이 기사에서는 Node JS 애플리케이션을 위한 놀라운 대시 보드를 구축하고 Grafana와 함께 Prometheus를 사용하는 방법을 알려주고 코드 템플릿을 제공하여 자체 문제를 해결하는 방법을 보여줄 것입니다.
https://sergeypotekhin.com/visualizing-data-from-the-node-js-app

이 기사에서는 Node JS 애플리케이션을위한 놀라운 대시 보드를 구축하고 Grafana와 함께 Prometheus를 사용하는 방법을 알려주고 코드 템플릿을 제공하여 자체 문제를 해결하는 방법을 보여줄 것입니다.
이 기사의 주요 부분은 Node JS 개발자를 대상으로 하지 않으므로 프로그래밍 언어에 관계없이 유용 할 수 있습니다.
모든 코드가 있는 Github 리포지토리에 연결 :
https://github.com/pavlovdog/grafana-prometheus-node-js-example
우리 대부분은 끊임없이 데이터 분석 작업에 직면하고 있다고 생각합니다. 아마도 눈앞에 그림을 두는 것이 데이터베이스에 손을 넣거나 일회성 스크립트를 만드는 것보다 훨씬 편리합니다.
이 접근 방식은 시스템이 "레일을 타는"순간에 특히 유용하게 됩니다. 사용자 수는 수십 명, 수백 명을 뛰어 넘을 수 없습니다. 이제 수동 모드에서 응용 프로그램을 주의 깊게 모니터링 할 시간이 없습니다. 또한 Special Opinion의 Tom Cruise처럼 느끼는 것도 좋습니다.
모든 종류의 메트릭에 멋진 대시 보드를 추가하고 Node JS 애플리케이션에 대한 간단한 예제를 제공하는 방법을 보여 드리겠습니다. 기본적으로 이 접근 방식은 모든 프로그래밍 언어에서 작동하므로 Python, Go, Rust, Scala 등에서 사용할 수 있습니다.
Architecture
메트릭을 시각화 하기 위해 인기 있는 Prometheus + Grafana 번들을 사용하는 것을 선호합니다.
응용 프로그램에서 Prometheus의 데이터 내보내기를 통합합니다. 그 예는 아래에 나와 있습니다. 이 스택에 익숙하지 않은 사람들을 위한 빠른 참조 :
가장 간단한 설명은 시계열 데이터베이스입니다. 서비스의 본질은 X 초마다 지정된 소스에서 데이터를 수집하여 타임 스탬프-> 데이터 형식으로 저장하는 것입니다.
이 예에서 Prometheus는 하나의 데이터 소스 인 Node JS 응용 프로그램 만 사용합니다.
통신은 HTTP 요청을 사용하여 수행되며 데이터는 Prometheus 특정 형식으로 전송되며 아래에서 설명합니다.
다양한 데이터의 시각화 및 분석을 위한 오픈 소스 플랫폼. 다양한 데이터 소스를 연결할 수 있습니다. 친숙한 데이터베이스 (MySQL, PostgreSQL) 또는 보다 구체적인 데이터 (Prometheus)가 될 수 있습니다.
