지난 몇 년 동안 스마트 홈 기기는 2015 년 30 만 대에서 2020년 12억으로 거의 2020 년까지 15 억으로 늘어날 것으로 예상됩니다.
따라서 평균적으로 2021 년까지 가정 당 8.7 개의 스마트 장치에 도달 할 것이므로 가정에 최소한 일부 스마트 장치가 있을 수 있습니다.
우리는 우리 자신의 스마트 홈 기기를 구축 할 수 있기 때문에 개발자로서 이 영역에서 이점이 있습니다.
이 기사에서는 Raspberry Pi, LCD 화면 및 몇 줄의 코드를 사용하여 외부 또는 특정 위치의 날씨를 모니터링 하는 방법을 살펴 봅니다.

이 프로젝트는 DIY (Do It Yourself) 프로젝트이므로 이 장치에 필요한 전제 조건이 있습니다.
전제 조건
그것을 구축하는 방법
필요한 모든 것이 있으면 바로 시작할 수 있습니다. 단계별로 살펴 보겠습니다.
1 단계-기본 구성
첫 번째 단계는 기본 설정과 모든 구성 요소의 확인으로 구성됩니다.
이 데모에서는 ClimaCell Weather API를 날씨 데이터 제공 업체로 사용할 것입니다. 대기 질 지표를 포함하여 많은 지표가 있기 때문입니다.
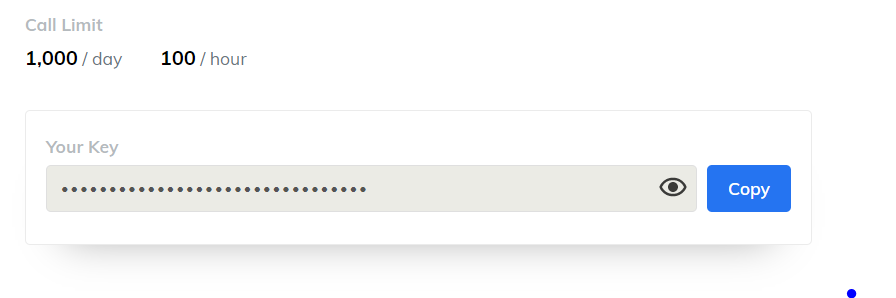
API를 사용하려면 플랫폼에서 계정을 열고 API 키를 얻어야 합니다. 이 키를 사용하여 요청에 서명합니다.

ClimaCell API 제한
계정은 무료로 개설되며 100 시간 제한의 API 호출이 제공되므로 프로젝트에 충분합니다.
이 API 키를 가져 오면 하드웨어 구성으로 이동하여 LCD 화면을 Raspberry Pi에 연결할 수 있습니다. 와이어 연결 중에 Raspberry Pi를 꺼야 합니다.
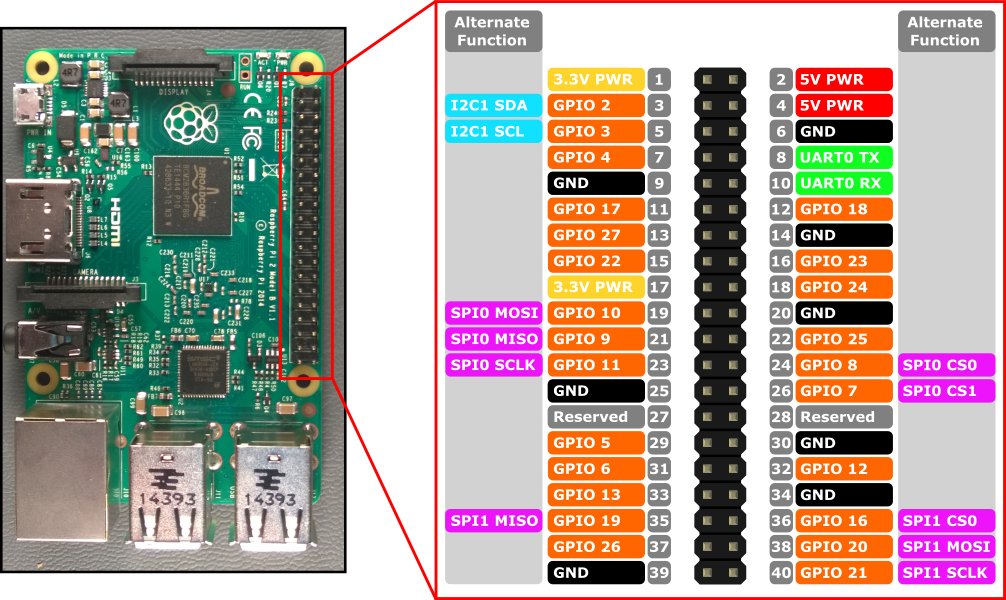
Raspberry Pi 3의 핀 레이아웃은 다음 이미지에서 볼 수 있습니다.

