아무도 도와 줄 사람이 없는 이 빈 디렉토리 앞에 있습니다 (좋은 오랜 친구 인 Google 제외).
https://dev.to/killianfrappartdev/project-1-my-very-first-100-self-made-project-2hm9
1. Planning the app
a. Idea
여기서 완료 할 기회가 없는 일에 뛰어 드는 것이 아닙니다. 아이디어는 정말 간단합니다. 제품을 인증하고 판매 할 수 있는 간단한 앱이 될 것입니다.
등록 된 사람들은 자신에 대한 정보를 추가하고 주문에 액세스 할 수 있습니다. 마지막으로 등록 된 사용자는 사용 가능한 모든 제품을 구매하기 위해 주문을 보낼 수도 있습니다.
b. Features
-Authentication
-Add/delete a product.
-Browse products.
-Order a product.
-Access to orders.
c. Frontend
프론트 엔드 부분은 React.Js로 작성 될 것이며, 컨텍스트 API는 내 앱 상태를 관리하기에 충분할 것이라고 생각합니다.
4 페이지가 있습니다.
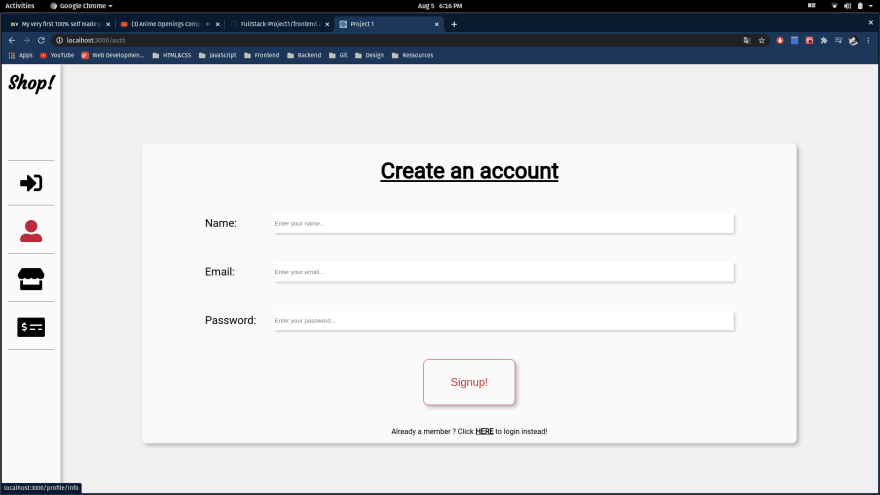
-(/auth) sign up and login.
-(/profile/products) manage products.
-(/profile/orders) manage orders.
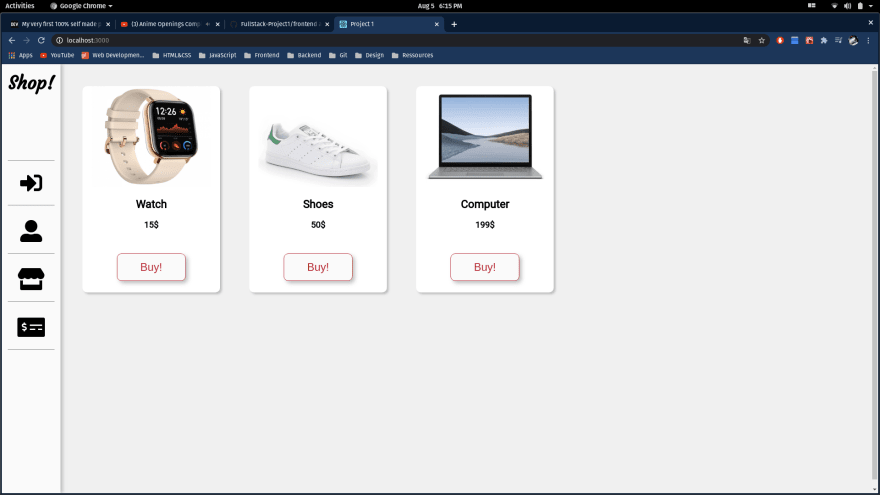
-(/) browse products.
d. Backend
백엔드는 Node / Express로 구축 된 Rest API이며 데이터 저장을 위해 MongoDB를 사용하고 있습니다.
내 API 엔드 포인트 :
-(GET)(api/products) send all products.
-(GET)(api/products/:userId) send products for current user.
-(POST)(api/products) add a product.
-(DELETE)(api/products/:pid) delete a product.
-(POST)(api/users/signup) sign up.
-(POST)(api/users/login) login.
-(GET)(api/orders/:uid) send user orders.
-(POST)(api/orders) add new order.
2. Process
a. Frontend
-새로운 React 프로젝트
npx create-react-app
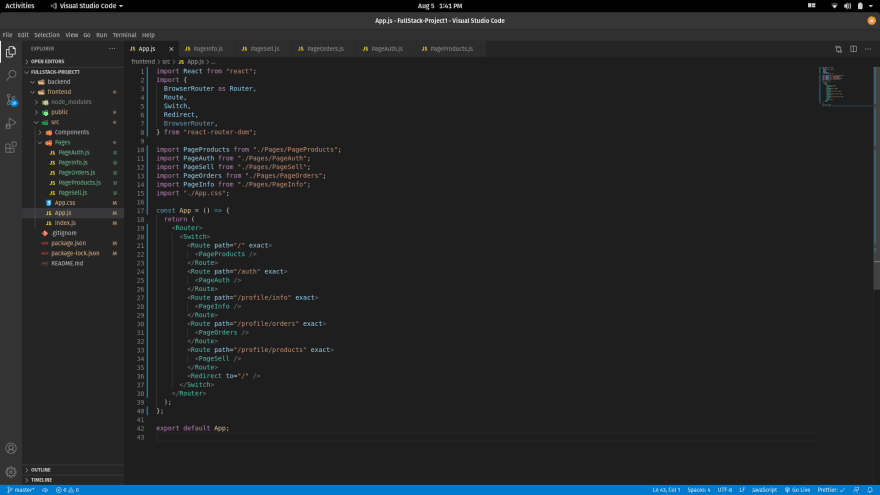
-내 페이지를 만들고 react-router-dom 패키지로 라우팅을 시작합니다.