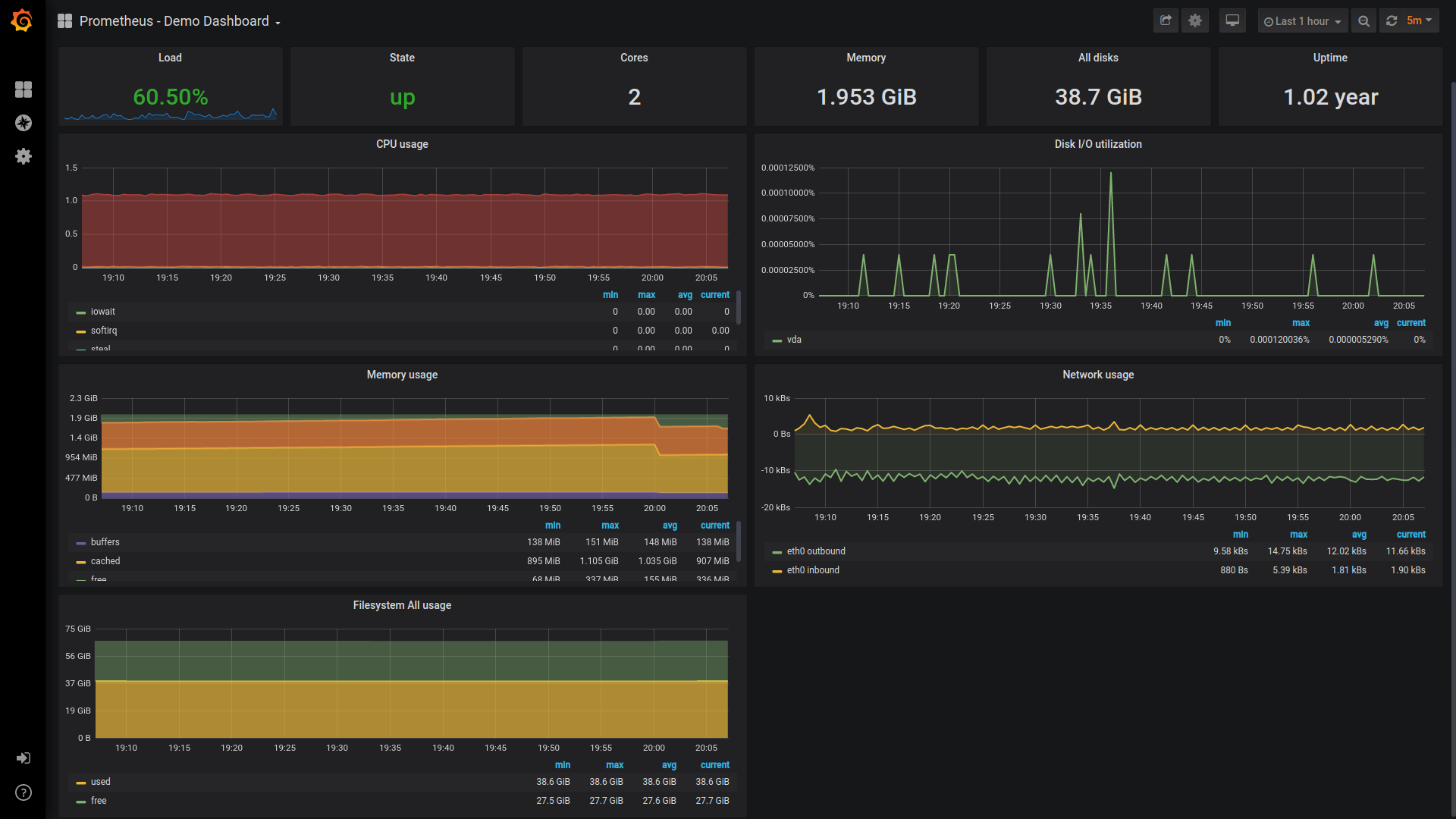
데이터 소스가 연결되면 관심 있는 데이터를 시각화 할 수 있습니다.이를 위해 Grafana는 다양한 시각화 도구 (예 : 꺾은 선형 차트, 히스토그램, 히트 맵 등)를 제공합니다. 결과적으로 놀랍도록 유익하고 편리한 시각화를 얻을 수 있습니다.

Going deeper
다양한 식품을 판매하는 온라인 상점을 다루고 있다고 상상해 봅시다. 상점 주인이 통계를 보고 싶어합니다.
예를 들어 "와인, 석유 등 각 제품 범주에서 현재 얼마나 많은 사용자가 활동하고 있습니까?" 물론 모든 기능을 개발하지는 않지만 임의로 생성 된 데이터를 사용합니다.
아래에서는 Prometheus, Grafana 및 Node JS 응용 프로그램을 시작한 다음 기술 세부 사항에 대한 설명을 제공합니다. https://github.com/pavlovdog/grafana-prometheus-node-js-example 리포지토리에서 모든 응용 프로그램 코드를 찾을 수 있습니다.
Launching the app
다음 명령으로 앱을 시작하십시오.
$ git clone https://github.com/pavlovdog/grafana-prometheus-node-js-example
$ cd grafana-prometheus-node-js-example/
$ docker-compose up -d다음과 같은 경우 도커 및 도커 작성 버전이 있습니다.
