많은 개발자들이 무겁고 복잡한 JS를 요구하기 때문에 일부 효과를 구현하는 것을 두려워하지만 CSS는 간단하고 가볍습니다.
웹 사이트에서 효과의 측면에서 다양한 웹 사이트를 만들 수 있고 미래에 새로운 트렌드를 만들 수 있기 때문에 내가 찾은 멋진 CSS 소품을 수집했습니다.
https://medium.com/@PavelLaptev/lesser-known-css-properties-in-gifs-966a143497ba
이러한 속성 중 다수는 "새"또는 "새로"와 거리가 멀지만 여전히 많은 브라우저에서 지원되지 않으며 초안으로 존재하지만 여전히 존재합니다. 그들을 보자 ?
* .Gif는 오래된 형식이라는 것을 알고 있습니다. 가능한 빨리 이 형식을 잊어야 하지만 매체와 같은 대규모 게시자가 왜 그런지 모르겠습니다. 여전히 이해하지 못하며 WebM 및 mp4와 같은 대체 형식을 사용할 수 없습니다.

element()
이 함수를 사용하면“background”속성을 통해 모든 하위 요소가 포함 된 DOM 노드를 다른 요소로 복제 할 수 있습니다. 모든 작업은 원래 요소와 복제 요소 모두에 반영됩니다. 이 기능을 사용하면 놀라운 효과를 만들 수 있습니다.
Vincent De Oliveira의 element()에 대한 자세한 기사
http://iamvdo.me/en/blog/css-element-function
그것은 적어도 나에게는 새로운 것 같지만 실제로는 아닙니다.이 기사는 3 살이고 그 기능은 7 살입니다.
https://developer.mozilla.org/en-US/docs/Web/CSS/element


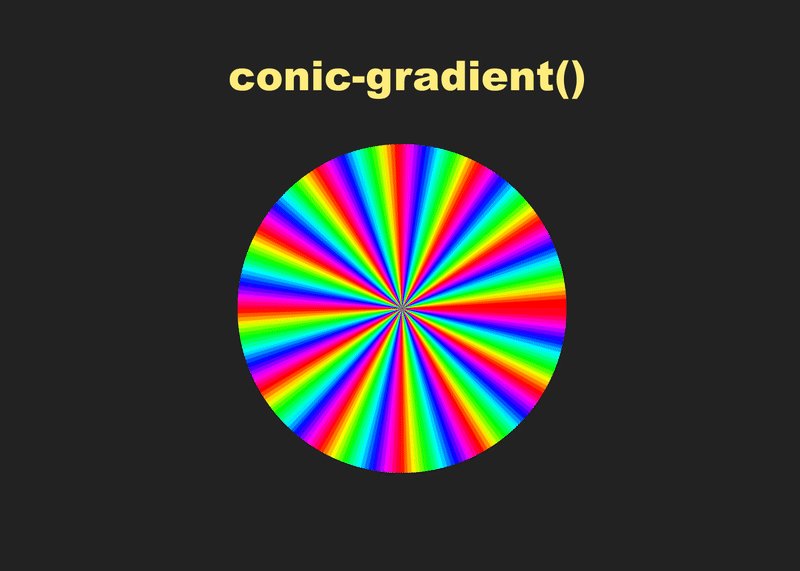
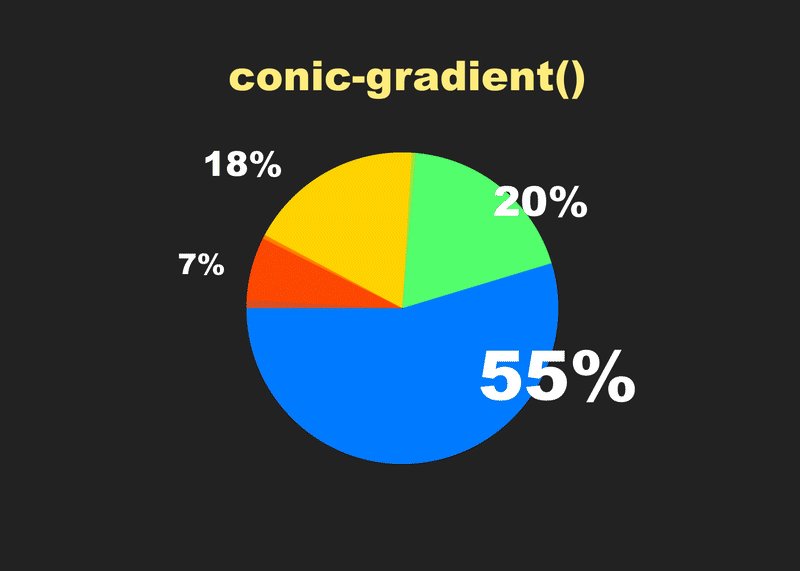
Conic gradients
우리는 플래그와 Safari가 없는 Chrome에 이미 있습니다 (그러나 기술 미리보기 만).
이 속성을 사용하면 다음과 같은 멋진 것들을 만들 수 있습니다.


