소개 : React 애플리케이션 빌드
https://aws.amazon.com/ko/getting-started/hands-on/build-react-app-amplify-graphql/
단계별 지침에 따라 첫 번째 React 애플리케이션을 빌드하십시오.
개요
이 자습서에서는 웹 호스팅 서비스를 포함한 도구 및 서비스 세트인 AWS Amplify를 사용하여 간단한 웹 애플리케이션을 생성합니다. 첫 번째 모듈에서는 AWS에서 React 애플리케이션을 빌드하고 호스팅 합니다. 나머지 4 개 모듈을 통해 CLI를 사용하여 로컬 앱을 초기화하고, 인증을 추가하고, GraphQL API 및 데이터베이스를 추가하고, 이미지를 저장하도록 앱을 업데이트합니다.
배울 것
이 튜토리얼은 위에서 설명한 간단한 웹 애플리케이션을 만드는 단계를 안내합니다. 당신은 배울 것이다:
모듈
이 튜토리얼은 5 개의 짧은 모듈로 나뉩니다. 다음 모듈로 이동하기 전에 각 모듈을 순서대로 완료해야 합니다.
명령 프롬프트 / 터미널, 테스트 편집기 및 AWS 웹 콘솔을 사용하여 이 React 애플리케이션을 구축하게 됩니다.
Module 1: Deploy and Host a React App
이 모듈에서는 React 애플리케이션을 만들고 AWS Amplify의 웹 호스팅 서비스를 사용하여 클라우드에 배포합니다.
소개
AWS Amplify는 단일 페이지 웹 애플리케이션 또는 서버리스 백엔드가 있는 정적 사이트를 구축, 배포 및 호스팅 하기 위한 Git 기반 CI / CD 워크 플로를 제공합니다. Git 리포지토리에 연결하면 Amplify는 프런트 엔드 프레임 워크와 Amplify CLI로 구성된 서버리스 백엔드 리소스 모두에 대한 빌드 설정을 결정하고 모든 코드 커밋과 함께 업데이트를 자동으로 배포합니다.
이 모듈에서는 새 React 애플리케이션을 만들고 GitHub 저장소로 푸시하는 것으로 시작합니다. 그런 다음 리포지토리를 AWS Amplify 웹 호스팅에 연결하고 amplifyapp.com 도메인에서 호스팅 되는 전 세계적으로 사용 가능한 콘텐츠 전송 네트워크 (CDN)에 배포합니다. 다음으로 React 애플리케이션을 변경하여 지속적 배포 기능을 시연하고 새 배포를 자동으로 시작하는 새 버전을 마스터 브랜치에 푸시합니다.
배울 것
주요 컨셉
React 애플리케이션 – React는 개발자가 JavaScript를 사용하여 고성능 단일 페이지 애플리케이션을 빠르게 구축 할 수 있도록 하는 웹 애플리케이션 프레임 워크입니다.
Git – 개발자가 파일을 저장하고 파일과 디렉토리, 버전 및 파일 변경 사항 간의 관계를 유지 및 업데이트 할 수 있도록 하는 버전 제어 시스템입니다.
이행
a. React 애플리케이션 만들기
React 애플리케이션을 만드는 가장 쉬운 방법은 create-react-app 명령을 사용하는 것입니다. 명령 프롬프트 또는 터미널에서 다음 명령을 사용하여 이 패키지를 설치합니다.
npx create-react-app amplifyapp cd amplifyapp npm start
b. GitHub 저장소 초기화
이 단계에서는 GitHub 저장소를 만들고 코드를 저장소에 커밋합니다. 이 단계를 완료하려면 GitHub 계정이 필요합니다. 계정이 없는 경우 여기에서 등록하십시오.
-,앱에 대한 새 GitHub 저장소 만들기 (링크)

-, git을 초기화하고 명령 줄 인터페이스에서 다음 명령을 실행하여 애플리케이션을 새 GitHub 저장소로 푸시합니다.
git init git remote add origin git@github.com:username/reponame.git git add . git commit -m “initial commit” git push origin master
c. Log into AWS Management Console
새 브라우저 창에서 AWS Management Console을 열어 이 단계별 안내서를 열어 둘 수 있습니다. 화면이 로드되면 시작하려면 사용자 이름과 암호를 입력하십시오. 그런 다음 검색 창에 "Amplify"를 입력하고 AWS Amplify를 선택하여 서비스 콘솔을 엽니다.

d. Deploy your app with AWS Amplify
이 단계에서는 방금 생성 한 GitHub 리포지토리를 AWS Amplify 서비스에 연결합니다. 이를 통해 AWS에서 앱을 빌드, 배포 및 호스팅 할 수 있습니다.
-, AWS Amplify 서비스 콘솔의 배포에서 "시작하기"를 선택합니다.
-, 저장소 서비스로 GitHub를 선택하고 계속을 선택하십시오.

