웹 페이지의 사용 가능 여부를 결정하는 데 색상이 중요한 역할을 합니다.
CSS에서는 색상 및 배경 속성을 사용하여 요소의 전경색과 배경색을 제어 할 수 있습니다.
몇 년 전에 CSS를 배웠을 때 CSS에서 색상을 사용하는 방법을 배우는 간단한 가이드나 방법이 없었습니다.
https://ishadeed.com/article/css-color/
색상과 CSS에서 색상을 사용하는 방법에 대해 작성하기로 결정했습니다. 이 기사에서는 색상 유형, 특정 키워드 및 사용 사례 및 예제와 함께 사용 시기를 설명합니다. 면책 조항 : 이것은 색 이론에 대한 기사가 아닙니다.
색상 속성
MDN에 따르면 :
색상 CSS 속성은 요소 텍스트 및 텍스트 장식의 전경색 값을 설정하고 currentcolor 값을 설정합니다.
이 속성은 요소의 전경색 값을 설정합니다. 허용되는 값은 named-color, hex-color, rgb(), hsl, inherit, initial, unset 및 currentColor입니다. 각 값 유형을 자세히 살펴 보겠습니다.
명명 된 색상 값
기본적으로 CSS에는 색상 이름을 입력하여 사용할 수 있는 이름이 지정된 색상이 있습니다. 여기 몇 가지 예가 있어요.
.heading {
color: brown;
color: green;
color: black;
}관심이 있으시면 전체 색상 목록을 확인하십시오. 일부 브라우저에서는 일부 색상 이름이 지원되지는 않습니다.
일반적으로 각 색상의 의미를 기억하기 쉽지 않기 때문에 명명 된 색상을 사용하는 팬은 아닙니다. 예를 들어, 때로는 white이나 black을 색상 값으로 사용하는 사람들을 봅니다. 이것은 나쁘지 않습니다. 판단 할 수 없습니다. 그러나 일반적으로 이름이 지정된 색상을 사용하지 않는 것이 좋습니다. 명명 된 색상을 사용하는 유일한 경우는 다음과 같습니다.
*, *:before, *:after {
outline: solid 1px red;
}red color을 사용하여 페이지의 모든 요소에 대한 개요를 빠르게 표시했습니다. red color은 그러한 용도로 인기가 있으며 심지어 밈과 재미있는 것들도 보았습니다.
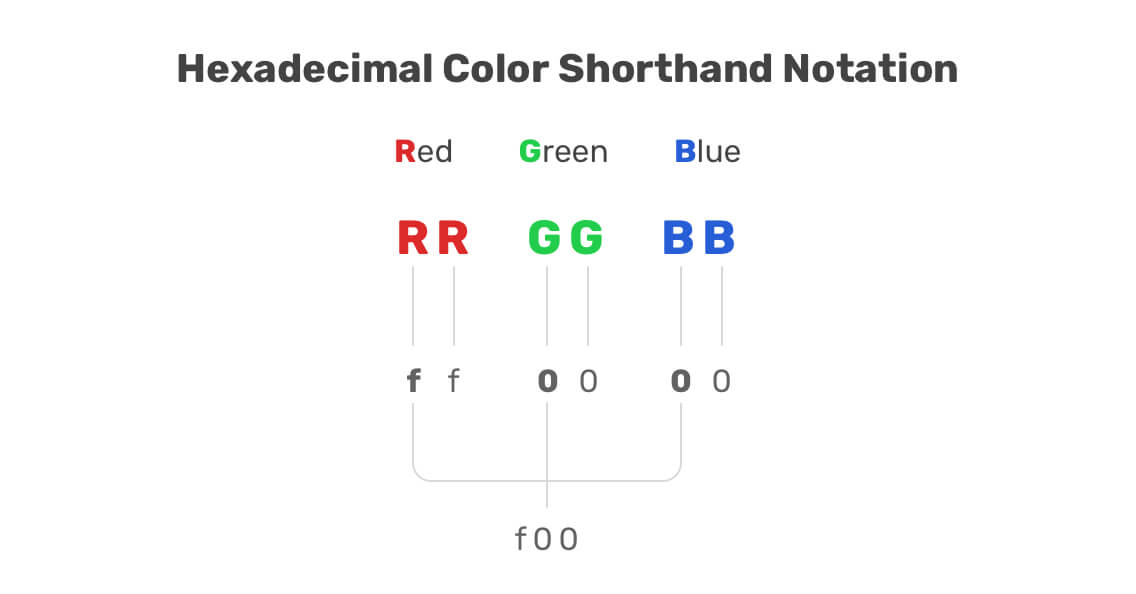
16 진 색상 값
16 진수 색상은 6 자로 구성되며 #ffffff는 흰색을 나타냅니다. 16 진수 값에 대한 속기 표기법인 팁을 알고 싶습니다.
한 쌍의 색상 값이 동일하면 두 번째 색상 값을 제거 할 수 있습니다. 각 쌍은 색상 모달을 나타내며 각각 빨강, 녹색 및 파랑입니다. 다음을 고려하세요:
body { color: #222222; /* Will become #222 */
body { color: #000000; /* Will become #000 */#222222는 #222와 같고 16 진수 값은 22, 22, 22로 표시 될 수 있으며, 우리는 각 값에서 첫 번째 값을 가져 와서 # 222가 되었습니다.
