저는 항상 색 과학에 관심이 있었습니다. 2014 년에는 전 세계의“Chroma Zone”이라는 다양한 컨퍼런스에서 CSS Color 4에 대해 이야기했습니다.
그 전에도 2009 년에는 숨겨진 Java 애플릿을 사용하여 ICC 색상 프로파일을 지원하여 CMYK를 올바르게 수행 할 수 있는 색상 선택기를 작성했습니다.
나는 그것을 발표하지 않았지만 그것은 화난 분노를 촉발시켰다.
색상은 또한 원래 남편 인 Chris Lilley를 처음 만난 방법입니다. 2012 년 첫 번째 CSS WG 회의에서 그는 CSS와 그리스어에 관해 질문하기 위해 나에게 다가갔습니다. 그가 자신을 소개 한 후에 저는“당신은 Chris Lilley입니다. 컬러 전문가?!? 나는 당신에게 질문이 있습니다!”. 나는 나중에 그가 더 멋진 일을 했다는 것을 발견했다 (그는 PNG의 공동 저자 였고 SVG ?를 시작했다). 그러나 당시 나는 그를“W3C 색상 전문가”로만 알고 있었다. (FWIW, 저는 2015 년에 우리가 실제로 모은 컬러 질문에 대한 답을 얻었습니다).
CSS 색상 5의 공동 편집자가 된 후 색상 과학에 대한 관심이 2019 년에 새롭게 바뀌었습니다. 색상 수정 제안을 구체화하여 색상 채널을 임의로 조정하여 색상 변형을 만들고 이를 결합하는 것을 목표로 합니다.
우나의 색상 수정 제안. CSS의 LCH 색상은 매우 흥분되는 부분이며 디자이너에 대해 더 많이 알면 디자이너가 분노 할 것이라고 강하게 믿고 있습니다.
LCH 란 무엇입니까?
CSS 색상 4는 무엇보다도 lch() 색상을 정의하며, 최근 모든 주요 브라우저에서 구현을 시작하거나 심각하게 고려하고 있습니다.
