미디어 쿼리는 현대적인 반응형 디자인을 가능하게 합니다. 그것들을 사용하면 사용자 화면 크기, 장치 기능 또는 사용자 기본 설정과 같은 것을 기반으로 다른 스타일을 설정할 수 있습니다.
그러나 그들은 어떻게 작동합니까, 어느 것이 있으며 어떤 것을 사용해야 합니까? 미디어 쿼리에 대한 전체 안내서는 다음과 같습니다.
https://polypane.app/blog/the-complete-guide-to-css-media-queries
미디어 쿼리 구성 방법
미디어 쿼리의 일반적인 구조는 다음과 같습니다.
@media <media-type> and (media feature) { /*...*/ }
"at-rule"이라고도 하는 @media 키워드로 시작하며 선택적으로 미디어 유형과 0 개 이상의 미디어 기능이 뒤 따릅니다.
미디어 쿼리의 실제 예는 다음과 같습니다.
@media screen and (min-width: 400px) { /*...*/ }
영어로 된 것은 "사이트가 화면에 표시되고 화면 너비가 400px 이상인 경우 이 CSS를 적용하십시오"입니다.
미디어 유형과 미디어 기능은 모두 선택 사항이므로 유효한 미디어 규칙입니다.
@media print { /*...*/ }
그리고 이것은 유효한 미디어 쿼리이기도 합니다.
@media (min-width: 400px) { /*...*/ }
용지 종류를 제외하면 용지 종류 all로 표시되며 일반적으로 좋습니다.
논리 연산자
미디어 유형 및 미디어 기능 옆에, 우리는 그 부분들 and, or, not 사이에 있는 몇 가지 "논리 연산자"를 가지고 있습니다. 그 작동 방식은 다음과 같습니다.
and 연산자
유형과 기능 사이에서 "and"연산자를 사용할 수 있지만 다음을 사용하여 여러 미디어 기능을 "체인"할 수도 있습니다.
@media (min-width: 400px) and (max-width: 800px) { /*...*/ }
브라우저 너비가 400 ~ 800 픽셀 인 경우 브라우저에 이 CSS를 적용하도록 지시합니다.
or 연산자 :, (쉼표)
쉼표를 사용하여 "또는"을 수행 할 수 있습니다.
@media screen, print { /*...*/ }
스크린이나 인쇄에 적용됩니다. 쉼표로 구분 된 각 줄은 자체 미디어 쿼리이며 그 중 하나가 true로 평가되는 즉시 미디어 쿼리의 CSS가 적용됩니다. 앞으로는 쉼표 대신 또는 쉼표를 사용할 수도 있습니다.
not 연산자
마지막으로 전체 미디어 쿼리를 무효화하는 데 사용할 수 없습니다. 따라서 다음 쿼리는 인쇄를 제외한 모든 곳에 적용됩니다.
@media not print { /*...*/ }
not 연산자를 사용하는 경우 미디어 유형 (예 : 스크린 또는 인쇄)도 설정해야 합니다. 그렇지 않으면 미디어 유형이 전부가 되고 미디어 쿼리가 "모두가 아님"을 읽으므로 아무 곳에도 적용되지 않습니다.
전체 미디어 쿼리를 반전 시키지 않습니다. 미디어 쿼리의 일부만 무효화 할 수 있는 예정된 기능에 대해 not () 표기법으로 스크롤 하십시오.
논리 연산자는 하나 뿐이지 만 최신 브라우저에서는 이것을 사용할 필요가 없으므로 존재하지 않는 척합니다.
중첩
다른 미디어 쿼리에 미디어 쿼리를 중첩 시킬 수 있으며 제대로 작동합니다! 그래서 대신
@media (min-width: 400px) and (max-width: 800px) { /*...*/ }
당신은 또한 쓸 수 있습니다
@media (min-width: 400px) { @media (max-width: 800px) { /*...*/ } }
이 예에서는 그렇게 유용하지는 않지만 @media 화면 {}에서 전체 CSS를 래핑하고 중첩 된 미디어 쿼리를 사용하여 반응 형 디자인을 수행 한 다음 완전히 사용자 정의 된 인쇄 스타일 시트를 가질 수 있습니다. 이것으로 조금 더 깔끔해 보일 것입니다.
HTML의 미디어 쿼리
HTML에서 미디어 쿼리를 사용할 수도 있습니다 (예 : <style> 또는 <link> 태그).
<link href="style.css" rel="stylesheet" media="screen and (min-width: 400px)" />
이 파일은 적용되지 않더라도 브라우저에서 여전히 다운로드 된다는 점에 주목할 가치가 있습니다.
미디어 타입
미디어 유형은 브라우저가 실행 중인 장치 유형을 설명하는 데 사용됩니다. 이전에는 로드가 있었지만 레벨 4 사양은 구현되지 않은 전체 로트를 더 이상 사용하지 않았으므로 다음과 같이 주의해야 합니다.
All
앞에서 언급했듯이 미디어 유형을 지정하지 않으면 기본적으로 "all"로 설정되어 CSS가 모든 장치에 적용됩니다.
Screen
아마 지금 이 기사를 읽고 있는 것입니다!
페이지 또는 "페이징 된"미디어를 인쇄 할 때 (책처럼! 사람들이 HTML과 CSS를 사용하여 책을 마크 업 하는 것을 알고 있습니까?)
Speech
스크린 리더와 같은 음성 합성기와 함께 사용합니다. 아직 주요 브라우저는 이 기능을 지원하지 않습니다.

에뮬레이션 기능을 사용하여 Polypane에서 스크린과 인쇄 스타일 시트를 쉽게 전환 할 수 있다는 것을 알고 있습니까?
따라서 완전성을 위해 사용하지 않은 다른 모든 것이 있으며 아마도 사용하지 않을 것입니다.
