안녕하세요 여러분, TypeScript 웹 사이트의 다음 반복 버전이 typescriptlang.org에 출시되었음을 알려 드리게 되어 기쁩니다.
새로운 버전의 웹 사이트는 TypeScript에 대한 문서를 최신 Microsoft 스타일에 맞는 디자인으로 유형 시스템만큼 확장 된 느낌으로 만들려는 열망에서 만들어졌습니다.
https://devblogs.microsoft.com/typescript/announcing-the-new-typescript-website/

사람들이 원하는 것이 무엇인지 이해하기 위해 우리는 커뮤니티에 연락하여 개선 사항을 보고 싶은 곳과 해당 피드백을 기반으로 로드맵을 작성했습니다.
커뮤니티 피드백은 일반적으로 몇 가지 주요 영역으로 통합됩니다.
그 위에 우리는 다음을 원했습니다.
이러한 요점을 살펴보고 새로운 TypeScript 웹 사이트에서 이러한 점을 다루는 방법에 대해 알아 보겠습니다.
새로운 TypeScript 웹 사이트에 오신 것을 환영합니다
6 년 전에 TypeScript 홈페이지의 디자인과 카피를 결정했지만 그 이후로 많은 변화가 있었습니다. TypeScript는 성장했고 원하는 것이 무엇인지 이해합니다. JavaScript 위의 유형 계층은 훌륭한 도구 지원을 제공합니다.
이 초점은 팀이 JavaScript 표준 본문을 사용하는 방법을 설명하고 DefinitelyTyped를 사용하여 TypeScript가 유형이 지정되지 않은 라이브러리에 유형을 제공하는 방법을 설명하고 TypeScript를 채택하는 것이 선택 사항 일 필요가 없는 방법을 가르치는 것을 의미합니다.
바라건대, 새로운 홈페이지를 통해 JavaScript 생태계에서 TypeScript의 위치를 더 쉽게 이해할 수 있습니다.
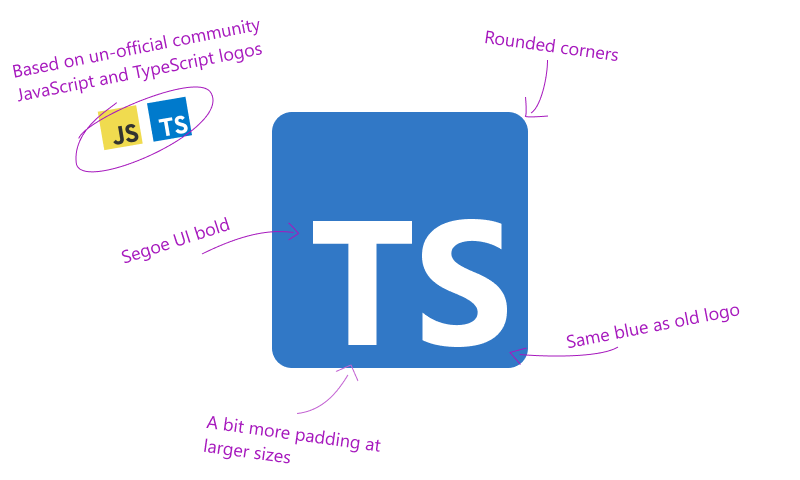
또한 재 설계의 개인적인 하이라이트 인 새로운 TypeScript 로고는 사람들이 야생에서 사용하는 것을 더 가깝게 반영합니다.

