프레임 워크에 대한 많은 JavaScript 옵션 (강점 및 주요 기능)에 대한 분석.
https://opensource.com/article/20/5/open-source-javascript-frameworks
약 10 년 전에 JavaScript 개발자 커뮤니티는 JavaScript 프레임 워크 사이에서 치열한 전투를 목격하기 시작했습니다.
이 기사에서는 이러한 프레임 워크 중 가장 잘 알려진 프레임 워크를 소개합니다.
이 프로젝트는 모두 오픈 소스 JavaScript 프로젝트이므로 오픈 소스 라이센스로 자유롭게 활용하고 소스 코드 및 커뮤니티에 기여할 수 있습니다.
이 프레임 워크를 탐색 할 때 따라 가기를 원하면 내 비디오를 볼 수 있습니다.
그러나 시작하기 전에 프레임 워크를 논의 할 때 JavaScript 개발자가 일반적으로 사용하는 일부 용어를 익히는 것이 좋습니다.
용어 |
설명 |
각 노드가 웹 페이지의 일부를 나타내는 객체 인 웹 사이트의 트리 구조 표현. 월드 와이드 웹의 국제 표준기구인 월드 와이드 웹 컨소시엄 (W3C)은 DOM의 정의를 유지합니다. |
|
사용자 인터페이스 (UI)의 "가상"또는 "이상적인"표현은 메모리에 유지되고 ReactDOM과 같은 라이브러리에 의해 "실제"DOM과 동기화 됩니다. 더 자세히 알아 보려면 ReactJS의 가상 DOM 및 내부 문서를 읽으십시오. |
|
웹 사이트의 데이터에 액세스하기 위한 일관된 인터페이스를 제공하기 위한 프로그래밍 개념. 웹 요소는 DOM에서 유지 관리하는 요소의 속성 또는 특성과 연결됩니다. 예를 들어, 웹 페이지 양식으로 비밀번호를 작성해야 하는 경우 데이터 바인딩 메커니즘은 비밀번호 유효성 검증 논리를 확인하여 비밀번호가 올바른 형식인지 확인할 수 있습니다. |
일반적인 용어가 명확해졌으므로 오픈 소스 JavaScript 프레임 워크가 무엇인지 살펴 보겠습니다.
Framework |
About |
License |
Release Date |
현재 가장 인기 있는 JavaScript 프레임 워크 인 Facebook에서 작성 |
MIT |
May 24, 2013 |
|
Google이 만든 인기있는 JavaScript 프레임 워크 |
MIT |
Jan 5, 2010 |
|
빠르게 성장하는 JavaScript 프레임 워크 |
MIT |
Jul 28, 2013 |
|
JavaScript 프레임 워크 이상의 강력한 프레임 워크 |
MIT |
Jan 18, 2012 |
|
MVVM (Open Source Model-View-ViewModel) 프레임 워크 |
MIT |
Jul 5, 2010 |
|
또 다른 오픈 소스 Model-View-ViewModel 프레임 워크 |
MIT |
Dec 8, 2011 |
|
RESTful JSON 및 Model-View-Presenter 패턴이 포함 된 JavaScript 프레임 워크 |
MIT |
Sep 30, 2010 |
|
가상 DOM을 사용하지 않는 오픈 소스 JavaScript 프레임 워크 |
MIT |
Nov 20, 2016 |
|
최신 JavaScript 모듈 모음 |
MIT |
Feb 14, 2018 |
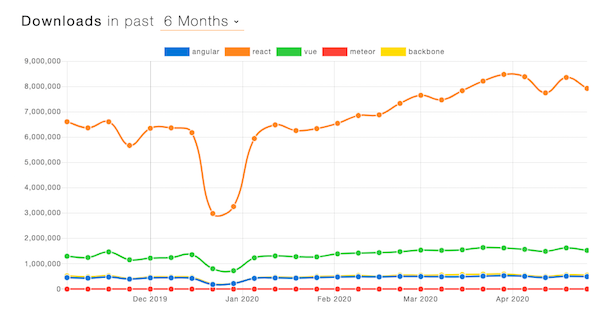
문맥 상, npm 추세로 인해 프레임 워크 당 NPM 패키지 다운로드를 기반으로 인기에 대한 공개 데이터가 있습니다.

