2020 년 8 월 26 일 업데이트 : Chrome 85는 이제 AVIF 형식을 지원하며 이제 AVIF를 완전히 지원하므로 Squoosh.app의 미리보기 빌드에 대한 링크가 업데이트 되었습니다.
https://reachlightspeed.com/blog/using-the-new-high-performance-avif-image-format-on-the-web-today/
보다 최적의 이미지 형식
우리가 정말로 기대하는 다가오는 기술 중 하나는 AV1 (.avif) 이미지 파일 형식입니다. 기본적으로 초 압축 이미지 유형입니다.
Netflix는 이미지 품질 대 압축 파일 크기 비율에 대해 JPEG, PNG 및 최신 WebP 이미지 형식보다 우수한 .avif를 이미 고려했습니다.
이 형식은 Alliance for Open Media에서 Google, Cisco 및 Xiph.org (Firefox 브라우저 제작자 인 Mozilla와 함께 작업)와 공동으로 개발했습니다. 이 형식은 오픈 소스이며 로열티가 없는 이미지 형식으로 만들어졌습니다 (JPEG XR은 매우 작게 압축되지만 구현하려면 비용이 많이 드는 라이센스가 필요한 파일 형식).
JPEG 및 WebP와 비교한 AVIF
AVIF는 JPEG 또는 WebP에 비해 이미지 파일 크기를 크게 줄입니다. JPEG에 비해 최대 50 % 절감, WebP에 비해 최대 20 % 절감. CTRL.Blog의 Daniel Aleksandersen은 JPEG 및 WebP와의 AVIF 비교에 대해 크게 분석하고 심층 분석했습니다.
이 형식은 모든 이미지 코덱을 지원하고 손실 또는 무손실 일 수 있으며 알파 채널 (UI 및 디자인 요소에 대한 투명성)을 사용할 수 있으며 일련의 애니메이션 프레임을 저장할 수 있다는 점에서 매우 유연합니다. 가벼운 고품질 애니메이션 GIF).