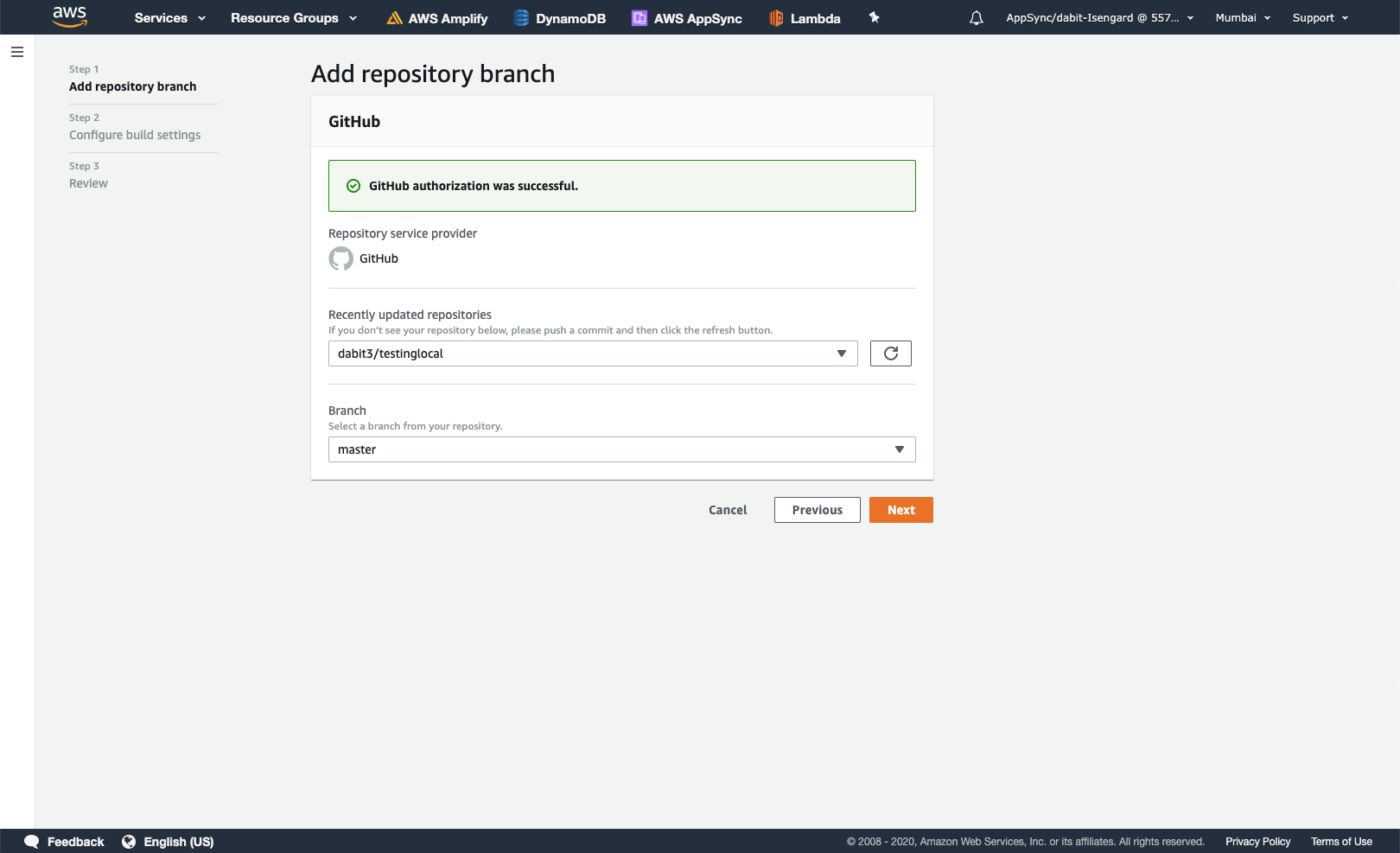
-, GitHub로 인증하고 Amplify 콘솔로 돌아갑니다. 이전에 생성 한 저장소와 마스터 브랜치를 선택한 후 다음을 선택합니다.

-, 기본 빌드 설정을 승인하고 다음을 선택하십시오.

-, 최종 세부 정보를 검토하고 저장 및 배포를 선택합니다.

