폐쇄에 너무 많은 시간을 보낸 후, 도로 여행은 특히 많은 사람들에게 매력적으로 들립니다. 그러나 아무도 교통 체증에 갇히거나 운전 중에 불쾌한 기상 조건에 갇혀 시간을 낭비하고 싶지 않습니다.
https://developer.climacell.co/blog/using-a-weather-api-to-assess-daily-road-risk
도로 위험을 미리 알려주는 도구가 있으면 좋지 않겠습니까?
그래서 사용자의 현재 위치를 기반으로 도로 위험에 대한 정보를 보여주는 앱을 만들기로 결정했습니다.
ClimaCell Weather API를 사용하면 해당 도로를 여행 할 정확한 순간에 경로의 현재 기상 조건을 기반으로 한 도로 위험을 앱에 포함 할 수 있습니다.
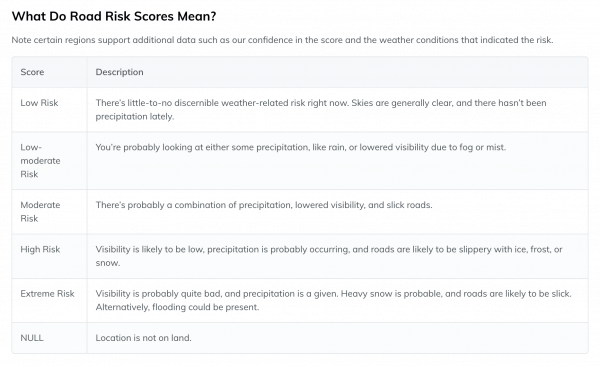
API는 지정된 지리적 위치에 대한 도로 위험 점수를 반환합니다.

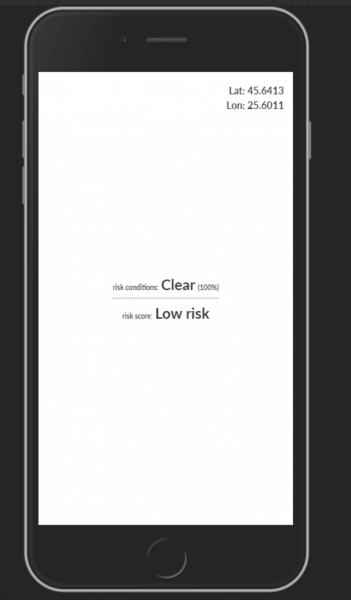
내가 만든 애플리케이션은 내 현재 위치를 가져오고 내 지리적 좌표를 표시 할 수 있습니다. 이러한 좌표를 기반으로 도로 위험 기상 조건, 이러한 조건에 대한 신뢰 점수 및 도로 위험 점수 (위 그림에 있는 것)를 표시합니다.
결국 응용 프로그램은 다음과 같습니다.