-핵심 구성 요소를 디자인합시다. 저는 로직에 집중하는 것을 선호하기 때문에 정말 단순한 디자인을 작업하고 있습니다.


-대부분의 구성 요소 상태는 반응 후크로 관리되므로 지금까지는 제품 가져 오기 / 추가 / 삭제에 대해 잘 작동합니다.
-배경을 포함하는 모달 구성 요소를 방금 완료했습니다. 둘 다 ReactDOM.createPortal();
-지금부터 Form 구성 요소를 사용하여 백엔드로 데이터를 보낼 수 있지만 여전히 입력 유효성 검사가 누락되었습니다.
-잠시 인터넷 서핑을 한 후 앱에서 React 컨텍스트를 구현하여 사용자 인증 상태를 관리했습니다.
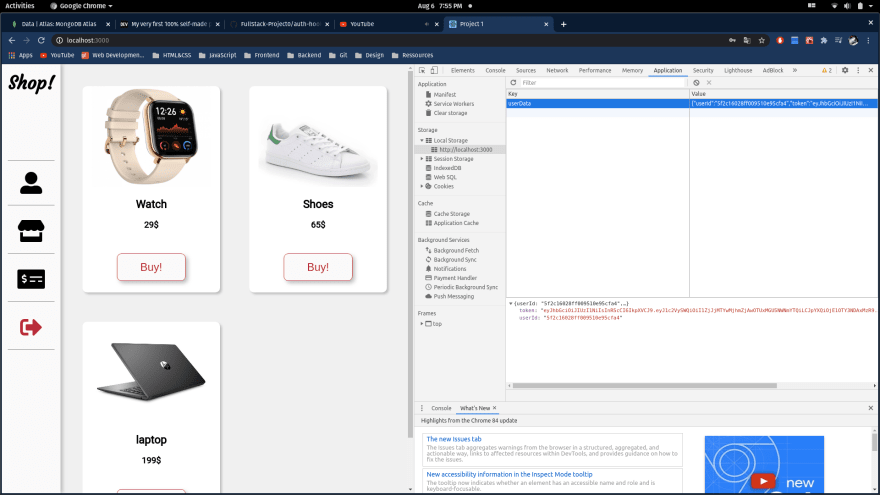
-사용자는 원하는 만큼 로그인 상태를 유지할 수 있으며 사용자 ID와 토큰을 로컬 저장소에 저장하고 있습니다.