미디어 쿼리 사용
미디어 쿼리를 사용할 때는 몇 가지 규칙을 제시하는 것이 좋으므로 미디어 쿼리를 임의로 추가하지 않고 예기치 않게 작동하고 유지 관리하기 어려운 CSS로 끝납니다.
새로 시작할 때는 좁은 (모바일)에서 넓은 (데스크톱)으로 CSS를 작성하고 스타일 지정에 최소 너비만 사용하는 것이 좋습니다.
이렇게 하면 항상 "위로"디자인하고 CSS를 추론 할 수 있습니다. 작성하는 모든 CSS는 기본 스타일에 비해 추가됩니다. 원래 CSS는 항목을 열에 배치 할 수 있습니다.
main { display: flex; flex-direction: column; }
두 개의 열을 표시 할만큼 넓어지면 가로로 전환합니다.
@media (min-width: 40rem) { main { flex-direction: row; } }
main 요소에 이미 display:flex 있기 때문에 더 넓은 중단 점에서 해야 할 일은 flex-direction을 변경하는 것입니다. 우리는 코드 중복을 방지하고 모든 것을 더 읽기 쉽고 빠르게 다운로드 할 수 있습니다.
이 추론을 아래 설명 된 모든 미디어 기능으로 확장 할 수 있습니다. 가장 잘 지원되고, 가장 작거나 가장 접근하기 쉬운 버전 인 CSS를 시작하십시오. 그런 다음 미디어 쿼리를 사용하여 스타일을 점차적으로 추가하십시오.
반응형 웹 사이트를 개발하는 방법에 대한 자세한 내용은 반응형 디자인 기본 규칙 기사를 참조하십시오.
미디어 쿼리 기능 사용
미디어 쿼리 기능은 미디어 쿼리의 주요 부분을 구성하며 디자인 대상에 가장 큰 영향을 미칩니다. 미디어 기능이 많이 있습니다. 장치 유형 외에 장치 및 브라우저 기능, 설정 및 사용자 기본 설정을 확인할 수 있습니다.
Dimensions
지금까지 가장 많이 사용되는 미디어 기능은 브라우저 크기와 관련이 있습니다. 여기 있습니다 :
Width and Height
정확한 width, min-width 및 max-width와 정확한 height, min-height 및 max-height를 확인할 수 있습니다.
width와 height는 사용하고 싶지 않을 것입니다. 정확한 너비에만 적용됩니다.
min- * 및 max- * 값이 더 유용합니다.이 값을 사용하면 특정 크기 이상 (min- * 사용) 또는 특정 크기 (max- * 사용)로 시작하는 화면에 CSS를 작성할 수 있습니다.
모든 너비 및 높이 미디어 기능은 픽셀 및 ems와 같은 일반 CSS 단위를 지원합니다. 미디어 쿼리에 em 단위를 사용하는 것이 좋습니다. 따라서 사람들이 브라우저를 확대 할 때 크기가 잘 조정됩니다. 이것은 픽셀에서 발생하지 않으며 rem은 Safari에 몇 가지 버그가 있습니다. 그래서 em이 최고입니다.
em이 얼마나 큰지 모르기 때문에 ems의 크기 조정이 어렵다고 생각하면 미디어 쿼리는 최상위 수준에서 처리되므로 1em은 항상 16 픽셀이거나 브라우저가 기본 글꼴 크기로 설정 한 것입니다.
Polypane이 사이트에서 너비 및 높이 미디어 쿼리를 자동으로 감지하고 이에 대한 창을 만드는 것을 알고 있습니까? 그렇게 하면 항상 자신의 사양에 맞게 사이트를 구축하게 됩니다. 또한 ems의 크기 조정 창을 지원하므로 픽셀과 em 사이를 계산할 필요조차 없습니다!
Aspect ratio
가로 세로 비율 및 방향 미디어 기능을 사용하여 너비와 높이의 관계를 테스트 할 수도 있습니다.
종횡비 미디어 기능은 분수를 사용하며 보다 유용한 최소 종횡비 및 최대 종횡비 미디어 기능도 있습니다. 브라우저에 너비와 높이 사이의 특정 비율이 있는지 확인할 수 있습니다. 생각하는 방법은 첫 번째 숫자는 너비를 나타내고 두 번째 숫자는 높이를 나타냅니다. 이것은 2/1의 종횡비가 높을 때의 두 배인 것을 의미합니다.
정사각형 화면 만 테스트 할 수 있습니다.
@media (aspect-ratio: 1/1) { /*...*/ }
또는 16 x 9의 화면을 확인하십시오.
@media (aspect-ratio: 16/9) { /*...*/ }
너비 및 높이와 마찬가지로 일반적으로 min- * 및 max- * 변수를 사용합니다. 예를 들어 특정 종횡비를 사용하면 이미지를 세로 또는 가로 모드로 표시 할 수 있습니다.
최소 종횡비를 사용하면 높이보다 넓은 화면을 확인할 수 있습니다.
@media (min-aspect-ratio: 1/1) { /*...*/ }
반대로, max-aspect-ratio : 1/1을 사용하면 넓은 화면보다 큰 화면으로 전환 할 수 있습니다.
그렇게 하는 대신, 방향 : 가로 및 방향 : 세로를 사용할 수도 있습니다. 이는 같은 것을 의미하며 조금 더 명확합니다.
Prefers-color-scheme
prefers-color-scheme을 사용하면 사용자가 웹 사이트의 다크 모드 또는 라이트 모드 버전을 선호하는지 확인할 수 있습니다.
환경이 어둡거나 밝은 조명에 민감하기 때문에 눈이 편하기 때문에 어두운 모드를 선호하는 사용자도 있습니다. 반대로, 사용자는 일반적으로 대비를 높이거나 밝은 공간에서 사이트를 방문하기 때문에 조명 모드를 선호 할 수 있습니다.