LCH(Lightness Chroma Hue)는 CSS에서 익숙한 RGB / HSL 색상에 비해 몇 가지 장점이 있는 색상 공간입니다. 사실, 나는 그것을 게임 체인저라고 부르기까지 했으며, 그 이유가 여기에 있습니다.
1. 우리는 실제로 약 50 % 더 많은 색상에 접근 할 수 있습니다.
이것은 크다. 현재 지정할 수 있는 모든 CSS 색상은 sRGB 색상 공간에 있도록 정의되어 있습니다.
전문 모니터를 제외한 모든 모니터의 색 영역이 sRGB보다 작기 때문에 몇 년 전만 해도 충분했습니다.
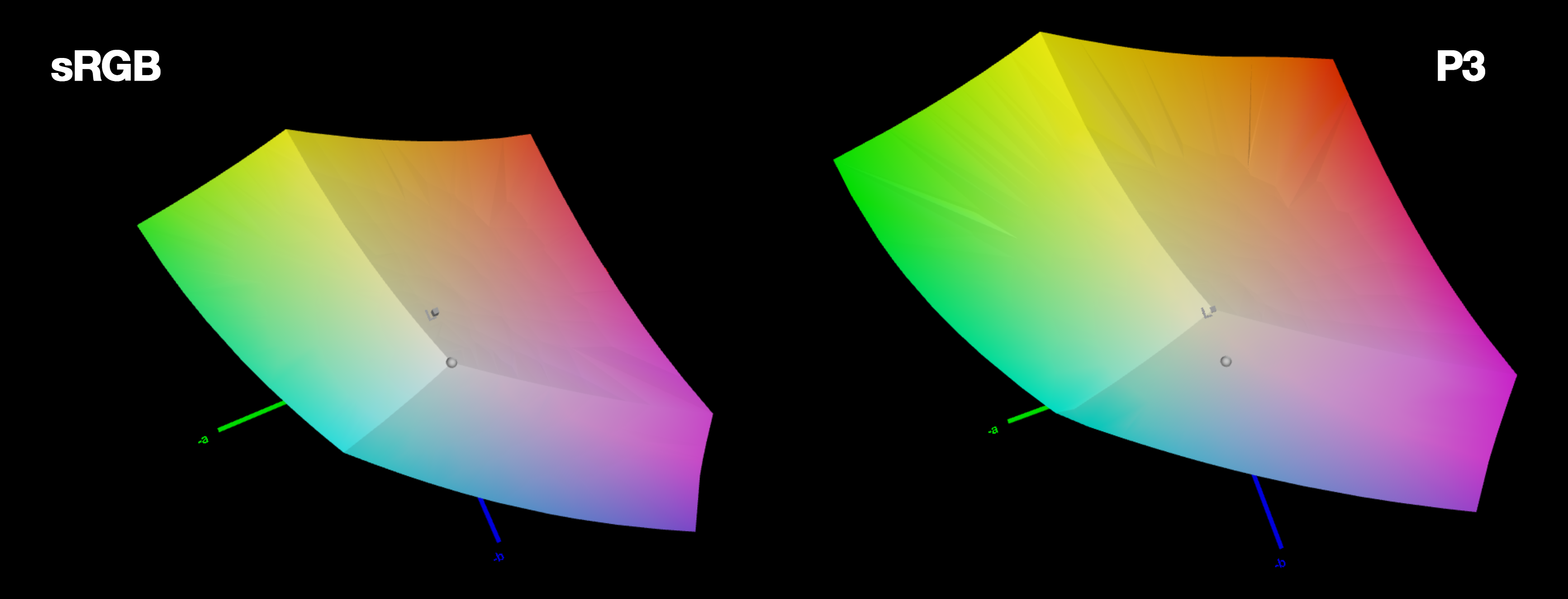
그러나 그것은 더 이상 사실이 아닙니다. 오늘날 대부분의 모니터의 색 영역 (표시 가능한 색상 범위)은 sRGB보다 50 % 더 큰 P3에 가깝습니다. CSS는 지금이 색상에 전혀 액세스 할 수 없습니다. 반복하겠습니다 : 대부분의 최신 모니터에서 색상의 3 분의 1에 액세스 할 수 없습니다.
그리고 이것은 단순한 색상이 아니라 화면이 표시 할 수 있는 가장 생생한 색상입니다. 모니터 하드웨어가 CSS 사양 및 브라우저 구현보다 빠르게 진화했기 때문에 웹 사이트가 깨끗해졌습니다.

sRGB 대 P3의 Gamut 볼륨
2. LCH (및 실험실)는 지각 적으로 균일합니다.
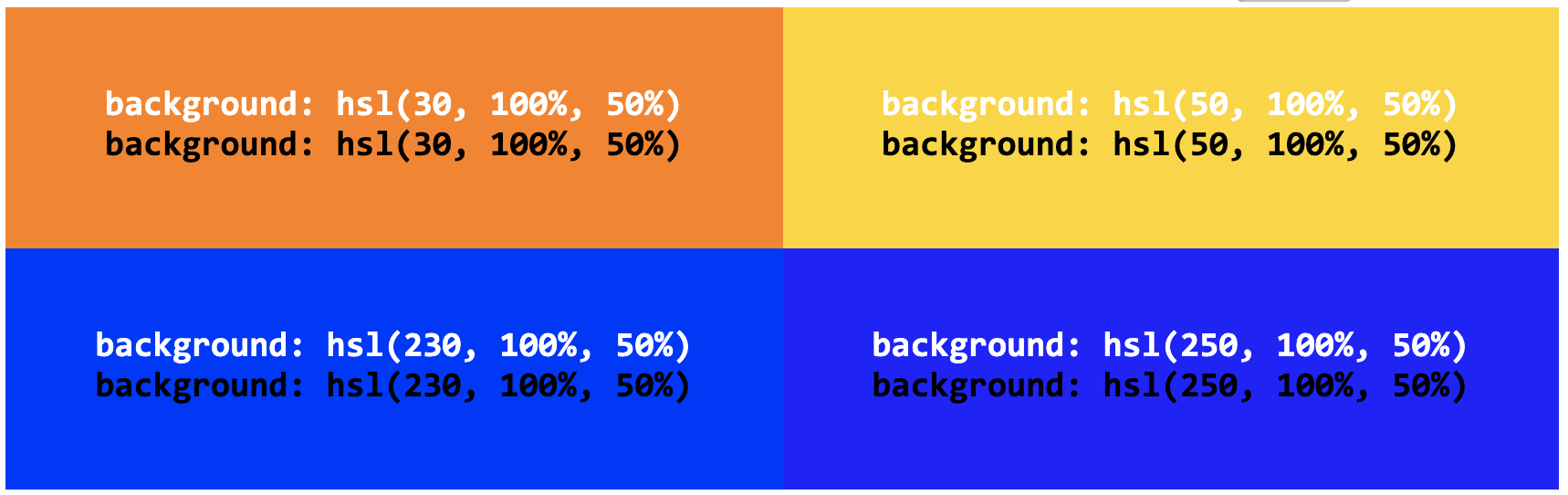
LCH에서 좌표의 동일한 수치 변화는 동일한 지각적인 색상 차이를 생성합니다. 색 공간의 이러한 특성을 "지각 적 균일 성"이라고 합니다. RGB 또는 HSL은 지각 적으로 균일하지 않습니다. 매우 예시적인 예는 다음과 같습니다. [예제 출처] :

첫 번째 행의 색상과 두 번째 행의 색상은 색조가 20 도만 다릅니다. 그들 사이의 지각 적 차이는 같습니까?