분명히 UI는 매우 기본적이지만 기능은 기존 앱에 쉽게 통합 될 수 있습니다. 이런 종류의 애플리케이션이 흥미롭다고 생각하고 내가 어떻게 만들었는지 알고 싶다면 계속 읽으십시오.
도로 위험을 추적하는 앱을 구축하는 방법
앱의 코드베이스는 크기가 작습니다. index.html 파일은 하나만 있고 총 약 120 줄의 코드가 있습니다.
UI 구축
개인적 취향으로 응용 프로그램이나 다른 웹 사이트를 만들 때 먼저 가짜 데이터로 사용자 인터페이스를 만든 다음 논리를 추가하고 실제 데이터를 가져 오는 것을 선택합니다.
이런 식으로 HTML을 사용하여 요소를 만든 다음 해당 스타일을 추가합니다.
응용 프로그램의 레이아웃은 두 개로 나눌 수 있습니다. 현재 위도와 경도가 있는 상자, 오른쪽 상단 모서리에 표시되고 도로 위험 점수가 있는 중앙의 콘텐츠입니다.
이를 바탕으로 다음과 같은 HTML 요소를 만들고 두 부분으로 그룹화 했습니다.
<div class="pos-wrapper"> <p>Lat: <span id="lat"></span></p> <p>Lon: <span id="lon"></span></p> </div> <section> <span class="small-text"> Risk Conditions:</span> <span class="big-text" id="risk-condition"></span> <span class="small-text confidence" id="confidence"></span> <hr /> <span class="small-text"> Risk Score:</span> <span class="big-text" id="risk-score"></span> </section>
HTML 태그와 클래스를 사용하여 CSS로 요소를 선택하고 코드를 적용하고 JavaScript 코드에서만 사용할 수 있도록 ID를 유지하는 것을 선호합니다. 이런 식으로 CSS 로직과 요소에 적용된 스타일의 계층 구조를 유지하기가 더 쉽습니다.
id가`lat` 및`lon` 인 요소는 현재 위도와 경도를 보간 하는 데 사용됩니다.
다른 id 'risk-condition', 'confidence'및 'risk-score'는 ClimaCell API에서 반환 한 데이터를 보간 하는 데 사용됩니다.
이러한 HTML 요소를 위의 그림과 같이 보이게 하려면 다음 스타일을 적용해야 합니다.
html,
body {
height: 100%;
}
body {
margin: 0;
padding: 15px;
font-family: "Lato", sans-serif;
color: #343434;
font-weight: bold;
text-align: center;
}
* {
box-sizing: border-box;
}
.pos-wrapper {
text-align: right;
}
.pos-wrapper > p {
margin: 5px 0;
}
.small-text {
font-size: 11px;
text-transform: lowercase;
}
.big-text {
font-size: 24px;
}
section {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
position: absolute;
}
.confidence::after {
content: "%)";
display: inline;
}
.confidence::before {
content: "(";
display: inline;
}The Logic
이제 응용 프로그램의 기초를 얻었으므로 실제 데이터를 수집하여 앱에 표시 할 준비가 되었습니다.
API를 호출하고 도로 위험 관련 정보를 얻는 것이 목적인 함수를 만들었습니다.
async function getRoadRisk(lat, lon, key) {
const url = `https://api.climacell.co/v3/weather/realtimelat=${lat}&lon=${lon}&fields=road_risk_score&fields=road_risk_confidence&fields=road_risk_conditions&apikey=${key}`;
const res = await fetch(url);
const data = await res.json();
return data;
}API를 사용하려면 위치, 위도 및 경도의 지리적 좌표와 개인 API 키를 제공해야 합니다.이 키는 ClimaCell 플랫폼에서 계정을 만들 때 자유롭게 획득합니다.
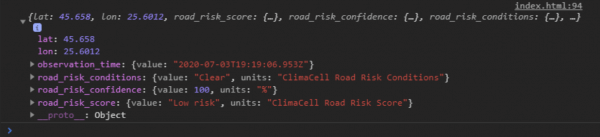
이 함수를 호출하면 반환 된 JSON 데이터의 구조는 다음과 같습니다.

getRoadRisk()-데이터 출력
요청의 'url'에서 데이터를 가져올 인디케이터를 문자열 배열로 선택했습니다.
`fields=[``'``road_risk_score``'``,` `'``road_risk_confidence``'``, 'road_risk_conditions``'``]`
이제 이 정보를 현재 위치와 함께 UI에 표시해야 합니다.
function updateRoadRisk() {
navigator.geolocation.getCurrentPosition(async (pos) => {
const crd = pos.coords;
document.querySelector("#lat").innerHTML = crd.latitude;
document.querySelector("#lon").innerHTML = crd.longitude;
const data = await getRoadRisk(crd.latitude, crd.longitude, CC_KEY);
document.querySelector("#risk-condition").innerHTML =
data.road_risk_conditions.value;
document.querySelector("#confidence").innerHTML =
data.road_risk_confidence.value;
document.querySelector("#risk-score").innerHTML =
data.road_risk_score.value;
});
}다행히도 브라우저는 '내비게이터'라는 API를 제공하여 클라이언트의 현재 위치를 가져올 수 있습니다.
`CC_KEY` 변수는 내가 정의한 전역 상수이며 개인 API 키를 보유합니다.
이 함수 인 updateRoadRisk()의 워크 플로는 매우 간단합니다. 사용자의 위치를 가져와 UI에 표시 한 다음 API에서 도로 위험 정보를 가져와 UI에도 표시합니다.
이 정보는 실시간 데이터 여야 하므로 정기적으로 이 함수를 호출해야 합니다.
앱이 처음 로드 될 때 이 함수를 호출하고 2 분마다 다시 호출합니다.
function () {
updateRoadRisk();
setInterval(() => {
updateRoadRisk();
}, 2 * 60 * 1000);
})();결론
응용 프로그램이 완료되었으며 지금 바로 사용할 수 있습니다. 원하는 경우 무료 요금제를 제공하는 설정하기 쉬운 호스팅 서비스를 사용하고 어디서나 액세스 할 수 있도록 애플리케이션을 배포 할 수 있습니다. 이것이 날씨 API의 도로 위험 데이터를 앱에 통합하는 방법입니다.
등록된 댓글이 없습니다.