두 가지를 테스트하는 방법은 다음과 같습니다.
@media (prefers-color-scheme: dark) { /* wants dark mode */ } @media (prefers-color-scheme: light) { /* wants light mode */ }
이 사이에서 light이 기본값으로 간주됩니다. 그래서 구현의 부족으로 인해 세 번째 옵션 인 no-preference는 최근 사양에서 제거되었습니다.

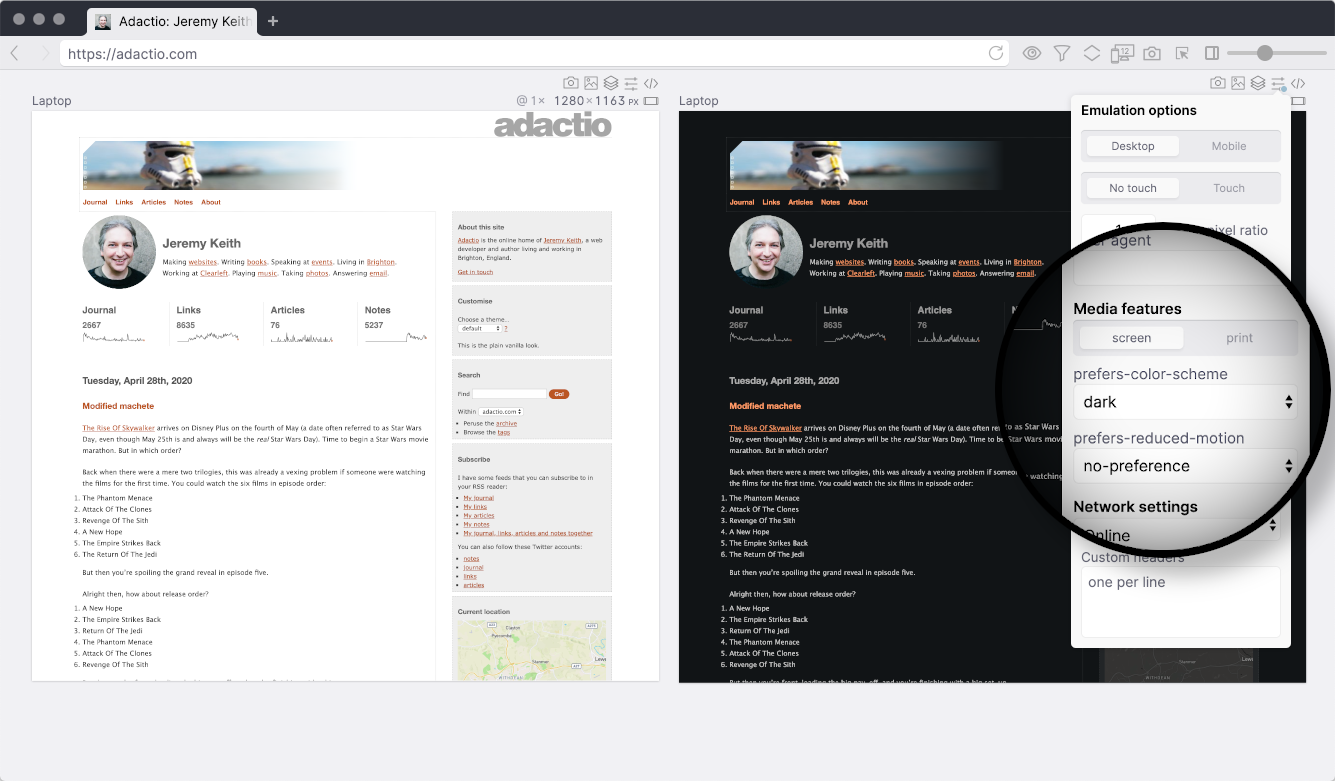
Polypane의 에뮬레이션 모드를 사용하면 어두운 테마와 밝은 테마를 나란히 테스트하기가 정말 쉽습니다.
어두운 모드 구현
웹 사이트가 이미 있고 어두운 모드를 추가하려는 경우 가장 어려운 방법은 각 부분을 다시 디자인하는 것입니다. 이를 통해 가장 제어력이 뛰어나고 고품질로 구현됩니다.
많은 사이트의 경우 사이트의 모든 부분을 통과하기가 어렵거나 사용 가능한 시간이나 예산이 없을 수 있습니다. 이러한 사이트에는 "저렴한 어두운 모드"라고 부르는 것이 있는데 다음과 같습니다.
@media (prefers-color-scheme: dark) { :root { background: #111; filter: invert(1) hue-rotate(180deg); } img, video { filter: invert(1) hue-rotate(180deg); } }
작동 방식은 다음과 같습니다. 먼저 : root에 기본적으로 html 요소 인 어두운 배경을 설정합니다. # 111 (매우 어두운 회색) 일 필요는 없으며 순수한 검정색 (# 000) 일 수도 있고 약간의 색상을 추가 할 수도 있습니다. 그것은 모두 브랜드와 디자인에 달려 있으므로 자신에게 맞는 것을 선택하십시오.
다음 줄은 마법이 일어나는 곳입니다. 필터를 사용하면 모든 색상을 반전 시킬 수 있습니다. 빛이 어두워지고 어두워집니다. 그것은 배경에 영향을 미치지 않으므로 우리는 그것을 스스로 정의했습니다.
반전은 또한 다른 효과가 있으며 색상도 반전시킵니다. 따라서 파란색은 주황색이 되고 녹색은 분홍색이 됩니다. 브랜드 색상을 잃어 버렸기 때문에 좋지 않습니다. 걱정하지 않아도 색조 회전 (180deg)을 사용하여 색조를 원래 색상으로 다시 돌려 색상의 색조에 대한 반전을 취소하여 다시 되돌릴 수 있습니다.