그것이 어떻게 작동하는지 설명하는 영상을 보자.

RGB/RGBA Colors
빨강 녹색 파랑 (RGB)은 세 가지 색상 채널 (빨강, 녹색, 파랑)을 나타내는 색상 모델입니다. 세 값의 각 값은 0에서 255 사이의 숫자이거나 0에서 100 % 사이의 백분율 일 수 있습니다.
세 값이 0이면 결과 색상이 검은 색이 됩니다. 그러나 모든 값이 255이면 색상이 흰색이 됩니다. 백분율 값에도 동일하게 적용될 수 있습니다.
.element {
/* White */
color: rgb(255, 255, 255);
color: rgb(100%, 100%, 100%);
/* Black */
background-color: rgb(0, 0, 0);
background-color: rgb(0%, 0%, 0%);
}rgb의 좋은 점은 색상의 투명도를 제어하는 알파 채널이 있다는 것입니다. 이것은 색조의 색조를 갖는 데 매우 유용 할 수 있습니다. 이 기사에서 살펴볼 유용한 사용 사례가 더 있습니다.
.element {
/* A black background color with 50% transparency */
background-color: rgba(0, 0, 0, 0.5);
}알파 값이 0이면 색상이나 배경이 투명하고 보이지 않습니다.
HSL Colors
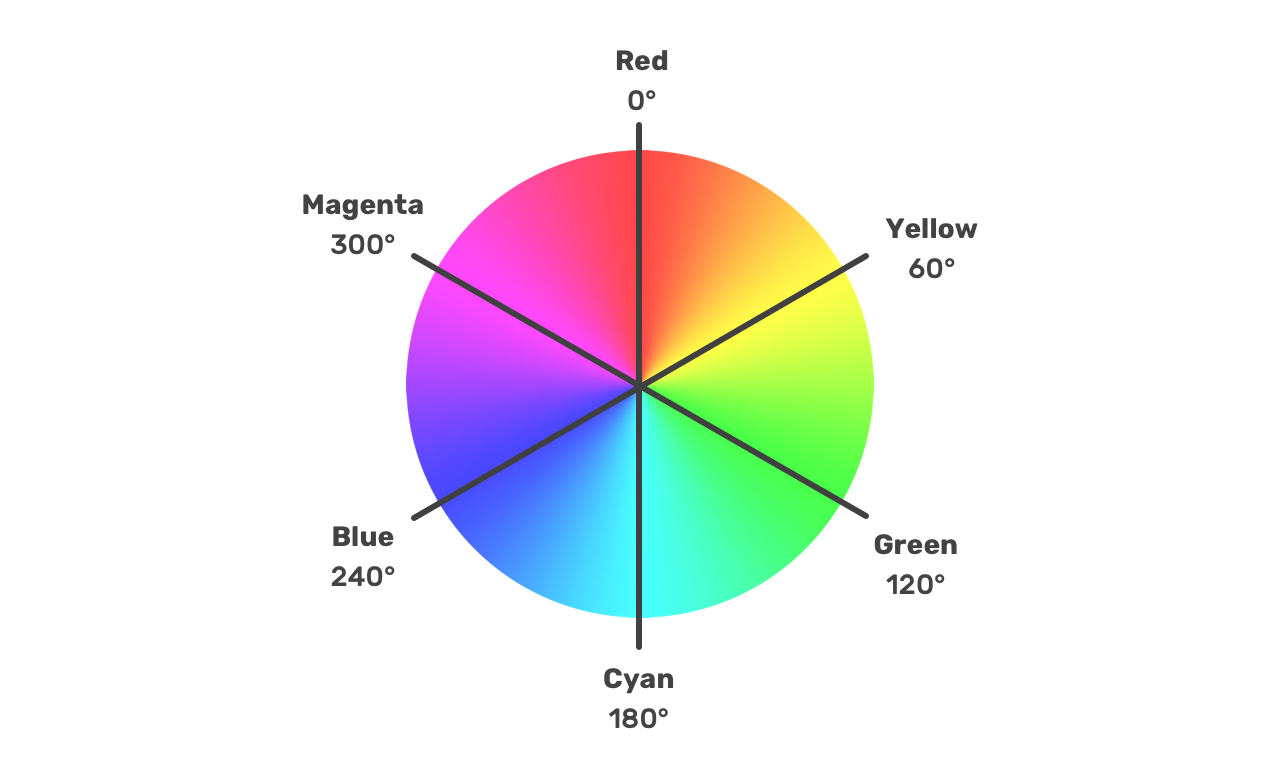
이 컬러 모델의 사용법을 거의 눈치 채지 못했지만 최근에는 디자이너와 개발자들로부터 더 많은 관심을 받기 시작했습니다. HSL은 색조, 채도, 밝기를 나타냅니다.

색상환에서 각 색상은 색조(Hue) 인 특정 정도를 갖습니다. 그런 다음 채도(Saturation)와 명도(Lightness)를 설정해야 합니다.