Raspberry Pi 3 Pins
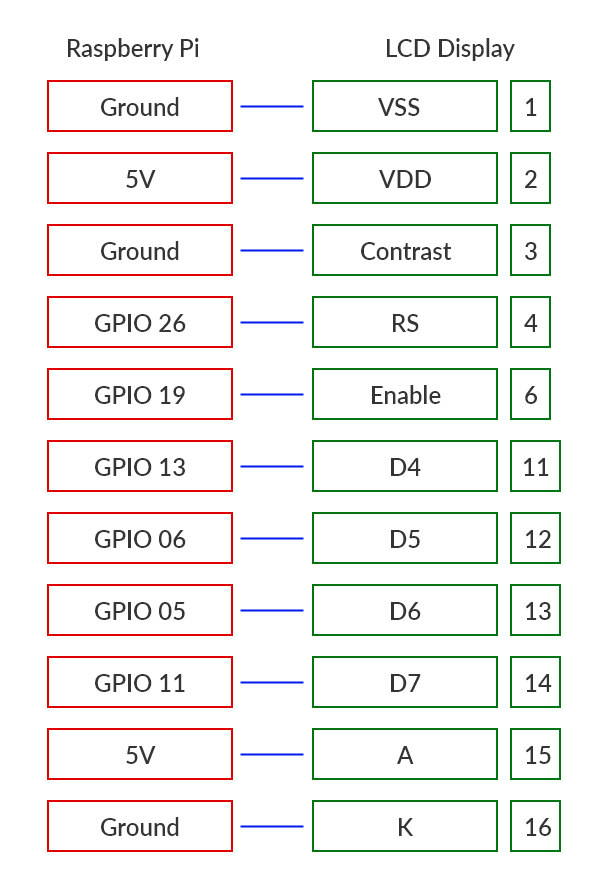
LCD와 개발 보드 사이의 와이어 연결은 다음과 같습니다.

Raspberry PI와 LCD 간 연결
이 하드웨어 연결은 LCD 화면을 최대 밝기와 대비로 만듭니다. 밝기 수준은 문제가 되지 않지만 대비는 화면에서 문자를 볼 수 없기 때문입니다.
