서버에 대해 계속 많이 검색합니다. 이제는 가장 좋은 답변을 줄 수 있는 사이트가 거의 없다는 것을 알고 있습니다.
그래서 Google의 여러 사이트 검색 문자열을 사용하여 검색 유틸리티를 만들려고 생각했습니다.
이것은 내 시간을 절약하는 가장 간단한 프로그램입니다. ㅏ 검색 창은 여러 웹 사이트에서 검색 할 수 있는 'Google 문자열'을 만듭니다.
검색 가능한 새로운 웹 사이트를 추가하려면 javascript : OR + site : https : //teleconnector.com에서 변경해야 합니다.
직업 학습 등을 배우거나 찾는 데 사용하십시오.
https://dev.to/manishfoodtechs/metasearch-engine-in-html-google-a-great-utility-2m21
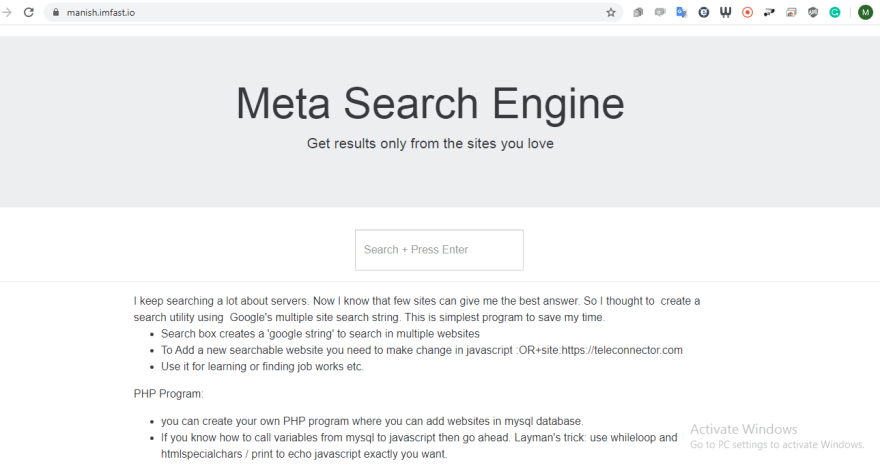
여기 예가 있습니다 : https://manish.imfast.io/

내 코드는 다음과 같습니다.
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet" />
</head>
<body>
<hr>
<div class="jumbotron text-center">
<h1>Meta Search Engine</h1>
<p>Get results only from the sites you love</p>
</div>
<center><div class="col-lg">
<div class="input-group">
<form onsubmit="return process();">
<input class="form-control input-lg" id="url" name="menu_search_bar" placeholder="Search + Press Enter" type="search" > </form><br>
</div>
</div></center>
<!-- Search Script -->
<script>
function process()
{
var url="https://www.google.com/search?q="+document.getElementById("url").value+" site:https://digitalocean.com+OR+site:https://teleconnector.com+OR+site:https://dev.to+OR+site:https://www.omgubuntu.co.uk/+OR+site:http://ubuntuhandbook.org+OR+site:https://vitux.com/+OR+site:https://www.techdrivein.com/+OR+site:https://www.linuxbabe.com/+OR+site:http://www.webupd8.org/https://www.scaleway.com/+OR+site:https://linuxconfig.org+OR+site:https://upcloud.com/+OR+site:https://www.techrepublic.com/+OR+site:https://vitux.com/+OR+site:https://www.cyberciti.biz/+OR+site:ovh.com+OR+site:http://www.penguintutor.com/+OR+site:https://www.tecmint.com/";
window.open(url);
return false;
}
</script><!-- Search-->
</body>
</html>ref.
function process(){
const servers = [
'https://digitalocean.com',
'https://teleconnector.com',
'https://dev.to',
'https://www.omgubuntu.co.uk/',
'http://ubuntuhandbook.org',
'https://vitux.com/',
'https://www.techdrivein.com/',
'https://www.linuxbabe.com/',
'http://www.webupd8.org/',
'https://www.scaleway.com/',
'https://linuxconfig.org',
'https://upcloud.com/',
'https://www.techrepublic.com/',
'https://vitux.com/',
'https://www.cyberciti.biz/',
'ovh.com',
'http://www.penguintutor.com/',
'https://www.tecmint.com/',
];
function getServerString( arr) {
return `site:${arr.join(`+OR+site:`)}`;
}
const searchString = document.getElementById("url").value
const url = `https://www.google.com/search?q=${searchString} ${getServerString(servers)}`;
window.open(url);
return false;
}등록된 댓글이 없습니다.