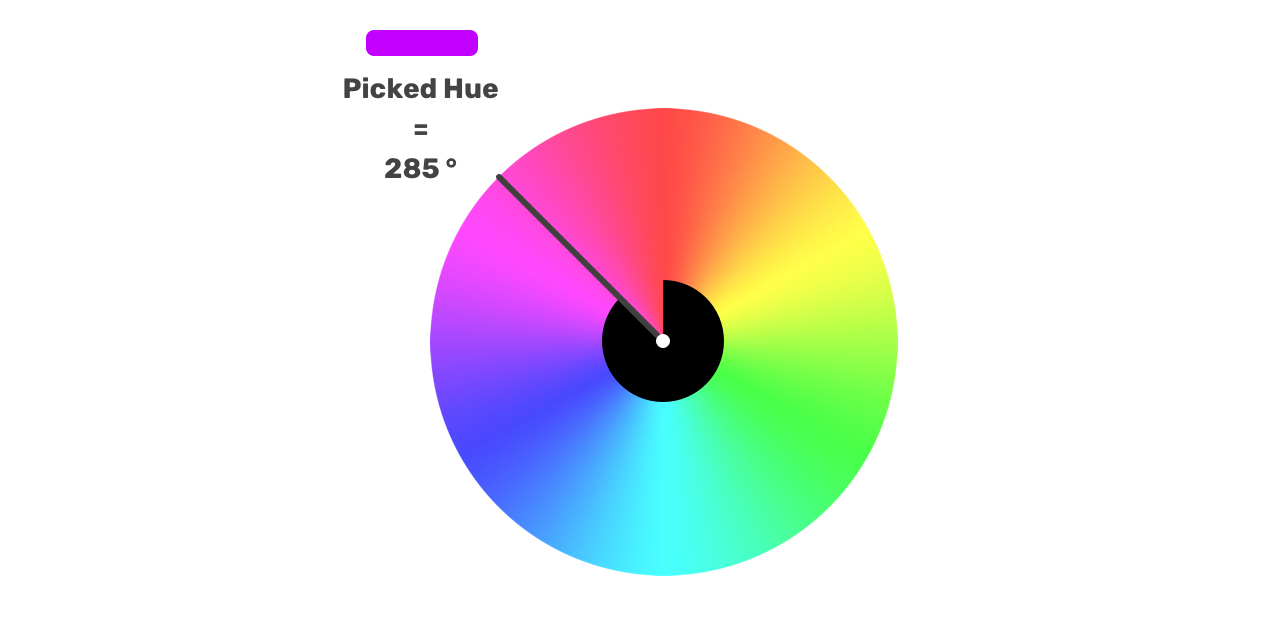
HSL 색상 값을 계산하는 과정을 안내합니다. 아래 색상을 선택했다고 가정 해 봅시다.

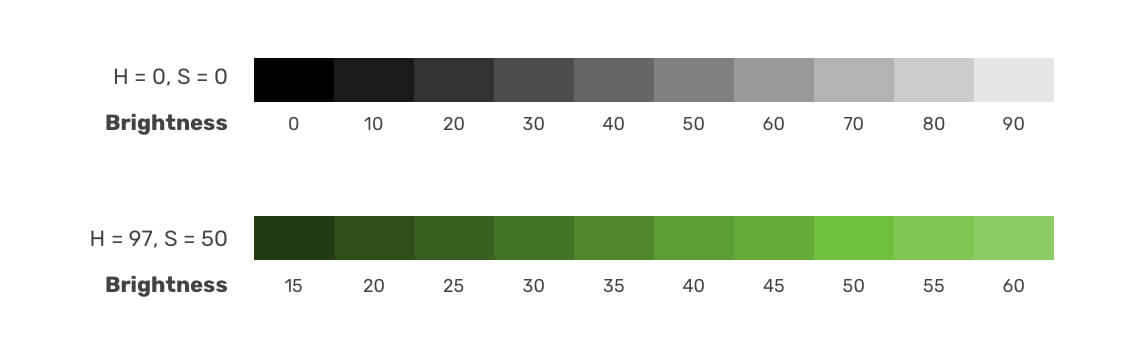
채도와 가벼움을 위해 이 기사에서 배운 것을 시각적으로 보여주는 멋진 방법이 있습니다. 색조가 선택되면 아래 그림과 같이 채도와 밝기를 상상할 수 있습니다.

채도는 회색에서 시작하여 색조 색상으로 끝납니다. 밝기는 검은 색에서 색조로, 마지막에는 흰색으로 시작합니다.
이 유연성은 실제로 유용합니다. 색조 색상을 선택한 다음 필요에 따라 채도와 명도를 조정할 수 있습니다. 이를 통해 동적이고 사용하기 쉬운 컬러 팔레트를 만들 수 있습니다.
currentColor 키워드
currentColor는 요소의 색상 속성 값을 보유합니다. 기본적으로 색상을 상속하지 않는 요소에 사용할 수 있습니다. currentColor로 기본 설정되는 속성은 다음과 같습니다.
currentColor는 CSS 변수를 사용하는 것과 비슷하지만 CSS 변수가 지원되기 전에 존재합니다. 다음을 고려하세요:
.element {
color: #222;
border: 2px solid;
}테두리 색을 추측 할 수 있습니까? 색상 속성과 동일합니다. border-color에 currentColor가 기본 변수로 있기 때문입니다. 다음과 같이 상상할 수 있습니다.