b. Backend
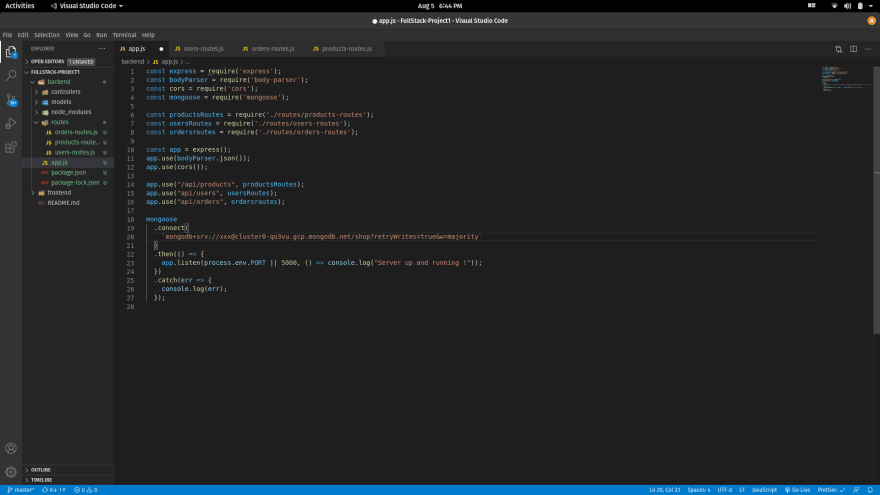
-내 app.js 파일부터 시작하겠습니다.
-Express, BodyParser, nodemon, cors 및 Mongoose를 설치하고 있습니다.
-Cors 및 BodyParser가 활성화되었으므로 내 경로를 생성하고 MongoDb에 연결할 시간입니다.

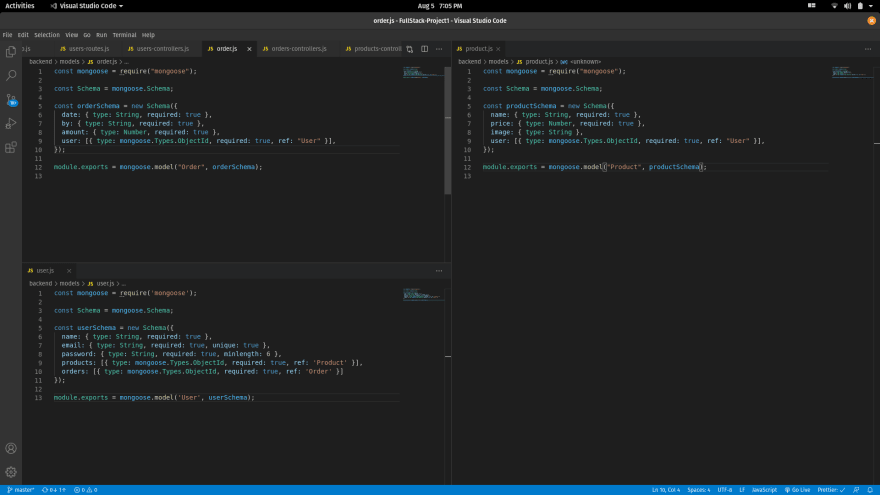
-여기에서 사용자, 주문 및 제품을 위한 최상의 몽구스 모델을 구축해야 합니다.

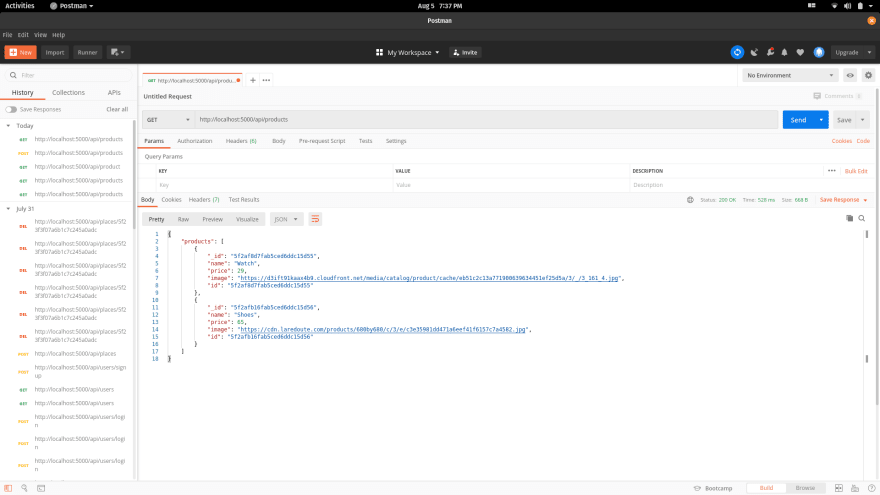
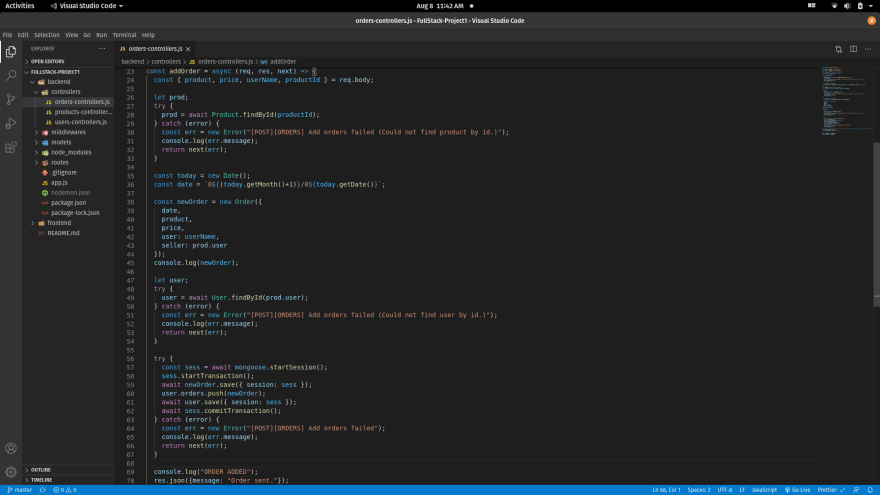
-지금 심각한 작업이 시작됩니다. Postman으로 컨트롤러를 구축하고 엔드 포인트를 테스트하고 있습니다.