또한 HDR 색상 지원을 지원하는 최초의 이미지 형식 중 하나입니다. 더 높은 밝기, 색상 비트 심도 및 색상 영역을 제공합니다.
오늘날 웹 개발에서 AVIF 사용
2020 년 8 월 25 일부터 AVIF는 Chrome 85에서 지원되며 Firefox 80의 기능 플래그를 사용하여 활성화됩니다 (곧 기본적으로 지원 될 예정입니다). 오늘부터 개발을 시작해야 합니다!

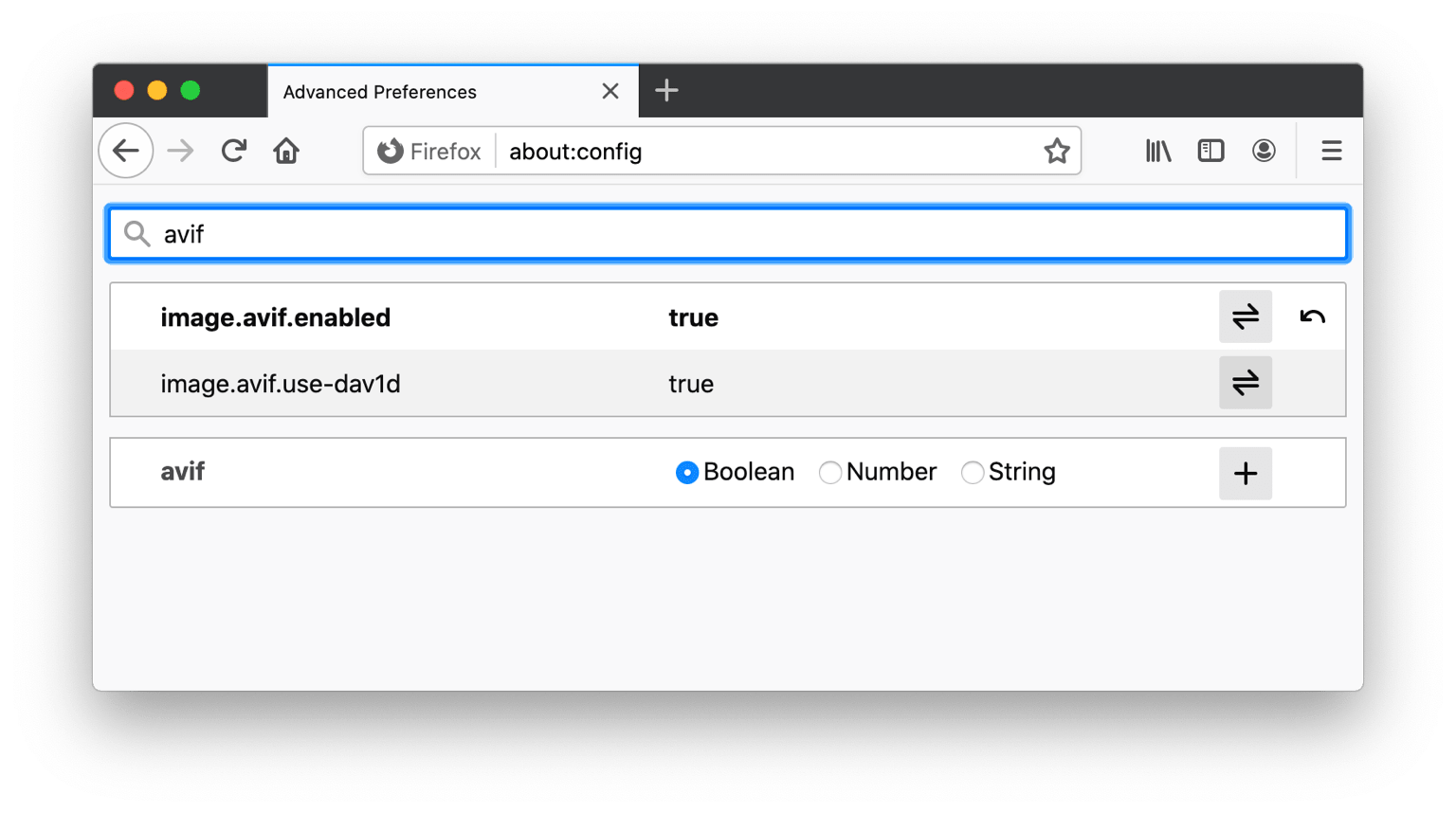
위의 AVIF 이미지가 브라우저에 표시되지 않으면 최신 버전의 Google Chrome을 사용하거나 Firefox 고급 구성 환경 설정에서 AVIF를 활성화하세요. URL 표시 줄에 about : config를 입력하고 image.avif.enabled를 검색 한 다음이 매개 변수를 true로 전환하면 됩니다.

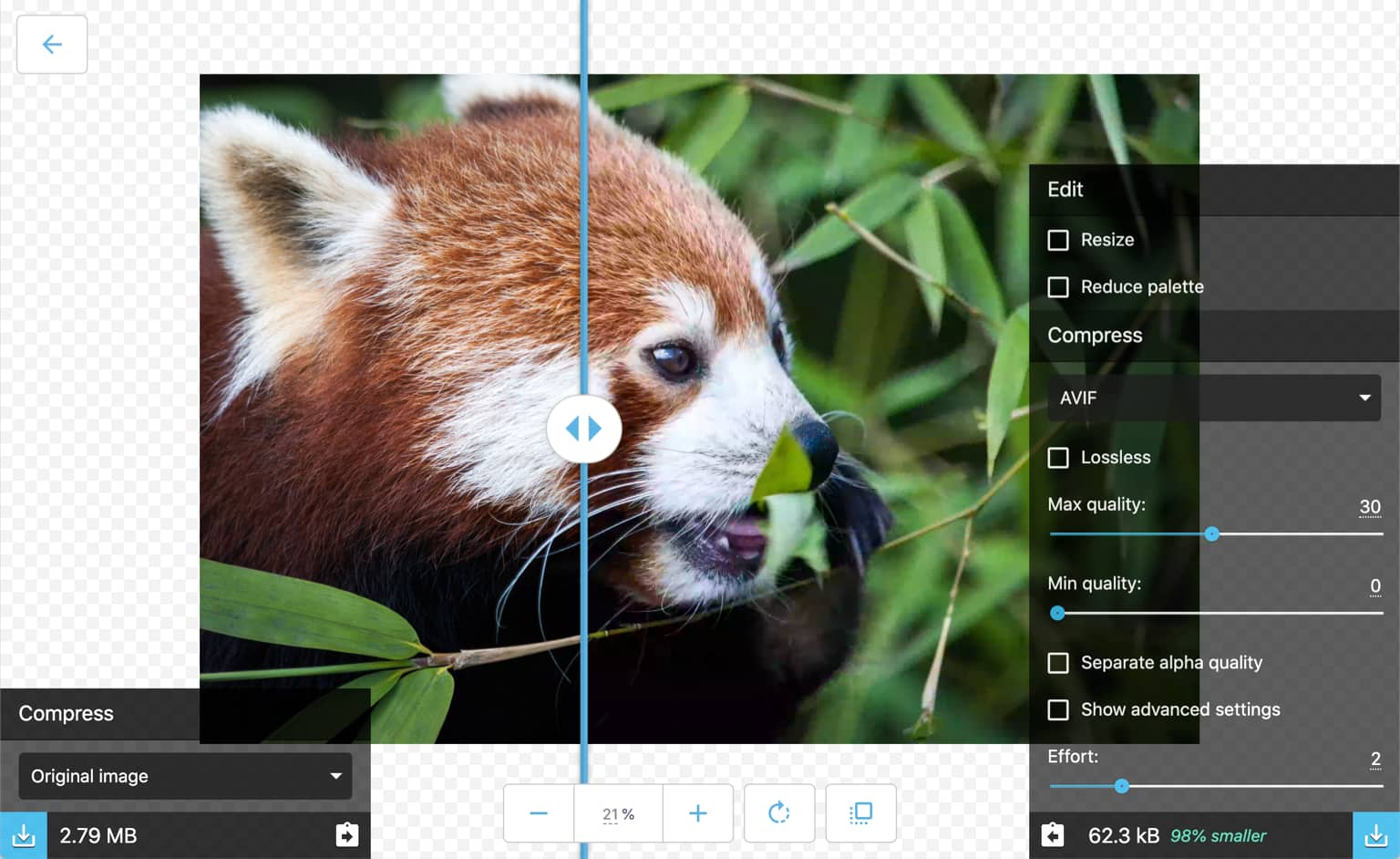
Squoosh로 AVIF 파일 생성
Squoosh는 다양한 이미지 압축기에서 제공하는 고급 옵션을 살펴볼 수 있는 이미지 압축 웹 앱입니다.
Google Chrome Labs 팀은 최근 놀라운 Squoosh 웹 앱에 AVIF 지원을 추가했습니다. 제 생각에는 이것은 .avif 파일을 변환하고 만드는 데 가장 좋은 옵션입니다.

명령 줄에 익숙하다면 공식 AOMedia 라이브러리 인 libavif를 사용하여 AVIF 파일을 인코딩 / 디코딩 할 수 있습니다. 또한 Homebrew를 사용하는 macOS 사용자 인 경우 brew install joedrago / repo / avifenc 및 avifenc --help for 구문 및 옵션을 사용하여 미리 빌드 된 버전을 빠르게 설치할 수 있습니다.
점진적 향상으로서의 AVIF