$ docker --version
Docker version 19.03.5, build 633a0ea838
$ docker-compose --version
docker-compose version 1.23.1, build b02f1306결과
docker-compose를 실행 한 후 localhost : 3000 (로그인-관리자, 비밀번호-illchangeitanyway)에서 데이터 시각화를 볼 수 있습니다.

기술적 세부 사항
먼저 응용 프로그램의 구조를 살펴 보겠습니다. 세 가지 주요 구성 요소로 구성됩니다.
또한 docker-compose는 모든 구성 요소를 실행하는 데 사용됩니다. 리포지토리에 있는 모든 파일의 내용을 설명하지는 않지만 대신 주요 구성 요소에 중점을 둡니다.
Prometheus
prometheus / prometheus.yml을 보자 :
scrape_configs:
- job_name: 'prometheus'
scrape_interval: 5s
static_configs:
- targets: [
'app:9200',
]
labels:
service: 'app-exporter'
group: 'testing'
name: 'app-exporter'위에서 말했듯이 Prometheus는 지정된 리소스 (타겟이라고 함)에 대한 데이터를 스크랩 합니다. 이 경우 포트 9200에서 실행되는 Node JS 응용 프로그램 하나만 대상으로 사용됩니다. 데이터 수집 빈도는 5 초마다 한 번씩입니다.
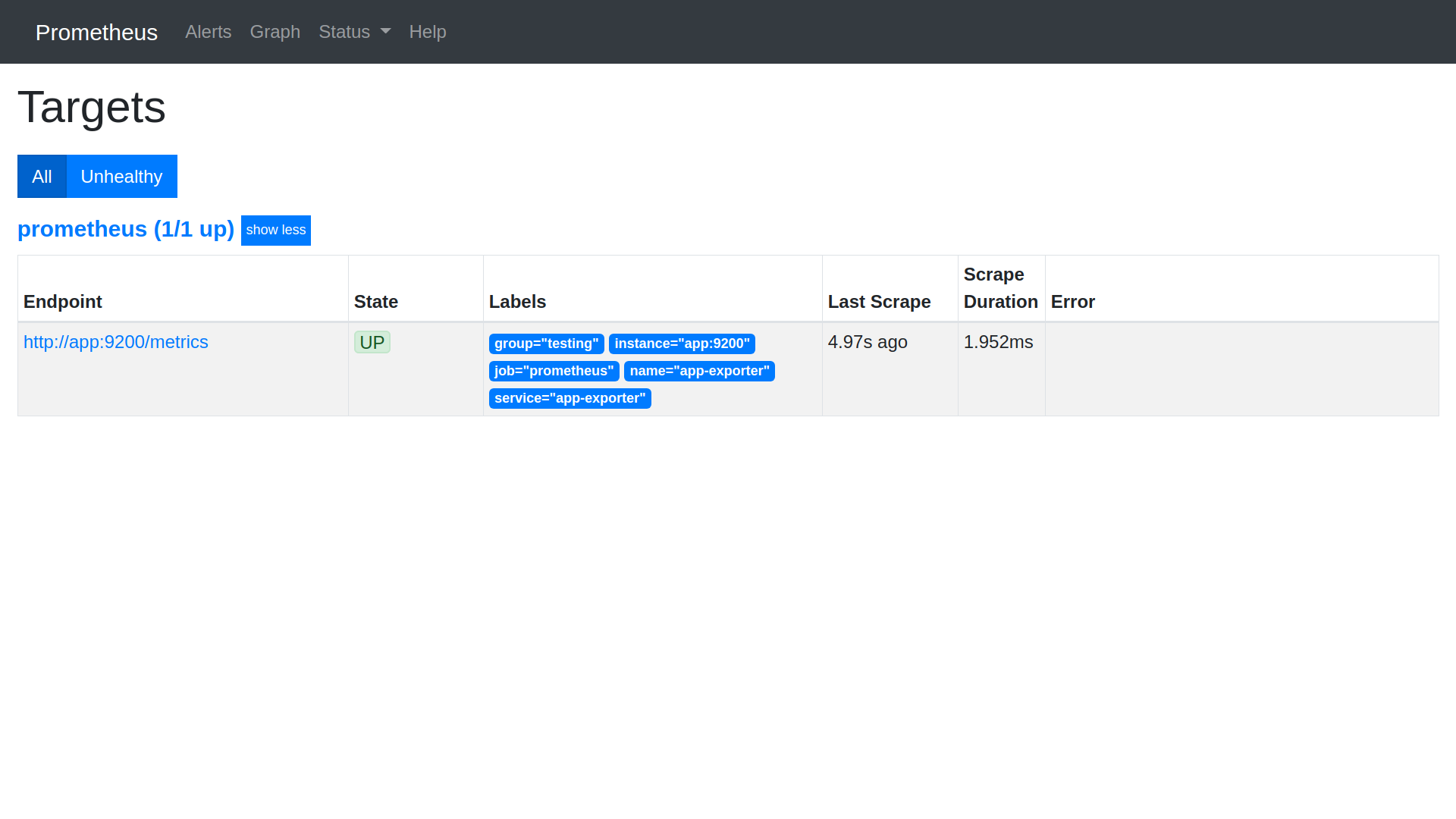
Prometheus를 시작한 후 localhost : 9090 / targets의 내장 웹 인터페이스를 사용하여 대상 목록과 대상 상태를 확인할 수 있습니다.

