
https://www.htmlhints.com/article/63/8-ball-pool-game-using-javascript-and-canvas
이 기사에서는 Javascript 게임을 만들 때 처음으로 코드를 공유했습니다.
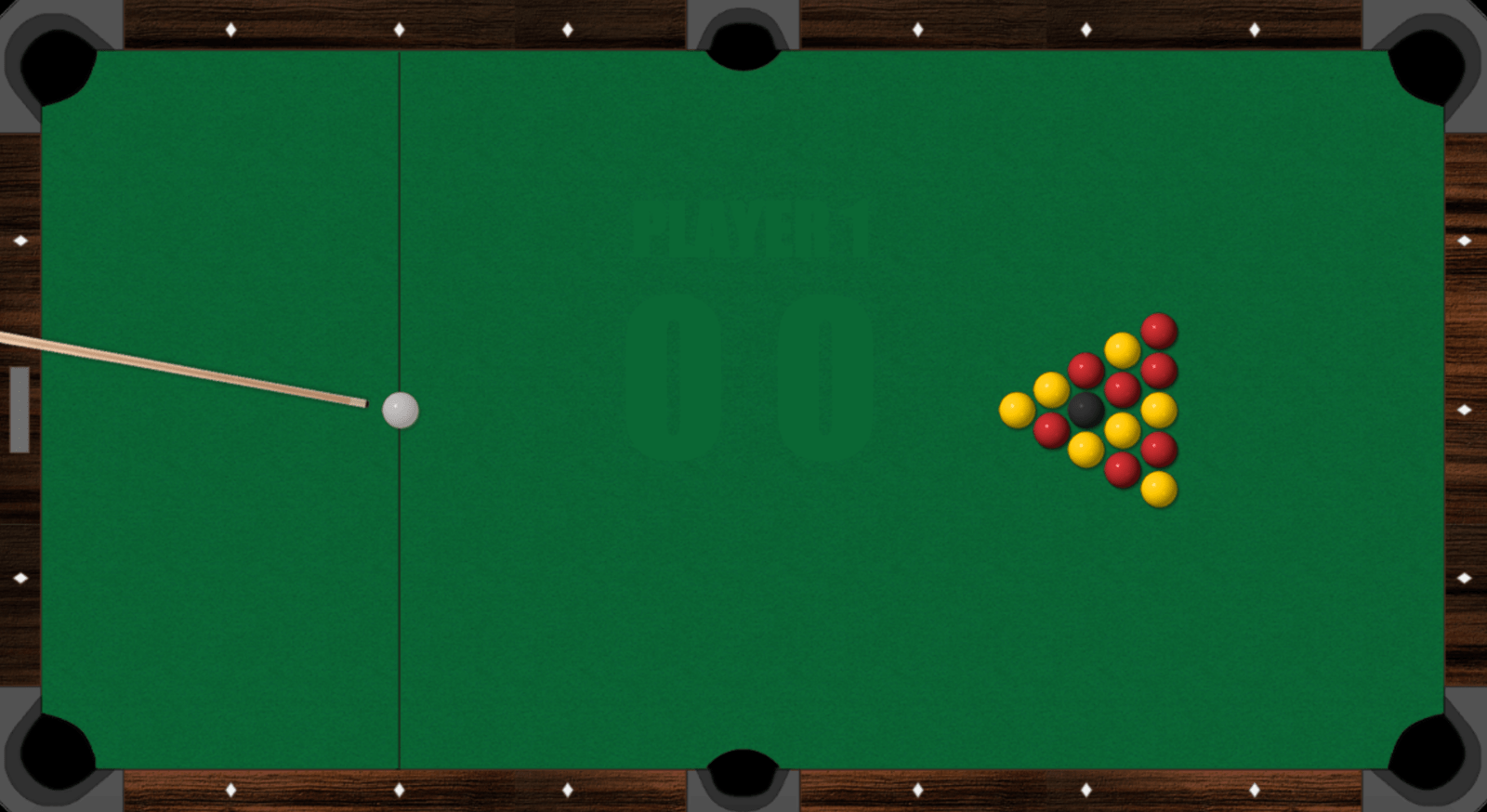
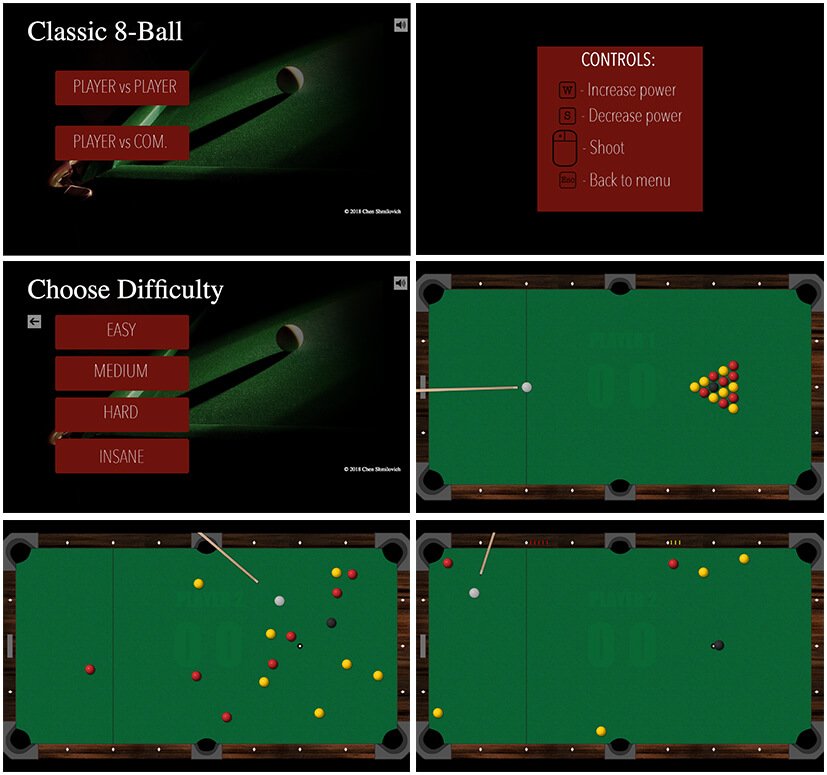
고전적인 8 볼 풀 게임입니다. 다양한 난이도를 가진 친구나 AI와의 경기를 선택할 수 있습니다.
자바 스크립트를 통해 게임을 렌더링 하기 위해 단순히 JavaScript 및 Canvas를 사용했습니다.
# 풀업 게임을 표시하는 마크 업 구조.
<canvas id="screen" width="2000" height="1000"></canvas>#JavaScript 라이브러리가 이 게임을 빌드하고 사용했습니다.
$LAB
.script('script/system/Keys.js').wait()
.script('script/system/Color.js').wait()
.script('script/geom/Vector2.js').wait()
.script('script/input/ButtonState.js').wait()
.script('script/input/Keyboard.js').wait()
.script('script/input/Mouse.js').wait()
.script('script/Global.js').wait()
.script('script/Canvas2D.js').wait()
.script('script/game_objects/Score.js').wait()
.script('script/game_objects/Ball.js').wait()
.script('script/game_objects/Stick.js').wait()
.script('script/menu/Label.js').wait()
