localStorage 및 sessionStorage API에 대한 포괄적인 안내서
https://blog.bitsrc.io/localstorage-sessionstorage-the-web-storage-of-the-web-6b7ca51c8b2a
요즘 localStorage는 데이터 저장 및 검색을 위한 강력하고 깨끗한 API를 제공하기 때문에 쿠키보다 선호됩니다 (쿠키는 사용 및 이해하기 까다로움).
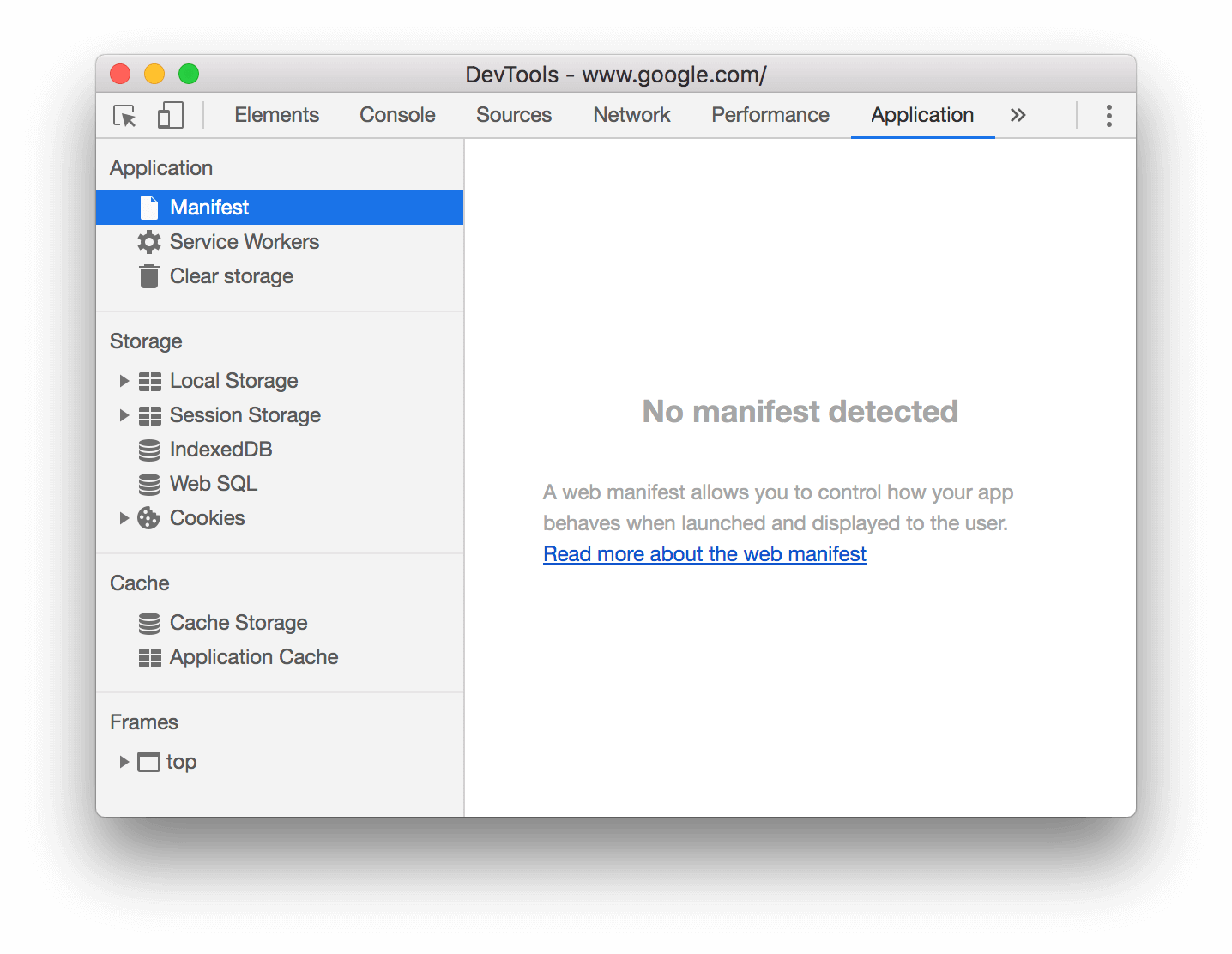
localStorage 및 sessionStorage는 유일한 웹 스토리지 API (즉, 키/값 쌍을 저장하는 메커니즘을 제공함)이지만 브라우저에 데이터를 저장하는 수단으로 사용되는 것은 아닙니다. 다른 하나는 캐시 스토리지, 쿠키 및 IndexedDB입니다. 검사하려면 DevTools를 열고 스토리지 탭을 클릭하십시오.