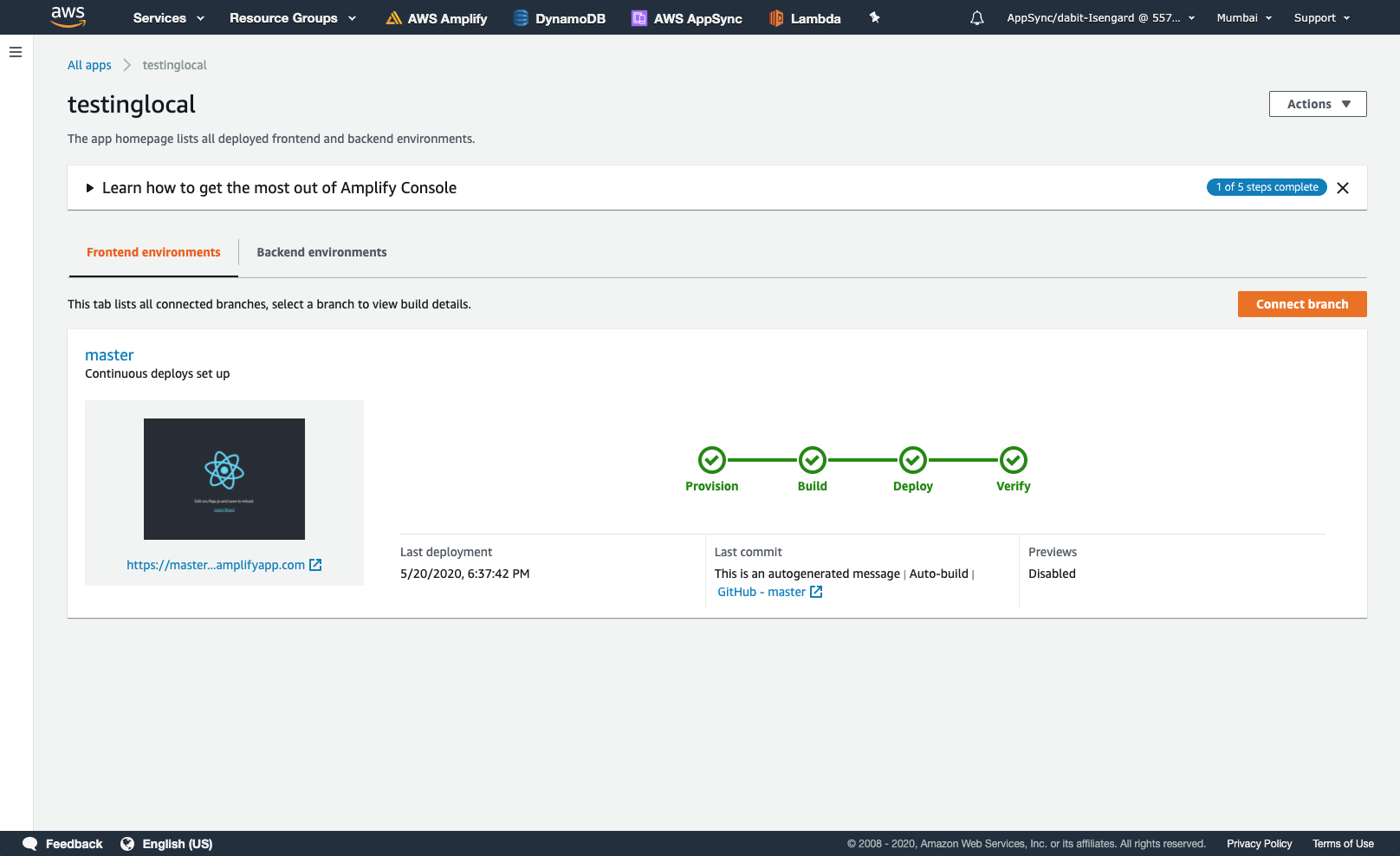
-, 이제 AWS Amplify가 소스 코드를 빌드하고 https : //...amplifyapp.com에서 앱을 배포합니다.

-, 빌드가 완료되면 썸네일을 선택하여 웹 앱이 실행 중인지 확인합니다.

e. Automatically deploy code changes
이 단계에서는 텍스트 편집기를 사용하여 코드를 약간 변경하고 변경 사항을 앱의 마스터 브랜치에 푸시합니다.
-, 아래 코드로 src/App.js를 편집하고 저장합니다.
import React from 'react'; import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <h1>Hello from V2</h1> </header> </div> ); } export default App;
-, 명령 프롬프트 (Windows) 또는 터미널 (macOS)에서 변경 사항을 GitHub에 푸시하여 새 빌드를 자동으로 시작합니다.
git add . git commit -m “changes for v2” git push origin master
-, 빌드가 완료되면 AWS Amplify 콘솔에서 축소판을 선택하여 업데이트 된 앱을 확인합니다.

결론
GitHub와 통합하고 AWS Amplify를 사용하여 AWS 클라우드에 React 애플리케이션을 배포했습니다. AWS Amplify를 사용하면 클라우드에 애플리케이션을 지속적으로 배포하고 전 세계적으로 사용 가능한 CDN에서 호스팅 할 수 있습니다.
다음으로 앱의 로컬 버전을 만들어 개발을 계속하고 새로운 기능을 추가합니다.
등록된 댓글이 없습니다.