.script('script/menu/Button.js').wait()
.script('script/menu/Menu.js').wait()
.script('script/menu/MainMenu.js').wait()
.script('script/AI/Opponent.js').wait()
.script('script/AI/AIPolicy.js').wait()
.script('script/AI/AITrainer.js').wait()
.script('script/game_objects/Player.js').wait()
.script('script/GamePolicy.js').wait()
.script('script/GameWorld.js').wait()
.script('script/Game.js').wait()
.script('script/Assets.js').wait(function () {
Game.start('gameArea','screen', 1500, 825);
});#이 게임의 스냅 샷

#이 게임을 하는 데 사용되는 키
1. 'W' : 샷 파워를 높입니다.
2. 'S' : 샷 파워를 줄이십시오.
3. 'Esc' : 메인 메뉴로 돌아갑니다.
#이 게임을 하는 데 사용되는 마우스
1. Left click : 사격.
2. 마우스를 움직여 조준하십시오.
#이 자바 스크립트 게임을 구축하는 데 사용되는 라이브러리
1. Arjan Egges의 JavaScript 게임 구축 (Apress, 2014): 방문하려면 여기를 클릭하십시오
2. LAB.js: 방문하려면 여기를 클릭하십시오
3. Music: 방문하려면 여기를 클릭하십시오
다른 모든 라이브러리는 스크립트 폴더에 포함됩니다
소스 코드를 다운로드하면 모든 파일이 제공됩니다. 그리고 당신에 따라 편집 할 수 있는 것보다
문제가 발생하면 개발자 커뮤니티에 질문하여 문의 할 수 있습니다.
데모를 진행하고 소스 코드를 다운로드하고 동일한 내용을 변경할 수 있습니다
등록된 댓글이 없습니다.