Motion Path
저에게는 다른 JS 라이브러리를 사용했기 때문에 매우 중요한 기능입니다.
그러나 이제 JS는 재생, 일시 중지 등과 같은 애니메이션을 제어하기 위해 최소한의 수준으로 CSS 애니메이션으로 할 수 있는 다른 모든 것을 할 수 있습니다.
https://css-tricks.com/almanac/properties/o/offset-path/
https://www.w3.org/TR/2017/WD-motion-1-20170711/


Scroll Snap
대부분의 브라우저에서 이미 사용할 수 있는 또 다른 멋진 기능입니다. 얼마 전까지 만해도 JS 라이브러리를 사용하여 스크롤을 스냅해야 했지만 지원 및 안정적인 작업 측면에서 안전하지 않았습니다.
https://css-tricks.com/practical-css-scroll-snapping/
https://www.w3.org/TR/2018/CR-css-scroll-snap-1-20180814/


Counter style
이 기능을 사용하면 카운터 (글 머리 기호) 스타일을 변경할 수 있습니다. 기호, 접미사 및 카운터 동작 알고리즘을 변경하십시오. 현재 Firefox 만이 규칙을 지원합니다.
고유 한 글 머리 기호를 만들고 싶다면 해킹 전에 :after/:before hack 를 사용할 수 있고 카운트 사용에 따라 대체 글 머리 기호 또는 글 머리 기호를 만들려면 : nth-child ()
https://www.quackit.com/css/at-rules/css_counter-style_at-rule.cfm
https://mdn.github.io/css-examples/counter-style-demo/
https://www.w3.org/TR/2017/CR-css-counter-styles-3-20171214/


CSS rhythmic styles
책 디자이너가 이미 오랫동안 사용해온 또 다른 기능이지만 웹 디자이너는 이를 제거해야 합니다. 프런트 엔드에는 세로 리듬을 관리하는 도구가 없기 때문입니다. 이 CSS 규칙은 첫 번째 삼킬 수 있습니다. 세로 리듬으로 인해 텍스트가 더 좋아 보입니다. 우리는 이미 그리드와 열을 사용하며 리듬 스타일이 그에 더해집니다.
불행히도 이 규칙은 기본 초안과 실험 상태입니다.
https://prateekjadhwani.github.io/2017/07/13/C-S-S-Rhythmic-Sizing.html
https://developer.mozilla.org/en-US/docs/Web/CSS/line-height-step
https://www.w3.org/TR/2017/WD-css-rhythm-1-20170302/
이 속성은 매우 드물기 때문에 canIuse에서 브라우저 호환성을 찾지 못했지만 여기서는 developer.moxilla.org에 있습니다.


Round display
라운드 디스플레이를 감지 할 수 있는 새로운 @media 기능은 이미 예를 들어 시계와 같은 웨어러블 기기가 이 기능을 필요로 한다고 짐작했습니다.
일반적으로 이 기능은 원형 디스플레이뿐 아니라 디스플레이 모양에 관한 것입니다.
이 미디어 기능은 다른 CSS 소품과 혼합하여 라운드 표시를 위해 웹 사이트 레이아웃을 조정할 수 있습니다.
https://www.w3.org/TR/2016/WD-css-round-display-1-20161222/
불행히도 브라우저 호환성은 없습니다.이 기능은 지금까지는 초안 일 뿐입니다.
등록된 댓글이 없습니다.