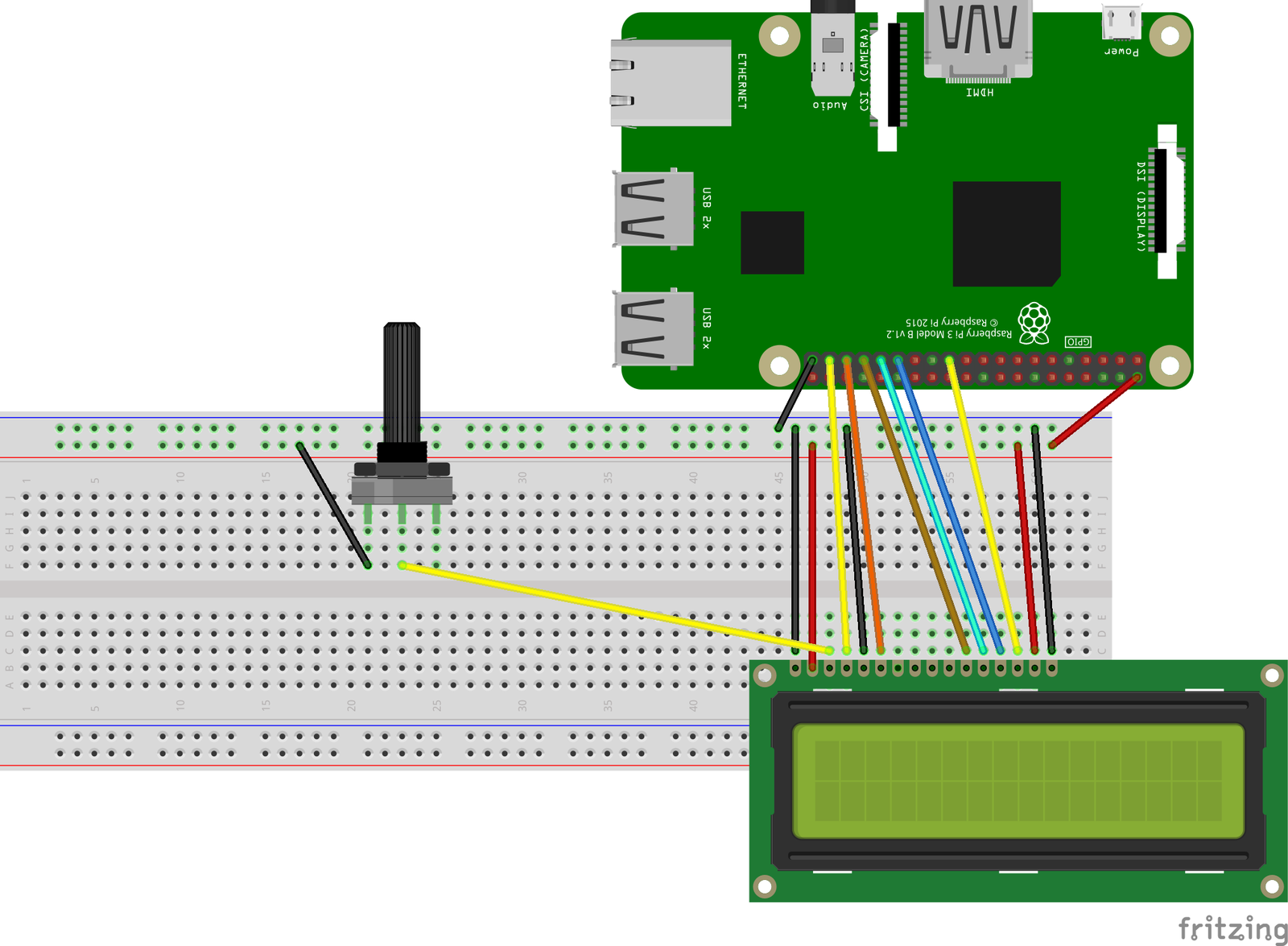
그렇기 때문에 명암 수준을 설정할 수 있는 하나 이상의 전위차계를 도입해야 합니다.

Schematic
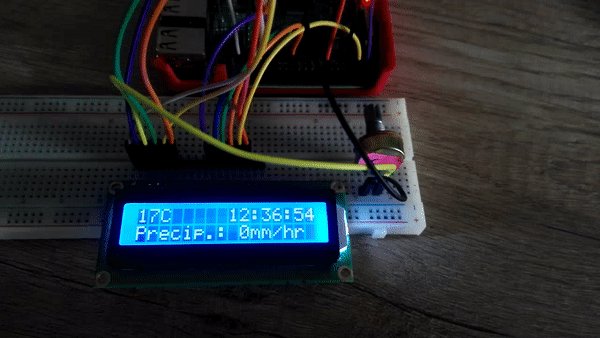
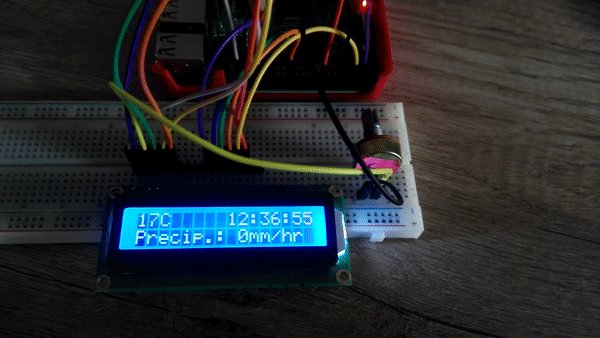
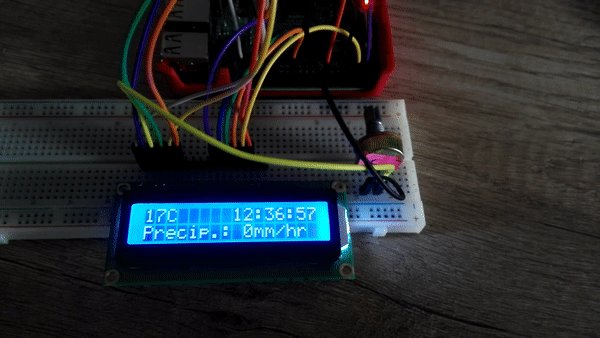
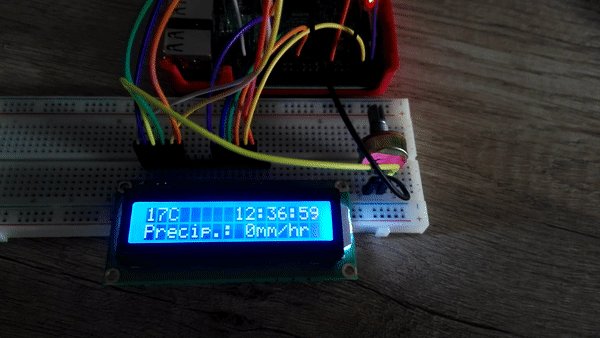
이제 Raspberry Pi를 켤 수 있으며 LCD 화면이 활성화되어 있어야 합니다. 가변 저항을 사용하여 대비를 제어 할 수 있어야 합니다.
2 단계-프로젝트 구성
프로그래밍 언어로서 NodeJS를 사용하여 코드를 작성합니다. Raspberry에 NodeJS가 설치되어 있지 않은 경우 다음과 같은 간단한 지침을 따르십시오.
새 폴더에서 npm init -y 명령을 실행하여 새 npm 패키지를 설정 한 다음 npm install lcd node-fetch 명령을 실행하여 필요한 두 가지 종속성을 설치하십시오.
날씨 데이터 제공 업체와 통신하려면 API 키가 필요하다고 말했습니다. 비밀 API 키를 기본 코드에 직접 배치하거나 이 키 및 기타 코드 관련 구성을 배치 할 수 있는 config.json 파일을 작성할 수 있습니다.
config.json
{ "cc_key": "<your_ClimaCell_API_key>"}마지막으로 프로젝트의 주요 파일을 만들고 우리가 이야기 한 모든 내용을 포함 시켜 봅시다.
// * Dependencies
const Lcd = require("lcd");
const fs = require("fs");
const fetch = require("node-fetch");
// * Globals
const { cc_key } = JSON.parse(fs.readFileSync("./config.json"));III 단계-LCD
화면에 글씨를 쓰는 것은 LCD 모듈을 사용하는 케이크입니다. 이 라이브러리는 장치와 통신하는 방법에 대한 추상화 계층 역할을 합니다. 이런 식으로 각 명령을 개별적으로 미세 관리 할 필요가 없습니다.