3. LCH 가벼움은 실제로 무언가를 의미합니다.
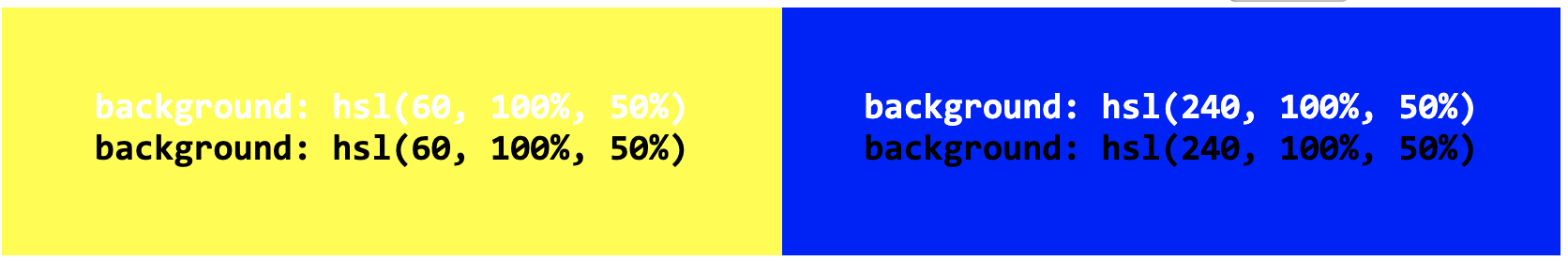
HSL에서 가벼움은 의미가 없습니다. 색상은 지각 적으로 크게 다른 밝기 값을 가질 수 있습니다. 내가 가장 좋아하는 예는 노란색과 파란색입니다. 믿거나 말거나 둘 다 같은 HSL 가벼움을 가집니다!

이 두 가지 색상의 밝기는 50 %이지만 가장 똑같이 밝지는 않습니다. 그렇다면 HSL 밝기는 실제로 무엇을 의미합니까?
최소한 밝기는 일정한 색조와 채도, 즉 동일한 색상 내에서 조정하는 것을 의미한다고 주장 할 수 있습니다. HSL 밝기를 높이면 색상이 밝아지고 감소하면 더 어두워지는 것은 사실이지만 반드시 같은 색일 필요는 없습니다.

둘 다 색조와 채도가 동일하지만 실제로 같은 색상의 어둡고 밝은 변형처럼 보입니까?
LCH를 사용하면 밝기가 같은 색상은 모두 지각 적으로 밝고 채도가 같은 색상은 모두 지각 적으로 포화됩니다.
LCH는 어떻게 작동합니까?
LCH는“Lightness Chroma Hue”의 약자입니다. 매개 변수는 HSL과 거의 일치하지 않지만 몇 가지 중요한 차이점이 있습니다.