ReactJS

ReactJS는 Facebook에 의해 개발되었으며 현재 Angular 이후에 발명 되었지만 JavaScript 프레임 워크 중에서 확실한 리더입니다. React는 개발자가 프레임 워크 내에서 작업하기 위해 전체 프로젝트를 다시 작성할 필요 없이 개발자가 원하는 ReactJS 기능 만 활용할 수 있는 추상 사본 인 가상 DOM이라는 개념을 도입했습니다. 또한 React 프로젝트를 통해 활발한 오픈 소스 커뮤니티가 성장의 원동력이되었습니다. 다음은 React의 주요 장점 중 일부입니다.
누가 ReactJS를 사용하고 있습니까? 페이스북이 이를 개발 한 이후, 회사 자체는 첫 페이지에 React를 많이 사용하고 있으며, Instagram은 ReactJS 라이브러리를 기반으로 합니다. New York Times, Netflix 및 Khan Academy와 같은 잘 알려진 다른 회사들도 기술 스택에 ReactJS를 구현한다는 사실에 놀랄 것입니다.
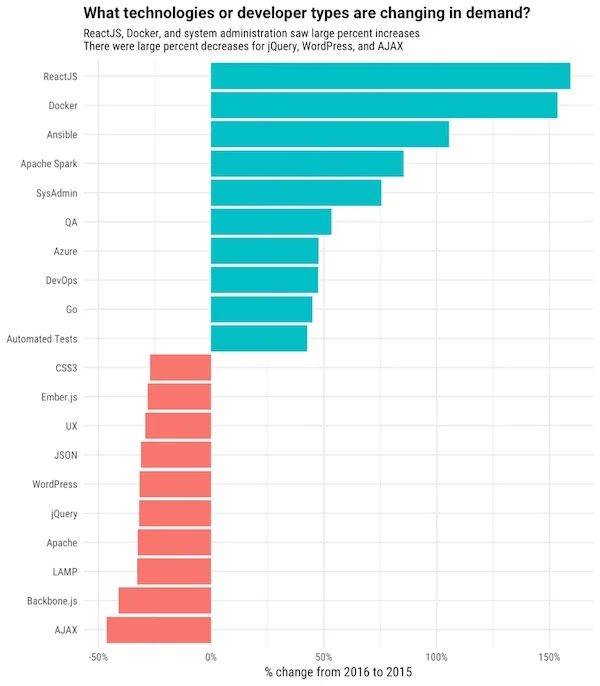
놀랍게도 ReactJS 개발자의 작업 가용성은 Stackoverflow가 수행 한 연구에서 아래에서 볼 수 있듯이 입니다. 야, 오픈 소스 프로젝트를 진행하고 돈을 벌 수 있습니다. 꽤 멋지다!

Stackoverflow는 ReactJS 개발자에 대한 엄청난 수요를 보여줍니다 — 출처 : 2017 년 개발자 채용 동향 —Stackoverflow Blog
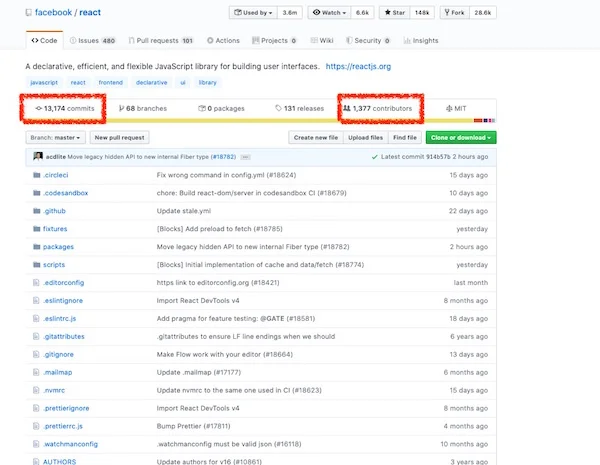
ReactJS의 GitHub는 현재 오픈 소스 프로젝트에 13K 이상의 커밋과 1,377 명의 기여자를 보여줍니다. 그리고 MIT 라이센스에 따른 오픈 소스 프로젝트입니다.