.element {
color: #222;
border: 2px solid currentColor;
}currentColor에 대해 흥미로운 점은 부모 요소 수준이나 자식 요소에 사용할 수 있다는 것입니다.
<h1>
This is a title
<span>I'm a child element</span>
</h1>위의 예에서 <h1> 또는 <span> 요소에 currentColor를 사용할 수 있습니다. 아래를 보십시오 :
h1 {
color: #222;
background-color: currentColor;
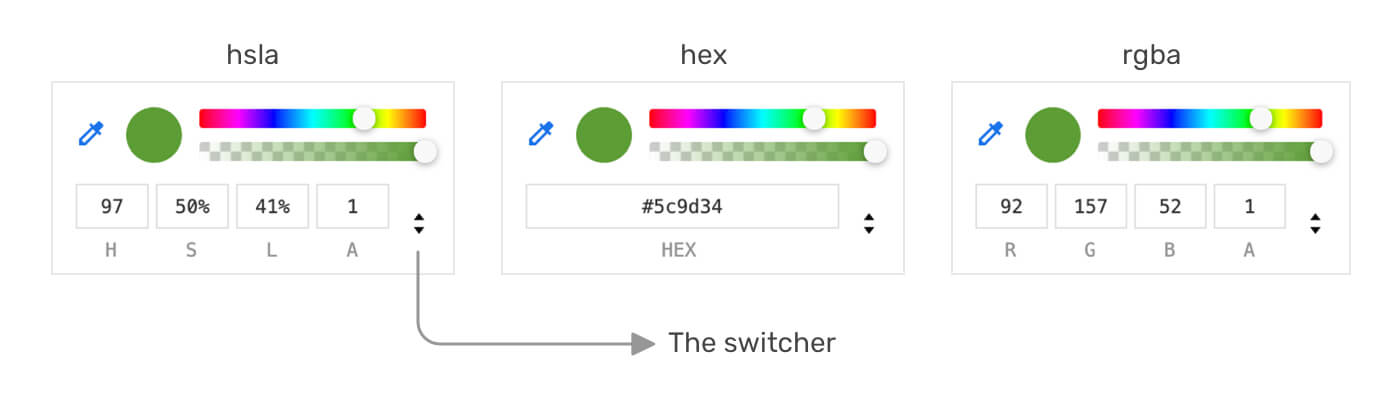
}DevTools를 사용하여 색상 모드 전환
CSS에서 색상을 실험 할 때 유용한 작은 트릭은 Chrome DevTools에서 스위처를 사용하는 것입니다. 16 진수 색상 값을 가진 요소를 선택하고 검사하십시오. 그런 다음 현재 사용 중인 색상을 나타내는 작은 사각형을 클릭하십시오.

위의 16 진수 색상 및 아래처럼 CSS 변수를 직접 사용하는 속성에서만 작동합니다.
.btn {
background-color: var(--brand-primary);
}그러나 CSS 변수와 결합 된 HSL 색상 사용의 단점은 브라우저 간의 동작이 여전히 일관성이 없다는 것입니다.
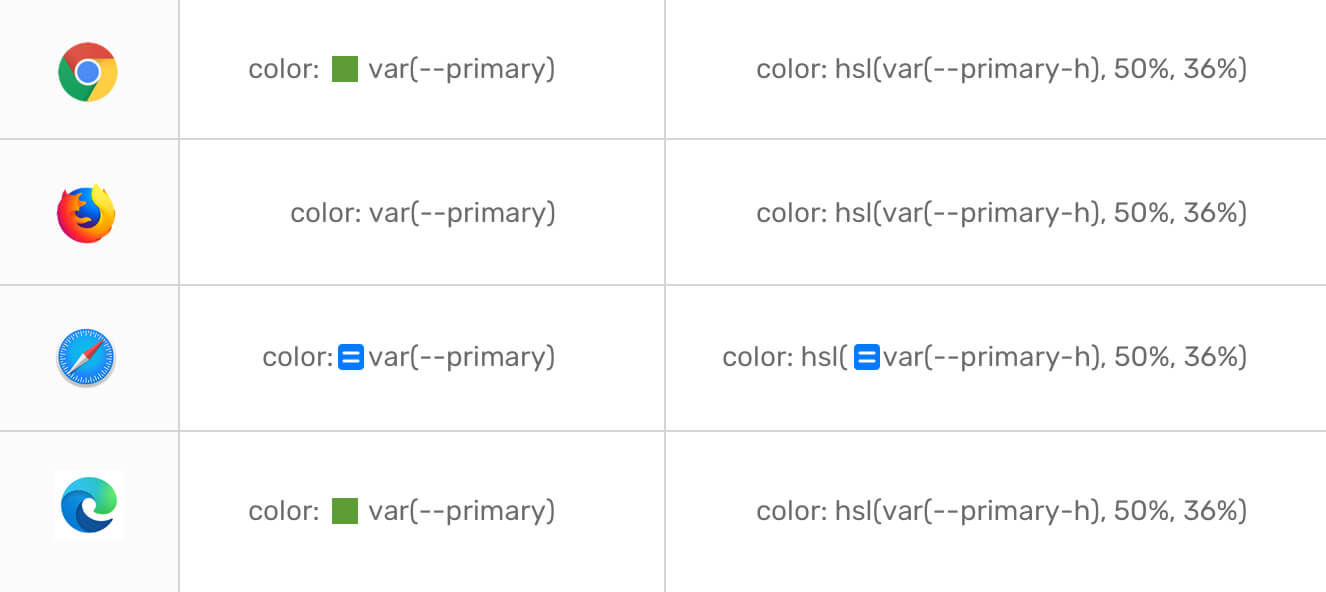
예를 들어 위의 예는 Firefox에서 색상 사각형으로 표시되지 않습니다. 비교를 위해 아래 그림을 참조하십시오.

