
CSS 변수에 대해 들어 본 적이 없다면 CSS의 새로운 기능으로 스타일 시트에서 변수를 설정하지 않아도 강력한 기능을 사용할 수 있습니다.
https://dev.to/perborgen/how-to-make-responsiveness-super-simple-with-css-variables-1gnm
본질적으로 CSS 변수를 사용하면 이전 스타일 설정 방법을 건너 뛸 수 있습니다.
h1 {
font-size: 30px;
}
navbar > a {
font-size: 30px;
}:root {
--base-font-size: 30px;
}
h1 {
font-size: var(--base-font-size);
}
navbar > a {
font-size: var(--base-font-size);
}구문이 약간 이상하게 보일 수 있지만 base-font-size 변수만 변경하여 전체 앱에서 글꼴 크기를 변경할 수 있다는 이점이 있습니다.

이제 이 새로운 기술이 어떻게 반응형 웹 사이트를 구축 할 때보다 편리하게 생활 할 수 있는지 살펴 보겠습니다.
설정
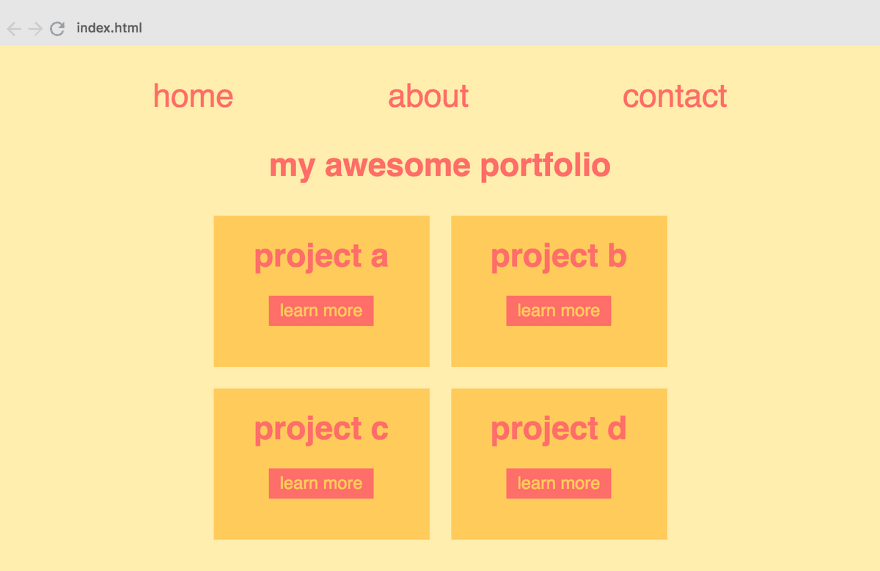
다음과 같은 포트폴리오 웹 사이트에 응답 성을 추가 할 것입니다.

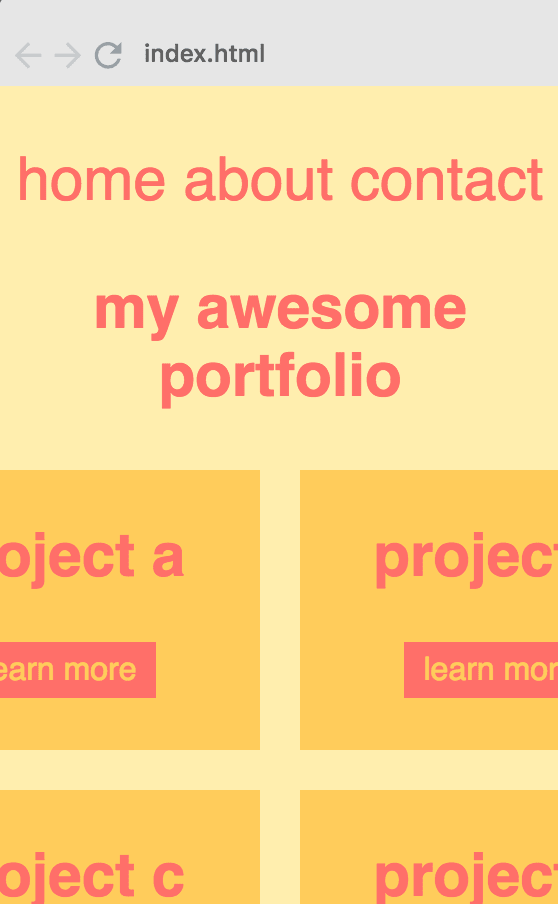
데스크탑에서 볼 때 멋지게 보입니다. 그러나 아래 왼쪽 이미지에서 볼 수 있듯이 이 레이아웃은 모바일에서 제대로 작동하지 않습니다.

처음에 모바일에서 어떻게 보이는지.

우리가 바라는 방식.
올바른 이미지에서 모바일에서 더 잘 작동하도록 스타일에서 몇 가지 사항을 변경했습니다. 우리가 한 일은 다음과 같습니다.
이를 위해 다음 CSS를 변경해야 했습니다.
h1 {
font-size: 30px;
}
#navbar {
margin: 30px 0;
}
#navbar a {
font-size: 30px;
}
.grid {
margin: 30px 0;
grid-template-columns: 200px 200px;
}보다 구체적으로 미디어 쿼리 내에서 다음과 같이 조정해야 했습니다.
The old way
CSS 변수없이 이 모든 작업을 수행 할 수 있습니다. 그러나 위의 대부분의 글 머리 기호는 다음과 같이 미디어 쿼리 내부에 자체 선택기가 필요하기 때문에 불필요한 양의 코드가 필요합니다.
@media all and (max-width: 450px) {
navbar {
margin: 15px 0;
}
navbar a {
font-size: 20px;
}
h1 {
font-size: 20px;
}
.grid {
margin: 15px 0;
grid-template-columns: 200px;
}
}The new way
이제 CSS 변수를 사용하여 이를 해결하는 방법을 살펴 보겠습니다. 우선, 우리는 변수 내에서 재사용 하거나 변경하는 값을 저장합니다.
:root {
--base-font-size: 30px;
--columns: 200px 200px;
--base-margin: 30px;
}
And then we’ll simply use these variables across the app:
#navbar {
margin: var(--base-margin) 0;
}
#navbar a {
font-size: var(--base-font-size);
}
h1 {
font-size: var(--base-font-size);
}
.grid {
margin: var(--base-margin) 0;
grid-template-columns: var(--columns);
}이 설정을 마치면 미디어 쿼리 내부의 변수 값을 간단히 변경할 수 있습니다.
@media all and (max-width: 450px) {
:root {
--columns: 200px;
--base-margin: 15px;
--base-font-size: 20px;
}이것은 우리가 이전에 했던 것보다 훨씬 깨끗합니다. 모든 선택기를 지정하는 대신 op : 루트만 타겟팅 하고 있습니다.
우리는 미디어 쿼리를 4 개의 선택기에서 1 개로 줄이며 13 줄에서 4 줄로 줄였습니다.
그리고 이것은 간단한 예일 뿐입니다. 예를 들어 --base-margin이 앱 주변의 대부분의 무료 간격을 제어하는 본격적인 웹 사이트를 상상해보십시오. 미디어 쿼리를 복잡한 선택기로 채우는 것과는 달리 가치를 뒤집는 것이 훨씬 쉽습니다.
요약하면 CSS 변수는 확실히 반응의 미래입니다. 이 기술을 한 번에 배우고 싶다면 Scrimba의 주제에 대한 무료 코스를 확인하는 것이 좋습니다.
곧 CSS 변수 마스터가 될 것입니다 :)
등록된 댓글이 없습니다.