유용한 React 구성 요소 및 라이브러리는 사람들이 시간을 선택할 수 있도록 함으로써 시간을 절약 해줍니다.
https://blog.bitsrc.io/13-react-time-and-date-pickers-for-2020-d52d88d1ca0b

구성 요소를 재사용하면 개발 속도를 높이고 사용자에게 일관된 환경을 제공하며 앱을 빌드 할 때 버그를 줄일 수 있습니다.
고맙게도 GitHub의 많은 유용한 구성 요소는 자체 응용 프로그램에서 선택하여 사용할 수 있는 솔로 OSS 라이브러리로 게시됩니다.
이 글에는 React 프로젝트의 속도를 높이는 데 사용할 수 있는 날짜 선택기 구성 요소를 제공하기 위해 15 개의 인기 있는 최신 유지 보수 관련 OSS 구성 요소 / 라이브러리가 나열되어 있습니다. 목록의 순위는 정해지지 않고 자유롭게 정렬됩니다.
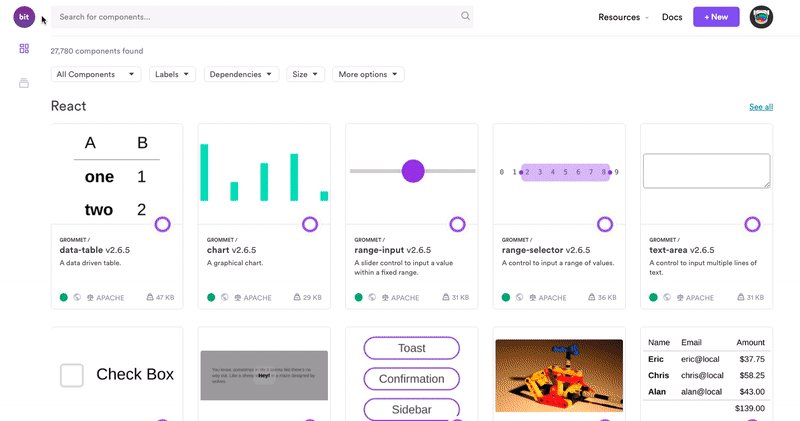
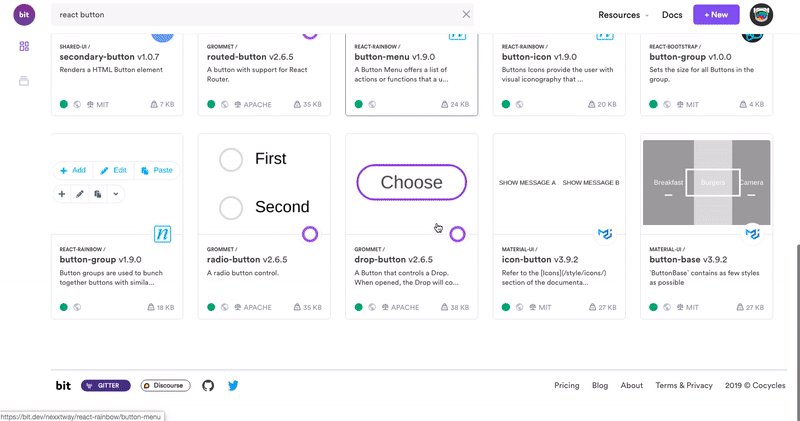
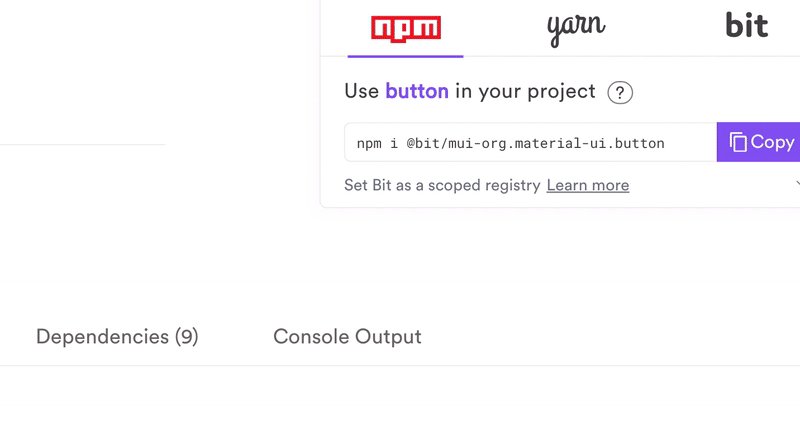
아래의 모든 구성 요소는 npm 또는 bit.dev에서 직접 사용할 수 있으며 후자의 구성 요소 플랫폼을 통해 구성 요소의 코드를 가져 와서 로컬로 사용자 지정할 수 있습니다. 여기에서 더 많은 구성 요소를 찾아 보거나 Bit를 사용하여 자신 만의 피커 구성 요소를 신속하게 격리, 포장 및 재사용 하십시오.