보다시피, Prometheus는 응용 프로그램에서 데이터를 성공적으로 수집 할 수 있었습니다. 마지막으로 4.9 초 전에 일어났습니다.
App
위에서 말했듯이, 애플리케이션에서 우리는 전자 상거래 상점의 소유자가 가질 수 있는 데이터-각 상품 카테고리에 얼마나 많은 활성 사용자가 있는지를 시뮬레이션합니다. Prometheus에서 얻은 데이터 형식에 익숙해 질 수도 있습니다. 이렇게 하려면 localhost : 9200 / metrics로 이동하십시오.
# HELP active_users Amount of active users right now per category
# TYPE active_users gauge
active_users{category="oil"} 100
active_users{category="wine"} 194
active_users{category="bread"} 289
active_users{category="butter"} 397작은 메모-Prometheus 구성에서 다음을 지정했습니다.
- targets: [
'app:9200',
]Prometheus가 app : 9200 /을 요청하여 데이터를 수신 할 것이라고 생각할 수 있습니다. 이것은 그렇지 않습니다. 기본적으로 / metrics 경로 (app : 9200 / metrics)에서 데이터를 검색합니다.
Grafana
자동 배포를 위해 Grafana를 구성하는 것은 조금 더 어렵습니다. ./grafana 디렉토리의 내용을 살펴 보자.
$ tree grafana/
grafana/
├── config.ini
├── dashboards
│ └── simple.json
└── provisioning
├── dashboards
│ └── all.yml
└── datasources
└── all.yml이 경우 주요 설정은 grafana / provisioning / datasources / all.yml 파일에 있습니다.
$ cat grafana/provisioning/datasources/all.yml
datasources:
- name: 'prometheus-monitoring-1'
type: 'prometheus'
access: 'proxy'
org_id: 1
url: 'http://prometheus:9090'
is_default: true
version: 1
editable: true이 파일에서는 포트 9090에 배포 된 Prometheus 인스턴스와 같은 데이터 소스에 연결하기 위한 세부 정보를 지정합니다.