-내 오류 처리 미들웨어 테스트.
-제품 및 사용자 경로가 좋아 보입니다.
-이전 프로젝트를 참조하여 MongoDB 문서 간의 관계를 성공적으로 추가했습니다. 제품 또는 주문을 데이터베이스에 추가하면 사용자 데이터가 올바르게 업데이트 됩니다.

c. Connection between front & back
-axios 덕분에 모든 것이 제대로 작동하는지 확인하기 위해 백엔드에서 더미 데이터를 가져올 수 있습니다.
-인증이 작동하는 것 같습니다. JWT를 사용하여 백엔드에서 프론트 엔드로 토큰을 다시 보내고 어딘가에 저장하려고 합니다.
-사용자의 토큰이 진짜인지 확인하고 사용자 인증이 필요한 경로를 보호하는 미들웨어 추가.
3. Build & Deploy
-CLI를 사용하여 백엔드를 heroku로 푸시했습니다 (나는 항상 얼마나 빠르고 쉬운 지 놀라움).
-환경 변수 구성 및 모든 경로 테스트.
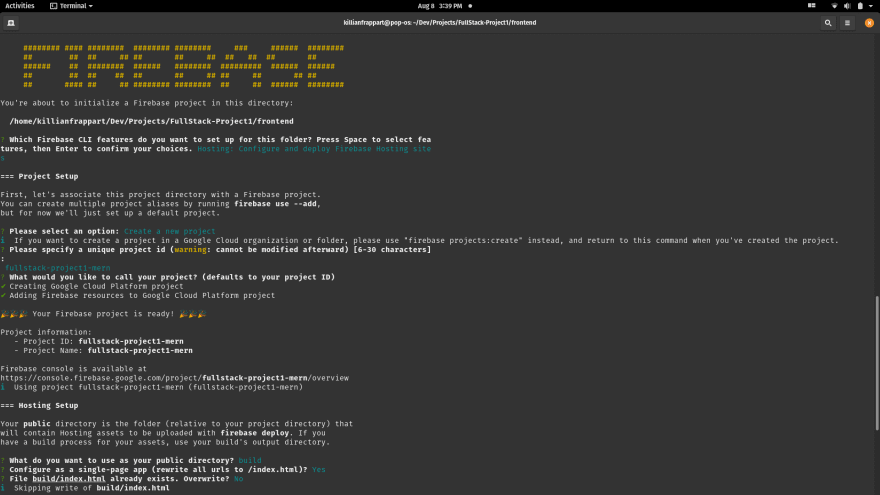
-Frontend는 firebase에서 호스팅 되며 모든 것이 예상대로 작동합니다.

이 앱이 아무리 버그가 많고 더미가 있더라도 작업하는 것이 너무 즐거웠습니다! 또한 내가 원하는 모든 기능을 구현할 수 있다는 점이 정말 자랑스럽습니다.
UX를 개선하고, 레이아웃 버그를 수정하고, 기능을 추가하는 데 시간을 할애 할 수 있지만 (젠장, 아직 입력 유효성 검사가 전혀 없음) 다른 프로젝트를 시작하고 Material-UI와 같은 새로운 것을 시도하기를 기다릴 수 없습니다.
Source code:
https://github.com/KillianFrappartDev/FullStack-Project1
등록된 댓글이 없습니다.