또는 선택적으로 고유 한 구성 요소를 만들고 Bit를 사용하여 재사용 가능한 컬렉션에 추가하여 앱간에 공유 및 관리 할 수 있습니다.
bit.dev에서 오픈 소스를 선택했다면 다른 사람들도 그것을 즐길 수 있도록 아래 의견에 공유 할 수 있도록 친절하게 행동하십시오! 행복한 코딩 ?
1. react-datepicker

react-datepicker는 웹에서 가장 인기 있는 구성 요소 중 하나입니다. 간단한 사용법 예는 다음과 같습니다.
<DatePicker selected={this.state.date} onChange={this.handleChange} /># onSelect event handler which fires each time some calendar date has been selected<DatePicker
selected={this.state.date}
onSelect={this.handleSelect} //when day is clicked
onChange={this.handleChange} //only when value has changed
/>
날짜 선택기는 date-fns 국제화를 사용하여 디스플레이 구성 요소를 현지화 합니다. 날짜 선택기는 기본적으로 영어로 설정된 로캘을 사용합니다. 구성 요소로 전달 될 수 있는 전체 소품 목록은 여기를 참조하십시오. 웹 사이트에 예가 나와 있습니다.
https://github.com/Hacker0x01/react-datepicker
2. Airbnb react-dates

에어 비앤비의 React 날짜 라이브러리 (11k stars)는 웹에서 널리 사용되는 접근성이 뛰어나고 모바일 친화적 인 날짜 선택 라이브러리입니다. 다음은 라이브 데모입니다. 그것은 피어 의존성으로 momentjs에 의존합니다. 또한 react-date는 더 이상 CSS에만 의존하지 않고 스타일 적용 방식과 작성 방식 사이의 추상화 계층으로 스타일에 반응하는 스타일에 의존합니다. 테마에서 사용자 지정 속성에 이르기까지 다양한 멋진 기능을 지원하므로 날짜 선택기를 특정 요구에 맞게 조정하고 구성하고 스타일을 지정할 수 있습니다.
https://github.com/airbnb/react-dates
3. Material-UI date and time pickers