이 시점에서 사이트의 모든 이미지와 비디오가 매우 이상하게 보이므로 반전과 색조 회전을 두 번 적용하여 원래 색상으로 되돌립니다. 이제 모든 이미지와 비디오가 그대로 표시되는 어두운 모드 사이트가 있습니다. 몇 줄의 CSS에 나쁘지 않습니다!
Prefers-reduced-motion
선호 감소 동작을 통해 사용자는 화면에서 발생하는 일이 줄어들기를 원할 수 있습니다. 그들이 원하는 이유는 멀미, 전정 장애 또는 멋진 애니메이션이 끝날 때까지 기다리는 것을 원하지 않을 수 있습니다.
@media (prefers-reduced-motion: reduce) { /* wants reduced motion */ } @media (prefers-reduced-motion: no-preference) { /* doesn't want reduced motion */ }
사용자가 모션 감소를 선호한다고 해서 모션을 원하지 않는다는 의미는 아니지만 주의를 기울여야 합니다. 이해하는 데 도움이 되는 위치에서만 모션을 사용하십시오. 그렇게 하면 모션을 작게 유지하십시오 (swoosh 대신 페이드) ). 그렇지 않으면 그냥 끄십시오. 비디오의 경우 자동 재생하지 않도록 하십시오.
Implementing reduced motion
새 프로젝트를 시작하고 모션 감소에 대한 지원을 통합하려면 모션을 향상 시키는 것으로 간주하는 것이 좋습니다. 모션을 기본값으로 사용하지 않거나 거의 사용하지 않으며 참조 감소 모션 : 기본 설정 없음, 웹 사이트에 모션을 추가하십시오. 그렇게 하면 기본 경험이 더 접근하기 쉽습니다.
기존 사이트의 경우 이 작업은 많은 작업이 될 수 있으므로 모션 스크립트가 저렴합니다.
@media (prefers-reduced-motion: reduce) { body *, body *::before, body *::after { animation: none !important; transition: none !important; transition-duration: none !important; } }
이렇게 하면 모든 요소에 대한 모든 애니메이션이 꺼 지므로 상대적으로 무딘 방법이지만 사이트에 소급하여 추가하여 액세스하기 더 좋습니다.
Polypane을 사용하면 일반 창을 통해 선호 감소 모션 구현을 나란히 테스트하기가 정말 쉽습니다.
Display-mode
게임 또는 비디오 플레이어를 디자인하는 경우 페이지에 게임 / 비디오 이상의 기능이 있을 수 있지만 누군가가 전체 화면으로 전환하면 게임 / 비디오 만 표시하려고 합니다. 이 미디어 쿼리를 사용하면 가능합니다. 디스플레이 모드는 모든 최신 상록 브라우저에서 지원되며 네 가지 가능한 옵션으로 사이트가 표시되는 방식을 테스트 할 수 있습니다.
보시다시피 이러한 값의 대부분은 다음 값으로 돌아가므로 최소 UI 스타일을 정의하면 독립형 및 전체 화면에도 적용됩니다.
Resolution/device-pixel-ratio
해상도 미디어 쿼리를 사용하면 디스플레이 픽셀 밀도를 테스트 할 수 있습니다. 하한과 상한을 제공하는 단일 특정 픽셀 밀도와 최소 해상도 및 최대 해상도를 테스트하는 해상도가 있습니다.
예를 들어 이를 사용하여 망막 배경 이미지를 지원하는 디스플레이에 제공 할 수 있습니다.
해상도는 dpi (인치당 도트 수), dpcm (센티미터 당 도트 수) 또는 dppx (픽셀 당 도트 수)의 숫자를 사용합니다. CSS에서 픽셀은 항상 96dpi이므로 1dppx는 일반 화면 해상도이고 2dppx는 '망막'입니다.
dppx 대신 x 만 사용하면 CSS가 다음과 같이 보일 수 있습니다.
@media (min-resolution: 1x) { /* your regular background here */ } @media (min-resolution: 2x) { /* your retina background here */ }
Safari는 해상도 미디어 쿼리를 지원하지 않는 유일한 최신 브라우저이지만 -webkit-device-pixel-ratio (-webkit-min-device-pixel-ratio 및 -webkit-max)와 비슷한 기능을 가지고 있습니다. -장치-픽셀 비율)-단위가 없는 숫자를 허용합니다. 암시 적 단위는 dppx와 동일하므로 다음 CSS는 위의 해상도 샘플과 동일한 효과를 갖습니다.
@media (-webkit-min-device-pixel-ratio: 1) { /* your regular background here */ } @media (-webkit-mindevice-pixel-ratio: 2) { /* your retina background here */ }
Inverted colors
이 미디어 쿼리는 운영 체제가 모든 색상을 반전 시켰음을 나타냅니다. 이 인스턴스의 운영 체제는 이를 지원하는 유일한 운영 체제 인 MacO입니다 (그리고 반대로 Safari 만이 미디어 쿼리를 지원합니다). 꺼져 있거나 켜져 있습니다.
@media (inverted-colors: none) { /* colors are normal */ } @media (inverted-colors: inverted) { /* colors are inverted */ }
이 값을 사용하여 값싼 어두운 모드에서와 같이 이미지와 비디오를 이중 반전하는 데 사용한다고 생각할 수 있지만 Safari는 이미 이 작업을 수행합니다. 그러나 여전히 전체 사이트의 색조를 변경하여 브랜드 색상을 준수 할 수 있습니다.
Interaction: pointer and hover
웹을 시작할 때와 비교하여 훨씬 더 많은 입력 / 포인팅 장치가 있습니다. 마우스 포인터는 여전히 존재하지만 Wii 리모컨과 같은 터치, 외부 컨트롤러 및 AR 손 감지와 같은 외부 컨트롤러도 있습니다.