Angular

React는 이제 개발자 수 측면에서 최고의 JavaScript 프레임 워크가 될 수 있지만 Angular는 뒤쳐져 있습니다. 실제로 React가 오픈 소스 개발자와 스타트 업 회사 사이에서 가장 인기 있는 선택이지만 대기업은 Angular를 선호하는 경향이 있습니다 (일부는 아래에 나열되어 있음). 주된 이유는 Angular가 더 복잡 할 수 있지만 균일 성과 일관성이 더 큰 프로젝트에 효과적이기 때문입니다.
예를 들어, 나는 경력 전반에 걸쳐 Angular와 React 모두에서 일했으며, 대기업은 일반적으로 Angular의 엄격한 구조를 강점으로 생각합니다. Angular의 다른 주요 장점은 다음과 같습니다.
YouTube, Netflix, IBM 및 Walmart와 같은 잘 알려진 웹 사이트는 모두 Angular를 애플리케이션에 구현했습니다. 나는 개인적으로 주제에 대해 교육함으로써 Angular와의 프론트 엔드 JavaScript 개발을 시작했습니다.
Angular와 관련된 개인 및 전문 프로젝트를 많이 수행했지만 Angular 1.x였습니다. 당시 AngularJS가 호출했습니다.
Google이 버전을 2.0으로 업그레이드하기로 결정했을 때 프레임 워크가 완전히 개선 된 후 Angular가되었습니다. 새로운 Angular는 이전 AngularJS를 완전히 변형하여 기존 개발자를 몰아 내고 새로운 개발자를 데려 왔습니다.
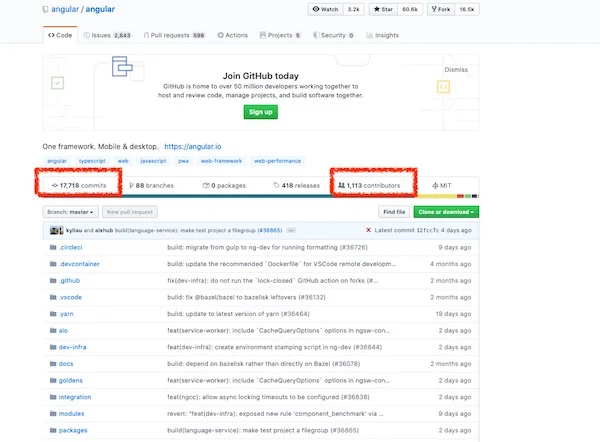
Angular의 GitHub 페이지는 이 글을 쓰는 시점에 17,781 개의 커밋과 1,133 명의 기여자를 보여줍니다. 또한 MIT 라이센스가 있는 오픈 소스 프로젝트이므로 자유롭게 프로젝트에 사용하거나 기여할 수 있습니다.

VueJS

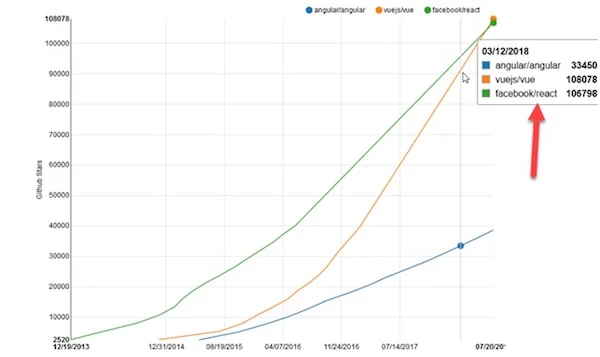
VueJS는 매우 흥미로운 프레임 워크입니다. JavaScript 프레임 워크의 새로운 기능이지만 몇 년 동안 인기가 크게 높아졌습니다. VueJS는 Angular 프로젝트에서 일했던 전 Google 엔지니어 인 Evan Yu가 만들었습니다. 이 프레임 워크는 널리 보급되어 많은 프론트 엔드 엔지니어들이 이제 다른 JavaScript 프레임 워크보다 VueJS를 선호합니다. 아래 차트는 시간이 지남에 따라 프레임 워크가 얼마나 빨리 견인력을 얻었는지 보여줍니다.

VueJS의 주요 장점은 다음과 같습니다.
VueJS의 GitHub는 3,099 개의 커밋과 239 개의 기여자를 보여줍니다.

