫 번째 기능 섹션 구성 요소를 생성하면 몇 분 만에 전체 기능 페이지를 구축하기 위해 여러 번 복사하여 아래에 붙여 넣을 수 있습니다.

와이어 프레임 구성 요소 추가 및 다른 페이지에서 재사용
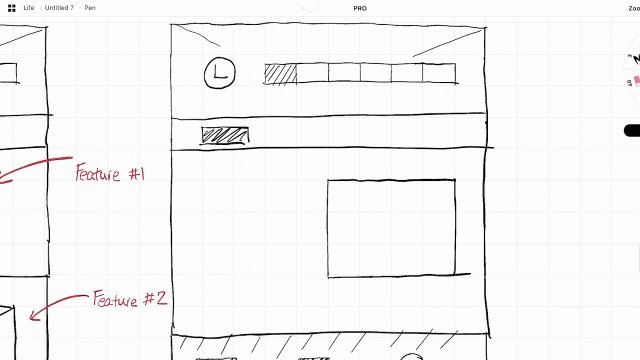
5 단계 : 기능 페이지 및 연락처 페이지
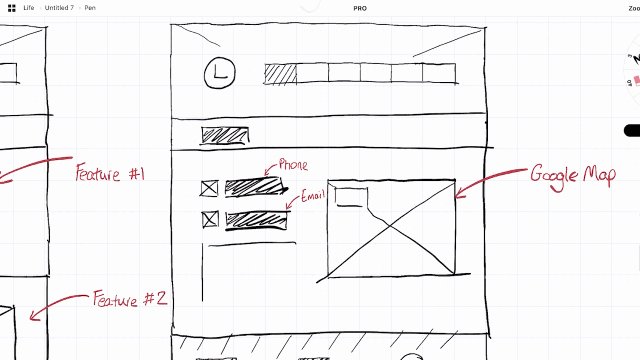
와이어 프레임을 시작하고 일부 구성 요소를 구축하면 추가 페이지를 구축하는 것이 더 쉽고 쉬워집니다. 기능 페이지가 완료되면 연락처 페이지를 만들 수 있습니다. Google지도, 문의하기 양식, 전화 번호 및 이메일 주소와 같은 기본 연락처 세부 정보와 같은 몇 가지 공통 요소를 추가하기 만하면 됩니다.
이 예에서는 전화와 이메일을 위한 작은 로고와 페이지에서 위치 할 위치를 나타내는 큰 블록이 있습니다.
연락처 양식은 아래 (상자 개요 없음)와 오른쪽에 Google지도가 있습니다.

연락처 페이지 와이어 프레임
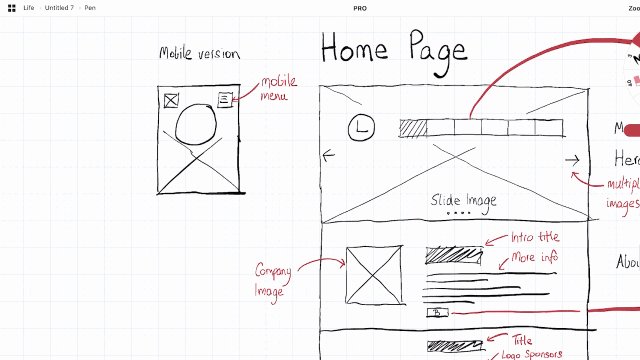
6 단계 : 모바일 반응 형 와이어 프레임 만들기
요즘에는 모바일 버전 없이는 좋은 와이어 프레임이 존재할 수 없습니다. 오늘날 웹의 대부분은 모바일 장치에서 볼 수 있기 때문입니다.
디자인이 더 작은 뷰포트로 축소되는 방법을 아는 것이 좋습니다. 손에 더 많은 시간이 있다면 반응 형 와이어 프레임의 태블릿 버전을 구축 할 수도 있습니다.
이 예에서는 섹션별로 홈페이지 디자인 와이어 프레임을 구축합니다. 대부분의 행과 열이 접혀 있습니다. 그리고 우리는 모바일 뷰포트에 있기 때문에 많은 이미지, 텍스트 및 블록의 크기가 줄어 듭니다.
이로 인해 일부 섹션의 높이가 각각의 데스크톱 버전과 동일 할 수 있습니다. 반면 스폰서 섹션과 같이 이미지가 많은 일부 섹션은 훨씬 더 많은 스크롤 높이를 가질 수 있습니다.
이로 인해 나는 종종 추가 마크 업을 추가하여 어떤 데스크톱 버전 섹션이 모바일 버전에 해당하는 반응 형에 해당하는지 표시합니다.