마우스로 쉽게 수행 할 수 있는 일부 작업은 작은 대상을 때리거나 호버링하는 것과 같이 터치 장치로 수행하기 어렵거나 불가능합니다. 상호 작용 미디어 기능을 사용하면 이러한 장치에 영리하게 적응할 수 있습니다.
내가 이것에 대해 하는 방법은 터치 장치를 가장 최소한의 구현으로 간주하는 것입니다. 호버 효과가 없으며 입력 장치의 정밀도가 굵습니다 (엄지 크기).
@media (hover: none) and (pointer: coarse) { /* you're on a touch-only device */ }
이 그룹의 경우 호버에 팝업이 표시되지 않으므로 명시 적 토글 뒤에 표시되거나 탭 타겟이 커야하며 탭 타겟이 더 커야 합니다.
그러나 이러한 장치는 스타일러스를 지원하여 호버링을 허용하지 않지만 화면의 특정 부분을 쉽게 가리킬 수 있습니다. 포인터가 괜찮더라도 클릭 가능한 대상을 충분히 크게 갖는 것이 좋습니다. 예를 들어 대상을 더 가까이 배치하고 공간을 보다 효율적으로 사용할 수 있습니다.
@media (hover: none) and (pointer: fine) { /* you're on a device without hover but with a stylus or other fine pointing device */ }
그런 다음 호버 기능을 시작하면 다음 기능을 추가 할 수 있습니다.
@media (hover: hover) and (pointer: coarse) { /* you're on a device with hover but a coarse pointer*/ }
호버링을 허용하지만 거친 포인터가 있는 장치는 Wii 컨트롤러 및 Kinect와 같은 것입니다. 그것들은 당신이 사물을 가리 키도록 하지만 정밀하지는 않습니다. 충분히 큰 대상을 원할 때 가리키고 있는 위치의 표시로 호버 효과를 추가 할 수 있습니다.
마지막으로, 우리는 많은 사람들이 "정상"이라고 생각하는 것으로 끝나지만 실제로 가장 잘 작동하는 상황 인 마우스 / 트랙 패드가 있는 장치입니다.
@media (hover: hover) and (pointer: fine) { /* you're on a device with a mouse or trackpad */ }
이러한 장치는 요소 위로 마우스를 가져 가서 정확하게 타겟팅 할 수 있습니다. 이러한 장치의 사용자는 여전히 다른 기능 (영구적 인 것이 아니라 피곤하거나 손가락이 기름기가 있을 수 있음)을 가질 수 있으므로 적절하게 디자인하십시오.
iOS 13.4+는 이러한 미디어 기능을 지원하지만 새로운 트랙 패드 나 연필을 사용하는 경우에도 항상 pointer : coarse 및 hover : none (및 해당 항목)과 일치합니다.
다중 포인팅 장치
포인터 및 호버 미디어 쿼리는 기본 포인팅 장치에 대한 정보를 제공합니다. 그러나 터치 스크린과 스타일러스가 포함 된 터치 스크린 예제는 어떻습니까? 사용자에게 스타일러스가 있어도 기본 포인팅 장치는 여전히 터치 스크린이므로 굵습니다. 이러한 상황에서는 호버 및 포인터를 사용할 수 있습니다. 기준과 일치하는 포인팅 장치가 있는지 테스트합니다.
덜 흥미로운 미디어 쿼리
매일 사용하는 데 유용하지 않은 미디어 쿼리가 더 있지만 생략하고 싶지 않습니다.
Color
컬러 미디어 쿼리 (및 min- * 및 max- * 변형)를 사용하면 페이지가 표시되는 화면에 색상이 있는지 여부를 감지 할 수 있습니다.
@media (color) { /* you're on a color screen */ }
또한 빨강, 녹색 및 파랑 각각에 대해 색상 구성 요소 당 비트 수로 변환되는 값을 제공 할 수도 있습니다. 대부분의 최신 화면에는 채널당 8 비트가 있지만 10 비트 화면과 12 비트 화면이 점점 일반화되고 있습니다. 이 값은 총 색상 수는 아니지만 색상 당 비트 수이므로 "8 비트 색상"과 혼동하지 마십시오. 컬러 채널당 8 비트는 24 비트 컬러 화면에 해당합니다.
@media (min-color: 8) { /* you're on a "full" color screen */ }
Monochrome
약간의 역 단색 (및 최소-* 및 최대-* 변형)을 사용하면 화면이 단색 (회색조와 같은) 미디어 유형으로 표시되는지 감지 할 수 있습니다. 이 값만 다시 사용하여 흑백 용지 종류를 감지 할 수 있습니다.
@media (monochrome) { /* you're on a monochrome media type */ }
색상과 마찬가지로 픽셀 당 비트 수인 선택적 값도 있습니다. 단색 : 0을 테스트하면 장치가 단색이 아닌지 (색상이 있는지) 확인합니다. 흑백 : 1은 전자 종이와 같이 픽셀이 켜져 있거나 꺼져 있는 장치를 감지합니다.
흑백의 흥미로운 사용 사례는 페이지를 컬러 또는 흑백으로 인쇄 할 때 이를 감지 할 수 있다는 것입니다.
@media print and (monochrome: 0) { /* you're printing in color */ } @media print and (monochrome) { /* you're printing in monochrome */ }
Grid
그리드 미디어 쿼리를 사용하면 텍스트 전용 터미널이나 고정 글꼴이 있는 기본 전화에 페이지가 표시되는 시기를 감지 할 수 있습니다. 값은 0 또는 1이며 색상이나 흑백과 달리 명시 적으로 추가해야 합니다.
@media (grid: 0) { /* shown on a regular screen */ } @media (grid: 1) { /* shown on a grid device */ }
다가오는 미디어 쿼리 기능
이전의 모든 기능은 최신 브라우저에서 상당히 잘 지원되지만, 일부 브라우저에서만 지원되거나 곧 구현 될 예정인 기능도 많이 있습니다.