MeteorJS

MeteorJS는 무료 및 오픈 소스 동형 프레임 워크입니다. 즉 NodeJS와 마찬가지로 클라이언트 및 서버 측 JavaScript를 모두 실행합니다. Meteor는 Angular, React, Vue, Svelte 등과 같은 다른 인기 있는 프론트 엔드 프레임 워크와 함께 사용할 수 있습니다.
Meteor는 Qualcomm, Mazda 및 Ikea와 같은 여러 회사와 Dispatch 및 Rocket.Chat과 같은 많은 응용 프로그램에서 사용됩니다. 공식 웹 사이트에서 사례 연구를 참조하십시오.

Meteor의 주요 기능 중 일부는 다음과 같습니다.
현재 Meteor의 GitHub는 22,804 개의 커밋과 428 명의 기여자를 보여줍니다. 그것은 오픈 소스 활동에 상당히 많은 것입니다!

EmberJS

EmberJS는 Model-view-viewModel (MVVM) 패턴을 기반으로 하는 오픈 소스 JavaScript 프레임 워크입니다. EmberJS에 대해 들어 본 적이 없다면 얼마나 많은 회사가 그것을 사용하고 있는지 놀랄 것입니다. Apple Music, Square, Discourse, Groupon, LinkedIn, Twitch, Nordstorm 및 Chipotle은 모두 EmberJS를 기술 스택 중 하나로 활용합니다. EmberJS의 공식 페이지를 확인하여 EmberJS를 사용하는 모든 애플리케이션과 고객을 찾으십시오.
Ember는 우리가 논의한 다른 프레임 워크와 유사한 이점을 갖지만 다음은 고유 한 차별화 요소 중 일부입니다.
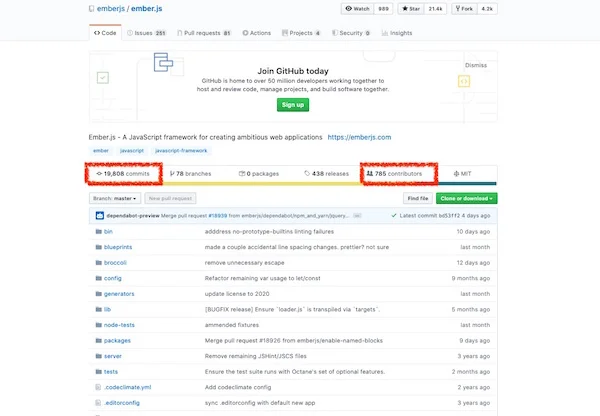
많은 응용 프로그램에서 사용하는 프레임 워크에서 기대할 수 있듯이 Ember의 GitHub 페이지에는 19,808 개의 커밋과 785 개의 기여자가 표시됩니다. 대단하다!

KnockoutJS

KnockoutJS는 템플릿과 함께 MVM (Model-View-ViewModel) 패턴을 채택한 독립형 오픈 소스 JavaScript 프레임 워크입니다. Angular, React 또는 Vue와 비교할 때이 프레임 워크에 대해 들어 본 사람이 더 적지 만 프로젝트는 개발 커뮤니티에서 여전히 활발하고 다음과 같은 기능을 활용합니다.
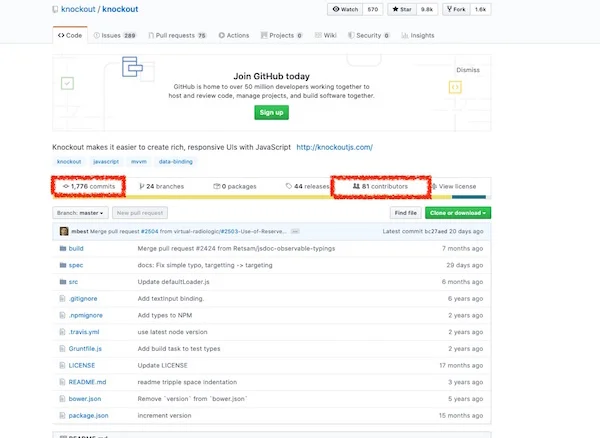
녹아웃의 GitHub 페이지에는 약 1,766 개의 커밋과 81 명의 기여자가 있습니다. 이 수치는 다른 프레임 워크에 비해 중요하지 않지만 프로젝트는 여전히 활발하게 유지되고 있습니다.