실습에 대한 경험을 얻는 것보다 더 좋은 방법은 없으므로 설명을 작성하기 전에 설명했습니다. 여기 제가 만든 데모 앱이 있습니다.
https://web-storage-apis.github.io/
또한 여기에서 소스 코드를 확인하십시오.
https://github.com/web-storage-apis/web-storage-apis.github.io
localStorage를 사용하여 재사용 가능한 구성 요소 상태 관리
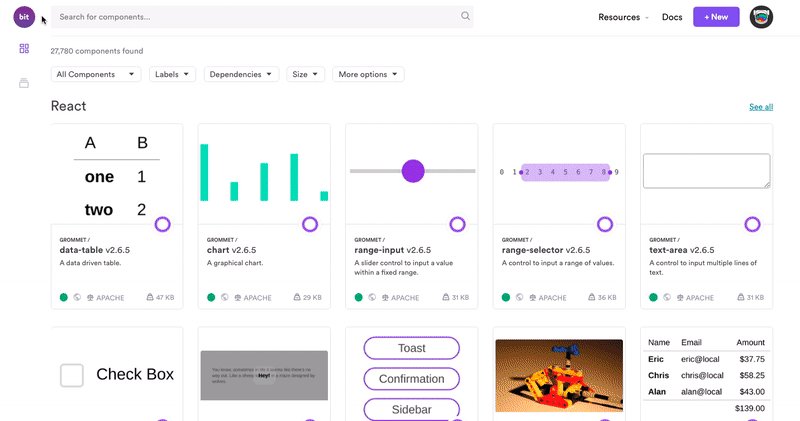
재사용 가능한 구성 요소를 독립적으로 유지하는 또 다른 방법은 상태 관리를 위해 localStorage를 사용하는 것입니다. Bit.dev와 같은 클라우드 구성 요소 허브에 구성 요소를 공유 할 때 특히 유용합니다.

Bit.dev의 구성 요소 허브와 공유되는 구성 요소
예를 들어 날씨 위젯 역할을 하는 React 구성 요소를 빌드하고 공유한다고 가정 