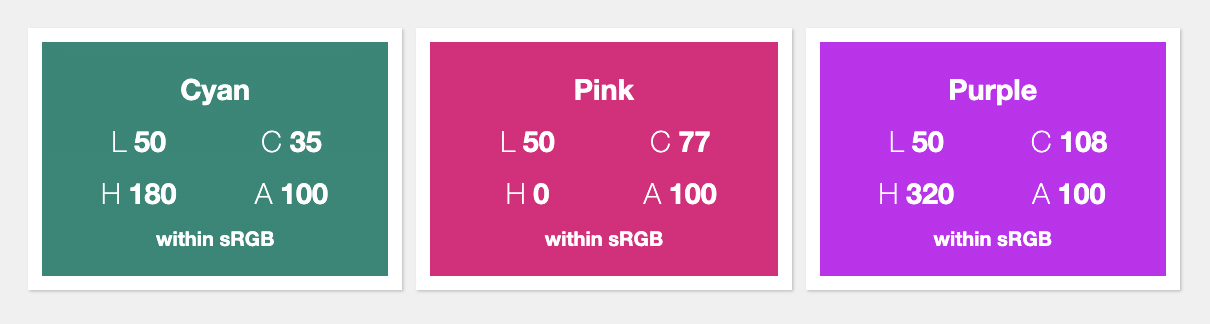
색조 각도가 HSL의 색조와 완전히 일치하지는 않습니다. 예 : 0은 빨간색이 아니지만 자홍색이 많고 180은 청록색이 아니라 청록색이 며 정확하게 보완 적입니다.
 이 색상은 색조가 크게 다르지만 지각 적으로 동일한 밝기를 갖는 방법에 유의하십시오.
이 색상은 색조가 크게 다르지만 지각 적으로 동일한 밝기를 갖는 방법에 유의하십시오.
HSL에서 채도는 RGB를 극좌표로 간단히 변환하기 때문에 0-100 %의 깔끔한 비율입니다. 그러나 LCH에서 Chroma는 이론적으로 제한이 없습니다. LCH (Lab과 같은)는 전체 인간 시야의 스펙트럼을 표현할 수 있도록 설계되었으며 이러한 색상을 모두 P3 화면으로도 화면에 표시 할 수 있는 것은 아닙니다. 최대 색도는 화면 영역에 따라 다를 뿐만 아니라 실제로 색마다 다릅니다.
이것은 예를 통해 더 잘 이해 될 수 있습니다. 간단히 하기 위해 색역이 sRGB 색상 공간과 정확히 일치하는 화면이 있다고 가정합니다 (비교를 위해 2013 MacBook MacBook의 화면은 sRGB의 약 60 % 였지만 대부분의 최신 화면은 위에서 설명한 sRGB의 약 150 %입니다). L = 50 H = 180 (위의 시안)의 경우 최대 크로마는 35입니다! L = 50 H = 0 (위의 자홍)의 경우 Chroma는 sRGB의 경계를 초과하지 않고 77까지 올라갈 수 있습니다. L = 50 H = 320 (위 자주색)의 경우 108까지 올라갈 수 있습니다!
경계가 부족하면 사람과 색상 공간에서 다소 불안정 할 수 있지만 걱정하지 마십시오. 주어진 모니터에 표시 할 수 없는 색상을 지정하면 크기가 축소되어 화면을 유지하면서 표시됩니다. 본질. 결국 새로운 것은 아닙니다. 모니터가 sRGB보다 넓은 범위를 갖기 전에 sRGB보다 작은 범위로 모니터에 일반 CSS 색상이 표시 될 때 발생하는 현상입니다.