Safari의 작은 파란색 사각형은 사용 된 CSS 속성의 계산 된 값을 보여줍니다. 아무것도 없는 것보다는 낫다.
속성 옆에 계산 된 색상을 나타내는 사각형이 필요한 이유가 궁금 할 수 있습니다. 사각형이 없으면 DevTools 색상 팔레트를 열 수 없으므로 색상에 액세스 할 수 있는지 확인할 수 있습니다.
항상 그런 것은 아닙니다. 예를 들어 버튼 요소의 색상은 #fff이고 배경색은 hsl로 설정됩니다. 색상 속성에서 DevTools 색상 팔레트를 열어서 대비 비율을 볼 수 있습니다. 그러나 CSS 변수와 함께 hsla 값을 사용하는 요소의 경우 불가능합니다.
공백으로 분리 된 기능적 색상 표기법
rgb 및 hsl을 사용하는 일반적인 방법은 값을 쉼표로 분리하는 것입니다. 새로운 방법은 이미 쉼표를 사용하지 않는 브라우저에서 크게 지원됩니다.
/* Before */
.element {
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 1);
}
/* After */
div {
background-color: rgb(0 0 0);
background-color: rgb(0 0 0 / 0.5);
background-color: rgb(0 0 0 / 50%);
}슬래시로 구분 된 불투명도는 선택 사항이므로 알파 또는 색상 투명도를 조정하려는 경우에만 사용해야 합니다.
lab(), lch() 및 color()와 같은 새로운 CSS 색상 함수는 공백으로 구분 된 기술에서만 작동하므로 새로운 방법이 더 좋고 권장됩니다. 그들에게 익숙해지는 것이 좋으며 지원하지 않는 브라우저에 대해서는 쉽게 대체 할 수 있습니다.
면책 조항 : 공백으로 구분 된 구문을 사용하는 것이 좋지만 새로운 용어이므로 기사에서 사용하지 않았으며 원치 않는 혼란이나 오해를 일으키고 싶지 않습니다.
글로벌 값 (상속, 초기, 설정 해제)
전역 값을 사용하여 요소에서 부모의 색상을 상속 받거나 initial 또는 unset 키워드로 요소의 색상을 재설정 할 수 있습니다. 키워드를 이해하기 위해 다음 예를 살펴 보겠습니다.
제목, 설명 및 링크가 포함 된 영웅 섹션이 있습니다.
<section class="hero">
<h2>Page title</h2>
<p>Some description content</p>
<a href="#">View all</a>
</section>.hero { color: #222; }색상 : # 222가 상위 요소에 추가되면 하위 요소의 색상은 무엇입니까? <h2>와 <p>는 색상을 상속하지만 <a>는 기본적으로 상속하지 않습니다. 재미 있는가요?
기본 링크 색상은 다음과 같습니다.
:link { color: #0000ee; }필요한 경우 색상 : 상속을 추가하여 상속하도록 링크를 적용 할 수 있습니다.
unset 키워드
MDN에 따르면 :
설정되지 않은 CSS 키워드는 속성이 자연스럽게 부모로부터 상속되는 경우 속성을 상속 된 값으로 재설정 하고 그렇지 않은 경우 초기 값으로 재설정 합니다.
위에서 설명한 동일한 예제에서 다음을 사용하여 링크가 색상을 상속하도록 할 수 있습니다.
.hero a { color: unset; }.hero 요소에서 기본 상속 된 값으로 색상을 재설정 합니다. 이것이 우리가 원하는 것입니다.
투명한 rgba() 색상
CSS에서 rgba()에 적합한 일반적인 사용 사례는 다음과 같습니다.