해보십시오. localStorage를 사용하여 세션 동안 '설정'이 지속되도록 할 수 있습니다 (예 : 데이터를 섭씨 또는 화씨로 표시).
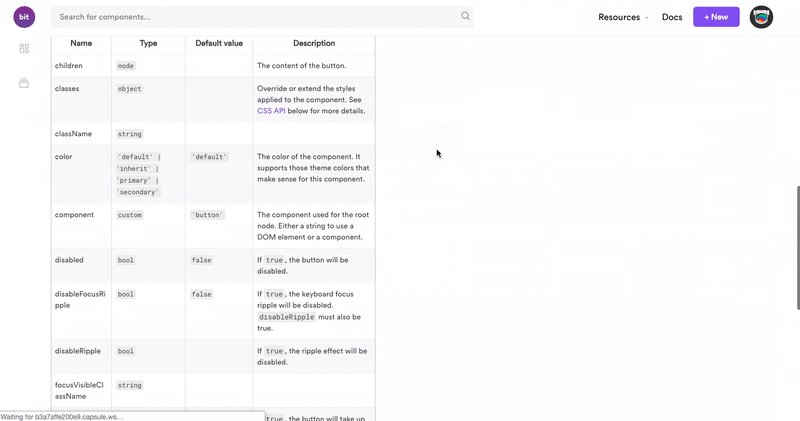
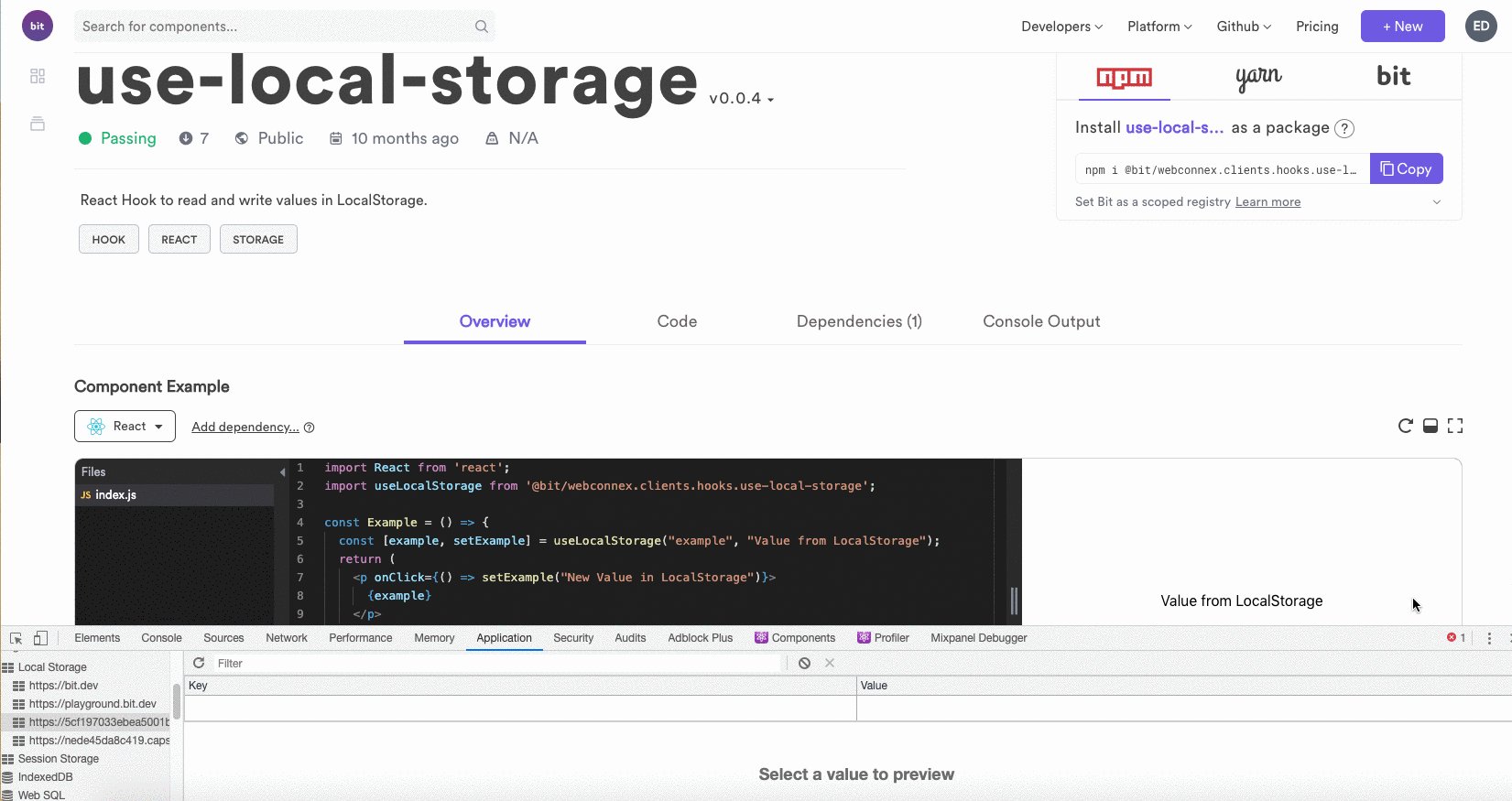
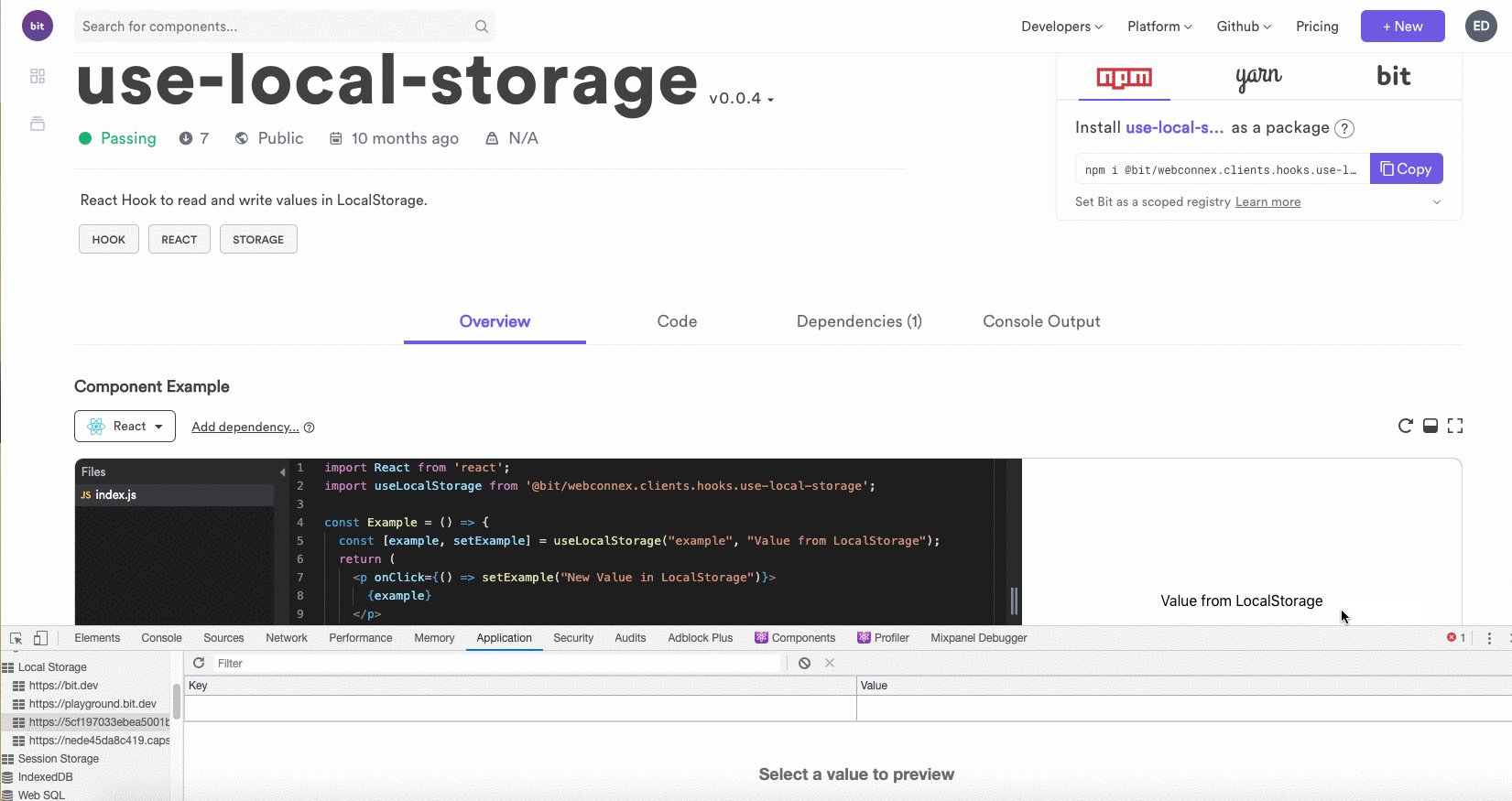
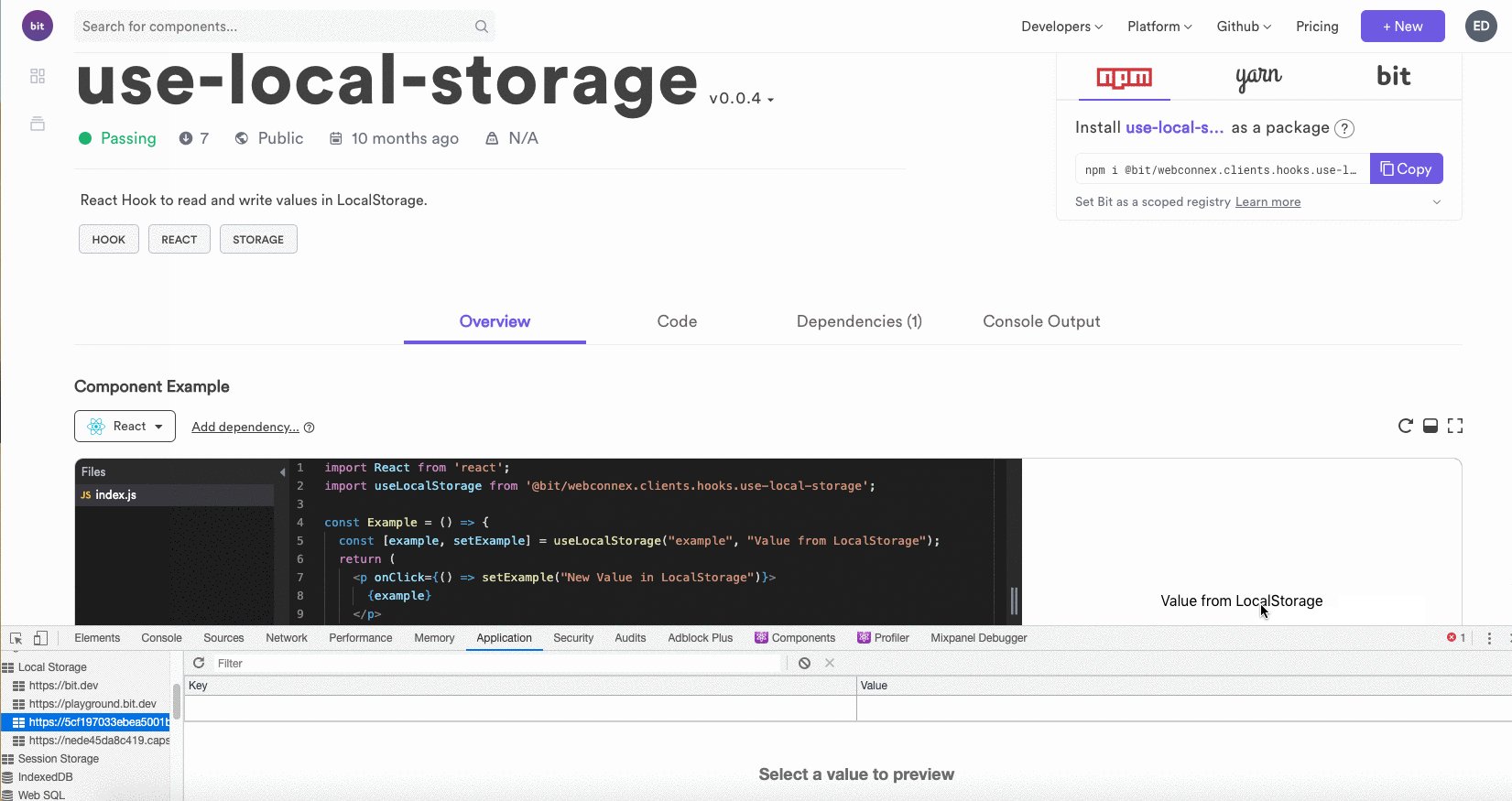
