점점 더 많은 프로그래머가 범용 프로그래밍 언어로 전환함에 따라 Javascript는 웹 및 모바일 애플리케이션을 빌드하기 위한 언어로 인기를 얻고 있습니다.
https://dev.to/solutelabs/top-8-node-js-frameworks-to-look-at-in-2020-2ho6
그러나 자바 스크립트 프레임 워크는 클라이언트 측 스크립팅만 허용했기 때문에 개발자들은 문제에 직면했습니다. 그런 다음 Ryan Dahl이라는 이름의 프로그래머가 Node.js라는 개념을 생각해 냈으며, 적어도 프로그래머에게는 세상이 살기 좋은 곳이 되었습니다.
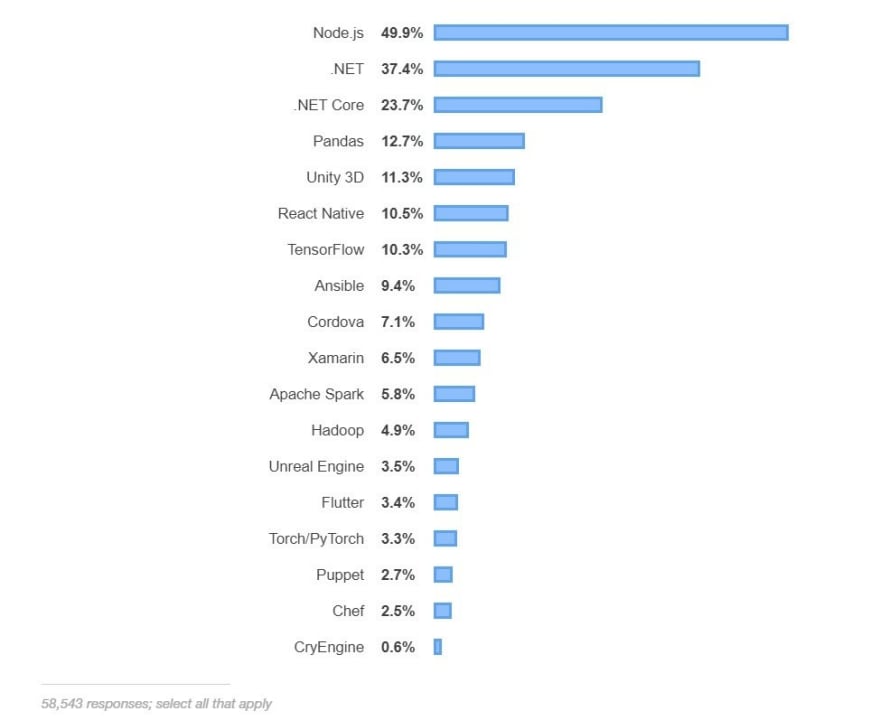
Node.js를 통해 프로그래머는 Javascript 언어와 스크립트 서버 측을 사용할 수 있게 되었으며 곧 전세계로 빠르게 채택되었습니다. 이 스택 오버플로 설문 조사에 따르면 Node.js는 지난 10 년간 천천히 인기를 끌었고 2019 년에 가장 선호 되는 기술이 되었습니다.

그렇다면 개발자들이 2020 년에 가장 좋아하는 Node.js 프레임 워크는 무엇입니까? SoluteLabs에서 Node.js 개발자 몇 명에게 물어 봤는데 여기에 우리가 가진 목록이 있습니다.
1. Express.JS
Express.JS는 가장 좋은 Node.JS 프레임 워크 중 하나입니다.
버그, 왜 개발자들이 Express.JS를 가장 좋아합니까? 프레임 워크의 최소, 거의 선과 같은 특성입니까? 데스크탑과 모바일 애플리케이션을 쉽게 만들 수 있습니까?
우리는 그것이 이 모든 요소들과 그 이상을 조합 한 것이라고 말할 것입니다.
기본적으로 Express.js는 일련의 미들웨어 함수 호출이며 각각 특정 작업을 수행해야 합니다. 그것은 의견이 없으므로 다른 방법으로 자유롭게 사용할 수 있습니다.

왜 개발자들이 Express.JS를 좋아합니까?
2. Sanity.io
또 다른 최상위 Node.JS 프레임 워크 인 Sanity.io는 노드를 기반으로 하는 헤드리스 CMS 시스템입니다. JS 기술. 헤드리스 CMS 시스템이란 무엇입니까? 좋은 질문. 헤드리스 CMS 시스템을 사용하면 컨텐츠를 쉽게 호스팅 할 수 있습니다. 유일한 차이점은? 여기서 컨텐츠는 웹 페이지를 렌더링 하는 대신 데이터로 제공됩니다.
헤드리스 CRM의 매혹적인 세계에 대해 더 자세히 알고 싶으십니까? 이 페이지로 넘어가십시오. 더 이상 천천히 말하지 않는다고 불평하지 않아도 됩니다.