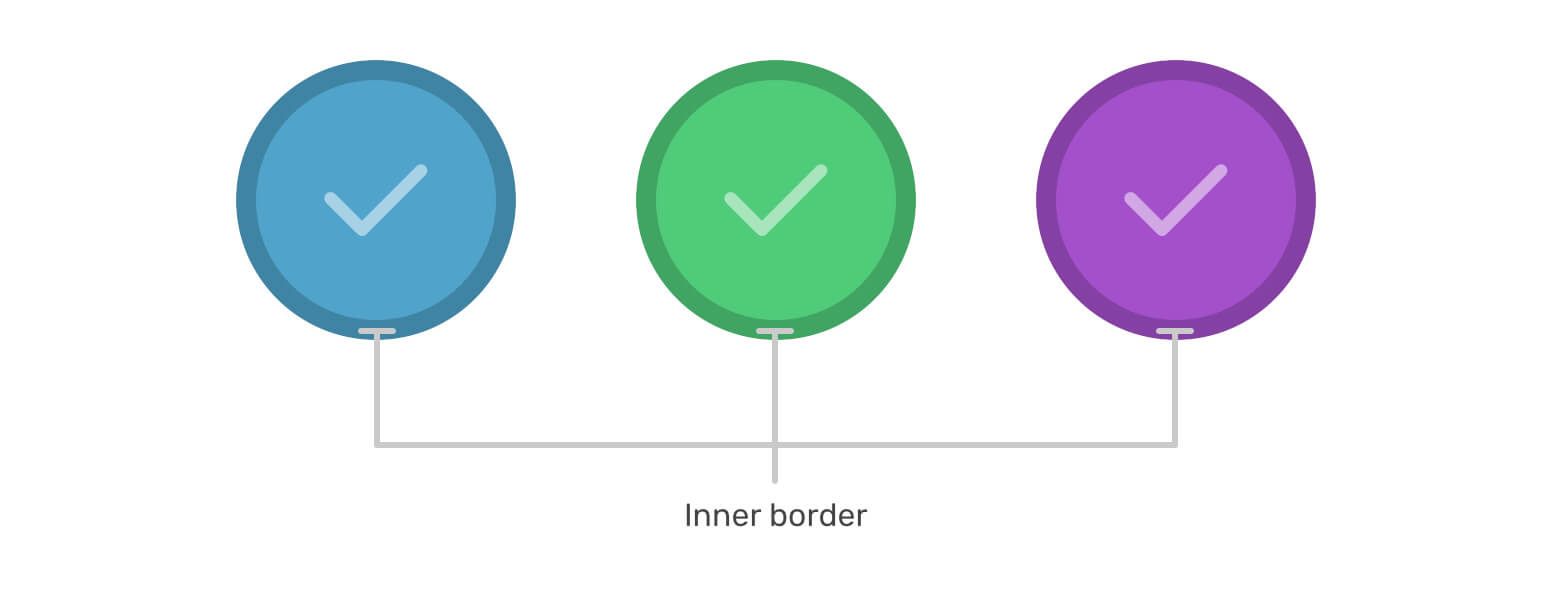
각 원의 테두리가 배경보다 어둡게 나타납니다. 어떻게 동적으로 할 수 있습니까? 음, 투명한 rgba()의 색상 값으로 테두리를 사용하면 가능합니다.
.item {
border: 10px solid rgba(0, 0, 0, 0.2);
/* A black border with 20% alpha value */
}배경이 있는 요소에 동일한 개념을 사용할 수 있으며 하위 요소의 변형이 더 어둡습니다. 아래 그림을 고려하십시오.

hsl 색상 사용
내가 hsla 색상에 대해 좋아하는 것은 우리가 필요한 것은 색상 색조 값 (도)을 선택하고 채도 및 밝기로 재생하여 색상을 밝거나 어둡게 할 수 있다는 것입니다.
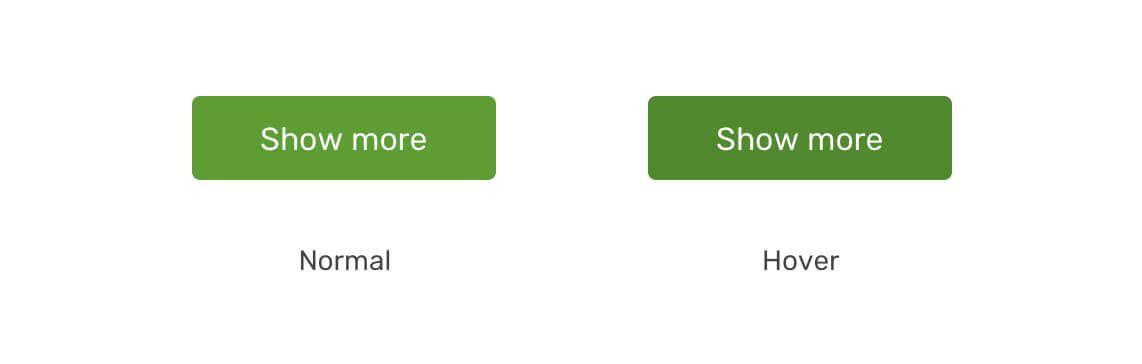
예를 들어, 버튼의 호버 효과는 밝기 값이 낮아서 조금 더 darker 만들 수 있습니다.

.btn {
/* Hue: 97, Saturation: 50%, Brightness: 41% */
background: hsl(97, 50%, 41%);
}
.btn:hover {
background: hsl(97, 50%, 36%);
}hsl 색상과 CSS 변수를 결합하여 쉽게 변경할 수 있는 색상 팔레트를 만들어 이를 더욱 발전시킬 수 있습니다.