이 중 일부는 아직 초안 작성 단계이므로 사양의 일부가 되기 전에 변경되거나 폐기 될 수 있습니다. 이 문서를 계속 업데이트하도록 노력하겠습니다!
Prefers-reduced-data (no support)
모든 사람이 빠르고 안정적이거나 무제한적인 데이터 요금제를 보유 할만큼 운이 좋은 것은 아닙니다. 브라우저는 헤더에 데이터 저장 :을 전송할 수 있으며, 웹 서버는 더 작은 이미지와 비디오를 전송하고 모든 형태의 폴링 또는 사전 로드를 비활성화 하도록 선택할 수 있습니다. 해당 헤더의 전송을 설정하는 것이 설정 (모바일)의 깊은 곳에 숨겨져 있거나 타사 플러그인 (데스크톱)이 필요하지만 많은 사람들이 여전히 이 헤더를 사용합니다.
불행히도 웹 서버 수준에서 이 문제를 다루는 것은 액세스가 없거나 구성 요구 사항이 너무 복잡하기 때문에 수행하기 어려운 경우가 많습니다. 그것은 잠재적으로 매우 영향을 미치기 때문에 불행한 일입니다.
오는 것은 우선 순위가 줄어든 데이터입니다. 미디어 쿼리 줄이기는 CSS에서 이 상황을 목표로 합니다. 저장 데이터 헤더 (기본적으로 완전히 다른 웹 사이트를 보내는 데 사용할 수 있음)에 비해 그보다 적은 작업을 수행 할 수 있지만 불필요한 글꼴 및 배경 이미지 다운로드를 방지하거나 더 작은 배경 이미지를 요청하는 데 계속 사용할 수 있습니다.
이 기능이 도착하기를 기다리는 동안 Network Information API를 사용하여 데이터 저장 환경 설정 또는 느린 연결을 감지하기 위해 이미 JavaScript를 사용할 수 있습니다.
const connection = navigator.connection || navigator.mozConnection || navigator.webkitConnection; if ( connection.saveData || ['slow-2g', '2g', '3g'].includes(connection.effectiveType) ) { /* data-saving measures like not preloading videos */ preloadVideo = false; }
네트워크 정보 API는 Chromium 브라우저에서 사용 가능하며 Firefox에서는 플래그 뒤에 있습니다. saveData가 켜져 있는지 알 수 있으며 연결 유형에 대한 대략적인 정보를 제공합니다. effectiveType은 유형 (wifi, 셀룰러 등)뿐만 아니라 서버로의 이전 왕복 시간 및 다운로드 속도를 고려합니다. 가능한 값으로는 slow-2g, 2g, 3g 및 4g가 있습니다.
Prefers-contrast (no support)
대비 선호는 사용자가 고 대비 인터페이스를 선호하는지 또는 저 대비 인터페이스를 선호하는지 나타냅니다. 예를 들어 시각 장애로 인해 세부 사항을 만들거나 색의 미묘한 차이를 만들기가 어려울 수 있으므로 명암비가 높은 사람은 높은 대비를 선호합니다. 반면에, 다른 사람들은 가혹한 고 대비에 민감하고 서로 더 가까운 색상을 선호 할 수 있습니다.
@media (prefers-contrast: high) { } @media (prefers-contrast: no-preference) { } @media (prefers-contrast: low) { }
Prefers-reduced-transparency (no support)
사용자는 이를 사용하여 배경 이미지와 같은 텍스트를 읽기 어렵게 하는 시각 장애로 인해 단색으로 사물을 보고 싶어한다는 것을 나타낼 수 있습니다. 그러나 난독증이나 집중력 문제가 있는 사람들이 콘텐츠를 더 쉽게 읽을 수 있도록 도와 줄 수도 있습니다. 투명성이 없다고 말하는 것은 아닙니다.
@media (prefers-reduced-transparency: reduce) { } @media (prefers-reduced-transparency: no-preference) { }
더 적은 투명도를 원하는 것은 더 많은 대비를 원하는 것과 같지 않으며 함께 모여서는 안됩니다. 선호 대비 및 선호 감소 투명성은 다른 이유로 존재하며 다르게 보상 될 수 있습니다.
Forced-colors (no support) / -ms-high-contrast (supported in Edge)
강제 색상 또는 고 대비는 모든 배경 이미지 위에 텍스트가 있는 경우 모든 배경 이미지를 제거하고 다른 모든 색상을 덮어 쓰므로 나머지 운영 체제와 모두 균일하게 됩니다. 이렇게 하면 모든 텍스트를 보다 쉽게 읽을 수 있도록 함으로써 시각 장애가 있는 사람들에게 도움이 됩니다.
웹 개발을 조금 더 오래 해 온 사람들은 시스템 색상으로 스타일을 지정할 수 있다는 것을 기억할 것입니다. 보안 문제로 인해 더 이상 불가능하지만 Windows 고 대비 모드에서는 하위 세트가 다시 나타납니다.
이 색상 이름은 선택하고 선택할 수 있는 것이 아니며, 높은 색상 모드는 이미 모든 텍스트, 배경, 테두리 및 버튼 색상을 덮어 씁니다. 다른 요소 (예 : 아이콘)를 사용하여 나머지 사이트에 맞출 수 있습니다.
-ms-high-contrast에는 가능한 세 가지 값이 있습니다 (더 이상 고 대비 모드가 꺼져 있는지 확인할 수있는 옵션이 없음).
@media (-ms-high-contrast: active) { } @media (-ms-high-contrast: black-on-white) { } @media (-ms-high-contrast: white-on-black) { }
강제 색상에는 두 가지 가능한 값이 있습니다.
@media (forced-colors: none) { } @media (forced-colors: active) { }
강제 색상이 활성화 된 경우 검은 색 배경에 흰색 텍스트가 있거나 흰색 배경에 검은 색 텍스트가 있는지 감지하기 위해 prefer-color-scheme을 대신 사용할 수 있습니다.