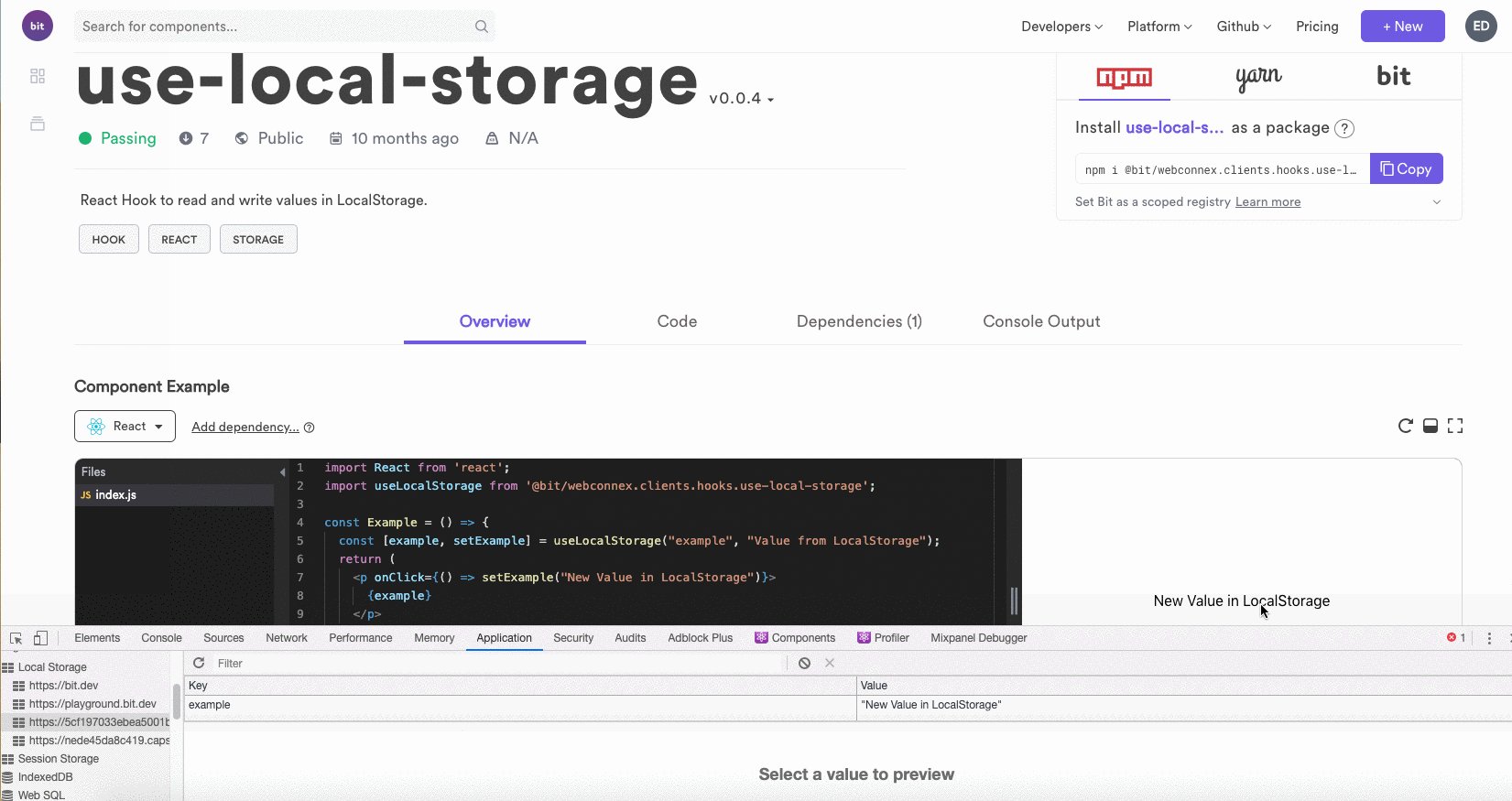
다음은 Bit.dev의 공유 React 컴포넌트인 useLocalStorage 후크의 React 후크 구현을 사용하는 예입니다.

bit.dev에서 공유되는 useLocalStorage 후크가 있는 재사용 가능한 React 구성 요소 — https://bit.dev/webconnex/clients/hooks/use-local-storage