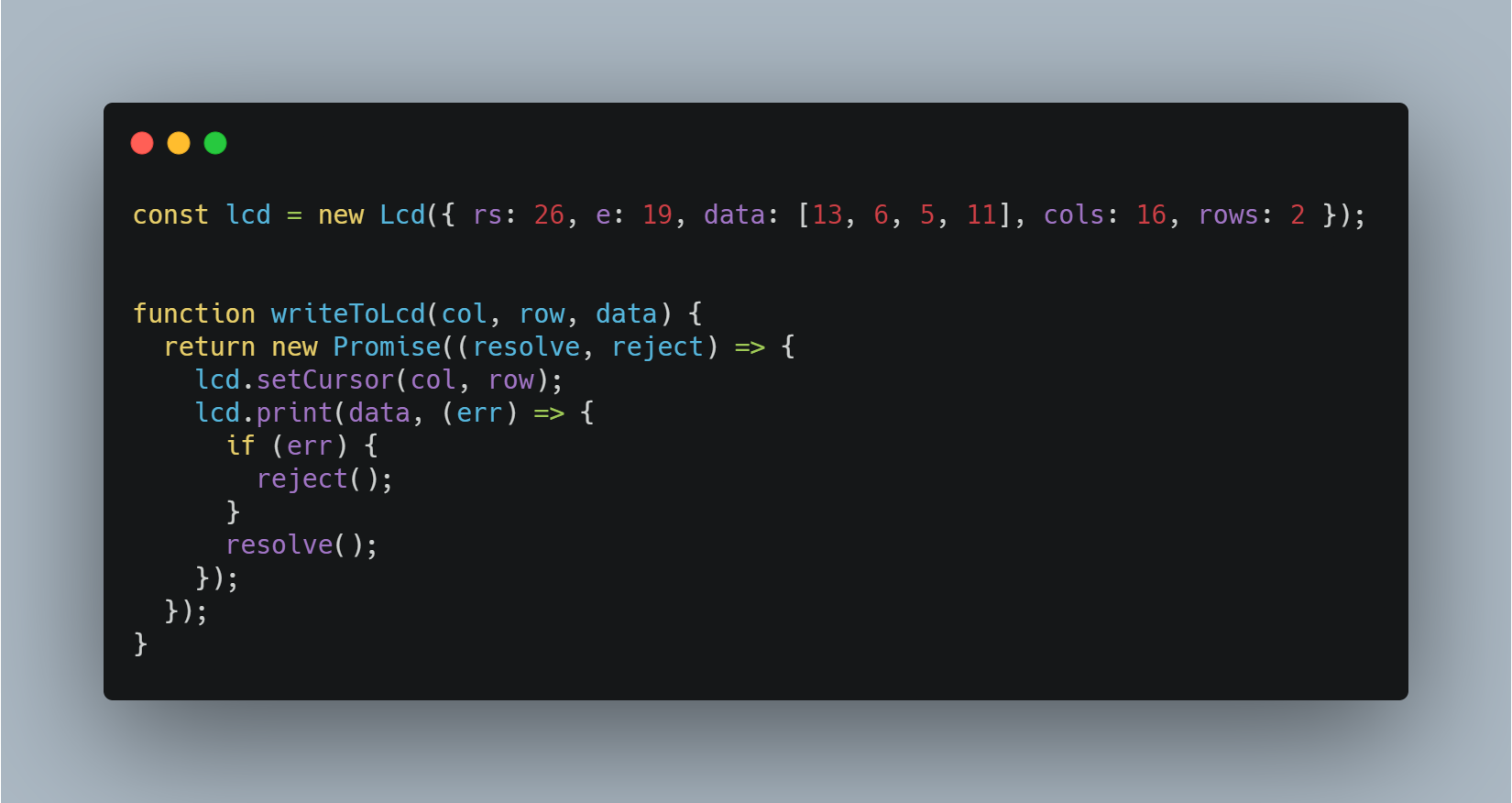
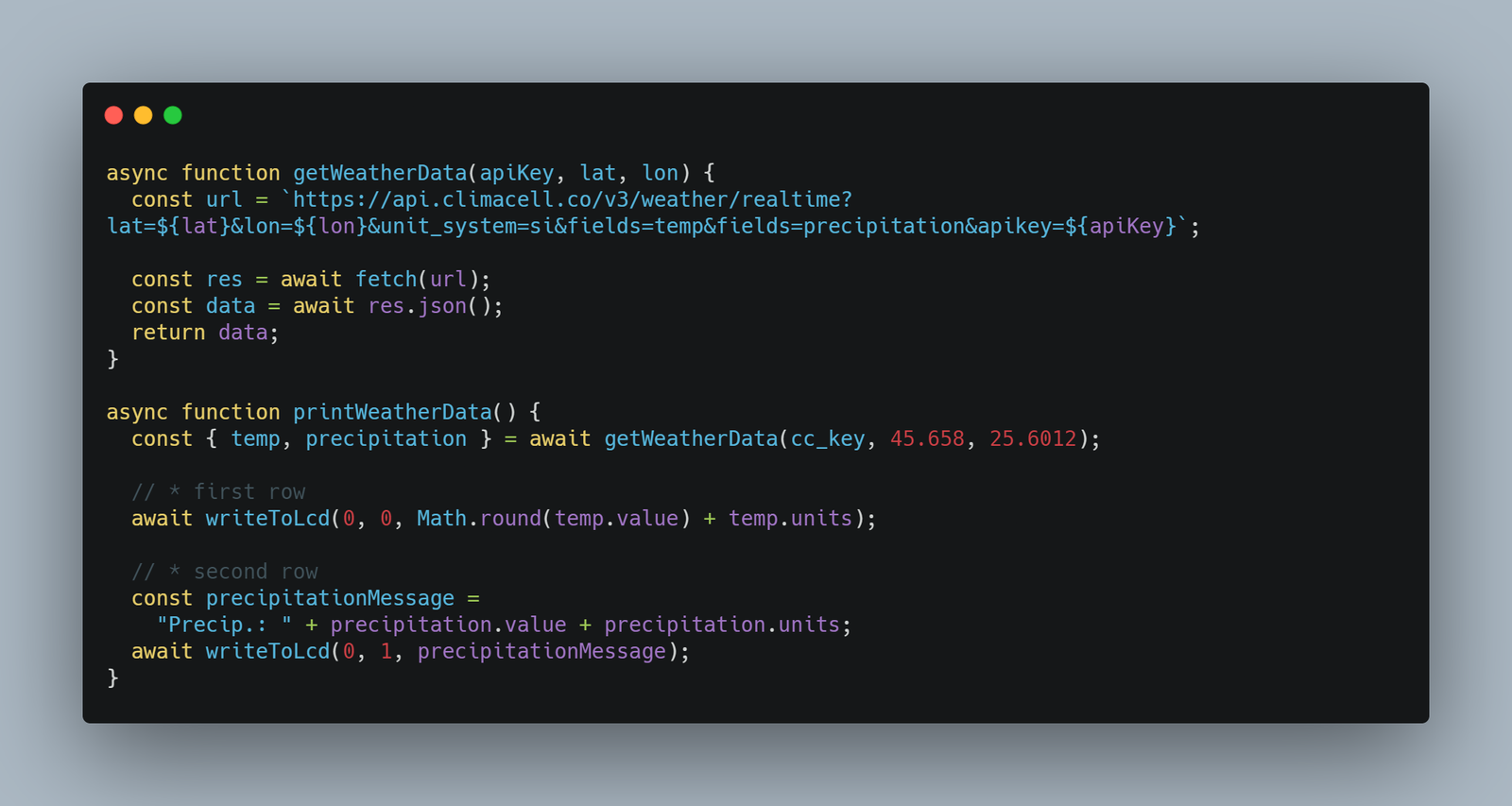
LCD 화면의 전체 코드는 다음과 같습니다.

첫 번째 단계는 새로운 lcd 객체를 생성하고 우리가 사용한 핀을 논증 하는 것입니다.
열과 행 키는 LCD 디스플레이의 열과 행 수를 나타냅니다. 16x2는 이 예제에서 사용한 것입니다. LCD에 열과 행이 8 개인 경우 16과 2를 값으로 바꾸십시오.
디스플레이에 무언가를 쓰려면 다음 두 가지 방법을 연속적으로 사용해야 합니다.
동시에 async/away 키워드를 사용하겠다는 약속으로 이 두 기능을 래핑 했습니다.
이 시점에서 이 기능을 사용하여 디스플레이에 무언가를 인쇄 할 수 있습니다. writeToLcd(0,0, 'Hello World')는 첫 번째 열부터 시작하여 첫 번째 행에 Hello World 메시지를 인쇄해야 합니다.
IV 단계-날씨 데이터
다음 단계는 날씨 데이터를 가져 와서 디스플레이에 인쇄하는 것입니다.
ClimaCell은 많은 날씨 데이터 정보 뿐만 아니라 대기 질 및 꽃가루, 화재 및 기타 정보도 제공합니다. 데이터는 방대하지만 LCD 화면에는 16 개의 열과 2 개의 행만 있습니다 (32 자에 불과 함).