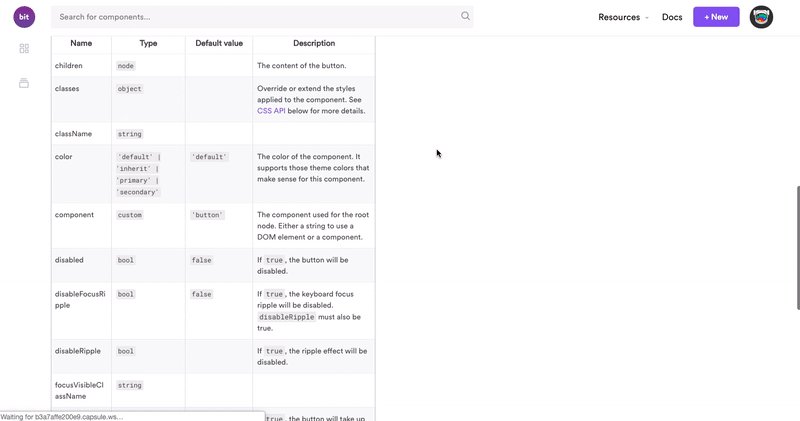
가장 고품질의 날짜 선택기 구성 요소 중 일부는 Material-UI와 같은 가장 인기 있는 라이브러리에 포함되어 있습니다. 대부분은 라이브러리에서 분리하여 Bit를 사용하여 패키지로 독립적으로 설치할 수 있습니다. 세계에서 가장 인기 있는 React 컴포넌트 라이브러리 인 Material-UI는 이미 날짜 / 시간 선택기를 완전히 다른 패키지로 분리했습니다.
날짜 선택기는 대화 상자 창 또는 인라인 팝 오버를 사용하여 단일 날짜를 선택합니다. 선택한 요일은 채워진 원으로 표시됩니다. 현재 날짜는 다른 색상과 유형 무게로 표시됩니다. 시간 선택기는 대화 상자를 사용하여 단일 시간 (시 : 분 형식)을 선택합니다. 선택한 시간은 시계 바늘 끝에 채워진 원으로 표시됩니다. 모든 재료는 스타일에 따라 설계되었습니다. 이것 하나를 확인해 볼 가치가 있습니다.
https://github.com/mui-org/material-ui-pickers
https://material-ui.com/components/pickers/
4. Carbon design date picker

IBM의 카본 디자인 시스템 (Carbon Design System)은 현대적인 앱 빌딩의 거의 모든 요구를 충족시키는 아름다운 엔터프라이즈 급 React 컴포넌트 라이브러리입니다. 유지 관리, 테스트 및 최고 수준까지 유지됩니다. 라이브러리에는 간단한 날짜 입력, 달력 선택기 및 시간 선택기를 포함하여 3 가지 주요 기능을 갖춘 매우 깔끔한 날짜 / 시간 선택기가 포함되어 있습니다. 또한 구성 요소는 bit.dev에서 독립적으로 설치할 수 있습니다.
https://bit.dev/carbon-design-system/carbon-components-react/date-picker
https://www.carbondesignsystem.com/components/date-picker/usage/
5. React Rainbow datepicker


React rainbow은 80 개가 넘는 고품질의 테스트되고 액세스 가능하며 보기 좋은 구성 요소로 구성된 멋진 UI 라이브러리입니다. 날짜 / 시간 선택기 구성 요소는 bit.dev에서 37KB에 개별적으로 설치할 수 있습니다. 유용한 소품과 방법이 많이 있으므로 다른 앱에 적합합니다.
https://bit.dev/nexxtway/react-rainbow/date-picker
6. react-big-calendar

React를 위해 만들어지고 최신 브라우저 (IE10 + 읽기)를 위해 만들어졌으며 고전적인 테이블 인식 방식보다 flexbox를 사용하는 유용한 이벤트 일정표. Moment.js 또는 Globalize.js 로컬 라이저를 사용할 수 있으며 컴파일 된 CSS 파일을 포함하고 시작 및 실행할 수 있습니다. 또한 사용자 정의 스타일을 허용하기 위해 SASS 파일이 Big Calendar에 포함되어 있습니다. 다음은 라이브 데모입니다.
https://github.com/jquense/react-big-calendar
7. react-datetime-picker
React-DateTime-Picker는 반응 시간 및 날짜 선택기를 콤보 기능으로 구성하며 momentjs에 의존하지도 않습니다. 다음은 기본적인 사용법의 예입니다.
import React, { useState } from 'react';
import DateTimePicker from 'react-datetime-picker';function MyApp() {
const [value, onChange] = useState(new Date()); return (
<div>
<DateTimePicker
onChange={onChange}
value={value}
/>
</div>
);
}
매우 유연하여 몇 주 동안 다른 형식의 10 가지 선택기와 같은 것을 만들 수 있습니다. 따라서 이것은 매우 구체적인 사용 사례에서 매우 유용 할 수 있습니다. 그리고 90 % 이상의 테스트 범위를 가지고 있습니다. :)
https://github.com/wojtekmaj/react-datetime-picker#readme
8. react date range picker

