Bootstrap 5는 IE 10 & 11 브라우저 지원을 중단합니다.
https://themesberg.com/blog/bootstrap/bootstrap-5-ie-11-browser-support
Bootstrap 5가 출시 될 시기에 대해 작성한 기사에서 언급 했듯이 이제 새로운 버전의 CSS 프레임 워크는 Internet Explorer 10뿐만 아니라 11에 대한 브라우저 지원을 중단 할 것입니다.

지원 중단 이유와 향후에 미칠 영향에 대해 살펴보기 전에 두 브라우저에 대한 기본 사용 통계를 배치하는 것이 중요하다고 생각합니다.
Internet Explorer 10 및 11 글로벌 사용
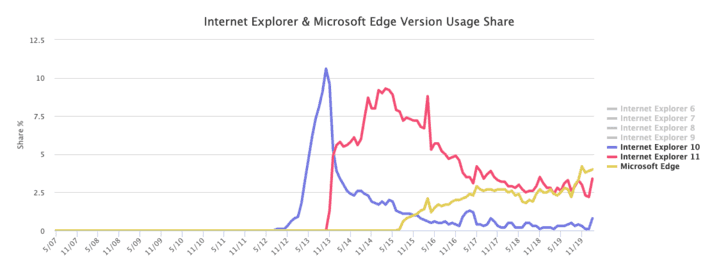
W3counter의 IE 사용량 통계에 따르면, IE 10 사용량이 2017 년 초부터 1 % 아래로 급격히 떨어 졌다는 것을 알 수 있습니다.
더 중요한 것은 Internet Explorer 11이 2015 년 약 9 %에서 2017 년 2 ~ 3 %로 감소했지만 그 이후로 이 범위 내에서 안정화 된 것으로 보입니다.
Microsoft는 공식적으로 Edge를 기본 브라우저로 사용하도록 권장하지만, IE 11 브라우저 지원은 2025 년 10 월 14 일에 Windows 10에 대한 지원이 끝날 때만 공식적으로 중단 될 것입니다. 이는 잠재적으로 브라우저 지원을 제공해야 하는 또 다른 5 년입니다.

개인적으로 IE 11을 사용하는 사람을 모르므로 누가 아직도 사용하고 있습니까? 사용 중인 브라우저에 관심이 없는 사람 만입니까 아니면 대기업이 인프라 업데이트에 투자하지 않습니까? 두 경우의 조합 인 것 같습니다.
IE 11은 주로 하드웨어 업데이트가 비싸고 대기업의 엔터프라이즈 솔루션 구현 내에서 신흥 시장에서 주로 사용됩니다.
유감스럽게도 Internet Explorer 11은 향후 몇 년 동안 계속 사용되어 2025 년까지 매달 사용량이 서서히 감소하고 있습니다.
IE 브라우저를 지원하지 않는 부트 스트랩 5
그렇다면 웹 개발자는 어디에 있습니까? 세계에서 가장 널리 사용되는 CSS 프레임 워크는 몇 주 전에 이루어진 커밋을 기반으로 이전 기사에서 언급 한 바와 같이 IE의 마지막 두 버전에 대한 지원을 중단하는 것입니다.
우리 대부분은 항상 한 발짝 물러서서 IE 브라우저를 위해 특별히 수정해야 하는 고통이 무엇인지 알고 있습니다. 대부분의 경우 개발이 훨씬 덜 재미 있었고 프로젝트 완료 시간이 상당히 늘어났습니다.
이 결정은 Bootstrap으로 개발을 향상 시킬 것이며 IE 11이 앞으로 몇 년 동안 꾸준히 사용량이 감소 할 것이라는 점을 고려할 때 요구 사항이 점점 줄어 듭니다.
그러나 특히 엔터프라이즈 대상 프로젝트의 경우 브라우저 지원이 필요한 상황이 여전히 있을 수 있습니다. 그러면 어떻게 해야 합니까?
IE 11과 함께 Bootstrap 5 작동시키기
더 이상 Internet Explorer에 대한 공식적인 브라우저 지원은 없지만, Bootstrap으로 만든 웹 사이트가 IE 11과 함께 작동하여 해결 방법을 구현할 수 있는 방법이 있으며 공식 문서에 이러한 내용 중 일부가 언급 될 것으로 예상됩니다.
다음은 몇 주 전에 이루어진 커밋의 힌트로, 다음 내용이 포함되어 있습니다.
"Bootstrap v5는 Internet Explorer 11과 함께 작동하도록 설계되지 않았지만 다음의 폴리 필을 추가하여 작동 시킬 수 있습니다."
<!-- Polyfill.io will load polyfills your browser needs -->
<script crossorigin="anonymous" src="https://polyfill.io/v3/polyfill.min.js"></script>
<script>
// Fix preventDefault for IE
(function () {
var workingDefaultPrevented = (function () {
var e = document.createEvent('CustomEvent')
e.initEvent('Bootstrap', true, true)
e.preventDefault()
return e.defaultPrevented
})()
if (!workingDefaultPrevented) {
var origPreventDefault = Event.prototype.preventDefault
Event.prototype.preventDefault = function () {
if (!this.cancelable) {
return
}
origPreventDefault.call(this)
Object.defineProperty(this, 'defaultPrevented', {
get: function () {
return true
},
configurable: true
})
}
}
})()
</script>따라서 IE 11을 지원하기 위한 해결 방법은 Polyfill.io를 사용하는 것처럼 보입니다.
결론적으로 나는 이것이 웹의 진화를 향한 좋은 진전이며 프론트 엔드 웹 개발자를 위한 유쾌한 전망이라고 생각합니다.
특정 프로젝트에 IE 11이 여전히 필요한 경우가 있지만 해결 방법이 있으며 Bootstrap의 핵심 개발 팀이 솔루션을 제공하는 것으로 보입니다.
등록된 댓글이 없습니다.