개발자가 Sanity.io를 좋아하는 이유는 무엇입니까?
3. Nest.JS
프론트 엔드와 백엔드를 번갈아 가며 번거로움없이 매우 적응성 있고 테스트 가능하며 효율적으로 실행 가능한 앱을 구축하려면 어떻게 해야 합니까? 원활한 데이터 스트리밍과 간단한 코딩 경험이 버킷 목록에 포함되어 있다면 어떨까요? (소년, 그만하니?)
이 모든 질문에 대한 답은 Nest.js를 개발할 때 Kamil Mysliwiec (맞춤법이 맞습니다. 확인했습니다)라는 프로그래머가 제공했습니다. Nest 프레임 워크는 Functional Programming, Object-Oriented Programming 및 Functional Reactive Programming의 기능을 조합 한 것으로 TypeScript 용으로 빌드 되었습니다.

왜 개발자들이 Nest.js를 좋아합니까?
4. Koa.JS
다른 Node.JS 프레임 워크에 대해 이야기하겠습니다. 어떤 단어가 K로 시작하고 A로 끝나며 보통 나무에 매달려 있는가? 당신의 대답이 코알라 곰이라면 당신이 옳을 것입니다. 그러나 Node.JS 프로그래머라면 아마도 Koa라고 말했을 것입니다.
Koa는 더 작고 표현력이 뛰어나며 웹 앱을 개발하는 재미있는 방법입니다. 우리가 할 수 있다면 Bruce Hardis와 Die Hard 5의 아들처럼. 비동기 기능을 사용하므로 콜백을 버리고 오류 처리를 향상 시킬 수 있습니다.

개발자가 Koa.JS를 좋아하는 이유는 무엇입니까?
5. Prisma.io
프리즈 마에 대해 들어 보지 못했다면 아마도 개발자가 기술에 대한 지식을 가능한 한 낮은 키로 유지하여 사람들이 그러한 강력한 응용 프로그램을 쉽게 개발하는 방법을 궁금해 하기 때문일 것입니다.
Prisma는 웹 사이트에서 알 수 있듯이 오픈 소스 데이터베이스 툴킷으로, 하나의 목표와 하나의 목표만으로 구축되어 데이터베이스 액세스를 보다 쉽게 만듭니다. 자동 생성되고 형식이 안전한 쿼리 빌더를 사용하여 이를 수행합니다. 요정이나 고블린이 없습니다.

개발자가 Prsima.io를 좋아하는 이유는 무엇입니까?
6. Hapi.JS
거리에 있는 평신도에게 REST (Representational State Transfer) API를 구축하는 데 사용할 것을 물어보십시오. 혼란스러워하는 응시를 당할 가능성이 높으며 시간을 낭비한 얼굴을 때릴 수도 있습니다.
개발자에게 같은 질문을 하고 Hapi.js (말장난 의도)라고 말하면 행복 할 것입니다. Hap은 Express에서 훌륭한 모든 것을 제공합니다. JS는 그런 다음 Express.JS의 큰 동생으로 만들 수 있는 몇 가지 기능을 추가합니다. 개발자는 인프라 구축에 시간을 소비하는 대신이 시간을 사용하여 재사용 가능한 애플리케이션 로직을 작성할 수 있습니다.

개발자가 Hapi.JS를 좋아하는 이유는 무엇입니까?
7. Socket.io
챗봇은 약간 무섭지 만 이야기하기가 재미 있습니다. 점수 티커는 일부 주요 수치를 대표하는 훌륭한 방법이며 웹 사이트에서 즐기는 재미입니다. 그러나 그들은 어떻게 만들어 집니까? 우리 모두가 알고 싶어하는 것은 아닙니다. 대부분의 사람들은 대화 할 사람 (또는 봇)이 있어 기쁘다.
그러나 알고 싶은 사람들을 위해, 우리는 당신을 덮었습니다. Socket.io는 위에서 언급 한 모든 깔끔한 것들을 빌드 하는 데 사용되는 웹 소켓 구조입니다. 더 간단한 설명을 원하는 사람들을 위해 Socket.io는 Node.js 서버와 브라우저 (모든 브라우저 일 수 있음) 간의 통신을 가능하게 합니다. 당신은 간다. 이는 이 Node.JS 프레임 워크 중 하나에 비해 간단합니다.

왜 개발자들이 Socket.io를 좋아합니까?
8. Loopback.JS
우리는 Express.JS 프레임 워크에 관대했습니다. 실제로 이 목록의 최상위에 배치했습니다. 그러나 루프백을 한다면, 되돌아 보면, express.js의 단점을 극복하기 위해 만들어진 Node.JS 프레임 워크 목록을 볼 수 있습니다. 루프백은 그중 하나입니다.
루프백은 Express.JS 위에 구축되었습니다. 이것을 몇 개의 Node.js 모듈과 결합하면 Loopback을 사용하여 애플리케이션을위한 REST API를 쉽게 구축 할 수 있습니다. 우리는 블로그의 초기 부분에서 REST API를 다루었습니다 (이것은 모두 게으른 스크롤러를 위한 것입니다). 루프백을 사용하면 코딩이 거의 또는 전혀 없는 API를 만들 수 있습니다. 진심으로.

왜 개발자들이 Loopback.JS를 좋아합니까?
랩입니다. 여러분. 개발자들이 가장 많이 사용하는 Node.JS 프레임 워크 8 가지와 그 이유. 이러한 프레임 워크에 대해 논쟁이 있는 경우,이 프레임 워크를 여기에 배치하기로 결정한 것은 개발자인 점을 명심하십시오. 따라서 이러한 프레임 워크를 정렬해야 합니다.
등록된 댓글이 없습니다.