데이터 소스 쿼리
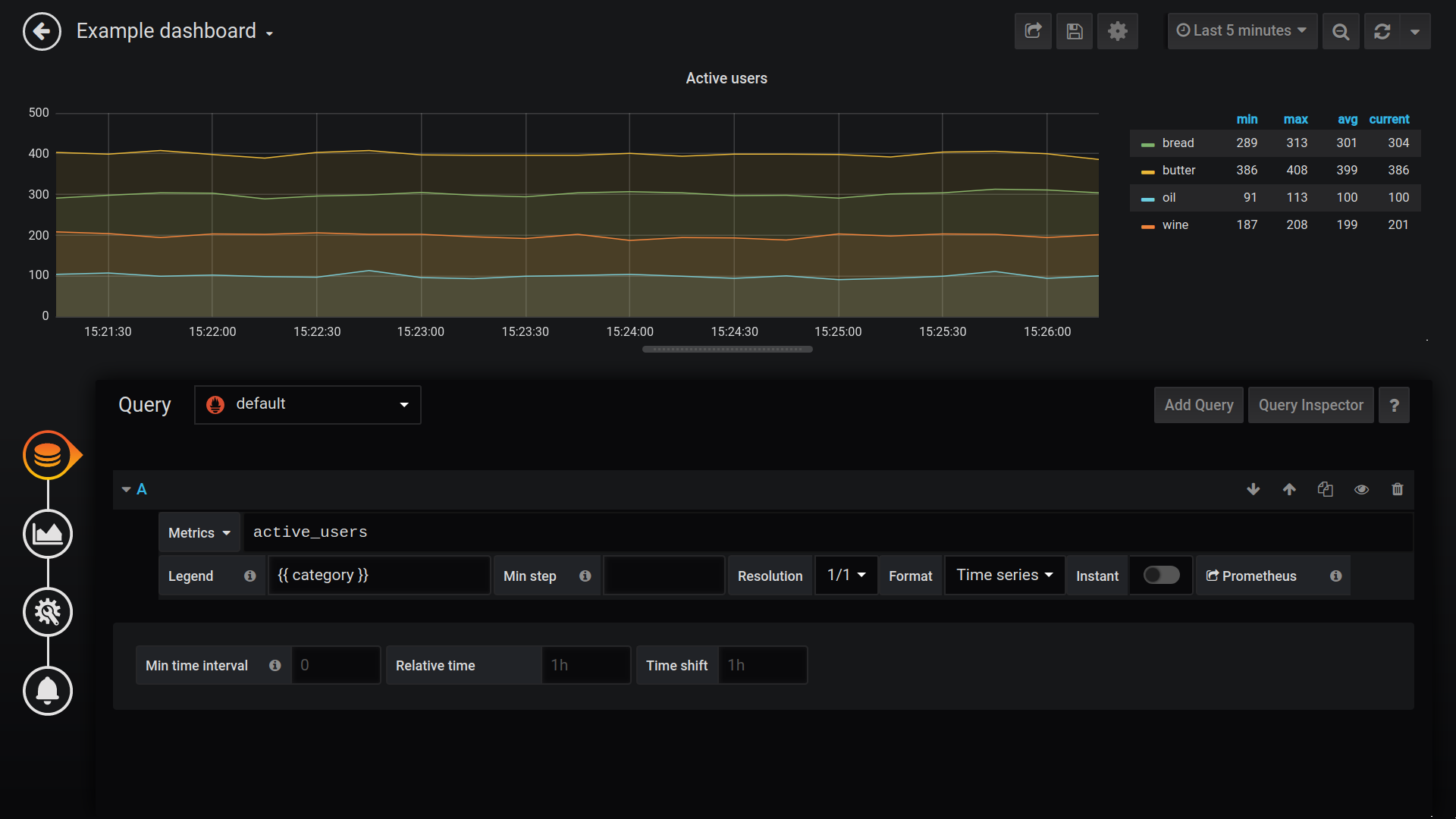
Grafana가 Prometheus에 데이터를 요청하는 방법을 설명하겠습니다. 대시 보드에 새 시각화 (패널)를 추가 할 때 데이터 소스와 쿼리를 지정합니다. 간단한 경우 MySQL과 익숙한 SQL 쿼리를 사용할 수 있습니다.
select category, active_users from my_table;이 경우 Prometheus가 데이터 소스로 사용됩니다. 따라서 요청은 자체 언어 (PromQL)로 작성됩니다. 이 언어는 다양한 연산자와 기능을 제공하기에 충분한 기능 언어입니다. 각 범주별로 활성 사용자 수를 얻는 쿼리는 다음과 같습니다.

Grafana는 템플릿 용도로 핸들 바 구문 ({{...}})을 사용합니다.이를 사용하여 메트릭에 대한 깔끔한 레이블을 만듭니다. 요청 자체는 active_users 메트릭 내의 모든 카테고리에 대한 데이터 수신입니다.
