? 여기 당신 만의 미니 크래쉬 코스가 있습니다. ?
ES6 + JavaScript는 실제로 작성하기에 재미있을 수 있습니다!
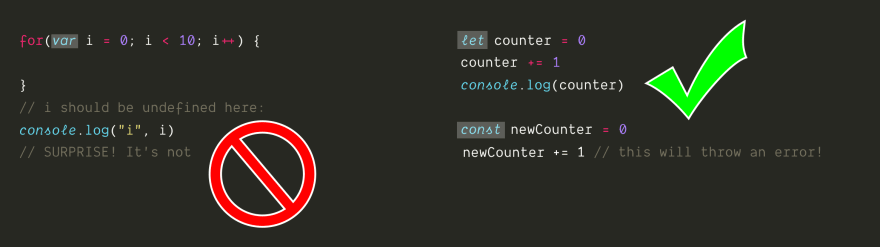
1.
var는 죽었다. var를 사용하지 마십시오. ?
(왜? 어휘 범위 지정)
변수가 변경되면 let을 사용하십시오.
변수가 변경되지 않으면 const를 사용하십시오.

https://dev.to/chrisachard/es6-mini-crash-course-javascript-can-actually-be-fun-to-write-3b9l
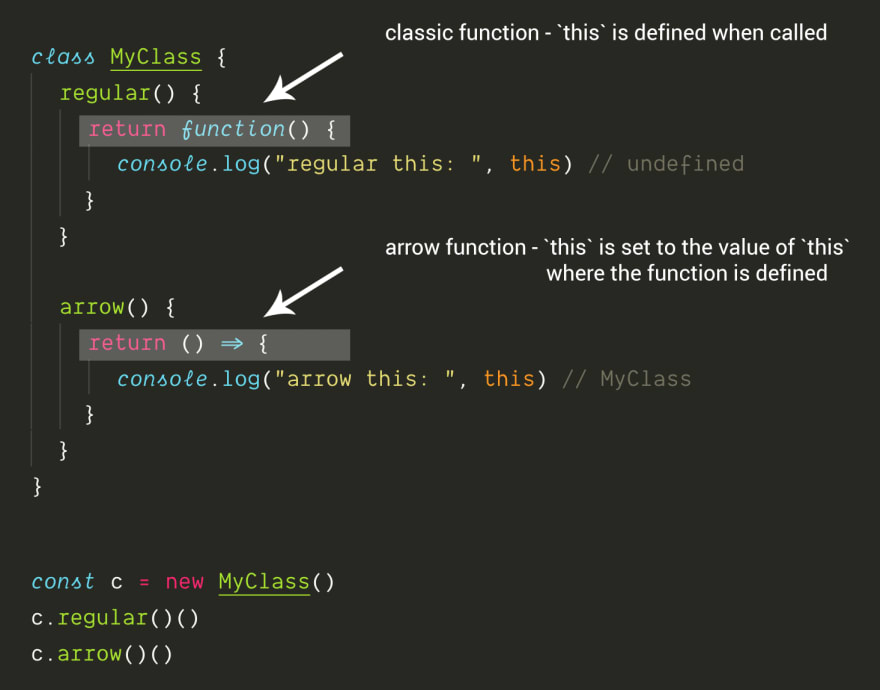
2.
화살표 함수가 자동으로 바인딩 this
시간의 95 %가 되어야 한다고 생각합니다.

3.
화살표 함수에서 {}를 벗어나면 자동으로 반환됩니다.
매개 변수가 하나만 있는 경우 매개 변수 주위에 ()를 그대로 둘 수 있습니다
다른 구문은 약간 혼란스러울 수 있지만 꽤 빨리 익숙해집니다.

4.
함수 인수의 기본값을 지금 정의 할 수 있습니다.
매우 편리합니다! ?