localStorage
localStorage는 스토리지 객체입니다. 콘솔에 localStorage를 입력하고 Enter 키를 누르면 저장소가 인쇄됩니다.
Console>> localStorage
> Storage { length: 0 }
>>

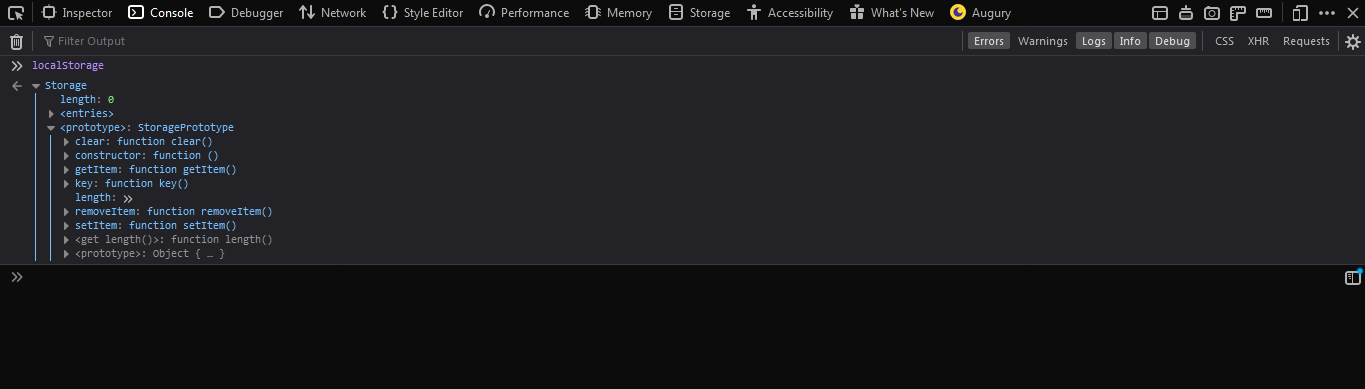
Storage 오브젝트 확장

메소드와 속성이 있는 StoragePrototype에서 상속되는 것을 볼 수 있습니다.