오프닝 클래 더 내에서 날짜 범위를 선택하고 외부를 클릭하는지 감지 할 수 있는 유용한 React 구성 요소입니다. 18K 번들 크기로 date-fn을 사용하면 모든 응용 프로그램에 깔끔하게 추가 할 수 있습니다.
https://bit.dev/wilsonhuynh/wh-app/date-range-picker
9. react-datetime
동일한 React.js 구성 요소의 날짜 및 시간 선택기 날짜 선택기, 시간 선택기 또는 둘 다로 동시에 사용할 수 있습니다. 사용자 정의가 가능하며 날짜의 밀리 초를 편집 할 수도 있습니다. 현지화에 MomentJS를 사용합니다. 다음은 연주 할 라이브 데모 예제에 대한 링크입니다.
https://github.com/YouCanBookMe/react-datetime
10. Ant design datepicker


따라서 이 경우 날짜 및 시간 선택 도구는 독립적 인 패키지가 아니라 잘 알려진 개미 디자인 라이브러리의 일부로 제공됩니다. 그러나 디자인은 너무나 우아해서 그냥 빠뜨릴 수 없었으며, Bit와 같은 도구를 사용하여 게시를 선택하고 라이브러리의 단일 구성 요소를 사용할 수 있습니다. MomentJS는 기본적으로 제공되지만 원하는 라이브러리로 바꿀 수 있습니다. 또한 많은 예제에는 유용한 범위 선택기도 포함되어 있습니다. 시원하고 유용합니다.
https://ant.design/components/time-picker/
11. react-day-picker

이것은 기본적으로 React에 대한 매우 가벼운 경량 날짜 선택기 구성 요소입니다. react-day-picker는 웹 응용 프로그램에서 날짜 선택 도구에 대한 가장 일반적인 요구를 충족하도록 설계되었습니다. 이 패키지에는 캘린더를 렌더링 하기 위한 DayPicker 구성 요소 (기본 개념, API 참조)와 DayPickerInput 구성 요소가 포함되어 DayPicker를 오버레이로 여는 입력 필드를 렌더링 합니다.
https://github.com/gpbl/react-day-picker
12. date-picker by team material

bit.dev에서 독립형 패키지로 제공되는 React의 머티리얼 스타일 날짜 / 시간 선택기 구성 요소. 또한 로컬 커스터마이즈를 위해 소스 코드를 가져올 수 있습니다. 반응이 빠르고 기능이 풍부하며 디자인은 모든 재료 또는 유사한 스타일의 응용 프로그램에 우아하게 맞을 수 있습니다.
https://bit.dev/team-material/iclinic-material/date-picker
13. Shared UI date-picker

이 구성 요소는 HTML Button 요소와 드롭 다운 목록을 부모 컨테이너로 렌더링 합니다. 이 라이브러리는 79KB에 불과하며 이 라이브러리 (드롭 다운)와 인기 있는 Primeact 라이브러리 (달력)에서 혼합 된 구성 요소를 구성합니다. 사용해보십시오.
https://bit.dev/lekanmedia/shared-ui/date-picker
결론
오픈 소스 커뮤니티에는 구성 요소가 풍부하며, 광범위한 공통 기능을 감안할 때 React 시간 및 날짜 선택기가 가장 인기 있는 구성 요소 중 하나입니다.
종료 구성 요소를 재사용하고 사용자 정의하는 것은 처음부터 모든 것을 구축하는 것보다 쉽기 때문에 이 목록은 React에 독립적으로 유용한 날짜 및 시간 선택기 구성 요소의 유용한 리소스입니다.
등록된 댓글이 없습니다.