더 많은 유형의 데이터를 표시하고 이 한계가 너무 작으면 스크롤 효과를 사용할 수 있습니다.

이 데모에서는 간단하게 설명하고 LCD 화면에 다음 데이터를 인쇄합니다.

특정 위치에 대한 ClimaCell에서 데이터를 가져 오려면 지리적 좌표, 위도 및 경도를 보내야 합니다.
도시의 좌표를 찾으려면 latlong.net과 같은 무료 도구를 사용한 다음 API 키와 함께 config.json 파일로 저장하거나 코드에서 직접 작성할 수 있습니다.
이 시점에서 API 호출에 의해 리턴 되는 데이터 형식은 다음과 같습니다.
{
lat: 45.658,
lon: 25.6012,
temp: { value: 17.56, units: 'C' },
precipitation: { value: 0.3478, units: 'mm/hr' },
observation_time: { value: '2020-06-22T16:30:22.941Z' }
}이 개체를 해체하고 온도와 강수량 값을 가져 와서 첫 번째와 두 번째 행에 인쇄 할 수 있습니다.
V 단계-정리
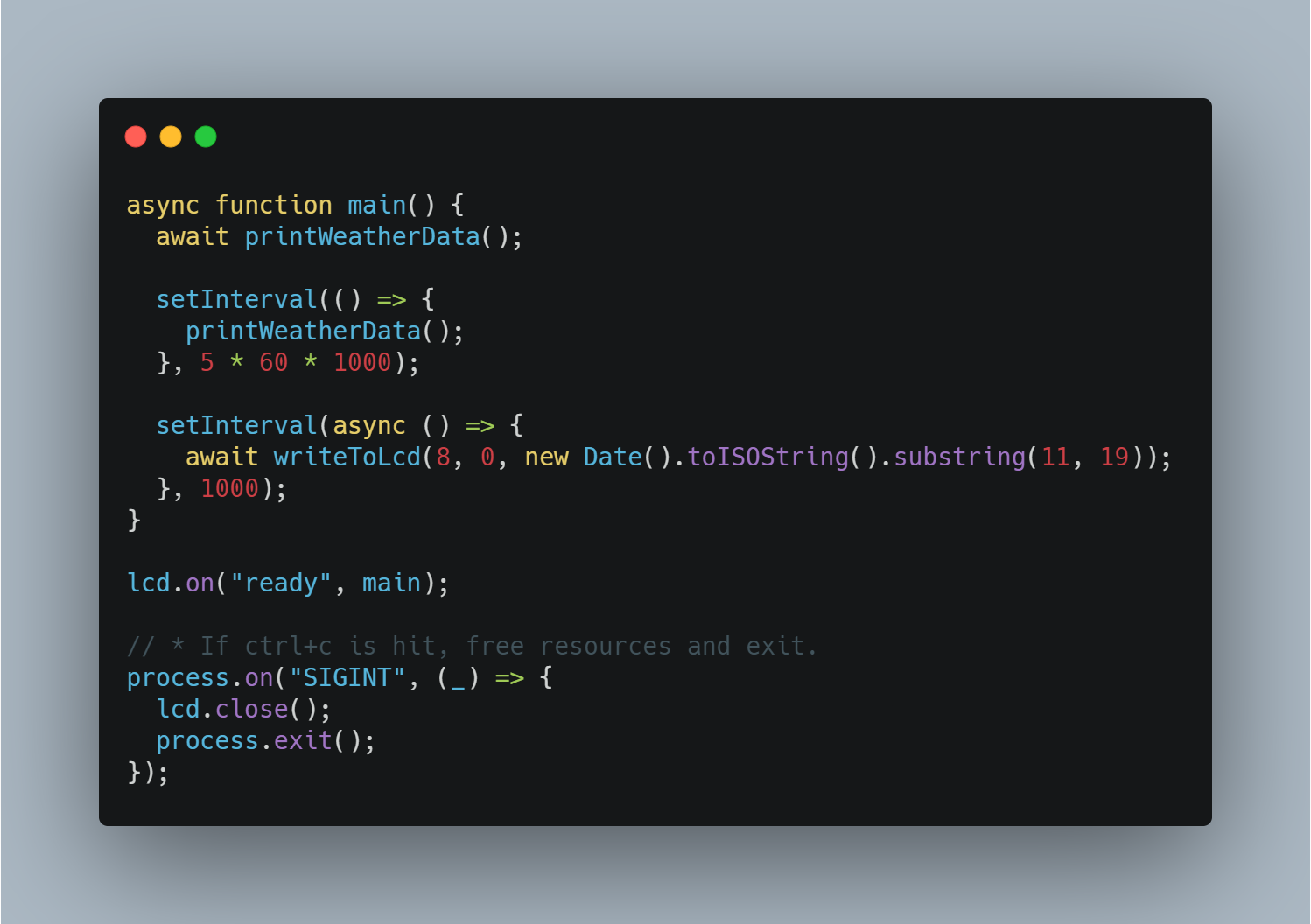
이제 스크립트에 대한 논리를 작성하고 새 데이터가 도착하면 LCD 화면을 업데이트하기 만하면 됩니다.