localStorage가 저장소에서 데이터를 저장하고 검색하는 데 사용하는 방법입니다. localStorage는 키/값 쌍으로 데이터를 저장합니다. JS 일반 오래된 객체 리터럴 및 세트 및 맵에서와 같습니다.
key: “name"
value: “nnamdi"
key는 저장하거나 보유하는 실제 값에 대한 ID 역할을 합니다.
clear : localStorage 데이터 스토어를 지웁니다.
getItem (key) : 전송 된 키를 기준으로 키 / 값 쌍에서 값을 반환합니다.
key (index) : 인덱스에서 키 / 값 쌍의 키 이름을 반환하는 데 사용됩니다.
removeItem (key) : 전송 된 키를 기준으로 데이터 저장소에서 키 / 값 쌍을 제거합니다.
setItem (key, value) : localStorage 데이터 스토어에서 키 / 값 쌍을 생성하고 설정합니다.
length : 이것은 읽기 전용 속성입니다. localStorage에 저장된 데이터 수를 반환합니다.
localStorage는 창 객체에서 사용할 수 있습니다. 따라서 창을 추가하지 않고도 호출 할 수 있습니다. 접두사 또는 창. 접두사:
window.localStorage
localStorage
localStorage에 대한 중요한 정보
키와 값은 항상 문자열입니다 (객체와 마찬가지로 정수 키는 자동으로 문자열로 변환 됨).
localStorage.setItem("num", 90)
localStorage.setItem("user", { name: "nnamdi", age: 21 })localStorage.getItem("num") // "90"
localStorage.getItem("user") // "[ object Object ]"
localStorage에 객체를 저장해야 하는 경우 이를 문자열화해야 합니다.
즉, JSON # stringify API를 사용하여 JavaScript 값을 JavaScript 객체 표기법 JSON 문자열로 변환해야 합니다.
const user = {
name: "nnamdi",
age: 27,
occupation: "doesn't know what he is doing"
}localStorage.setItem("user", JSON.stringify(user))
JSON # stringify는 사용자 객체를 JSON 문자열 "{name"으로 변환합니다.
"nnamdi", age: 27, occupation: "doesn't know what he is doing" }".
따라서 사용자 값을 검색하면 다음과 같이 나타납니다.
localStorage.getItem("user") // "{ name: "nnamdi", age: 27, occupation: "doesn't know what he is doing" }"
JSON # stringify를 사용하지 않은 경우 사용자 Object는 Object 문자열 "[object Object]"로 변환됩니다.
이제 JSON 문자열을 사용할 수 없습니다. 문자열이기 때문에 속성에 액세스 할 수 없습니다.
속성에 액세스하려면 JSON # parse API를 사용하여 JSON 문자열을 JavaScript 값으로 변환해야 합니다.
localStorage.getItem("user") // "{ name: "nnamdi", age: 27, occupation: "doesn't know what he is doing" }"const userLocal = JSON.parse(localStorage.getItem("user")) // { name: "nnamdi", age: 27, occupation: "doesn't know what he is doing" }userLocal.name // "nnamdi"
? localStorage는 문서의 출처에서 작동합니다. 동일한 출발지 (도메인 / 포트 / 프로토콜)에만 있어야 하며 URL 경로가 다를 수 있습니다.
예를 들어 https://doc.origin.com/ 도메인의 localStorage에 저장된 데이터는 https://app.inapp.com/의 localStorage에 저장된 데이터와 동일하지 않습니다.
https://doc.origin.com
localStorage.setItem("name", "nnamdi")on https://app.inapp.com
localStorage.setItem("name", "chidume") If we try to get the value of the "name" key:on https://doc.origin.com
localStorage.getItem("name") // "nnamdi"on https://app.inapp.com
localStorage.getItem("name") // "chidume"
?localStorage 데이터 스토어는 브라우저가 종료 되더라도 지속됩니다. 다음에 브라우저를 시작할 때 localStorage의 데이터를 계속 사용할 수 있습니다.