:root {
--primary-h: 97;
--brand-primary: hsl(var(--primary-h), 50%, 41%);
--brand-primary-darker: hsl(var(--primary-h), 50%, 36%);
--brand-grey-1: hsl(0, 0%, 0%);
--brand-grey-2: hsl(0, 0%, 10%);
--brand-grey-3: hsl(0, 0%, 20%);
--brand-grey-4: hsl(0, 0%, 30%);
--brand-grey-5: hsl(0, 0%, 40%);
--brand-grey-6: hsl(0, 0%, 50%);
}기본 색조 색상을 정의하여 이 기능을 사용하여 명도 또는 채도를 재정 의하여 요소를 밝거나 어둡게 만들 수 있습니다.
내가 특히 좋아하는 것은 회색을 사용하는 것입니다. 항상 회색의 올바른 16 진수 값을 기억하는 데 어려움이 있습니다. hsl을 사용하면 훨씬 쉽고 간단합니다.
한 색조에서 팔레트를 생성하고 밝기 값만 변경하여 팔레트를 생성 한 방법에 주목하십시오.

이제 회색 색상을 사용하는 것이 백만 배 더 쉽지 않습니까? 나는 그것을 정말로 좋아했고 다가오는 클라이언트 프로젝트에서 그것을 사용하는 것을 고려할 것입니다.
큰 프로젝트에서 작업하는 동안 CSS 변수와 함께 다음 방법을 사용하여 밝기 값을 변경합니다. 아래를 보십시오 :
:root {
--primary-h: 97;
--primary-l: 41%;
--brand-primary: hsl(var(--primary-h), 50%, var(--primary-l));
--brand-primary-darker: hsl(var(--primary-h), 50%, 36%);
}색조 값을 나타 내기 위해 --primary-h를 정의하고 기본 밝기 값으로 --primary-l을 정의했습니다. 흥미로운 점은 --primary-l 변수 만 변경하여 색상을 조정할 수 있다는 것입니다.
.btn {
--primary-l: 45%;