AVIF가 아직 모든 곳에서 지원되지는 않지만 <picture> 요소와 함께 기본 HTML 형식을 계속 사용할 수 있습니다. <picture> 요소는 로드 하려는 순서대로 이미지 소스를 나열 할 수 있으므로 점진적 지원을 허용하며 브라우저는 지원하는 첫 번째 항목을 로드 합니다. 브라우저가 <picture>를 전혀 지원하지 않으면 기본 <img>를 사용하도록 대체됩니다.
<picture>
<source srcset="img/photo.avif" type="image/avif">
<source srcset="img/photo.webp" type="image/webp">
<img src="img/photo.jpg" alt="Description of Photo">
</picture>AVIF 콘텐츠 유형 헤더 + Netlify
Netlify에서 .avif 파일을 사용할 때 발견 한 문제는 이미지가 Firefox에 표시되지 않는다는 것입니다. Chrome에서는 잘 작동했지만 Firefox에서는 작동하지 않았습니다. 응답 헤더가 Content-Type : application / octet-stream을 반환하여 Firefox에 아무것도 표시하지 않음을 확인했습니다. Netlify 구성 파일 (netlify.toml) 내에서 사용자 지정 헤더를 정의 하여 이 문제를 해결했습니다.
[[headers]]
for = "*.avif"
[headers.values]
Content-Type = "image/avif"
Content-Disposition = "inline"또한 Content-Disposition을 인라인 대 첨부 파일로 설정하여 브라우저가 외부가 아닌 브라우저 내에서 파일을 렌더링 하려고 합니다. 이에 대한 좋은 예는 PDF가 브라우저 내에서 열릴 때와 다운로드 가능한 파일로 열릴 때입니다. 인라인은 기본 동작이어야 하지만 새 파일 유형이므로 지정해도 문제가 되지 않습니다.
문서를 확인하여 Netlify에서 사용자 지정 헤더를 설정하는 방법에 대해 자세히 알아볼 수 있습니다.
등록된 댓글이 없습니다.