?localStorage에 저장된 데이터는 절대 만료되지 않습니다. 즉, 제한 데이터 나 수명 제한 또는 만료 날짜가 없습니다. 사용자가 지울 때까지 브라우저에 영원히 있습니다.
? 데이터는 서버로 전송되지 않습니다.
? 데이터는 동일한 원점에서 모든 탭과 창간에 공유됩니다.
sessionStorage
localStorage에 훨씬 덜 사용되는 API 및 형제입니다. sessionStorage는 Storage의 객체이며 localStorage와 마찬가지로 Storage 상위 클래스인 StoragePrototype의 메서드와 속성을 상속합니다.
이 API는 localStorage에서 본 것과 동일한 기능을 수행합니다. localStorage와 마찬가지로 sessionStorage는 특정 출처 (도메인 / 포트 / 프로토콜)에서 작동합니다.
예제 코드 :
mySessionStorage = window.sessionStorage || sessionStorage
sessionStorage.setItem("userId", "23ert5Y")
sessionStorage.setItem("name", "nnamdi")
sessionStorage.getItem("userId") // "23ert5Y"
sessionStorage.getItem("name") // "nnamdi"
sessionStorage.length // 2
sessionStorage.key(0) // "23ert5Y"
sessionStorage.key(1) // "nnamdi"
sessionStorage.removeItem("name")
sessionStorage.getItem("name") // undefined
sessionStorage.clear()
sessionStorage.getItem("userId") // undefined
sessionStorage.getItem("name") // undefinedsessionStorage.clear()
sessionStorage.getItem("userId") // undefined
sessionStorage.getItem("name") // undefined
sessionStorage에 대한 중요한 정보
? sessionStorage에 저장된 데이터는 만료 시간이 있습니다. 즉, 페이지 세션이 끝나면 sessionStorage 데이터가 지워집니다.
페이지 수명은 탭 수명 동안 유지됩니다. 다음과 같은 경우 페이지 세션이 종료됩니다.
다음과 같은 경우 페이지 세션이 유지됩니다.
https://doc.origin.com에서 sessionStorage를 만듭니다.
sessionStorage.setItem ( "name", "nnamdi")
https://doc.origin.com에서 다른 탭을 열면 sessionStorage.getItem ( "nnamdi") // 정의되지 않음
두 번째 탭의 sessionStorage는 로컬 저장소와는 달리 동일한 출처 https://doc.origin.com에도 불구하고 첫 번째 탭의 sessionStorage와 다릅니다.
따라서 localStorage는 동일한 출처의 탭간에 공유되고 sessionStorage는 공유되지 않는다고 말하는 것이 안전합니다.
? 스토리지 제한이 쿠키보다 큽니다 (최대 5MB)
웹 스토리지 이벤트
이는 웹 스토리지 매체 localStorage 및 sessionStorage에 등록 된 이벤트이며,이 이벤트는 이 두 데이터의 추가, 삭제 또는 삭제시 시작됩니다.
이벤트를 등록하려면 다음을 수행하십시오.
window.onstorage = function(event) {}
window.onstorage = function({
key,
oldValue,
newValue,
url,
storageArea
}) {}
이벤트 매개 변수에는 다음과 같은 속성이 있습니다.
key – 변경된 키 (.clear()가 호출 된 경우 null)
oldValue – 이전 값 (키가 새로 추가 된 경우 null)
newValue – 새 값 (키가 제거 된 경우 null).
url – 업데이트가 발생한 문서의 URL입니다.
storageArea – 업데이트가 발생한 localStorage 또는 sessionStorage 객체
(https://javascript.info에서 가져온 정보)
결론
Differs
localStorage : 탭간에 공유
sessionStorage : 탭간에 공유되지 않습니다.
localStorage : 브라우저를 닫았다가 다시 열면 지속 및 유지됩니다.
sessionStorage : 브라우저가 닫히면 지속되지 않고 모든 것이 지워집니다.
localStorage : 만료 날짜가 없습니다
sessionStorage : 페이지 세션이 끝나면 만료됩니다.
동일성
등록된 댓글이 없습니다.