Light-level (no support)
라이트 레벨에는 세 가지 가능한 값이 있습니다 : 희미 함, 보통 및 세차. 이것이 정확히 언제 트리거 되는지는 운영 체제에 달려 있습니다.
@media (light-level: dim) { } @media (light-level: normal) { } @media (light-level: washed) { }
밤과 같이 화면이 어두운 곳에 있으면 조명 수준이 어두워집니다. 반면 씻은 화면은 밝은 조명 아래 또는 햇빛이 많이 들어오는 야외 조건에서 표시됩니다.
오늘날 운영 체제는 이미 밝기를 높이거나 낮추어 이러한 상황을 보완하지만 웹 사이트 소유자는 경험을 더 향상 시킬 수 있습니다. 어두운 상황에서는 여기 저기 강한 대비를 줄이고 전체적인 밝기를 낮추도록 선택할 수 있습니다. 세척 된 상황에서는 배경과 비교하여 모든 텍스트의 대비를 높이고 싶을 수 있습니다.
Overflow (only supported in Firefox)
오버플로는 장치가 크기보다 큰 콘텐츠를 처리하는 방법을 테스트 할 수 있습니다. 블록 방향 (보통 상단에서 하단)에 대한 오버 플로우 블록과 인라인 방향 (보통 왼쪽에서 오른쪽)에 대한 오버 플로우 인라인의 두 가지 속성이 있습니다.
오버 플로우 차단의 경우 확인할 4 가지 잠재적 값이 있습니다.
overflow-inline에는 두 가지 값만 있습니다.
Color-gamut (supported in Chromium browsers and safari)
지금까지 웹의 색상은 sRGB 색상 영역으로 제한되었지만 최신 화면에서는 p3 색상 공간과 같이 훨씬 더 많은 색상을 표시 할 수 있습니다. 색 영역을 사용하면 장치의 색상 공간이 더 넓은 지 테스트 할 수 있습니다.
세 가지 옵션이 있으며 더 큰 색 공간을 지원하면 더 작은 색 공간을 자동으로 지원합니다.
사용자가 더 넓은 색 영역을 가진 디스플레이를 사용하는 경우 해당 색 공간에서 이미지를 사용할 수 있으며 sRGB의 이미지보다 더 생생하게 나타납니다.
아직 지원되지는 않지만, 더 넓은 색상 공간에서 색상을 설명하는 데 사용할 수 있는 새로운 CSS 표기법이 곧 제공 될 예정입니다 (sgb로 제한되는 rgb, hsl 또는 hex에서는 불가능하기 때문에).
이러한 새로운 색상에는 lab(), lch() 및 color()의 세 가지 새로운 CSS 함수가 있습니다. 현재는 Safari 만 color() 함수를 지원하고 다른 두 기능은 지원되지 않습니다.
Lab 및 lch를 사용하면 rgb 및 hsl보다 더 정확한 색상을 설명 할 수 있지만 color()를 사용하면 색상 범위를 명시 적으로 선택할 수 있습니다.
p { /* the reddest red that sRGB has */ color: rgb(255 0 0); } @media (color-gamut: p3) { p { color: color(display-p3 1 0 0); /* The reddest red the display can show */ } }
display-p3는 현재 지원되는 유일한 값이며 세 개의 숫자는 R, G 및 B 채널의 부동 소수점 숫자입니다.
Scripting (no support)
스크립팅을 통해 JavaScript를 사용할 수 있는지 테스트 할 수 있습니다. 가능한 세 가지 기능이 있습니다.
Update (no support)
또한 업데이트는 발언을 지원하는 브라우저를 지원하지 않으며 미디어 유형이 얼마나 자주 업데이트 되는지 감지하는 데 사용됩니다. 가능한 값은 다음과 같습니다.
Dynamic-range (no support)
일부 디스플레이에는 "HDR"또는 "높은 다이내믹 레인지"가 표시 될 수 있으며, 대비, 밝기 및 색 농도가 큽니다. 이 사양은 high와 standard의 두 가지 옵션을 제공합니다
화면과 브라우저가 높은 명암비와 높은 밝기를 지원하는 경우 장치는 높은 동적 범위를 갖습니다. 여기서 "높음"은 브라우저에 따라 다르며 색상 당 최소 8 비트 (또는 총 24 비트)입니다.
Environment-blending (no support)
환경 혼합을 사용하면 화면이 유리와 같이 투사되는 경우 화면과 환경이 혼합되는지 테스트 할 수 있습니다. 세 가지 잠재적 가치가 있습니다.
Spanning (no support)
스패닝 미디어 기능은 여러 화면이 있는 장치를 지원하기 위해 Microsoft에서 개발 중이며 브라우저가 여러 화면에 걸쳐 있는지 여부와 해당 화면이 가로 또는 세로로 정렬되어 있는지 알려줍니다. 세 가지 가능한 값이 있습니다.
브라우저는 단지 하나의 화면 인 것처럼 가장하기 때문에 사이트는 두 화면에서 잘 작동하지만 새로운 env() CSS 환경 변수 세트와 함께 위의 값을 사용하여 기본 또는 보조에 항목을 배치 할 수 있습니다 화면. 예를 들어 한 화면에는 목록을, 다른 화면에는 지도를 갖기 위해 사용할 수 있습니다.
Microsoft Edge는 이를 위해 개발자 도구에 에뮬레이션 기능을 가지고 있지만 브라우저 자체가 이미 지원하는지 확실하지 않습니다.
