이미지가 많은 웹 페이지의 가장 큰 성능 중 하나는 지연 로딩입니다.
일반적으로 브라우저는 가능한 빨리 서버에서 필요한 모든 리소스를 가져옵니다.
https://itsopensource.com/lazyload-images-the-browser-way/
웹 사이트에 이미지가 많으면 웹 사이트의 속도와 성능에 위배됩니다.
100 개의 개 이미지를 로드 하는 페이지를 고려하면 100 개의 비동기 http 요청이 있습니다.
http 요청이 많을수록 웹 사이트 속도가 느려집니다.
모든 이미지는 웹 사이트 기능에 필요하지만 처음 로드 시에는 필요하지 않을 수 있습니다.
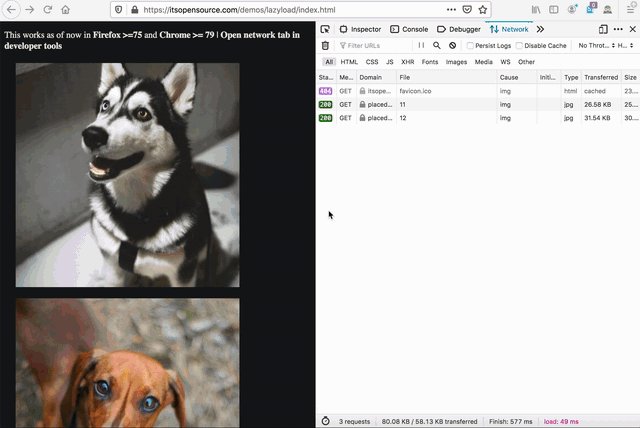
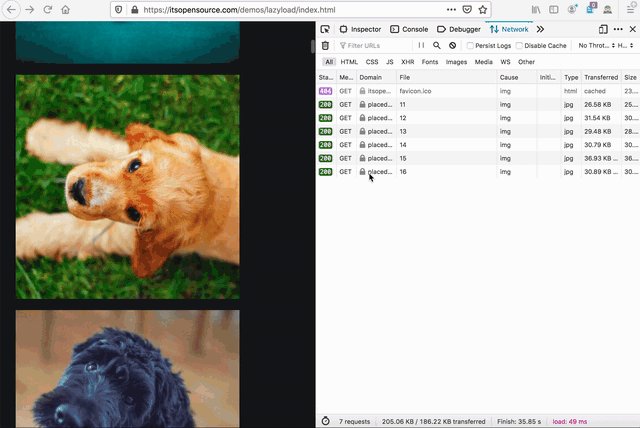
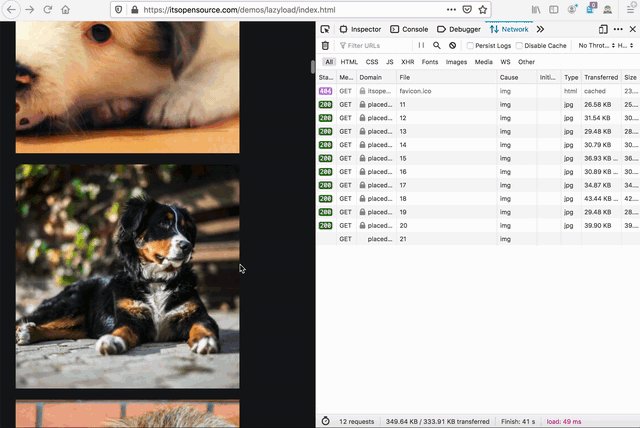
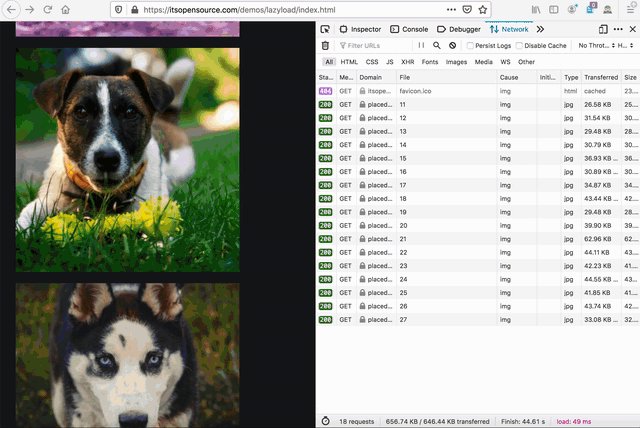
여기서 지연 로딩은 마법을 수행합니다. 이미지는 현재 뷰 포트의 내용에 필요한 경우에만 가져옵니다.
긴 이미지 확장형 페이지의 경우 웹 사이트 상단에 필요한 이미지는 처음 로드시 처음에 가져오고 웹 사이트가 아래로 스크롤 되면 각 이미지가 가져옵니다.
이것은 한동안 수행되어 왔으며 이를 위해 다양한 자바 스크립트 라이브러리가 구축되었습니다.
목록은 계속됩니다. 그러나 좋은 소식은 기본 이미지 지연 로딩에 대한 사양이 HTML 표준에 병합되었다는 것입니다. HTML 표준 저장소를 확인하십시오.
공식 사양 - https://html.spec.whatwg.org/multipage/urls-and-fetching.html#lazy-loading-attributes
이것으로 우리는 더 이상 지연 로딩 라이브러리가 필요하지 않으며 우리가 해야 할 일은 다음과 같습니다.
<img loading="lazy" src="https://placedog.net/400/400/random" alt="doggo">loading 속성에 주목하십시오. 이것이 매직 키워드입니다. 그것은 auto, lazy, eager 3 값을 받아들입니다
Lazyload는 기본적으로 모든 주요 브라우저에서 곧 지원 될 예정입니다. 그러나 테스트 하려는 경우 브라우저의 실험용 플래그를 켤 수 있습니다.
Firefox (>=75):
Chrome (>=76):
데모 : https://itsopensource.com/demos/lazyload/

등록된 댓글이 없습니다.