새로운 탐색
다음과 같은 방법으로 많은 사이트 탐색 문제를 해결했습니다.
사이트 맵은 문서의 더 많은 섹션을 허용하기 위해 수정되었습니다 (링크를 끊지 않고). 새 사이트 맵은 문서에 대한 계층 적 접근 방식을 제공하므로 찾고 있는 내용을 더 쉽게 찾을 수 있습니다.
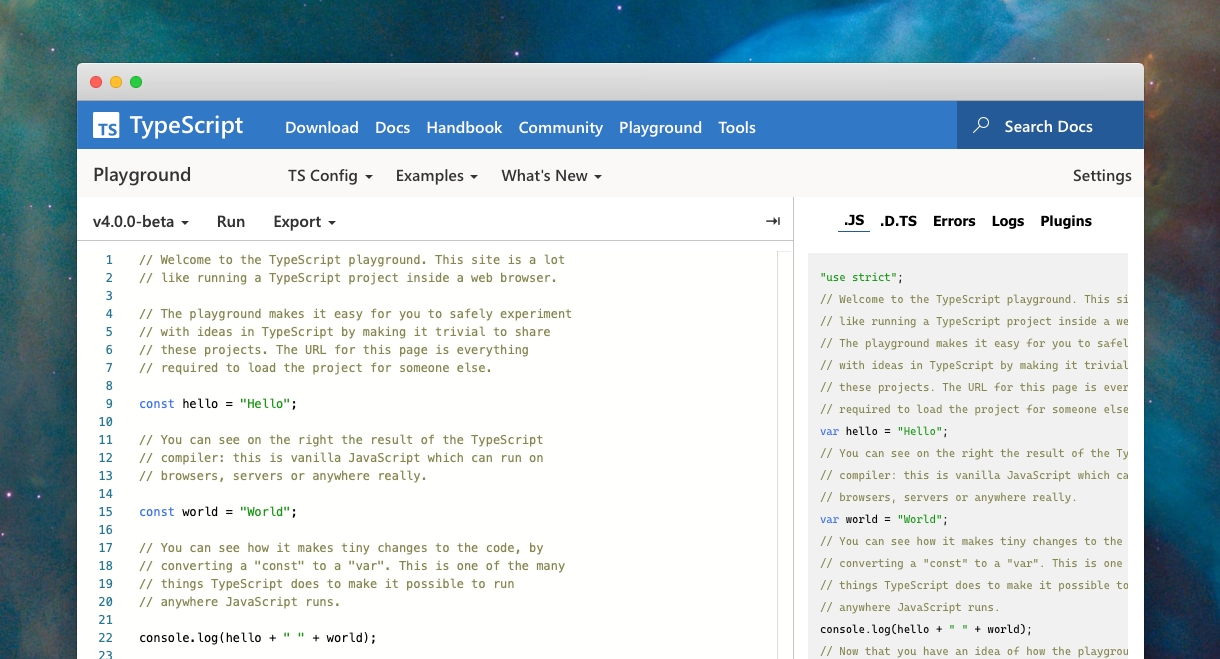
놀이터 v3
지난 1 년 동안 놀이터는 비약적으로 뛰어 올랐습니다. 곧 제공 될 자체 게시물에서 TypeScript의 대화 형 코드 탐색기에 대한 모든 기능과 변경 사항을 확인할 수 있습니다.

그러나 요약 :
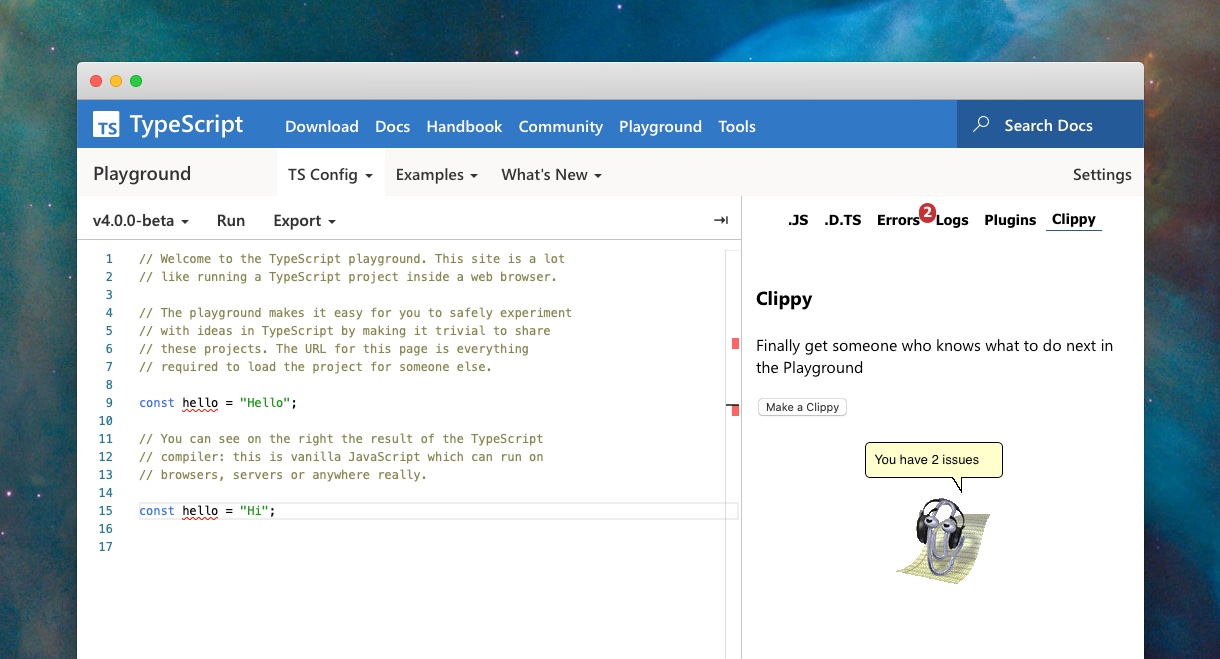
다음은 Playground에 Clippy를 추가하는 예제 플러그인입니다.

등록된 댓글이 없습니다.