날씨 데이터는 5 분마다 업데이트 됩니다. 그러나 ClimaCell이 부과하는 API 호출 / 시간은 100 개로 제한되어 있으므로 매분 더 날씨 데이터를 업데이트 할 수 있습니다.
현재 날짜에는 두 가지 옵션이 있습니다.
나는 두 번째 옵션을 선택했지만 원하는 대로 자유롭게 하십시오.
오른쪽 상단에 시간을 인쇄하려면 먼저 텍스트가 제대로 맞도록 시작 열을 계산해야 합니다. 이를 위해 다음 수식 총 열 수에서 텍스트를 뺀 길이를 사용하여 길이를 표시 할 수 있습니다
날짜는 8 자이며 16 개의 열이 있으므로 8 번 열부터 시작해야 합니다.
LCD 설정은 비동기 적이므로 관련 라이브러리에서 제공하는 lcd.on() 메서드를 사용해야 하므로 LCD가 초기화되어 사용할 준비가 된 시점을 알 수 있습니다.
임베디드 시스템의 또 다른 모범 사례는 사용하는 리소스를 닫고 해제하는 것입니다. 따라서 프로그램이 중지 될 때 SIGNINT 이벤트를 사용하여 LCD 화면을 닫습니다. 이와 같은 다른 이벤트는 다음과 같습니다.
VI 단계-영원히 실행
스크립트가 완성되었으며 이 시점에서 프로그램을 실행할 수 있습니다. 우리가 끝내기 전에 해야 할 일이 하나 더 있습니다.
이 시점에서 SSH를 사용하거나 HDMI 케이블 및 모니터를 사용하여 Raspberry Pi에 연결했을 수 있습니다. 무엇이든 터미널을 닫으면 프로그램이 중지됩니다.
동시에 기기의 전원을 껐다가 잠시 후 또는 즉시 다시 켤 경우 스크립트가 시작되지 않으므로 수동으로 수행해야 합니다.
이 문제를 해결하기 위해 pm2와 같은 프로세스 관리자를 사용할 수 있습니다.
단계는 다음과 같습니다.
이제 보드를 재부팅 하면 장치가 준비되면 스크립트가 자동으로 시작됩니다.
결론
이 시점에서 원하는 대로 새 장치를 사용자 정의 할 수 있습니다. 이 날씨 데이터가 중요한 경우 (또는 대기 오염, 꽃가루, 화재 지수 또는 도로 위험과 같은 ClimaCell의 다른 데이터) Raspberry Pi와 LCD 디스플레이를 넣을 수 있는 맞춤형 케이스를 만들 수 있습니다. 그런 다음 배터리를 추가 한 후 장치를 집에 둘 수 있습니다.
Raspberry Pi는 개인용 컴퓨터와 같으므로 일반적으로 Arduino와 같은 마이크로 컨트롤러에서 수행하는 것보다 훨씬 많은 작업을 수행 할 수 있습니다. 이 때문에 집에 있는 다른 장치와 쉽게 결합 할 수 있습니다.
등록된 댓글이 없습니다.