미디어 쿼리 수준 4 및 5의 새로운 표기법
새로운 미디어 쿼리와 함께 최신 사양 (4 및 5)에도 몇 가지 새로운 표기법이 제공됩니다. 유용한 개선 사항이지만 이 섹션에서는 아직 지원되지 않습니다.
min-* 및 max-* 교체
미디어 쿼리 수준 4에서는 "범위 컨텍스트"(예 : 최소 및 최대 버전)가있는 미디어 기능의 최소 * 및 최대 * 버전을 제거하고 간단한 방정식으로 작성할 수 있습니다.
/* old notation */ @media (min-width: 300px) { } /* new notation */ @media (width >= 300px) { }
최소 너비와 최대 너비가 모두 있으면 하나의 방정식으로 결합 할 수도 있습니다.
/* old notation */ @media (min-width: 300px) and (max-width: 750px) { } /* new notation */ @media (300px <= width <= 750px) { }
or keyword
쉼표 대신에, 글을 쓰거나 이미 쓸 수 있는 것과 같은 방식으로 글을 쓸 수도 있습니다. 그러면 전체 쿼리가 일치하는 즉시 true로 평가됩니다.
/* old notation */ @media (min-width: 300px), (orientation: landscape) { } /* new notation */ @media (min-width: 300px) or (orientation: landscape) { }
not() function
전체 미디어 쿼리 앞에 추가 할 수 없지만 단일 값만 확인하려면 어떻게 해야 합니까? not() 표기법으로 할 수 있습니다.
/* instead of this: */ @media (min-width: 300px) and (hover: none) { } /* you can also write this: */ @media (min-width: 300px) and (not(hover)) { }
Custom media queries
사용자 정의 미디어 쿼리를 사용하면 CSS 사용자 정의 속성 ( "변수")의 작동 방식과 같이 미디어 쿼리를 한 번 정의한 다음 자신을 반복하지 않고 여러 위치에서 해당 미디어 쿼리를 사용할 수 있습니다. 그들은 심지어 같은 표기법을 가지고 있습니다.
예를 들면 다음과 같습니다.
/* Define your custom media query */ @custom-media --small-screen (max-width: 768px); /* Then use it somewhere in your stylesheet */ @media (--small-screen) { } /* You can also combine it with other media features */ @media (--small-screen) and (pointer: fine) { /* styling for small screens with a stylus */ }
더 이상 사용되지 않는 미디어 쿼리
모든 새로운 기능이 나오지만 더 이상 사용하지 않는 구형 사양도 있습니다. 여전히 여기 저기에서 그것들을 볼 수도 있지만 새 프로젝트에 추가해서는 안되며 기존 프로젝트에서 발견하면 리팩토링 하십시오.
Device-* media queries
미디어 쿼리가 처음 구현되었을 때 주요 아이디어는 장치에 대한 추론이므로 device-width, device-height 및 장치 device-aspect-ratio와 같은 미디어 기능이 있었습니다.
그러나 장치의 크기가 항상 뷰포트의 크기 인 것은 아니므로 이를 기반으로 한 스타일링은 의미가 없습니다.
prefers-color-scheme will lose a value
prefers-color-scheme에 대한 기본 설정 값이 최근에 제거되었으므로 가능한 값은 어둡거나 밝습니다. 대부분의 브라우저가 기본 설정을 밝게 하여이 미디어 기능을 구현했으며 선호도를 구현하지 않았기 때문에 제거했습니다. "세피아"와 같은 다른 색 구성표 환경 설정을 소개 할뿐만 아니라 향후 다시 문을 열 수 있도록 문이 열려 있습니다.
Scan
실제로 이 기능을 지원하는 브라우저는 없으며 더 이상 사용되지 않는 TV 미디어 유형과 함께 사용되므로 다시는 지원되지 않을 것입니다. 그러나 어쨌든 설명하겠습니다. 스캔 미디어 쿼리는 CRT 모니터와 같이 화면에 이미지를 그리는 데 사용되는 스캔 프로세스를 테스트하는 데 사용할 수 있습니다. 두 가지 옵션이 있습니다.
progressive는 업데이트 속도가 느리고 어쩌면 더 흐릿한 화면으로 설명됩니다.
JavaScript에서 미디어 쿼리 사용
마지막으로 CSS에서 미디어 쿼리를 사용할 수 없으며 JavaScript로도 미디어 쿼리를 추론 할 수 있습니다. window.matchMedia() 함수를 사용하여이 작업을 수행 할 수 있습니다.
window.matchMedia() 함수는 미디어 쿼리 문자열을 가져와 특정 미디어 쿼리가 일치 하는지에 대한 정보가 포함 된 "MediaQueryList"개체를 반환합니다.
const match = window.matchMedia("(min-width: 400px)"); // match output: { matches: true, media: "(min-width: 400px)", }
match 값은 미디어 쿼리가 true로 평가되는지 여부를 알려줍니다. 따라서 자동 재생하려는 비디오가 있는 경우 matchMedia 함수를 사용하여 선호 감소 동작이 없는 사람들에 대해서만 이를 수행 할 수 있습니다.
const video = document.createElement('video'); const canAutoPlay = window.matchMedia('(prefers-reduced-motion: no-preference)').matches; video.setAttribute('autoplay', canAutoPlay);
MediaQueryList 오브젝트에 리스너를 추가 할 수도 있습니다. 이렇게 하면 미디어 쿼리가 false에서 true로 또는 그 반대로 진행되는 문서의 변경 사항에 응답 할 수 있습니다.
const match = window.matchMedia('(min-width: 400px)'); match.addListener(e => { if (e.matches) { /* do a thing */ } else { /* do another thing */ } });
개발자와 디자이너를 위한 브라우저 인 Polypane을 사용하여 미디어 쿼리 테스트
Polypane을 사용하면 선호하는 색상 표, 인쇄 스타일 시트 및 선호도 감소 동작과 같은 다양한 미디어 쿼리에 대해 다양한 화면 크기로 웹 사이트를 테스트 할 수 있습니다.
등록된 댓글이 없습니다.