background-color: hsl(var(--primary-h), 50%, var(--primary-l));
}
.footer {
--primary-l: 55%;
background-color: hsl(var(--primary-h), 50%, var(--primary-l));
}
.section {
--primary-l: 50%;
background-color: hsl(var(--primary-h), 50%, var(--primary-l));
}SVG 아이콘으로 CurrentColor 사용
currentColor의 멋진 사용 사례는 SVG 아이콘입니다. 옆에 텍스트 레이블이 있는 아이콘이 있다고 가정 해 봅시다. 아이콘과 레이블의 색이 같아야 합니다.
![]()
SVG 채우기에 currentColor를 사용한 다음 부모 요소에 색상을 지정할 수 있습니다. 다음을 고려하세요:
<a href="#" class="link">
<svg fill="currentColor"></svg>
<span>Show more</span>
</a>.link {
color: #3766dc;
}이렇게 하면 SVG가 지정된 색상을 사용합니다.
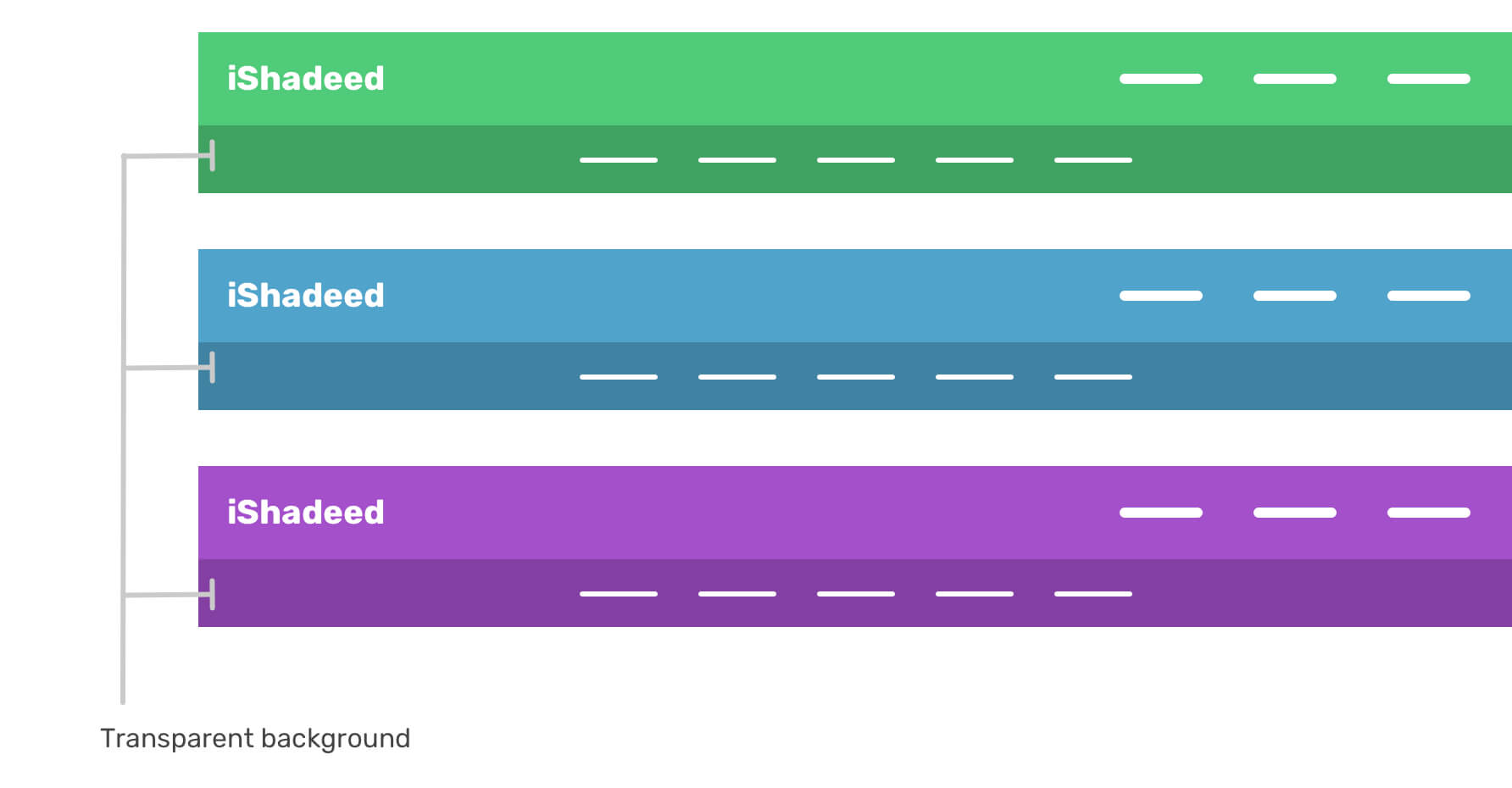
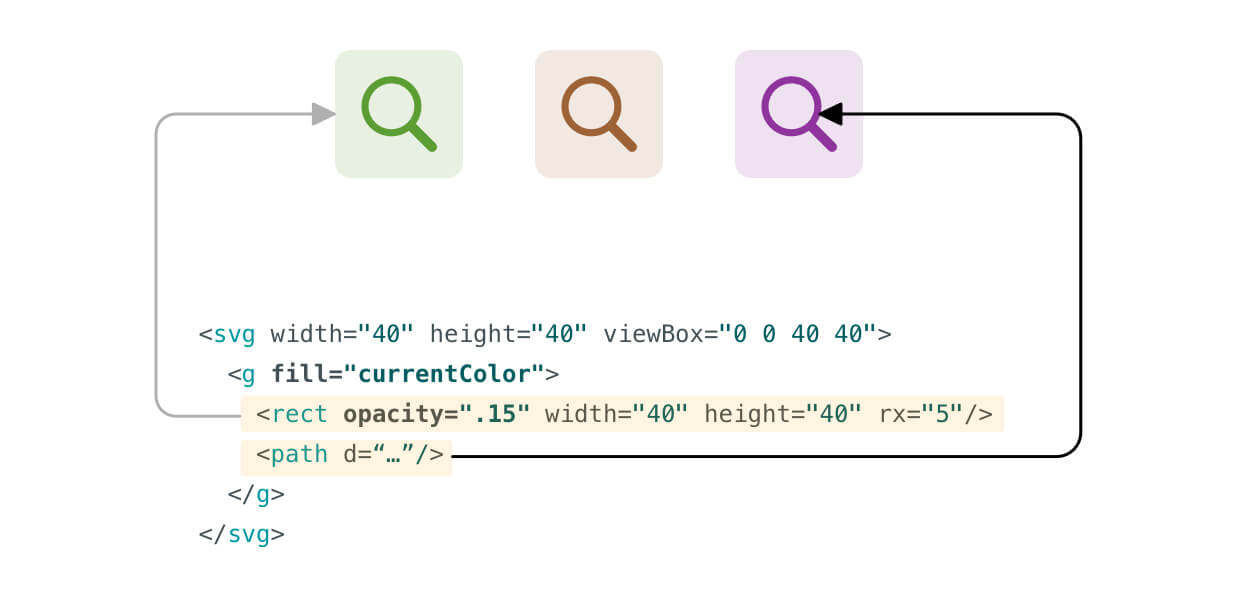
또한 동일한 기술을 사용하여 아이콘을 정사각형으로 감싸고 정사각형의 채우기 값이 currentColor 인 불투명도를 가질 수 있습니다. 이렇게 하면 색상을 사용하여 다음을 수행 할 수 있습니다.
아래 그림을 참조하십시오.

.icon {
color: hsl(var(--primary-h), 50%, var(--primary-l));
}
.icon-2 {
--primary-h: 26;
}
.icon-3 {
--primary-h: 292;
}<rect>에는 불투명도가 있습니다. 내가 변경 한 것은 각 아이콘 변형에 대한 색조 값입니다. 디자인 시스템의 경우 아이콘과 배경에 중복 없이 동일한 색상을 사용하는 것이 매우 유용합니다.
리소스 및 관련 읽기
등록된 댓글이 없습니다.