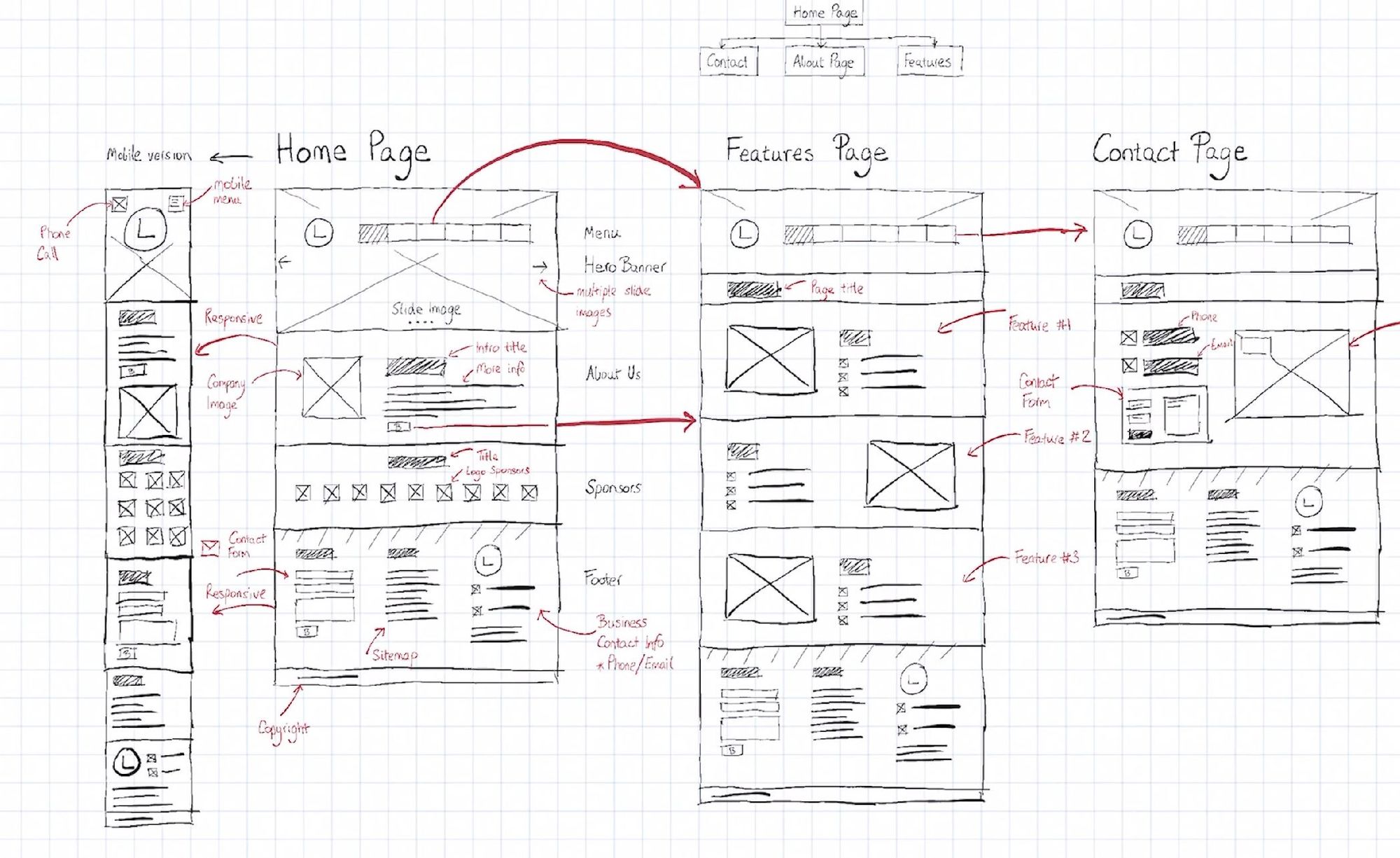
여러 페이지가 디자인 된 최종 와이어 프레임, 사이트 맵 및 마크업
결론
와이어 프레임은 웹 사이트 또는 애플리케이션을 시각적으로 더 잘 이해할 수 있는 빠른 방법입니다. 기능과 모양을 계획하는 데 도움이 되도록 다음 프로젝트에 사용해 보는 것이 좋습니다.
와이어 프레임은 디자이너가 본격적인 사용자 인터페이스 프로토 타입을 수행하는 것보다 훨씬 적은 시간이 걸리기 때문에 이상적인 접근 방식입니다.
개발자로서 저는 수년간 웹 사이트를 위한 와이어 프레임을 구축했습니다. 나는 시각적으로 어떻게 보일 지에 대한 내 아이디어 중 적어도 일부를 스케치하지 않고는 웹 사이트를 거의 개발하지 않습니다.
즐거운 와이어 프레임.
Youtube: https://youtube.com/adriantwarog
등록된 댓글이 없습니다.