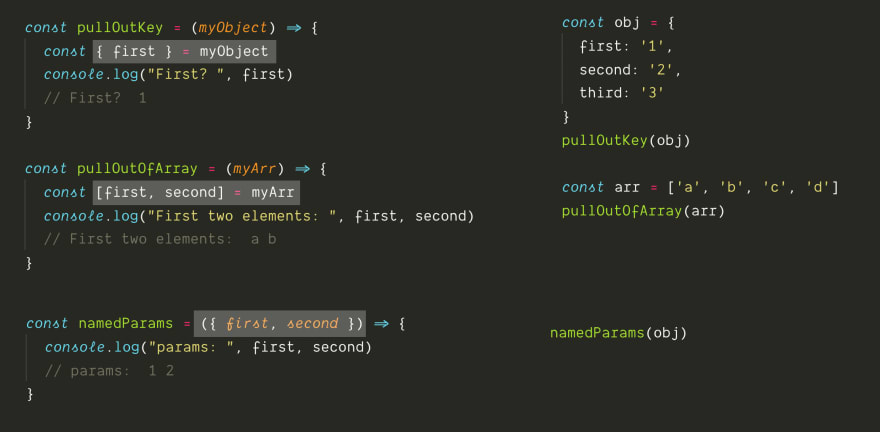
5.
구조 지정 할당을 사용하면 객체 또는 배열에서 특정 값을 가져올 수 있습니다
함수 시그니처에서도 일반적으로 사용됩니다. 이제 이름 지정된 매개 변수를 가질 수 있습니다! ??

6.
모듈 내보내기 및 가져 오기에 대한 새로운 구문이 있습니다
단일 기본값과 모듈에서 원하는 수의 명명 된 값을 내보낼 수 있습니다
(명명 된 값을 가져 오기 위해 구조 지정 할당 사용에 유의하십시오!)

7.
3 개의 점(...)이 있는 객체 또는 배열에서 값의 "rest"을 가져옵니다 .
(AKA, 나머지 연산자)

8.
3 개의 점을 사용하여 객체 또는 배열을 새로운 것으로 E-X-P-A-N-D 할 수 있습니다.
이것을 스프레드 연산자(spread operator)라고 합니다
(예-3 개의 점은 rest고 spread 입니다. 개념적으로는 비슷하지만 다릅니다)

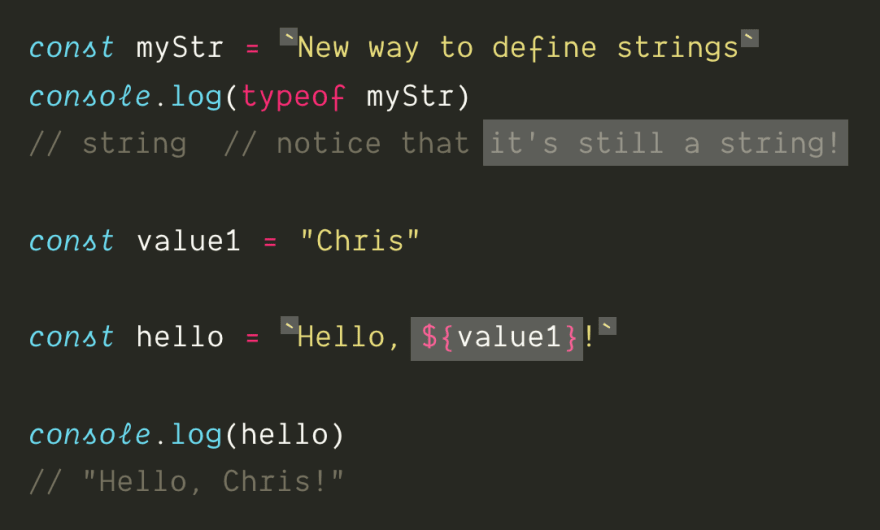
9.
백틱(`)을 사용하여 문자열을 줄 바꿈 할 수 있으며 "템플릿 리터럴"이라고 합니다.
백틱 내부에서 ${}를 사용하여 문자열 보간을 수행 할 수 있습니다!
"Hello"+ name + "!"라고 말하는 것보다 훨씬 쉽습니다.

10.
대부분의 브라우저는 이제 기본적으로 이러한 기능을 지원합니다! ?
(IE ? 제외)
대부분 ES6 모듈을 제외하고는 노드에서 작동하지만 이를 해결하는 방법이 있습니다.

11.
하지만 ES6 + JS가 더 좋은 이유는 무엇입니까?
한마디로 해킹을 제거하고 생각한 대로 수행하며 타이핑을 줄이면 버그가 줄어 듭니다.
우! ?
12.
탐색 할 수 있는 코드 샌드 박스 링크는 다음과 같습니다.
var/let/const
https://codesandbox.io/s/es6-var-let-const-xz50k?fontsize=14
arrow functions
https://codesandbox.io/s/es6-arrow-function-gye29?fontsize=14
destructuring assignment
https://codesandbox.io/s/es6-destructuring-assignment-3cv3b?fontsize=14
import/export
https://codesandbox.io/s/es6-import-export-2q3px?fontsize=14
rest/spread & template literals
https://codesandbox.io/s/es6-rest-spread-template-literals-puli0?fontsize=14
등록된 댓글이 없습니다.