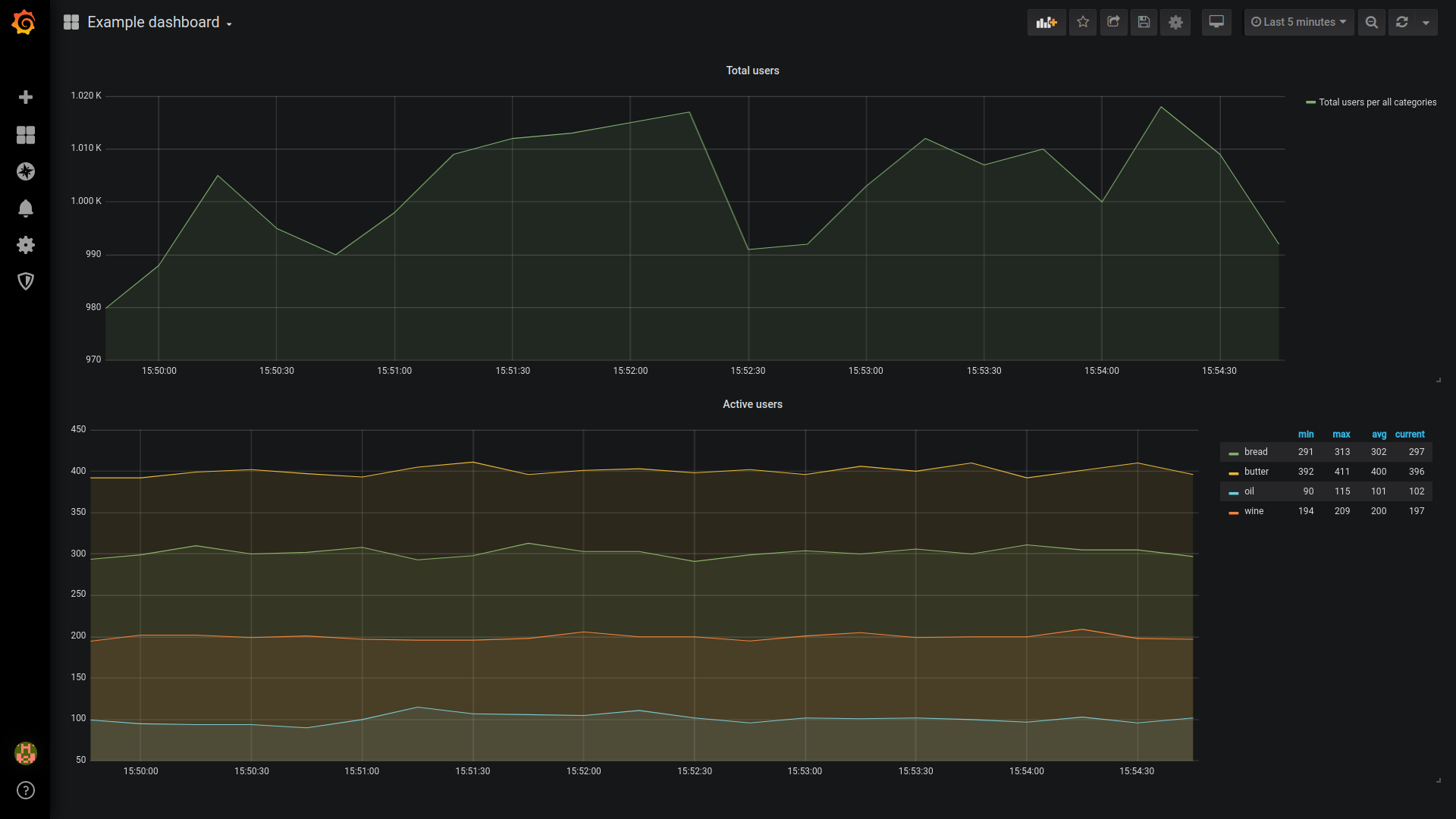
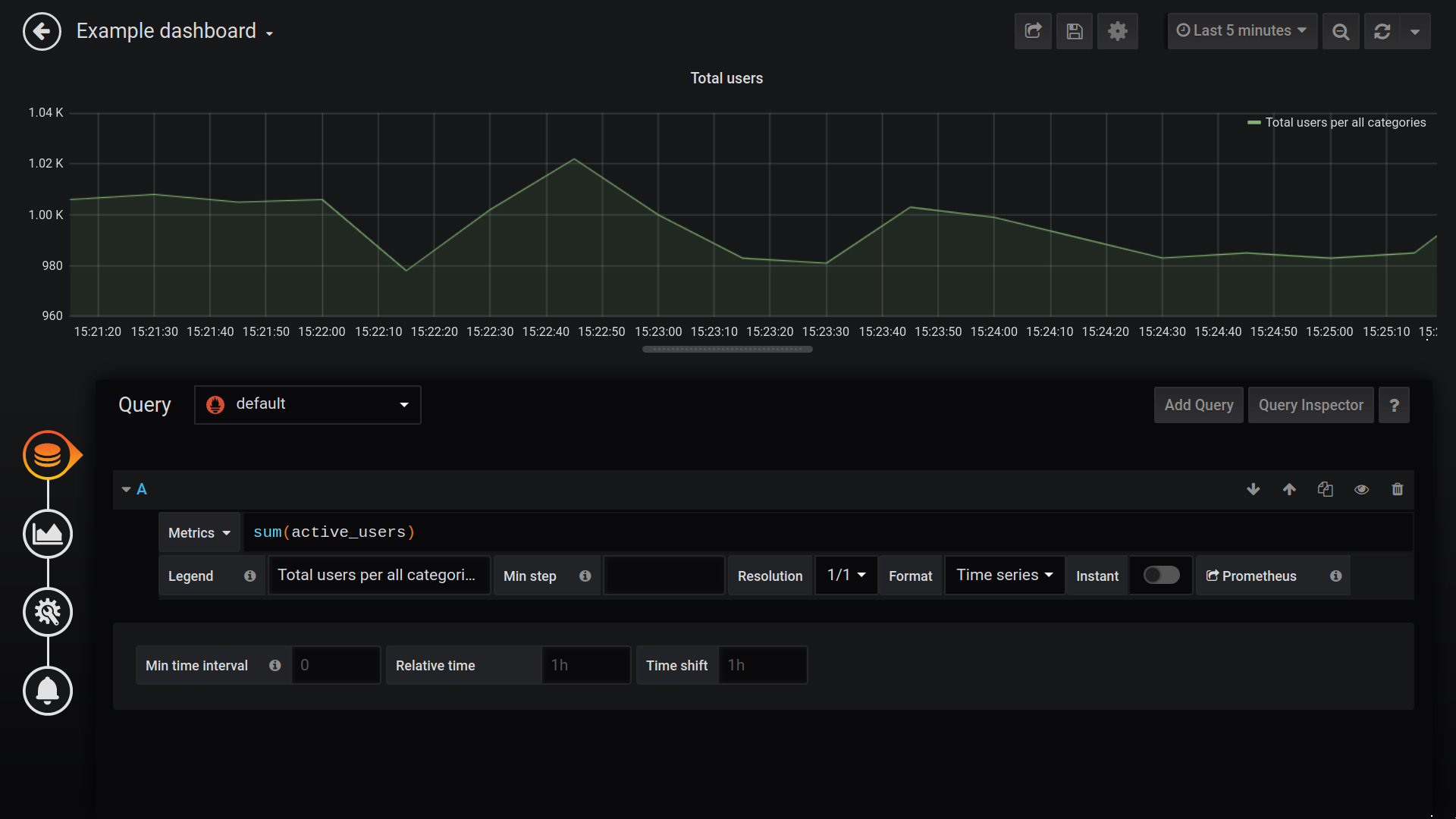
active_users총 사용자 패널 (모든 카테고리의 총 활성 사용자 수)에서 PromQL 쿼리의 다른 예를 찾을 수 있습니다.

보시다시피 합계 집계를 사용합니다. active_users 메트릭의 값 합계를 반환합니다.
sum(active_users)결론
이 기사에서는 IT 서비스 개발에서 가장 흥미로운 단계 중 하나 인 주요 응용 프로그램 메트릭의 시각화에 대해 설명했습니다.
여전히 궁금한 점이 있으면 주저하지 말고 전보 채팅에서 문의하십시오. 귀사를 위한 모니터링 시스템 개발에 관심이 있으시면 sergey.p.moscow@gmail.com으로 연락하십시오.
등록된 댓글이 없습니다.