BackboneJS

BackboneJS는 RESTful JSON 인터페이스를 갖춘 경량 JavaScript 프레임 워크이며 MVP (Model-View-Presenter) 디자인 패러다임을 기반으로 합니다.
이 프레임 워크는 Airbnb, Hulu, SoundCloud 및 Trello에서 사용한다고 합니다. 이 모든 사례 연구는 Backbone의 페이지에서 찾을 수 있습니다.
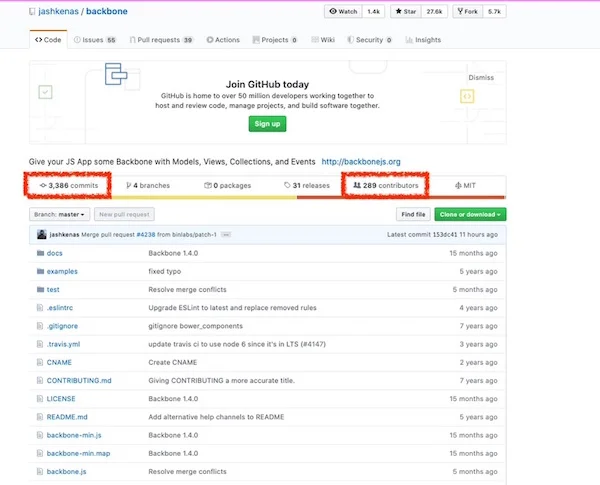
BackboneJS GitHub 페이지는 3,386 개의 커밋과 289 개의 기여자를 보여줍니다.

Svelte

Svelte는 프레임 워크 참조를 포함하는 대신 DOM을 조작하는 코드를 생성하는 오픈 소스 JavaScript 프레임 워크입니다. 런타임이 아닌 빌드 타임에 앱을 JavaScript로 변환하는 이 프로세스는 일부 시나리오에서 성능이 약간 향상 될 수 있습니다.
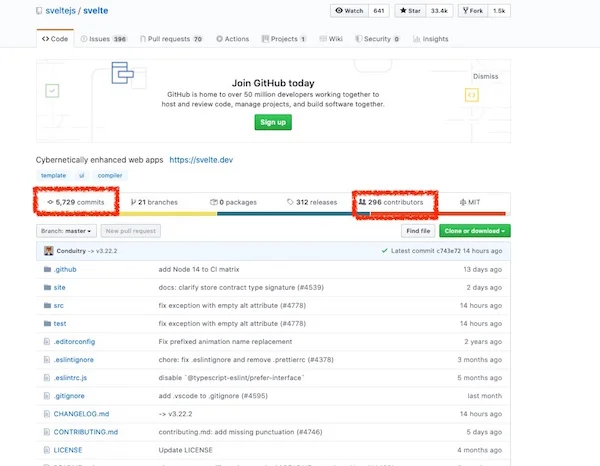
Svelte의 GitHub 페이지는 이 글을 쓰는 시점에서 5,729 개의 커밋과 296 명의 기여자를 보여줍니다.

AureliaJS

목록의 마지막은 Aurelia입니다. Aurelia는 최신 JavaScript 모듈의 모음 인 프론트 엔드 JavaScript 프레임 워크입니다. 아우렐리아에는 다음과 같은 흥미로운 기능이 있습니다.
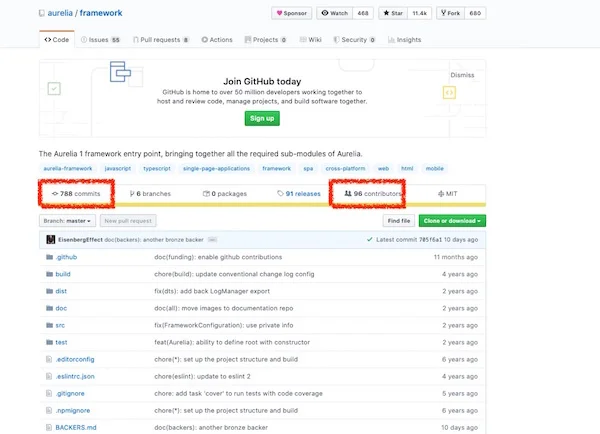
Aurelia의 GitHub 페이지는 이 글을 쓰는 시점에서 788 개의 커밋과 96 개의 기여자를 보여줍니다

이것이 JavaScript 프레임 워크 세계에서 새로운 것을 볼 때 찾은 것입니다. 흥미로운 프레임 워크를 놓쳤습니까? 의견 섹션에서 아이디어를 자유롭게 공유하십시오!
등록된 댓글이 없습니다.