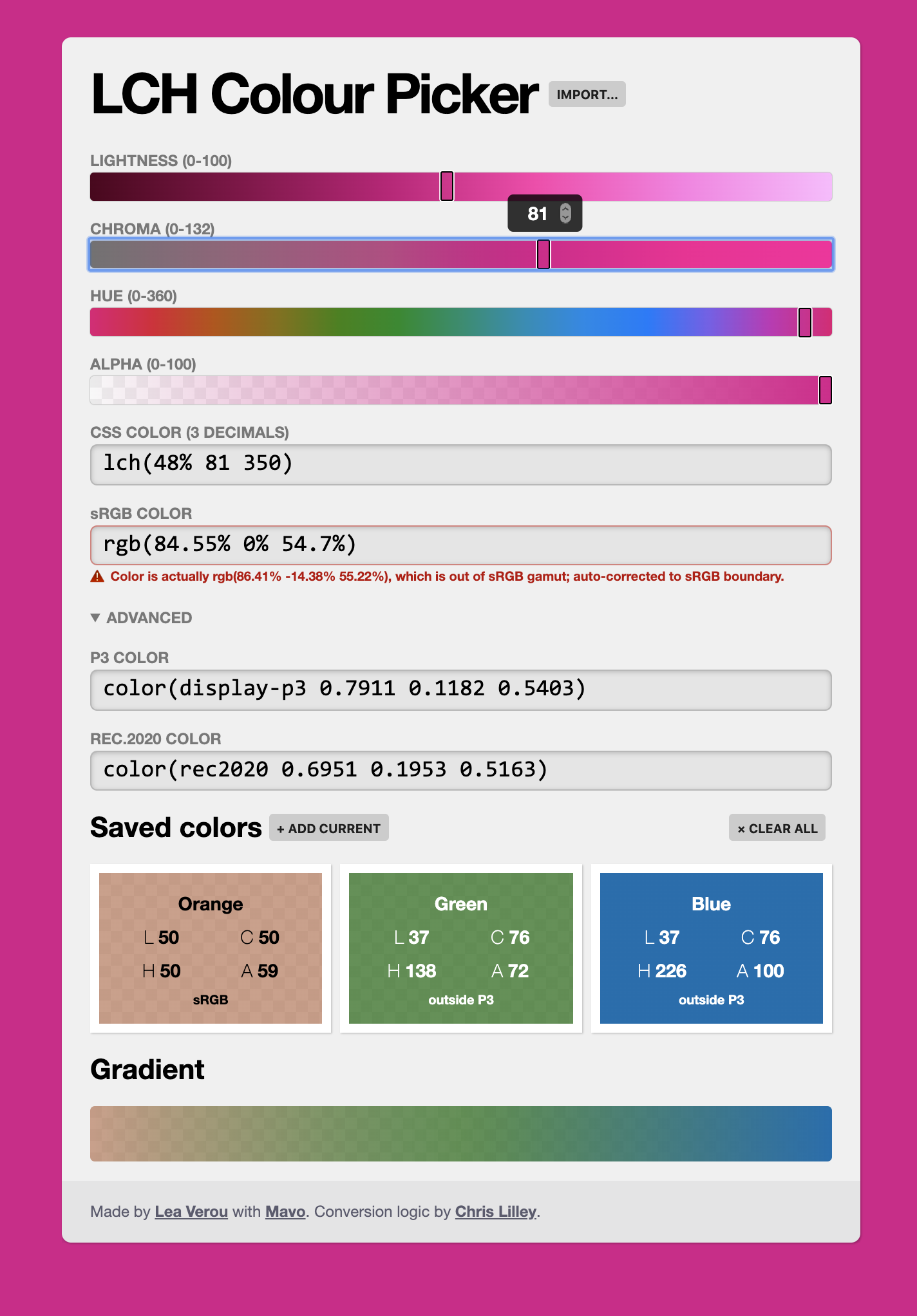
LCH 색상 선택기
바라건대, 이제 LCH에 대해 다소 흥분하지만 그것을 시각화 하는 방법은 무엇입니까?
저는 Chris, Adam, Una가 CSS 색상 5를 편집 할 수 있도록 LCH를 둘러싼 머리를 감싸는 데 도움을 주기 위해 실제로 이것을 얼마 전에 만들었습니다. 이론을 이해하는 것은 다르고 슬라이더를 사용하여 연주 할 수 있는 것은 다릅니다. 결과를보십시오. 비슷한 데모를 호스팅 하기 위해 css.land라는 도메인을 구입했습니다. 우리는 그것을 조금 사용했고 Chris는 나에게 몇 가지 기능을 추가하도록 했지만 실제로 그것에 대해 게시하지 않았으므로 우리에게만 액세스 할 수 있었고 Github 저장소를 발견 한 사람은 누구나 사용할 수 있었습니다.

기존 LCH 색상 선택기를 사용하지 않는 이유는 무엇입니까?
최근 Chris는 whatwg / html 문제 스레드에 게시했으며 많은 사람들이 그것을 발견 했으므로 그것에 대해 게시하도록 자극했습니다 .CSS.LAND / LCH
등록된 댓글이 없습니다.